实例介绍
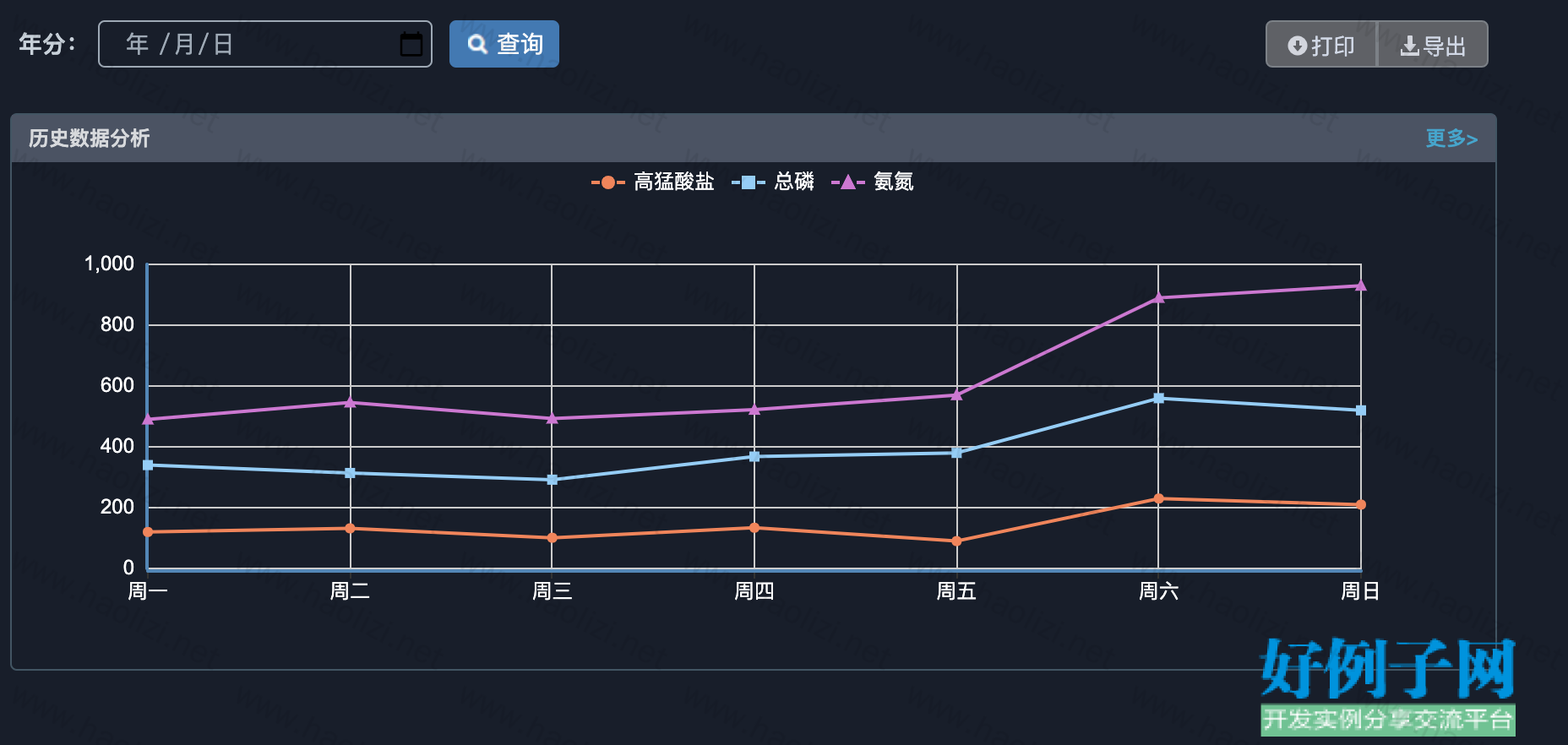
【实例截图】


【核心代码】
河流监控大数据投屏html模板
├── MapTest.html
├── analysis.html
├── css
│ ├── BigData.css
│ ├── Security_operation.css
│ ├── index.css
│ ├── index01.css
│ ├── lay_out_01.css
│ ├── table.css
│ ├── table1.css
│ └── zTreeStyle
│ ├── img
│ │ ├── cc.png
│ │ ├── diy
│ │ │ ├── 1_close.png
│ │ │ ├── 1_open.png
│ │ │ ├── 2.png
│ │ │ ├── 3.png
│ │ │ ├── 4.png
│ │ │ ├── 5.png
│ │ │ ├── 6.png
│ │ │ ├── 7.png
│ │ │ ├── 8.png
│ │ │ ├── 9.png
│ │ │ ├── cc.png
│ │ │ ├── zclose.png
│ │ │ ├── zopen.png
│ │ │ └── ztop.png
│ │ ├── line_conn.gif
│ │ ├── loading.gif
│ │ ├── zTreeStandard.gif
│ │ └── zTreeStandard.png
│ └── zTreeStyle.css
├── demo.html
├── department.html
├── fonts
│ └── data_number.ttf
├── history_page.html
├── images
│ ├── 00.png
│ ├── 01.png
│ ├── 02.png
│ ├── 03.png
│ ├── 04.png
│ ├── 2Dmap.png
│ ├── Satellite_cloud_map.png
│ ├── Vector_map.png
│ ├── map.png
│ └── mapIcon
│ ├── MapLocation.png
│ ├── event.png
│ ├── huoche.png
│ ├── policeCar32.png
│ ├── policeman32.png
│ ├── publicCamera.png
│ ├── 枪机32.png
│ └── 球机32.png
├── img
│ ├── 1_03.png
│ ├── XXpng
│ ├── bg.png
│ ├── car.png
│ ├── car_guiji.png
│ ├── chose_btn.png
│ ├── data_bg.png
│ ├── first_title.png
│ ├── first_title1.png
│ ├── i01.png
│ ├── i02.png
│ ├── images
│ │ ├── pic_ico_01.png
│ │ ├── pic_ico_02.png
│ │ └── pic_ico_03.png
│ ├── left_nav.png
│ ├── leftbg01.png
│ ├── map_tool_bg.png
│ ├── map_tool_re.png
│ ├── pic0.png
│ ├── pic_ico.png
│ ├── pushmessage_class.png
│ ├── pushmessage_level01.png
│ ├── pushmessage_level02.png
│ ├── pushmessage_localize_01.png
│ ├── pushmessage_localize_02.png
│ ├── search_eddit.png
│ ├── search_location.png
│ ├── second_title.png
│ ├── tit01s.png
│ ├── tool.png
│ ├── tool_bg.png
│ ├── weher01.png
│ ├── zoom_inon_01.png
│ └── zoom_inon_02.png
├── index.html
├── js
│ ├── Home_page.js
│ ├── MainMap.js
│ ├── artDialog
│ │ ├── artDialog.js
│ │ ├── artDialog.source.js
│ │ ├── jquery.artDialog.js
│ │ ├── jquery.artDialog.source.js
│ │ ├── plugins
│ │ │ ├── iframeTools.js
│ │ │ └── iframeTools.source.js
│ │ └── skins
│ │ ├── aero
│ │ │ ├── aero_s.png
│ │ │ ├── aero_s2.png
