实例介绍
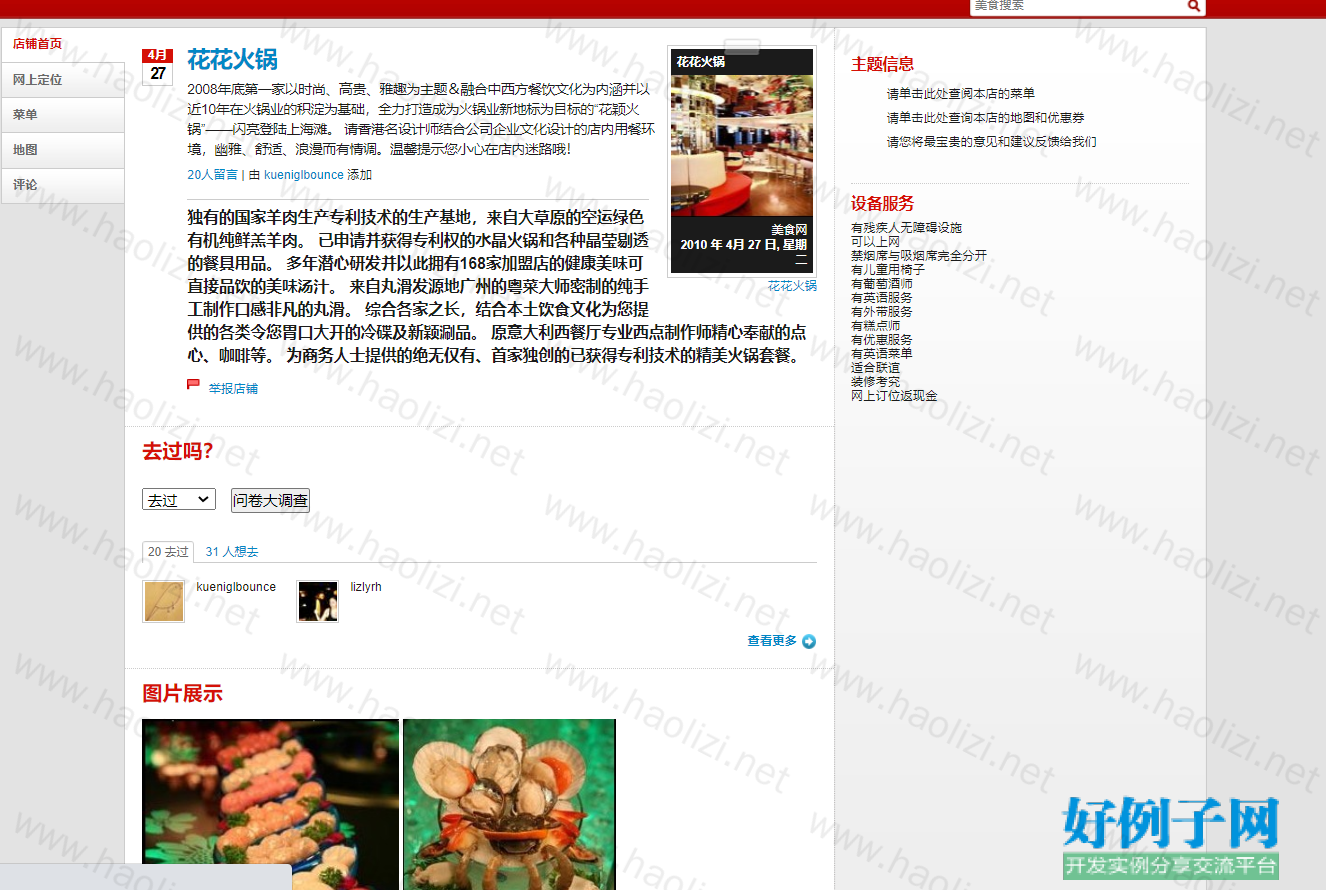
【实例截图】

【核心代码】
【核心代码】
美食资讯网站
├── css
│ ├── anonymoushome
│ │ └── overview.css
│ ├── charts
│ │ └── overview.css
│ ├── event
│ │ └── overview.css
│ ├── eventhome
│ │ └── overview.css
│ ├── ie6.css
│ ├── master.css
│ └── wiki
│ └── module.css
├── dian.html
├── events.html
├── img
│ ├── 0001.jpg
│ ├── 001.jpg
│ ├── 002.jpg
│ ├── 003.jpg
│ ├── 010.jpg
│ ├── 101056.jpg
│ ├── 11981481.jpg
│ ├── 17745383.jpg
│ ├── 2097110371_a2c09852b1_s.jpg
│ ├── 2097113779_16e5a32bc8_s.jpg
│ ├── 2097889142_ce978d8015_s.jpg
│ ├── 2154116460_05482fcc4e_s.jpg
│ ├── 2154120850_a2115336f5_s.jpg
│ ├── 215587.jpg
│ ├── 2304916092_07ba4a880c_s.jpg
│ ├── 2304926644_e8d476c6cb_s.jpg
│ ├── 234194.jpg
│ ├── 24281213.jpg
│ ├── 26515847.jpg
│ ├── 295-vert-0f0f0f-2b2b2b.png
│ ├── 300250.jpg
│ ├── 35454973.jpg
│ ├── 363763.jpg
│ ├── 36887655.jpg
│ ├── 37887199.png
│ ├── 3892289450_89d2c244b2_s.jpg
│ ├── 3892295164_9f18ffbd0d_s.jpg
│ ├── 3895329031_c9b93bb19b_s.jpg
│ ├── 40025707.jpg
│ ├── 40609123.gif
│ ├── 43512453.jpg
│ ├── 44470185.jpg
│ ├── 44767379.jpg
│ ├── 44989115.jpg
│ ├── 45057677.jpg
│ ├── 4525782561_5ecc311516_s.jpg
│ ├── 4527857985_147371ecd0_s.jpg
│ ├── 45418931.png
│ ├── 60-vert-f2f2f2-cdcccc.gif
│ ├── 6020224.jpg
│ ├── 766672.jpg
│ ├── 86135.jpg
│ ├── Mini-Footer1.gif
│ ├── Mini-Footer2.gif
│ ├── Mini-Footer3.gif
│ ├── Mini-Footer4.gif
│ ├── abg-zh-CN-100c-ffffff.png
│ ├── add_left.png
│ ├── add_right.png
│ ├── addtoplaylist.gif
│ ├── apple-touch-icon.png
│ ├── arrow_l.png
│ ├── arrow_l_anim.gif
│ ├── arrow_l_hover.png
│ ├── arrow_r.png
│ ├── arrow_r_anim.gif
│ ├── arrow_r_hover.png
│ ├── barbicanInfoBox2008_10-bg.png
