实例介绍
【实例简介】
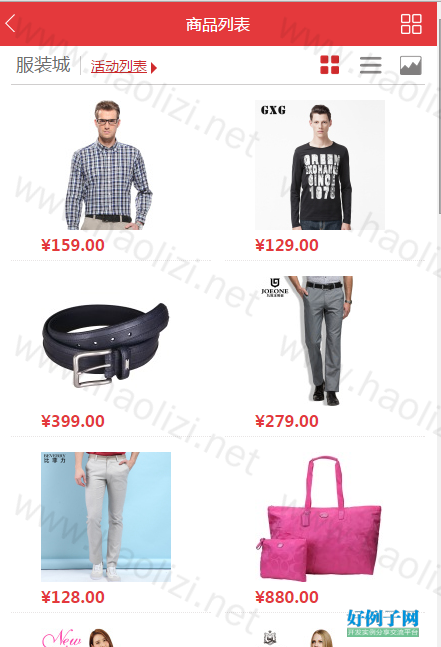
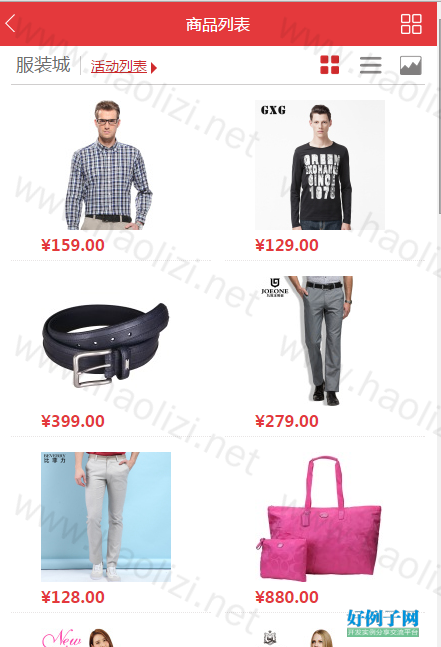
【实例截图】






【核心代码】
<!DOCTYPE html>
<html>
<head>
<title>
仿京东触屏版html5手机网站wap购物网站模板|手机网站模板-魔客吧 html5建站资源交流社区
</title>
<meta name="author" content="m.jd.com">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" type="text/css" href="css/base2013.css" charset="gbk"/>
<link rel="stylesheet" type="text/css" href="css/2013/index/index.css" charset="gbk"/>
<link rel="apple-touch-icon-precomposed" href="../m.jd.com/images/apple-touch-icon.png"/>
<script type="text/javascript">
var _winLocation=window.location.href;//获得当前页面的路径,根据路径规则进行逐页替换
var _isWebKit = '__proto__' in {};//是否是webkit内核
if(_isWebKit){//如果是webkit内核,则分模块使用zepto
//要使用zeptojs的路径列表,可以做为分模块替换的开关
var _locationList=new Array();
//活动模块
_locationList.push('activity/proActList');
_locationList.push('activity/proActWareList');
_locationList.push('activity/list');
//商品分类模块
_locationList.push('category/');
//京东快讯模块
_locationList.push('newslist.html');
_locationList.push('newslist/');
_locationList.push('news/');
//机票模块
_locationList.push('airline/');
//酒店模块
_locationList.push('hotel/');
//团购模块
_locationList.push('tuan/');
//首页相关
_locationList.push('hotbrand.html');//品牌馆
//商品筛选相关
_locationList.push('ware/expandSort.action');
_locationList.push('ware/categoryFilter.action');
_locationList.push('ware/search.action');
_locationList.push('products/');
_locationList.push('notice/');//通告模块
_locationList.push('coupons/');//随地惠模块
_locationList.push('chongzhi/');//手机充值模块
_locationList.push('comment/');//手机推荐模块
_locationList.push('pay/');//支付
_locationList.push('order/');//订单
var _needReplace = false;
//如果当前路径符合要使用的路径规则,则进行替换
for(var i=0;i<_locationList.length;i ){
if(_winLocation.indexOf(_locationList[i])!=-1){
_needReplace=true;
break;
}
}
//如果是首页的话,则使用zepto
var _tmp = _winLocation.replace(/(^http:\/\/)|(\/*$)/g,'');
if(_tmp.indexOf('/')<0 || (_tmp.split('/').length<=2 && _tmp.indexOf('/index')>=0)){
_needReplace=true;
}
//如果是商品详情页的话,则使用zepto
var _dlocationList=new Array();
_dlocationList.push(/\/product\/([0-9] )\.html/);
_dlocationList.push(/\/orderComment\/([0-9] )\.html/);
_dlocationList.push(/\/consultations\/([0-9] )\.html/);
_dlocationList.push(/\/consultations\/([0-9] )-([0-9] )\.html/);
_dlocationList.push(/\/comments\/([0-9] )\.html/);
for(var i=0,len=_dlocationList.length;i<len;i ){
if(_dlocationList[i].test(_winLocation)){
_needReplace=true;
break;
}
}
if(_needReplace){
document.write('<script src="js/zepto.min.js"><\/script>');
document.write('<script type="text/javascript">window.jQuery=window.Zepto;<\/script>');
}else{
document.write('<script src="js/jquery-1.6.2.min.js"><\/script>');
}
}else{//如果是非webkit内核直接使用jquery
document.write('<script src="js/jquery-1.6.2.min.js"><\/script>');
}
</script>
<script type="text/javascript" src="js/html5/common.js"></script>
<script type="text/javascript" src="js/html5/spin.min.js"></script>
</head>
<body id="body">
<a name="top"></a>
<header>