│ │ │ └── ie6
│ │ │ ├── aui_close.hover.png
│ │ │ ├── aui_close.png
│ │ │ ├── aui_e.png
│ │ │ ├── aui_n.png
│ │ │ ├── aui_ne.png
│ │ │ ├── aui_nw.png
│ │ │ ├── aui_s.png
│ │ │ ├── aui_se.png
│ │ │ ├── aui_sw.png
│ │ │ ├── aui_title_icon.png
│ │ │ └── aui_w.png
│ │ ├── aero.css
│ │ ├── black
│ │ │ ├── bg.png
│ │ │ ├── bg2.png
│ │ │ ├── bg_css3.png
│ │ │ ├── bg_css3_2.png
│ │ │ └── ie6
│ │ │ ├── close.hover.png
│ │ │ ├── close.png
│ │ │ ├── e.png
│ │ │ ├── n.png
│ │ │ ├── ne.png
│ │ │ ├── nw.png
│ │ │ ├── s.png
│ │ │ ├── se.png
│ │ │ ├── sw.png
│ │ │ └── w.png
│ │ ├── black.css
│ │ ├── blue
│ │ │ ├── bg.png
│ │ │ ├── bg2.png
│ │ │ ├── bg_css3.png
│ │ │ ├── bg_css3_2.png
│ │ │ └── ie6
│ │ │ ├── close.hover.png
│ │ │ ├── close.png
│ │ │ ├── e.png
│ │ │ ├── n.png
│ │ │ ├── ne.png
│ │ │ ├── nw.png
│ │ │ ├── s.png
│ │ │ ├── se.png
│ │ │ ├── sw.png
│ │ │ └── w.png
│ │ ├── blue.css
│ │ ├── chrome
│ │ │ ├── border.png
│ │ │ └── chrome_s.png
│ │ ├── chrome.css
│ │ ├── default.css
│ │ ├── green
│ │ │ ├── bg.png
│ │ │ ├── bg2.png
│ │ │ ├── bg_css3.png
│ │ │ ├── bg_css3_2.png
│ │ │ ├── color_bg.png
│ │ │ └── ie6
│ │ │ ├── close.hover.png
│ │ │ ├── close.png
│ │ │ ├── e.png
│ │ │ ├── n.png
│ │ │ ├── ne.png
│ │ │ ├── nw.png
│ │ │ ├── s.png
│ │ │ ├── se.png
│ │ │ ├── sw.png
│ │ │ └── w.png
│ │ ├── green.css
│ │ ├── icons
│ │ │ ├── error.png
│ │ │ ├── face-sad.png
│ │ │ ├── face-smile.png
│ │ │ ├── loading.gif
│ │ │ ├── question.png
│ │ │ ├── succeed.png
│ │ │ └── warning.png
│ │ ├── idialog
│ │ │ ├── idialog_s.png
│ │ │ ├── idialog_s2.png
│ │ │ └── ie6
│ │ │ ├── aui_close.hover.png
│ │ │ ├── aui_close.png
│ │ │ ├── aui_e.png
│ │ │ ├── aui_n.png
│ │ │ ├── aui_ne.png
│ │ │ ├── aui_nw.png
│ │ │ ├── aui_s.png
│ │ │ ├── aui_se.png
│ │ │ ├── aui_sw.png
│ │ │ └── aui_w.png
│ │ ├── idialog.css
│ │ ├── opera
│ │ │ ├── ie6
│ │ │ │ ├── aui_close.hover.png
│ │ │ │ ├── aui_close.png
│ │ │ │ ├── aui_e.png
│ │ │ │ ├── aui_n.png
│ │ │ │ ├── aui_ne.png
│ │ │ │ ├── aui_nw.png
│ │ │ │ ├── aui_s.png
│ │ │ │ ├── aui_se.png
│ │ │ │ ├── aui_sw.png
│ │ │ │ └── aui_w.png
│ │ │ ├── s1.png
│ │ │ └── s2.png
│ │ ├── opera.css
│ │ ├── simple.css