│ ├── barchart_end.gif
│ ├── barchart_fakeborder.gif
│ ├── bluebutton-left.2.png
│ ├── bluebutton-right.2.png
│ ├── button.png
│ ├── buy_dl_drp_right.png
│ ├── buy_dl_right.png
│ ├── buy_drp_left.png
│ ├── buy_left.png
│ ├── buy_right.png
│ ├── buy_right_nodropdown.png
│ ├── chart_position.png
│ ├── chartbar.png
│ ├── charts_right.png
│ ├── charts_right_8bit.png
│ ├── clear.gif
│ ├── close.png
│ ├── cn.gif
│ ├── confirm_button.png
│ ├── confirm_button_blue.png
│ ├── delete.2.png
│ ├── dl_drp_left.png
│ ├── dl_left.png
│ ├── error.png
│ ├── error_big.png
│ ├── fiflufi_right.4.png
│ ├── fiflufi_right_top_gradient.5.png
│ ├── flickr.gif
│ ├── freedownload_large_bottom.png
│ ├── freedownload_large_top.png
│ ├── freedownload_left.png
│ ├── freedownload_right.png
│ ├── giant_success_tick.gif
│ ├── giant_success_tick.png
│ ├── globaltag_left.png
│ ├── globaltag_right.png
│ ├── globe.gif
│ ├── globe_black.gif
│ ├── grad2.png
│ ├── grad_02.jpg
│ ├── grey-more-btn.gif
│ ├── grey_right.png
│ ├── grid_48.15.png
│ ├── half-width_bg.gif
│ ├── half-width_bg_hover.gif
│ ├── headersprite.1.png
│ ├── i.png
│ ├── icon_add_hover.gif
│ ├── icon_eq.gif
│ ├── icon_staff_m.png
│ ├── icon_tag3.png
│ ├── icons.IE6.png
│ ├── icons.png
│ ├── imgad~id=CIfzrKf3yaqHVhCsAhjvATIINI92x-3LB8s.gif
│ ├── incorrect_new.gif
│ ├── inlinechart_fixed_bg.gif
│ ├── inlinechart_fixed_bg_hover.gif
│ ├── is_left.png
│ ├── is_left_loved.png
│ ├── is_right.png
│ ├── jewelcase_large.png
│ ├── jewelcase_medium.png
│ ├── jewelcase_mega.png
│ ├── jewelcase_small.png
│ ├── journal_button_01.gif
│ ├── journal_button_02.gif
│ ├── left.png
│ ├── listenpage-screenshot.jpg
│ ├── motorola_infobox-btn.gif