<div id="unsupport" style="cursor: pointer;display: block;font-size: 0.925em;height: 44px;line-height: 44px; margin: 0 auto; text-align: center; width: 100%; border-bottom: 1px solid #DAD4CF; border-top: 1px solid #FCFAF9;">
<span >
显示效果不佳?
</span>
<a href="index.html@v=w&sid=e0d0f025d6d3e8e8d7be5428c43ef911" style="text-decoration:underline;color:blue;">
切换到标准版
</a>
</div>
</header>
<script type="text/javascript" src="js/2013/index/index.js@v=20140319100001"></script>
<script type="text/javascript">$('body').css('background','#d5d5d6');$(function(){$('.new-footer').css('margin-top','0px');})</script>
<div class="download-con" id="down_app" style="display:none;">
<div class="down_app">
<div class="download-logo"></div>
<div class="alogo">
<p class="client-name">京东客户端</p>
<p class="client-logon">多 ● 快 ● 好 ● 省</p>
</div>
<div class="open_now">
<a id="openJD" href="download/downApp.html@sid=e0d0f025d6d3e8e8d7be5428c43ef911"><span class="open_btn">立即打开</span></a>
</div>
<div class="close-btn-con close-btn">
<span class="close-btn-icon"></span>
</div>
</div>
</div>
<div class="new-ct main">
<div class="banner scroll-wrapper" id="idContainer2" ontouchstart="touchStart(event)" ontouchmove="touchMove(event);" ontouchend="touchEnd(event);">
<ul class="scroller" style="position:relative;left:0px;width:600%" id="idSlider2">
<li style="width:-100.0%">
<a href='activity/list.action@activityId=48457&resourceType=index_activity&resourceValue=&sid=e0d0f025d6d3e8e8d7be5428c43ef911'>
<img src="http://img30.360buyimg.com/mobilecms/s480x180_g15/M09/10/0F/rBEhWFMxYX4IAAAAAAErPe6Rqk8AAKrYgAI0x4AAStV419.jpg" alt="家装开工季" />
</a>
</li>
<li style="width:-100.0%">
<a href='activity/list.action@activityId=48453&resourceType=index_activity&resourceValue=&sid=e0d0f025d6d3e8e8d7be5428c43ef911'>
<img src="http://img30.360buyimg.com/mobilecms/s480x180_g13/M09/1F/1E/rBEhU1MxX5YIAAAAAAIQiD3JNtIAAKtOgGueKwAAhCg010.jpg" alt="折上再满399立减100元" />
</a>
</li>
<li style="width:-100.0%">
<a href='activity/list.action@activityId=48156&resourceType=index_activity&resourceValue=&sid=e0d0f025d6d3e8e8d7be5428c43ef911'>
<img src="http://img30.360buyimg.com/mobilecms/s480x180_g14/M06/1A/1E/rBEhVVMv-jkIAAAAAAHyvYHN4R4AAKwPgLWFe0AAfLV345.jpg" alt="润视界云未来" />
</a>
</li>
<li style="width:-100.0%">
<a href='activity/list.action@activityId=47626&resourceType=index_activity&resourceValue=&sid=e0d0f025d6d3e8e8d7be5428c43ef911'>
<img src="http://img30.360buyimg.com/mobilecms/s480x180_g12/M00/01/08/rBEQYVMr76cIAAAAAAHjiiuIVDUAADE7wHO9sYAAeOi205.jpg" alt="拒绝思春、宅男御姐出游妆" />
</a>
</li>
<li style="width:-100.0%">
<a href='activity/list.action@activityId=48011&resourceType=index_activity&resourceValue=&sid=e0d0f025d6d3e8e8d7be5428c43ef911'>
<img src="http://img30.360buyimg.com/mobilecms/s480x180_g15/M00/10/00/rBEhWlMvr5UIAAAAAAGjI_fslKIAAKlbgIiSMUAAaM7000.jpg" alt="3月值得购买手机推荐" />
</a>
</li>
<li style="width:-100.0%">
<a href='activity/list.action@activityId=48533&resourceType=index_activity&resourceValue=&sid=e0d0f025d6d3e8e8d7be5428c43ef911'>
<img src="http://img30.360buyimg.com/mobilecms/s480x180_g15/M06/10/13/rBEhWVMyTXsIAAAAAAIyrcrO_9AAAKs5QLmg4MAAjLF440.jpg" alt="上客户端下首单送5元现金券" />