│ │ └── twitter.css
│ ├── bstable
│ │ ├── css
│ │ │ ├── bootstrap-table.css
│ │ │ └── bootstrap.min.css
│ │ ├── datel
│ │ │ ├── encodings.xml
│ │ │ ├── misc.xml
│ │ │ ├── modules.xml
│ │ │ ├── table.iml
│ │ │ └── workspace.xml
│ │ ├── fonts
│ │ │ ├── fontawesome-webfont.eot
│ │ │ ├── fontawesome-webfont.svg
│ │ │ ├── fontawesome-webfont.ttf
│ │ │ ├── fontawesome-webfont.woff
│ │ │ ├── fontawesome-webfont.woff2
│ │ │ ├── glyphicons-halflings-regular.eot
│ │ │ ├── glyphicons-halflings-regular.eot
│ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ └── glyphicons-halflings-regular.woff2
│ │ ├── js
│ │ │ ├── bootstrap-table-zh-CN.min.js
│ │ │ ├── bootstrap-table.js
│ │ │ ├── bootstrap.min.js
│ │ │ ├── jquery-2.2.0.min.js
│ │ │ └── js-2.1.4.min.js
│ │ └── table_t.js
│ ├── chartData.js
│ ├── demo
│ │ └── jquery.ztree.core-3.5.js
│ ├── echarts-all.js
│ ├── index.js
│ ├── index01.js
│ ├── jquery.js
│ ├── jquery.leoweather.min.js
│ ├── jquery.pagination.js
│ ├── laydate.js
│ ├── mapNew.js
│ ├── mpa.js
│ ├── need
│ │ └── laydate.css
│ ├── organize.js
│ ├── skins
│ │ ├── dahong
│ │ │ ├── icon.png
│ │ │ └── laydate.css
│ │ ├── danlan
│ │ │ ├── icon.png
│ │ │ └── laydate.css
│ │ ├── default
│ │ │ ├── icon.png
│ │ │ └── laydate.css
│ │ ├── molv
│ │ │ ├── icon.png
│ │ │ └── laydate.css
│ │ ├── qianhuang
│ │ │ ├── icon.png
│ │ │ └── laydate.css
│ │ ├── yahui
│ │ │ ├── icon.png
│ │ │ └── laydate.css
│ │ └── yalan
│ │ ├── icon.png
│ │ └── laydate.css
│ ├── tdlib
│ │ ├── TDTAnnoLayer.js
│ │ ├── TDTLayer.js
│ │ └── TDTRasterLayer.js
│ └── ztree
│ ├── jquery.ztree.all-3.5.js
│ ├── jquery.ztree.all-3.5.min.js
│ ├── jquery.ztree.core-3.5.js
│ ├── jquery.ztree.core-3.5.min.js
│ ├── jquery.ztree.excheck-3.5.js
│ ├── jquery.ztree.excheck-3.5.min.js
│ ├── jquery.ztree.exedit-3.5.js
│ ├── jquery.ztree.exedit-3.5.min.js
│ └── jquery.ztree.exedit.js
├── json
│ ├── DGCar.json
│ ├── carmes.json
│ ├── carmes1.json
│ ├── note.json
│ ├── note1.json
│ └── note2.json
├── people_page.html
├── search_page.html
└── video
├── 1.jpg
├── 4.jpg
└── radi01.jpg
46 directories, 266 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论