│ ├── outbound_link.gif
│ ├── page_next.gif
│ ├── page_previous.gif
│ ├── paperclip.png
│ ├── picker.gif
│ ├── picture_frame.png
│ ├── picture_frame_medium.2.png
│ ├── play_youtube.png
│ ├── progress.gif
│ ├── red_new_box.2.png
│ ├── right.png
│ ├── secondary_nav_bg.png
│ ├── see_more_arrow_blue_13x13_2.png
│ ├── see_more_arrow_white_13x13.png
│ ├── signupbutton.gif
│ ├── small_multi.png
│ ├── small_multi_white.png
│ ├── spinner_000000-ffffff.gif
│ ├── spinner_big.gif
│ ├── spinner_big_f2f2f2.gif
│ ├── spinner_ffffff_666666.gif
│ ├── spinner_ffffff_870802.gif
│ ├── spinner_small.gif
│ ├── sprite.IE6.png
│ ├── sprite.png
│ ├── stationbutton-large.png
│ ├── stationbutton-medium.png
│ ├── submitbutton-left.2.png
│ ├── submitbutton-right.2.png
│ ├── success.png
│ ├── tab_active_left.png
│ ├── tab_active_right.png
│ ├── tab_left.png
│ ├── tab_mini_left.png
│ ├── tab_mini_right.png
│ ├── tab_right.png
│ ├── tag-all_left.png
│ ├── tag-all_right.png
│ ├── tag-selected_left.png
│ ├── tag-selected_right.png
│ ├── tag_left.png
│ ├── tag_left1.png
│ ├── tag_right.png
│ ├── tagchart_end2.gif
│ ├── tagchart_fakeborder.gif
│ ├── tape.png
│ ├── ticket.png
│ ├── track_added.gif
│ ├── track_small.gif
│ └── video_small.gif
├── index.html
├── js
│ ├── LFM.js
│ ├── components.js
│ ├── console.js
│ ├── dialog.js
│ ├── dw.js
│ ├── expansion_embed.js
│ ├── flash.js
│ ├── form
│ │ └── typeahead.js
│ ├── lib
│ │ ├── omniture.js
│ │ ├── prototype.js
│ │ ├── scriptaculous.js
│ │ ├── sm2-min.js
│ │ └── ufo.js
│ ├── render_ads.js
│ ├── show_ads.js
│ └── test_domain.js
└── tool
└── opensearch.xml
11 directories, 204 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论