</a>
</li>
</ul>
<ul class="new-banner-num new-tbl-type" id="idNum">
</ul>
</div>
<div class="logo">
<img src="images/touch2013/index/logo.png" alt="logo">
</div>
<div class="search" style="position:relative">
<span class="input-box">
<form action="/ware/search.action" id="searchForm">
<input name="sid" value="e0d0f025d6d3e8e8d7be5428c43ef911" type="hidden" />
<input name="keyword" type="text" id="newkeyword" class="new-input" required value="">
</form>
<a href="javascript:void(0)" onclick="$('#searchForm').submit();" class="btn-search"><span>search</span></a>
</span>
<div class="new-srch-lst" id="shelper" style="position:absolute;top: 2em;left: 3.28em;display:none;width:201px;z-index:10"></div>
</div>
<div class="category">
<ul class="cate-menu tbl-type" id="categoryMenu">
<li class="tbl-cell route1">
<a href=category/all.html class="menu1" onClick="clickResponse(this)" res="1">
<span class="menu1-icon"><span></span></span>
<span class="cate-name">分类</span>
</a>
</li>
<li class="tbl-cell route2">
<a href="cart/cart.action.html" id="html5_cart" class="menu2" onClick="clickResponse(this)" res="1">
<span class="menu2-icon"><span></span></span>
<span class="cate-name">购物车</span>
</a>
</li>
<li class="tbl-cell route3">
<a href="user/home.action@sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="menu3" onClick="clickResponse(this)" res="1">
<span class="menu3-icon"><span></span></span>
<span class="cate-name">我的</span>
</a>
</li>
<li class="tbl-cell route4">
<a href="chongzhi/index.action@sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="menu4" onClick="clickResponse(this)" res="1">
<span class="menu4-icon"><span></span></span>
<span class="cate-name">充值</span>
</a>
</li>
<li class="tbl-cell route5">
<a href="../caipiao.m.jd.com/@sid=e0d0f025d6d3e8e8d7be5428c43ef911_2F" class="menu6" onClick="clickResponse(this)" res="1">
<span class="menu6-icon"><span></span></span>
<span class="cate-name">彩票</span>
</a>
</li>
</ul>
</div>
<div class="ad1 tbl-type">
<div class="tbl-cell">
<a href="promotion/1.html">
<img src="images/touch2013/index/_40img1_1.png" class="half-img" width="160" alt="img">
</a>
</div>
<div class="tbl-cell">
<div class="ad1-left">
<a href="promotion/1.html" class="ad-border">
<img src="images/touch2013/index/_40img1_4.png" class="half-img" width="160" alt="img">
</a>
<a href="promotion/index.action.html">
<img src="images/touch2013/index/index_hotsale.png" class="half-img" width="160" alt="img">
</a>
</div>
</div>
</div>
<div class="keyword">
<a href="products/9987-653-655.html@resourceType=index_keyword&resourceValue=11&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="btn-text" res="1" onClick="clickResponse(this)">手机</a><a href="products/9987-830-866.html@resourceType=index_keyword&resourceValue=12&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="btn-text" res="1" onClick="clickResponse(this)">手机套</a><a href="products/9987-830-860.html@resourceType=index_keyword&resourceValue=13&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="btn-text" res="1" onClick="clickResponse(this)">手机电池</a><a href="products/9987-830-867.html@resourceType=index_keyword&resourceValue=14&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="btn-text" res="1" onClick="clickResponse(this)">手机贴膜</a>
