实例介绍
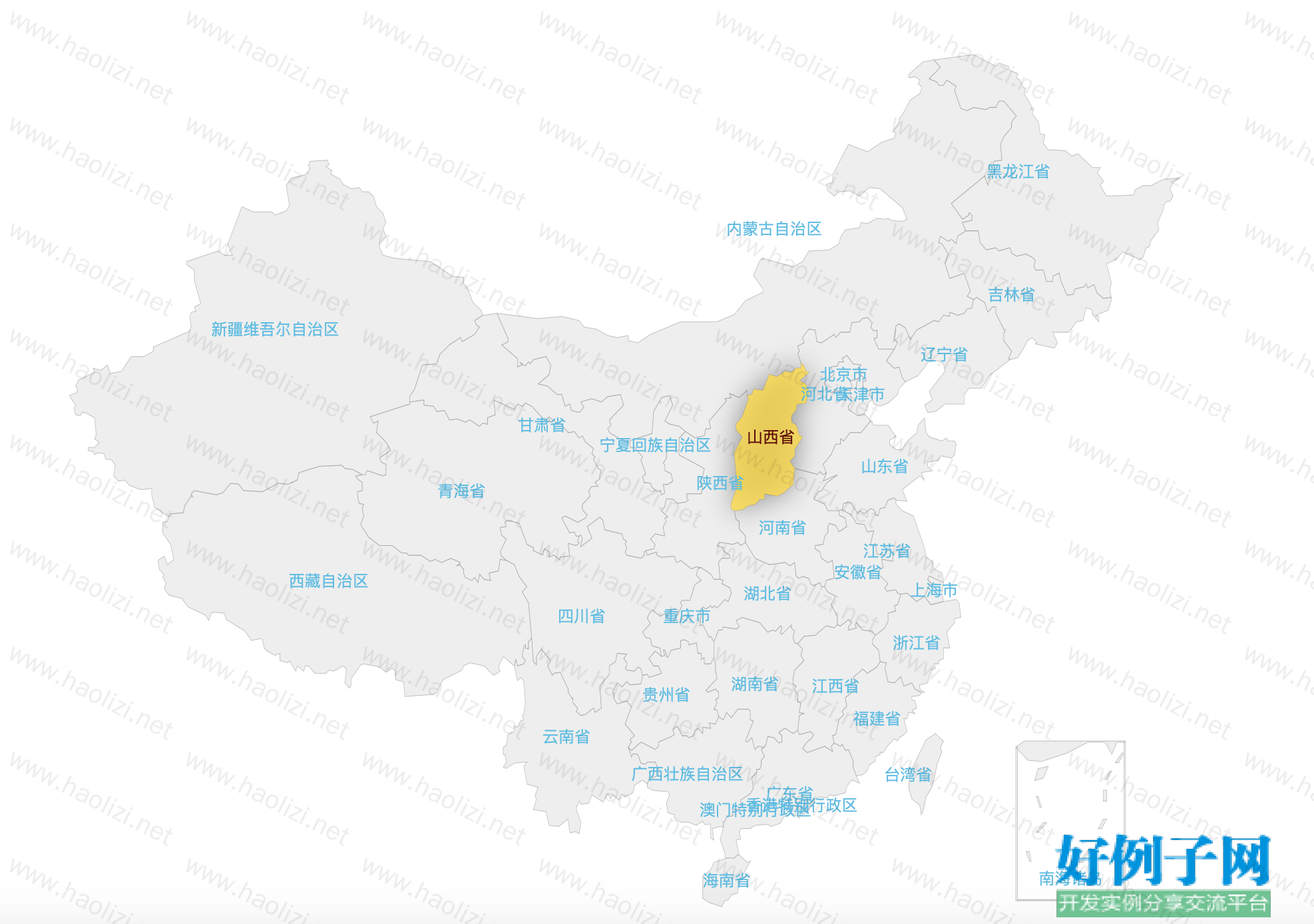
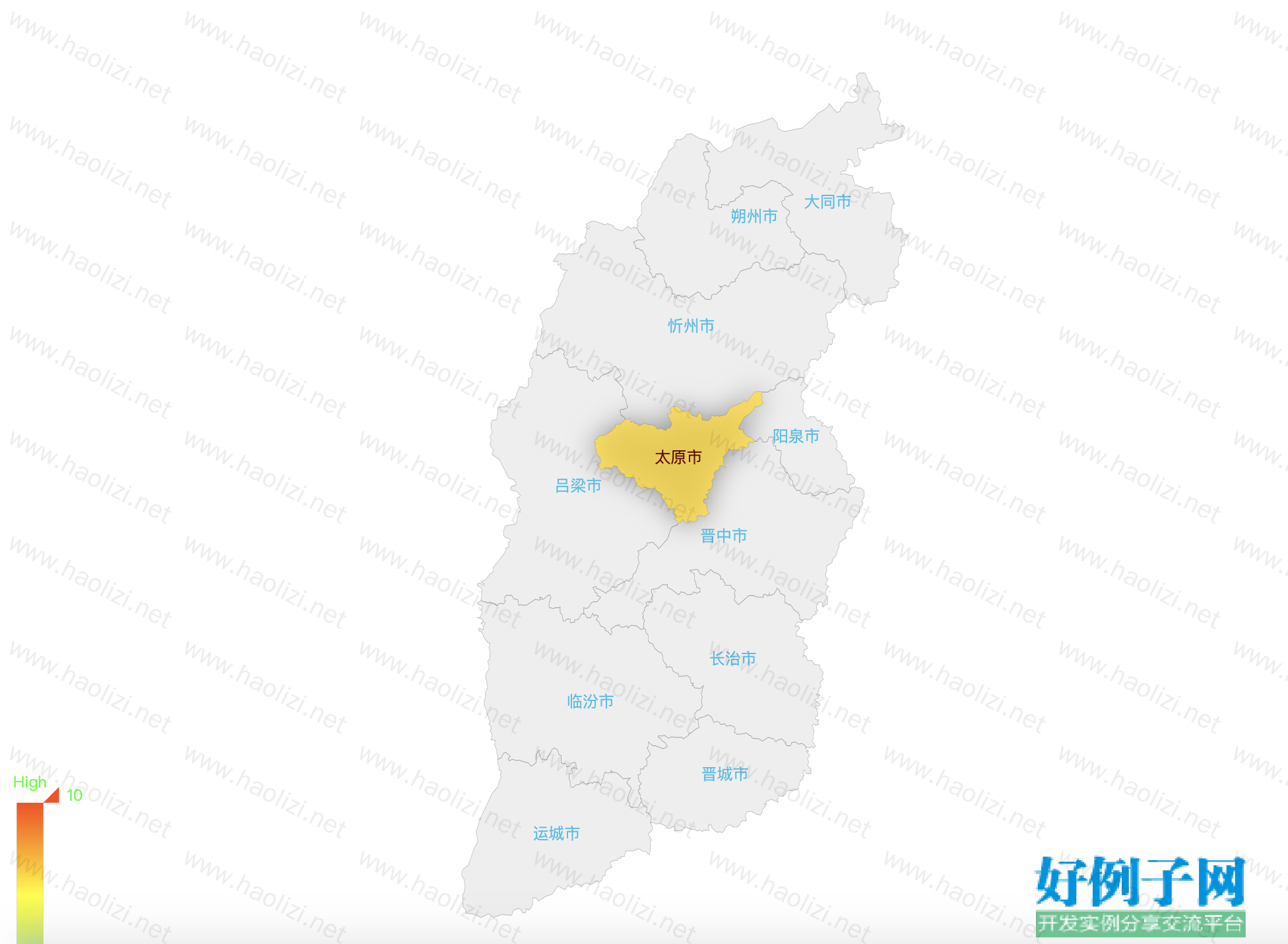
【实例简介】echarts形式展示中国地图,各省市地图
【实例截图】


【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
#container {
width: 100%;
height: 800px;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="./js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="./js/echarts_map.js"></script>
<script type="text/javascript" src="json/china.js"></script>
<script>
var mapList = [
{
"id": "11",
"name": "北京市"
},
{
"id": "12",
"name": "天津市"
},
{
"id": "13",
"name": "河北省"
},
{
"id": "14",
"name": "山西省"
},
{
"id": "15",
"name": "内蒙古自治区"
},
{
"id": "21",
"name": "辽宁省"
},
{
"id": "22",
"name": "吉林省"
},
{
"id": "23",
"name": "黑龙江省"
},
{
"id": "31",
"name": "上海市"
},
{
"id": "32",
"name": "江苏省"
},
{
"id": "33",
"name": "浙江省"
},
{
"id": "34",
"name": "安徽省"
},
{
"id": "35",
"name": "福建省"
},
{
"id": "36",
"name": "江西省"
},
{
"id": "37",
"name": "山东省"
},
{
"id": "41",
"name": "河南省"
},
{
"id": "42",
"name": "湖北省"
},
{
"id": "43",
"name": "湖南省"
},
{
"id": "44",
"name": "广东省"
},
{
"id": "45",
