实例介绍
【实例简介】
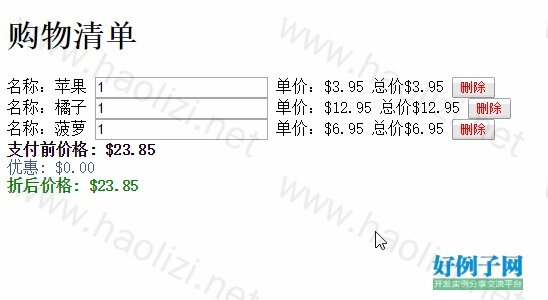
【实例截图】

【核心代码】
<!DOCTYPE html>
<html ng-app>
<head>
<base/>
<title>Your Shopping Cart</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<style>
</style>
</head>
<body ng-controller='CartController'>
<h1>购物清单</h1>
<div ng-repeat='item in items'>
<span>名称:{{item.title}}</span>
<input ng-model='item.quantity'/>
<span>单价:{{item.price | currency}}</span>
<span> 总价{{item.price * item.quantity | currency}}</span><!--currency过滤器显示美元符-->
<button ng-click="remove($index)" style="color: red"> 删除 </button>
</div>
<div><b>支付前价格: {{totalCart() | currency}} </b></div>
<div style="color: #445588">优惠: {{bill.discount | currency}} </div>
<div style="color: green"> <b>折后价格: {{subtotal() | currency}} </b></div>
</div>
<script>
function CartController($scope) {
$scope . bill = {};
$scope.items = [
{title : '苹果', quantity : 5, price : 3.95},
{title : '橘子', quantity : 8, price : 12.95},
{title : '菠萝', quantity : 8, price : 6.95}
];
//总价
$scope . totalCart = function () {
var total = 0 ;
for ( var i = 0 , len = $scope . items . length ; i < len ; i ) {
total = total $scope . items [ i ]. price * $scope . items [ i ]. quantity ;
}
return total ;
}
//折后价格
$scope . subtotal = function () {
return $scope . totalCart () - $scope.bill . discount ;
};
//打折条件
function calculateDiscount ( newValue , oldValue , scope ) {
$scope . bill . discount = newValue > 100 ? 90 : 0 ;
}
$scope . $watch ( $scope . totalCart , calculateDiscount );
//删除函数
$scope.remove = function(index) {
$scope.items.splice(index, 1);
};
}
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)