<a href="products/652-829-846.html@resourceType=index_keyword&resourceValue=15&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="btn-text" res="1" onClick="clickResponse(this)">读卡器</a><a href="products/9987-830-1099.html@resourceType=index_keyword&resourceValue=16&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="btn-text" res="1" onClick="clickResponse(this)">储存卡</a><a href="products/670-699-700.html@resourceType=index_keyword&resourceValue=17&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="btn-text" res="1" onClick="clickResponse(this)">路由器</a><a href="products/670-671-2694.html@resourceType=index_keyword&resourceValue=18&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="btn-text" res="1" onClick="clickResponse(this)">平板电脑</a>
</div>
<div class="tab-menu">
<ul class="tbl-type">
<li class="tbl-cell" onClick="clickResponse($(this).children('a').children('span').eq(0))">
<a href="hotel/index.html@sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="bdr-right">
<span class="tab-icon1" res="1"></span>
<span class="tab-text">酒店预订</span>
</a>
</li>
<li class="tbl-cell" onClick="clickResponse($(this).children('a').children('span').eq(0))">
<a href="../menpiao.m.jd.com/@sid=e0d0f025d6d3e8e8d7be5428c43ef911_2F" class="bdr-right">
<span class="tab-icon2" res="1"></span>
<span class="tab-text">景点门票</span>
</a>
</li>
<li class="tbl-cell" onClick="clickResponse($(this).children('a').children('span').eq(0))">
<a href="airline/index.action@sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="bdr-right">
<span class="tab-icon3" res="1"></span>
<span class="tab-text">机 票</span>
</a>
</li>
<li class="tbl-cell" onClick="clickResponse($(this).children('a').children('span').eq(0))">
<a href="../movie.m.jd.com/@sid=e0d0f025d6d3e8e8d7be5428c43ef911_2F">
<span class="tab-icon4" res="1"></span>
<span class="tab-text">电影票</span>
</a>
</li>
</ul>
</div>
<div class="ad2 ad2-v1">
<h2 class="ad-h2">掌上专享特惠</h2>
<div class="ad2-big-img">
<a href=" market/floorWare.action@modelId=197&page=1&pagesize=20&resourceType=index_floor&resourceValue=m197&sid=e0d0f025d6d3e8e8d7be5428c43ef911"><img src="http://img30.360buyimg.com/mobilecms/g15/M04/0F/00/rBEhWVMqgc8IAAAAAABZ260QdDsAAKY-wL1HsQAAFnz698.jpg" class="full-img" width=320 alt="掌上专享特惠"></a>
</div>
</div>
<div class="ad2">
<h2 class="ad-h2">值得买</h2>
<div class="tbl-type">
<div class="tbl-cell">
<a href=" market/floorWare.action@modelId=175&page=1&pagesize=20&resourceType=index_floor&resourceValue=m175&sid=e0d0f025d6d3e8e8d7be5428c43ef911">
<img src="http://img30.360buyimg.com/mobilecms/g12/M00/01/1C/rBEQYFMvvQkIAAAAAACOw0gac2QAADMtwCT_EQAAI7b031.jpg" class="half-img" width="160" alt="妈咪宝贝 满300减30">
</a>
</div>
<div class="tbl-cell">
<div class="ad1-left">
