实例介绍
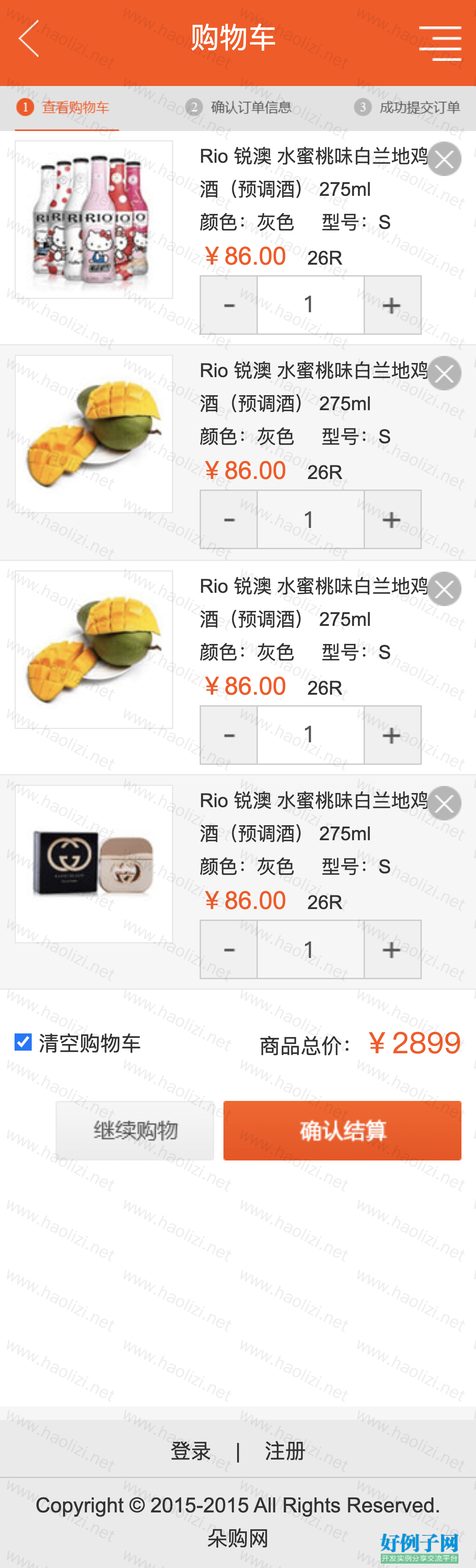
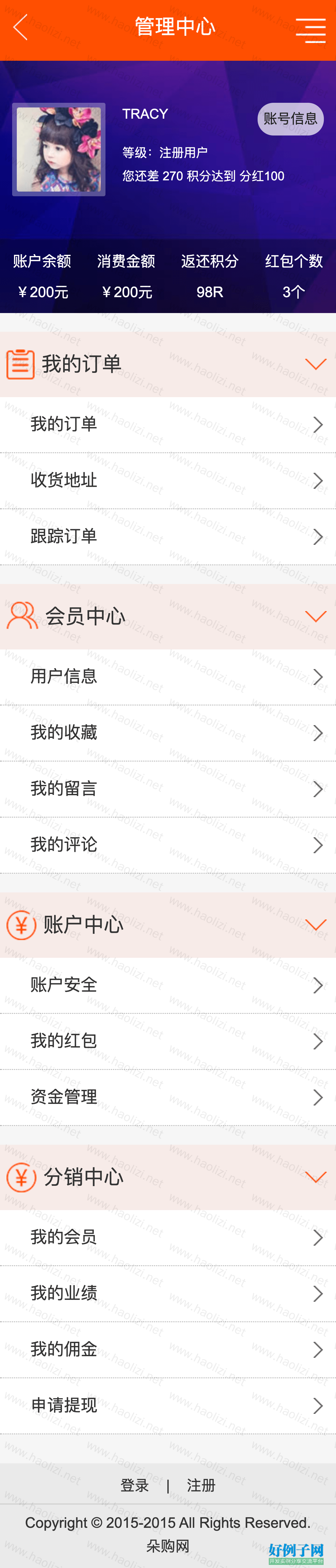
【实例截图】






【核心代码】
尤洪商场wap
├── Account.html
├── Account_Money.html
├── Account_Wallet.html
├── BuyCar.html
├── BuyCar_Three.html
├── BuyCar_Two.html
├── Index.html
├── Login.html
├── Member_Collect.html
├── Member_Judge.html
├── Member_Msg.html
├── Order.html
├── Order_Add.html
├── Order_Add1.html
├── Product.html
├── Regist.html
├── Sale_Cash.html
├── Sale_Member.html
├── Sale_Member_Details.html
├── Sale_Money.html
├── Sale_Result.html
├── Sell.html
├── SellDetails.html
├── Type.html
├── TypeList.html
├── User.html
├── UserInfo.html
├── images
│ ├── a_line.gif
│ ├── b.png
│ ├── b_1.jpg
│ ├── b_1.png
│ ├── b_1_h.png
│ ├── b_2.jpg
│ ├── b_2.png
│ ├── b_2_h.png
│ ├── b_3.jpg
│ ├── b_3.png
│ ├── b_3_h.png
│ ├── b_4.jpg
│ ├── b_4.png
│ ├── b_4_h.png
│ ├── b_5.jpg
│ ├── b_6.jpg
│ ├── b_h.png
│ ├── b_img.jpg
│ ├── back.png
│ ├── ban1.jpg
│ ├── box_bg.png
│ ├── btn_sure.gif
│ ├── buy1.gif
│ ├── buy2.gif
│ ├── car1.jpg
│ ├── car2.jpg
│ ├── car3.jpg
│ ├── car4.jpg
│ ├── ch.png
│ ├── clock.png
│ ├── close.gif
│ ├── close.png
│ ├── d_icon.gif
│ ├── ds.gif
│ ├── e_icon.gif
│ ├── h_bg.png
│ ├── h_icon.png
│ ├── h_t.gif
│ ├── hot1.jpg
│ ├── hot2.jpg
│ ├── hot3.jpg
│ ├── hot4.jpg
│ ├── ht_1.jpg
│ ├── ht_2.jpg
│ ├── ht_3.jpg
│ ├── ht_4.jpg
│ ├── ht_5.jpg
│ ├── ht_6.jpg
│ ├── ht_7.jpg
│ ├── ht_8.jpg
│ ├── ht_9.jpg
│ ├── ht_icon.png
│ ├── i_1.png
│ ├── i_2.png
│ ├── i_3.png
│ ├── i_4.png
│ ├── i_5.png
