实例介绍
【实例简介】字符雨
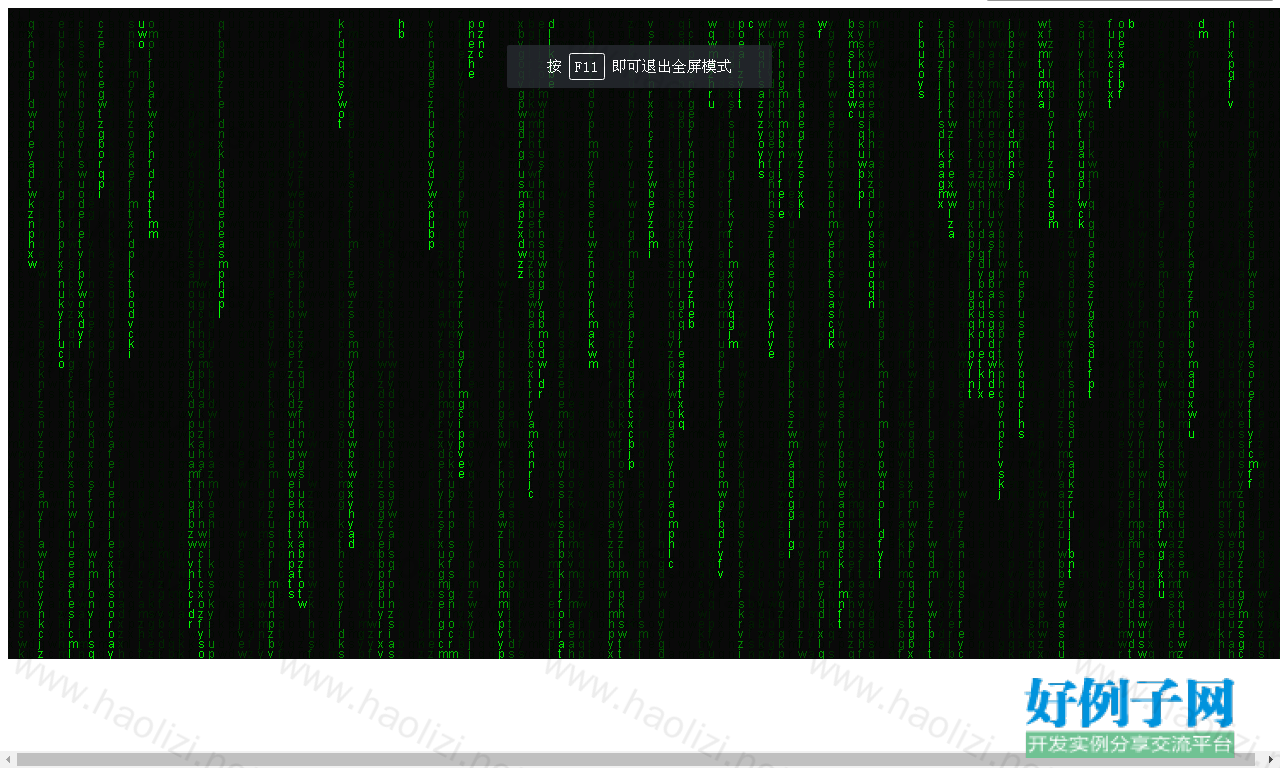
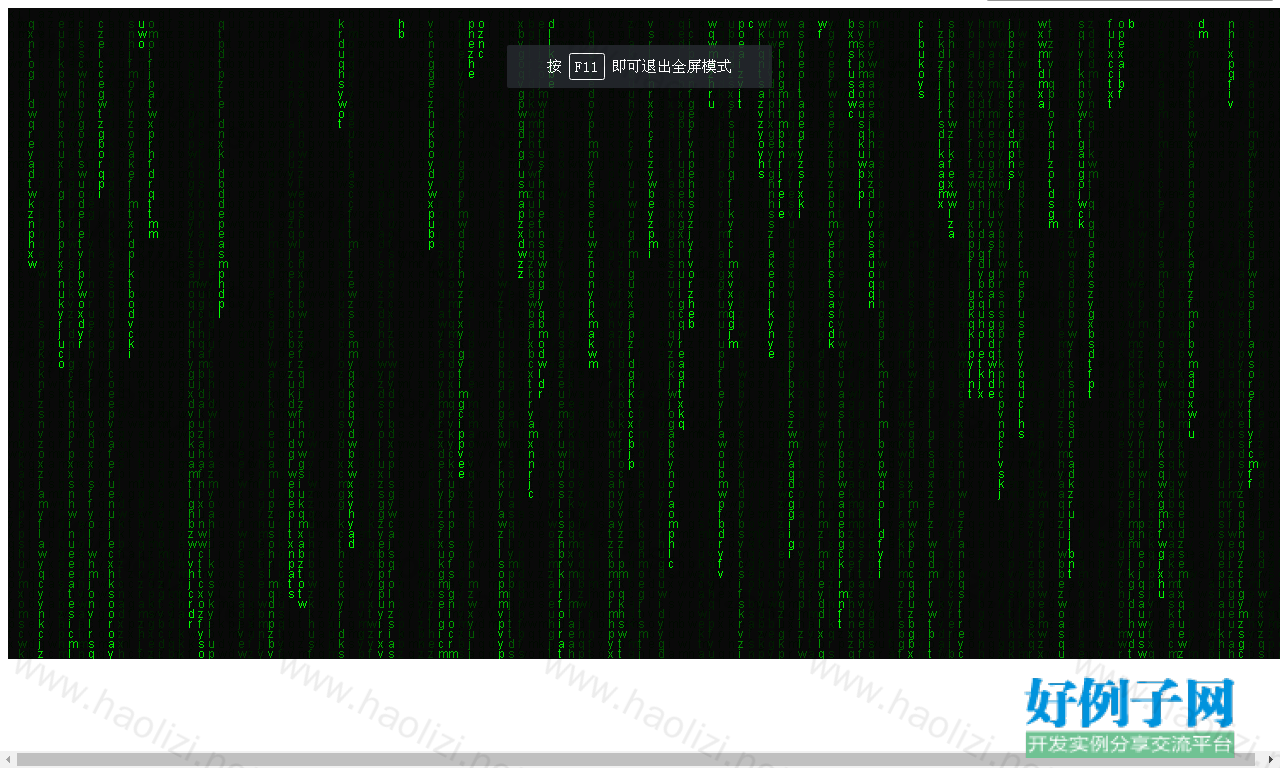
黑客帝国字符雨.rar 【实例截图】
【核心代码】function onClick(id){
var c, //根据id获取到的页面标签属性
ctx, //根据 c 获取到的内容
max, //最大的间隔 用于随机数生成比较 注 此处变化 可以自己设置
展示的样式是不一样的
intertime, //定时时间间隔 数据变化时间
width, //页面 宽度
height, //页面 高度
chinese, //要随机跑动的字符流
chineseLen,//要随机跑动的字符流长度
drops, //集合
font_size, //文字大小
columns, //把数据分成多少份来展示 --集合的长度
draw; //定时任务 执行的方法
// 设置 最大随机数 和 定时任务时间
max = 0.975;intertime = 50;
// 获取页面 属性
c = document.getElementById(id);
ctx = c.getContext('2d');
// 识别浏览器 页面宽度和高度
width = window.innerWidth;
height = window.innerHeight;
//设置 id对应的标签大小为识别的宽度和高度
c.width = width; c.height = height;
//设置 要展示的数字
chinese = 'qwertyuiopasdfghjklzxcvbnm'.split('');
chineseLen = chinese.length;
//设置展示 字体
drops = []; font_size = 10;
columns = parseInt(width / font_size);
//进行动态展示的 方法
draw = function(){
ctx.fillStyle = "rgba( 0, 0, 0, 0.05)";
ctx.fillRect( 0, 0, width, height);
ctx.fillStyle = '#0F0';
ctx.font = (Math.random() * font_size) 'px arial';
for(var i=0;i < columns;i ){
drops[i] = drops[i] || 1;
var text = chinese[Math.floor(Math.random() * chineseLen)];
ctx.fillText(text, i * font_size, drops[i] * font_size);
if(drops[i] * font_size > c.height && Math.random() > max){
drops[i] = 1;
}
drops[i] ;
}
}
setInterval(draw, intertime);
};
//延迟加载是为了 先将页面加载完成后才执行方法否则将找不到这个id