<a href=" market/floorWare.action@modelId=204&page=1&pagesize=20&resourceType=index_floor&resourceValue=m204&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="ad-border">
<img src="http://img30.360buyimg.com/mobilecms/g15/M08/10/0A/rBEhWFMxALMIAAAAAABl47h_-7QAAKpMQETmuwAAGX7052.jpg" class="half-img" width="160" alt="家居家纺爆款抢先购">
</a>
<a href=" ../sale.jd.com/m/act/gG0rkVPK7XO.html@sid=e0d0f025d6d3e8e8d7be5428c43ef911">
<img src="http://img30.360buyimg.com/mobilecms/g12/M00/01/0A/rBEQYVMsBxIIAAAAAABFElpfVzIAADFlwO7-lsAAEUq223.jpg" class="half-img" width="160" alt="家电家装节 5折起">
</a>
</div>
</div>
</div>
</div>
<div class="ad2">
<h2 class="ad-h2">耍大牌</h2>
<div class="tbl-type">
<div class="tbl-cell">
<div class="ad1-right">
<a href=" market/floorWare.action@modelId=190&page=1&pagesize=20&resourceType=index_floor&resourceValue=m190&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="ad-border">
<img src="http://img30.360buyimg.com/mobilecms/g14/M06/1A/1F/rBEhVlMwBfEIAAAAAAA3wfX3gGAAAKwcgC1_twAADfZ319.jpg" class="half-img" width="160" alt="愚人节潮品 低至3折">
</a>
<a href=" market/floorWare.action@modelId=189&page=1&pagesize=20&resourceType=index_floor&resourceValue=m189&sid=e0d0f025d6d3e8e8d7be5428c43ef911">
<img src="http://img30.360buyimg.com/mobilecms/g12/M00/01/1E/rBEQYFMv2LIIAAAAAAA6qZQ7QlsAADNfQLe7B8AADrB404.jpg" class="half-img" width="160" alt="母婴低至2折">
</a>
</div>
</div>
<div class="tbl-cell">
<a href=" ../sale.jd.com/m/act/vP8W3sNZIqbKO.html@sid=e0d0f025d6d3e8e8d7be5428c43ef911">
<img src="http://img30.360buyimg.com/mobilecms/g15/M07/10/03/rBEhWFMv2e8IAAAAAABxbcJUJt4AAKmZwL_ZCQAAHGF336.jpg" class="half-img" width="160" alt="连衣裙满399减100-veromoda&Artka">
</a>
</div>
</div>
</div>
<div class="ad2 ad2-v1">
<h2 class="ad-h2">京东超市</h2>
<div class="ad2-big-img">
<a href=" ../sale.jd.com/m/act/xbpO6Fm2KT.html@sid=e0d0f025d6d3e8e8d7be5428c43ef911"><img src="http://img30.360buyimg.com/mobilecms/g14/M03/1A/08/rBEhVlMsCacIAAAAAADN82rIEPoAAKnpAJKUEwAAM4L751.jpg" class="full-img" width=320 alt="京东超市"></a>
</div>
</div>
<div class="ad2 ad2-v1">
<h2 class="ad-h2">生活家</h2>
<div class="tbl-type">
<div class="tbl-cell" style="width:50%;">
<a href=" ../tuan.m.jd.com/@sid=e0d0f025d6d3e8e8d7be5428c43ef911">
<img src="http://img30.360buyimg.com/mobilecms/g15/M0A/0B/17/rBEhWVMdUVsIAAAAAACAlGr91aoAAJwBgGCd7sAAICs605.jpg" class="half-img" width="160" alt="京品惠">
</a>
</div>
<div class="tbl-cell" style="width:50%;">
<div class="ad1-left2" >
<a href=" market/floorWare.action@modelId=180&page=1&pagesize=20&resourceType=index_floor&resourceValue=m180&sid=e0d0f025d6d3e8e8d7be5428c43ef911" class="ad-border2">
<img src="http://img30.360buyimg.com/mobilecms/g15/M01/10/0F/rBEhWlMxYk4IAAAAAAB3AYWEHt8AAKrZAA_D5AAAHcZ946.jpg" class="half-img" width="160" alt="爱家爱生活-爱萌宠">
</a>
<a href=" index/life.action@resourceType=index_floor&resourceValue=&sid=e0d0f025d6d3e8e8d7be5428c43ef911">
<img src="http://img30.360buyimg.com/mobilecms/g14/M02/0C/1F/rBEhVVLVIDkIAAAAAABx6VZLOAQAAIBogKTFBgAAHIB567.jpg" class="half-img" width="160" alt="生活旅行">
</a>
</div>
</div>
</div>
</div>
<div class="theme-pavilion">