"name": "广西壮族自治区"
},
{
"id": "46",
"name": "海南省"
},
{
"id": "50",
"name": "重庆市"
},
{
"id": "51",
"name": "四川省"
},
{
"id": "52",
"name": "贵州省"
},
{
"id": "53",
"name": "云南省"
},
{
"id": "54",
"name": "西藏自治区"
},
{
"id": "61",
"name": "陕西省"
},
{
"id": "62",
"name": "甘肃省"
},
{
"id": "63",
"name": "青海省"
},
{
"id": "64",
"name": "宁夏回族自治区"
},
{
"id": "65",
"name": "新疆维吾尔自治区"
},
{
"id": "71",
"name": "台湾省"
},
{
"id": "81",
"name": "香港特别行政区"
},
{
"id": "82",
"name": "澳门特别行政区"
}
];
function getProId(name) {
for (let i in mapList) {
if (mapList[i].name == name) {
return mapList[i].id;
}
}
}
function getCityId(geoJson, name) {
for (let i in geoJson.features) {
if (geoJson.features[i].properties.name == name) {
return geoJson.features[i].properties.id "00";
}
}
}
var myChart = echarts.init(document.getElementById("container"));
echarts.registerMap('china', chinaJson);
myChart.setOption(option = {
visualMap: {
min: 0,
max: 10,
text: ['High', 'Low'],
seriesIndex: [1], //必须设置此项,否则会覆盖标注点颜色
realtime: true,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
},
textStyle: {
color: 'lime'
}
},
geo: {
map: 'china',
roam: true,
label: {
normal: {
show: true,
textStyle: {
color: '#3ebee6' //省份字体颜色
}
}
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: [
{
roam: true,
type: 'scatter',
coordinateSystem: 'geo'
}
]
});
myChart.on('click', function (params) {
myChart.showLoading();
$.getJSON('json/geometryProvince/' getProId(params.name) '.js', function (geoJson) {
myChart.hideLoading();
echarts.registerMap(getProId(params.name), geoJson);
myChart.setOption(option = {
visualMap: {
min: 0,
max: 10,
text: ['High', 'Low'],
seriesIndex: [1], //必须设置此项,否则会覆盖标注点颜色
realtime: true,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
},
textStyle: {
color: 'lime'
}
},
geo: {
map: getProId(params.name),
roam: true,
label: {
normal: {
show: true,
textStyle: {
color: '#3ebee6' //省份字体颜色
}
}
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series: [
{
roam: true,
type: 'scatter',
coordinateSystem: 'geo'
}
]
});
});
});
</script>
</body>
</html>
标签: MAP 实例 echarts、地图
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论