实例介绍
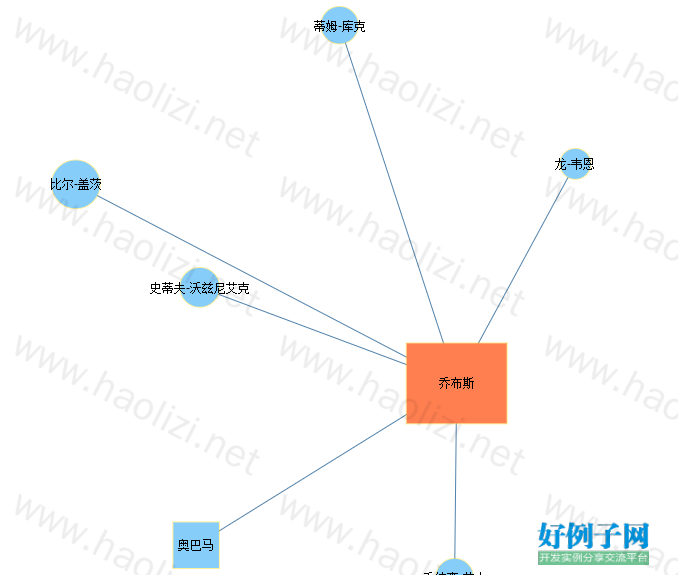
【实例截图】

【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>kforce</title>
<script src="js/esl.js"></script>
</head>
<body>
<div id = "demo1" style="height:800px;border:1px solid #ccc;padding:1px;" ></div>
<script type="text/javascript">
require.config({
packages:[{
name:'echarts',
location:'./echarts/src',
main:'echarts'
},{
name:'zrender',
location:'./zrender/src',
main:'zrender'
}]
});
var option = {
title : {
text: '人物关系:乔布斯',
subtext: '数据来自人立方',
x:'right',
y:'bottom'
},
tooltip : {
trigger: 'item',
formatter: '{a} : {b}'
},
legend: {
x: 'left',
selected:{'朋友':true,'家人':true},
data:['家人','朋友']
},
isShowScrollBar:false,
series: [
{
type:'kforce',
categories : [
{
name: '人物',
itemStyle: {
normal: {
color : '#ff7f50'
}
}
},
{
name: '家人',
itemStyle: {
normal: {
color : '#ff7f50'
}
}
},
{
name:'朋友',
itemStyle: {
normal: {
color : '#87cdfa'
}
}
}
],
itemStyle: {
normal: {
label: {
show: true,
textStyle: {
color: '#000000'
}
},
nodeStyle : {
brushType : 'both',
strokeColor : 'rgba(255,215,0,0.4)',
lineWidth : 2
}
},emphasis:{
linkStyle : { strokeColor : '#5182AB'}
}
},
minRadius : 15,
maxRadius : 25,
density : 0.8,
attractiveness: 0.8,
nodes:[
{category:0, name: '乔布斯', value : 10,shapeType:'rectangle',onclick:function(params){
alert(params.target.style.text);
params.target.style.text = "雷布斯";
},
itemStyle:{
normal:{
width:100,
height:80
}
}},
{category:1, name: '丽萨-乔布斯',value : 2,shapeType:'ellipse',
itemStyle:{
normal:{
a:40,
b:20
}
}},
{category:1, name: '保罗-乔布斯',value : 3},
{category:1, name: '克拉拉-乔布斯',value : 3},
{category:1, name: '劳伦-鲍威尔',value : 7},
{category:2, name: '史蒂夫-沃兹尼艾克',value : 5},
{category:2, name: '奥巴马',value : 8,shapeType:'rectangle'},
{category:2, name: '比尔-盖茨',value : 9},
{category:2, name: '乔纳森-艾夫',value : 4},
{category:2, name: '蒂姆-库克',value : 4},
{category:2, name: '龙-韦恩',value : 1},
],
links : [
{source : 1, target : 0, weight : 1,
onclick:function(params){
alert(params.target.style.text);
},
itemStyle:{
normal:{
lineWidth:10,
text:'丽萨-乔布斯',
textColor:'#030303',
textFont:'bold 15px verdana',
textPosition:'inside'
}
}},
{source : 2, target : 0, weight : 2},
{source : 3, target : 0, weight : 1},
{source : 4, target : 0, weight : 2},
{source : 5, target : 0, weight : 3},
{source : 6, target : 0, weight : 6},
{source : 7, target : 0, weight : 6},
{source : 8, target : 0, weight : 1},
{source : 9, target : 0, weight : 1},
{source : 10, target : 0, weight : 1}
]
}
]
};
require(
[
'echarts',
'echarts/chart/kforce',
],
function(ec) {
var myChart = ec.init(document.getElementById('demo1'));
myChart.setOption(option);
}
)
</script>
</body>
</html>
标签: chart
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论