<div class="tbl-type">
<span class="tbl-cell">
<a href=" promotion/hotSaleWare.action@module=2&type=101&resourceType=index_floor&resourceValue=t101&sid=e0d0f025d6d3e8e8d7be5428c43ef911"><img src="http://img30.360buyimg.com/mobilecms/g15/M06/0A/09/rBEhWVMWxRwIAAAAAAA3R8nql-YAAJeDQP_q4AAADdf450.jpg" class="half-img" width="160" alt="服装鞋帽"></a>
</span>
<span class="tbl-cell">
<a href=" promotion/hotSaleWare.action@module=2&type=102&resourceType=index_floor&resourceValue=t102&sid=e0d0f025d6d3e8e8d7be5428c43ef911"><img src="http://img30.360buyimg.com/mobilecms/g14/M0A/15/01/rBEhV1MWxUwIAAAAAAA6CBNTYdwAAJmpQPqm6gAADog053.jpg" class="half-img" width="160" alt="数码家电"></a>
</span>
</div>
<div class="tbl-type">
<span class="tbl-cell">
<a href=" promotion/hotSaleWare.action@module=2&type=103&resourceType=index_floor&resourceValue=t103&sid=e0d0f025d6d3e8e8d7be5428c43ef911"><img src="http://img30.360buyimg.com/mobilecms/g13/M00/19/18/rBEhVFMWxXsIAAAAAAArpMSmaigAAJf-gPVH0wAACu8252.jpg" class="half-img" width="160" alt="百货集"></a>
</span>
<span class="tbl-cell">
<a href=" promotion/hotSaleWare.action@module=2&type=105&resourceType=index_floor&resourceValue=t105&sid=e0d0f025d6d3e8e8d7be5428c43ef911"><img src="http://img30.360buyimg.com/mobilecms/g14/M05/15/01/rBEhV1MWxgIIAAAAAAAwtgmYQekAAJmqwGenAUAADDO658.jpg" class="half-img" width="160" alt="亲子屋"></a>
</span>
</div>
<div class="tbl-type">
<span class="tbl-cell">
<a href=" promotion/hotSaleWare.action@module=2&type=104&resourceType=index_floor&resourceValue=t104&sid=e0d0f025d6d3e8e8d7be5428c43ef911"><img src="http://img30.360buyimg.com/mobilecms/g13/M04/19/18/rBEhVFMWxiQIAAAAAAAwyBcypgwAAJf_gENkREAADDg850.jpg" class="half-img" width="160" alt="好书汇"></a>
</span>
<span class="tbl-cell">
<a href=" promotion/promotionActivity.action@promotionId=20&resourceType=index_floor&resourceValue=p20&sid=e0d0f025d6d3e8e8d7be5428c43ef911"><img src="http://img30.360buyimg.com/mobilecms/g13/M08/19/19/rBEhUlMWxkcIAAAAAAAz2oYklycAAJf_wDyua4AADPy752.jpg" class="half-img" width="160" alt="美食馆"></a>
</span>
</div>
</div>
</div>
<input type="hidden" value="6" id="activity"/>
<input type="hidden" value="15" id="crazy"/>
<script>
//活动轮播图
var picCount = $("#activity").val();
$(".pic-num1").css("width",(picCount*30) "px");
var forEach = function(array, callback){
for (var i = 0, len = array.length; i < len; i ) { callback.call(this, array[i], i); }
}
var st = createPicMove("idContainer2", "idSlider2", picCount); //图片数量更改后需更改此数值
var nums = [];
//插入数字
for(var i = 0, n = st._count - 1; i <= n;i ){
var li = document.createElement("li");
nums[i] = document.getElementById("idNum").appendChild(li);
}
//设置按钮样式
st.onStart = function(){
//forEach(nums, function(o, i){ o.className = ""})
forEach(nums, function(o, i){ o.className = st.Index == i ? "new-tbl-cell on" : "new-tbl-cell"; })
}
// 重新设置浮动
$("#idSlider2").css("position","relative");
var _initX = 0;
var _finishX = 0;
var _startX = 0;
var _startY = 0;
function touchStart(event) {
_startX = event.touches[0].clientX;
_startY = event.touches[0].clientY;
_initX = _startX;