setTimeout(function(){onClick('c');}, 100
黑客帝国字符雨.rar 【实例截图】

【核心代码】function onClick(id){
var c, //根据id获取到的页面标签属性
ctx, //根据 c 获取到的内容
max, //最大的间隔 用于随机数生成比较 注 此处变化 可以自己设置
展示的样式是不一样的
intertime, //定时时间间隔 数据变化时间
width, //页面 宽度
height, //页面 高度
chinese, //要随机跑动的字符流
chineseLen,//要随机跑动的字符流长度
drops, //集合
font_size, //文字大小
columns, //把数据分成多少份来展示 --集合的长度
draw; //定时任务 执行的方法
// 设置 最大随机数 和 定时任务时间
max = 0.975;intertime = 50;
// 获取页面 属性
c = document.getElementById(id);
ctx = c.getContext('2d');
// 识别浏览器 页面宽度和高度
width = window.innerWidth;
height = window.innerHeight;
//设置 id对应的标签大小为识别的宽度和高度
c.width = width; c.height = height;
//设置 要展示的数字
chinese = 'qwertyuiopasdfghjklzxcvbnm'.split('');
chineseLen = chinese.length;
//设置展示 字体
drops = []; font_size = 10;
columns = parseInt(width / font_size);
//进行动态展示的 方法
draw = function(){
ctx.fillStyle = "rgba( 0, 0, 0, 0.05)";
ctx.fillRect( 0, 0, width, height);
ctx.fillStyle = '#0F0';
ctx.font = (Math.random() * font_size) 'px arial';
for(var i=0;i < columns;i ){
drops[i] = drops[i] || 1;
var text = chinese[Math.floor(Math.random() * chineseLen)];
ctx.fillText(text, i * font_size, drops[i] * font_size);
if(drops[i] * font_size > c.height && Math.random() > max){
drops[i] = 1;
}
drops[i] ;
}
}
setInterval(draw, intertime);
};
//延迟加载是为了 先将页面加载完成后才执行方法否则将找不到这个id
setTimeout(function(){onClick('c');}, 100
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论