│ ├── i_6.png
│ ├── i_7.png
│ ├── i_8.png
│ ├── in_bg.png
│ ├── jia.gif
│ ├── jian.gif
│ ├── l_1.png
│ ├── l_2.png
│ ├── l_3.png
│ ├── l_4.png
│ ├── l_5.png
│ ├── l_6.png
│ ├── l_7.png
│ ├── l_icon.png
│ ├── l_line.gif
│ ├── l_logo.png
│ ├── like_1.jpg
│ ├── like_2.jpg
│ ├── like_3.jpg
│ ├── like_4.jpg
│ ├── like_5.jpg
│ ├── like_6.jpg
│ ├── logo.png
│ ├── mban.jpg
│ ├── mban1.jpg
│ ├── mban2.jpg
│ ├── mban3.jpg
│ ├── mon_1.png
│ ├── mon_2.png
│ ├── mon_3.png
│ ├── mon_4.png
│ ├── n_1.png
│ ├── n_2.png
│ ├── n_3.png
│ ├── n_4.png
│ ├── n_5.png
│ ├── name.png
│ ├── nav.png
│ ├── o_img.jpg
│ ├── p_ban.jpg
│ ├── pde1.jpg
│ ├── pde2.jpg
│ ├── pl.gif
│ ├── s1.jpg
│ ├── s2.jpg
│ ├── s3.jpg
│ ├── s_btn.png
│ ├── s_head.jpg
│ ├── sp_ban.jpg
│ ├── step1.jpg
│ ├── step2.jpg
│ ├── step3.jpg
│ ├── t_1.jpg
│ ├── t_2.jpg
│ ├── t_ban.jpg
│ ├── t_bg.png
│ ├── t_icon.png
│ ├── t_t.png
│ ├── tm1.jpg
│ ├── tm2.jpg
│ ├── tm_1.jpg
│ ├── tm_2.jpg
│ ├── tm_3.jpg
│ ├── tm_ban.jpg
│ ├── ty_1.jpg
│ ├── ty_2.jpg
│ ├── ty_3.jpg
│ ├── ty_4.jpg
│ ├── u_bg.jpg
│ ├── u_icon_1.png
│ ├── u_icon_2.png
│ ├── u_icon_3.png
│ ├── u_img.jpg
│ ├── w_b.png
│ ├── w_t.png
│ └── xg.png
├── js
│ ├── Provice.js
│ ├── area.js
│ ├── html5.js
│ ├── index.js
│ ├── jquery-1.7.2.min.js
│ ├── jquery.bxslider.min.js
│ ├── roll.js
│ ├── roll1.js
│ ├── shade.js
│ └── tab.js
└── style
├── base.css
├── common.css
├── device.css
└── jquery.bxslider.css
3 directories, 174 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论