}
function touchMove(event) {
var touches = event.touches;
var _endX = event.touches[0].clientX;
var _endY = event.touches[0].clientY;
if(Math.abs(_endY-_startY)>Math.abs(_endX-_startX)){
return;
}
event.preventDefault();
_finishX = _endX;
var _absX = Math.abs(_endX-_startX);
var lastX = $('#idSlider2').css('left').replace('px','');
if(_startX>_endX){
st.Stop();
$('#idSlider2').css('left',(parseInt(lastX)-_absX) 'px');
}else{
st.Stop();
$('#idSlider2').css('left',(parseInt(lastX) _absX) 'px');
}
_startX = _endX;
}
//触屏 离开屏幕事件
function touchEnd(event) {
if(_finishX==0){
return;
}
if(_initX>_finishX){
bindEvent(_initX,_finishX);
}else if(_initX<_finishX){
bindEvent(_initX,_finishX);
}
_initX = 0;
_finishX = 0;
}
/**
* 绑定触屏触发事件
* @param start
* @param end
*/
function bindEvent(start,end){
if (start >= end) {
st.Next();
} else {
st.Previous();
}
}
st.Run();
var resetScrollEle = function(){
$("#shelper").css("width",$("#newkeyword").width() "px");
var slider2Li = $("#idSlider2 li");
slider2Li.css("width",$(".scroll-wrapper").width() "px");
$("#shelper").css("width",$("#newkeyword").width() "px");
}
window.addEventListener("resize",function(){
st.Change = st._slider.offsetWidth/st._count;
st.Next();
resetScrollEle();
});
window.addEventListener("orientationchange",function(){
st.Change = st._slider.offsetWidth/st._count;
st.Next();
resetScrollEle();
})
resetScrollEle();
$(function(){
//根据cookie判断用户是否已经主动取消,主动取消了则不再出现提醒
var cookieName="ucTip";
var cancel = false;
var start = document.cookie.indexOf(cookieName "=");
if (start !=-1) {
start = start cookieName.length 1;
var end = document.cookie.indexOf(";",start);
if (end==-1) {end = document.cookie.length;}
var ucTip = document.cookie.substring(start,end);
if(ucTip=='1'){
cancel = true;
}
}
if(!cancel){
//外层div元素
var ucElement = $('<div>').attr('id','ucTip').css({"position":"fixed","bottom":"30%","z-index":"10001","border":"0","display":"none"});
//frame元素,目前UC只支持该接入类型
var ucFrame = $('<iframe>').css({"height":"160px","width":"320px","border":"0px"}).attr('src','../app.uc.cn/appstore/AppCenter/frame@uc_param_str=nieidnutssvebipfcp&api_ver=2.0&id=445&bg=#ffffff');
ucElement.append(ucFrame);
//将元素添加到页面
$('body').append(ucElement);
//回调方法
window.addEventListener("message",function(event){
var dt = event.data.type;
var dm = event.data.message;
//判断出现的情况
if(dm!='not android uc' && dm!='not exist' && dm!='browser version error' && dm!='already exist' && dm!=undefined){
$('#ucTip').show();
}
//判断隐藏的情况
if (dm == 'success' || dm=='cancle' || dm=='close'){
$('#ucTip').hide();
//如果用户主动取消,则记录到cookie,30天内不再提醒
if(dm=='cancle'){
var expires = new Date();
expires.setTime(expires.getTime() 30*24*60*60*1000);
document.cookie=cookieName '=1;expires=' expires.toGMTString() ';path=/;domain=.jd.com';
document.cookie=cookieName '=1;expires=' expires.toGMTString() ';path=/;domain=.360buy.com';
}
}
},false);
}
});
function clickResponse(obj){
$('[res]').removeClass('on');
$(obj).addClass('on');
setTimeout(function(){
$(obj).removeClass('on');
},700);
}
$("#newkeyword").focus(function(){
setTimeout(function(){
window.scrollTo(0,$("#newkeyword").offset().top-60);
},10);
});
$(document).ready(function(){
$("#categoryMenu li").addClass("route");
})
$(document).ready(function(){
var script = document.createElement("script");
script.src = "js/2013/installapp.js@v=20140319100001";
script.type="text/javascript";
document.getElementsByTagName("head")[0].appendChild(script);
})
</script>
<div class="login-area" id="footer">
<div class="login">
<a href="user/login.action@sid=e0d0f025d6d3e8e8d7be5428c43ef911">登录</a><span class="lg-bar">|</span><a href="user/mobileRegister.action@sid=e0d0f025d6d3e8e8d7be5428c43ef911">注册</a>
<span class="new-fr"><a href="showvote.html@sid=e0d0f025d6d3e8e8d7be5428c43ef911">反馈</a><span class="lg-bar">|</span><a href="#top">回到顶部</a></span>
</div>
<div class="version"><a href="index.html@v=w&sid=e0d0f025d6d3e8e8d7be5428c43ef911">标准版</a><a href="javascript:void(0)" class="on">触屏版</a><a href="index/pcsite.action" id="toPcHome">电脑版</a></div>
<div class="copyright">Copyright 2015 <a href="http://www.moke8.com">魔客吧</a> All rights reserved.</div>
</div>
<div style="display:none;">
<img src="ja.jsp@&utmn=1670342429&utmr=-&utmp=_252Findex_252Findex.action_253Fv_253Dt&guid=ON&jav=html5&pin=-&utmac=MO-J2011-1" />
</div>
<script type="text/javascript">
$("#unsupport").hide();
if(!testLocalStorage()){ //not support html5
if(0!=0 && !$clearCart && !$teamId){
$("#html5_cart_num").text(0>0>0);
}
}else{
updateToolBar('index');
}
$("#html5_cart").click(function(){
// syncCart('e0d0f025d6d3e8e8d7be5428c43ef911',true);
location.href='cart/cart.action';
});
function reSearch(){
var depCity = window.sessionStorage.getItem("airline_depCityName");
if(testSessionStorage() && isNotBlank(depCity) && !/^\s*$/.test(depCity) && depCity!=""){
var airStr = '<form action="airline/list.action" method="post" id="reseach">'
'<input type="hidden" name="sid" value="e0d0f025d6d3e8e8d7be5428c43ef911"/>'
'<input type="hidden" name="depCity" value="' window.sessionStorage.getItem("airline_depCityName") '"/>'
'<input type="hidden" name="arrCity" value="' window.sessionStorage.getItem("airline_arrCityName") '"/>'
'<input type="hidden" name="depDate" value="' window.sessionStorage.getItem("airline_depDate") '"/>'
'<input type="hidden" name="depTime" value="' window.sessionStorage.getItem("airline_depTime") '"/>'
'<input type="hidden" name="classNo" value="' window.sessionStorage.getItem("airline_classNo") '"/>'
'</form>';
$("body").append(airStr);
$("#reseach").submit();
}else{
window.location.href='airline/index.action@sid=e0d0f025d6d3e8e8d7be5428c43ef911';
}
}
//banner 关闭点击
$('.div_banner_close').click(function(){
$('#div_banner_header').unbind('click');
jQuery.post('index/addClientCookieVal.json',function(d){
$('#div_banner_header').slideUp(500);
});
});
//banner 下载点击
$('.div_banner_download').click(function(){
var downloadUrl = $(this).attr('url');
jQuery.post('index/addClientCookieVal.json',function(d){
window.location.href=downloadUrl;
});
});
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论