实例介绍
【实例简介】javaweb开发聊天室(基于websocket)
初衷:将以前学习过的一些知识能更好的巩固,做了一个基于javaweb的简单的聊天室。
MJF下载:https://url33.ctfile.com/f/47387133-923787732-434913?p=4729 (访问密码: 4729)
使用技术:
Js Css Ajax Jsp Servlet WebSocket Tomcat
本来是想用jsp的内置存储对象来开发,后来觉得,如果聊天的信息都用内置对象来存储,无疑会给服务器带来极大的压力。后来选择了使用WebSocket技术,并且使用WebSocket技术,可以实时的监控浏览器页面的信息。
技术分析:
WebSocket监控访问信息,提供发送、接收等广播功能。
Ajax实现异步请求,在不刷新地址的情况下,刷新页面信息内容。
进入聊天室登录页:
http://localhost:8080/ChatRoom/login.jsp
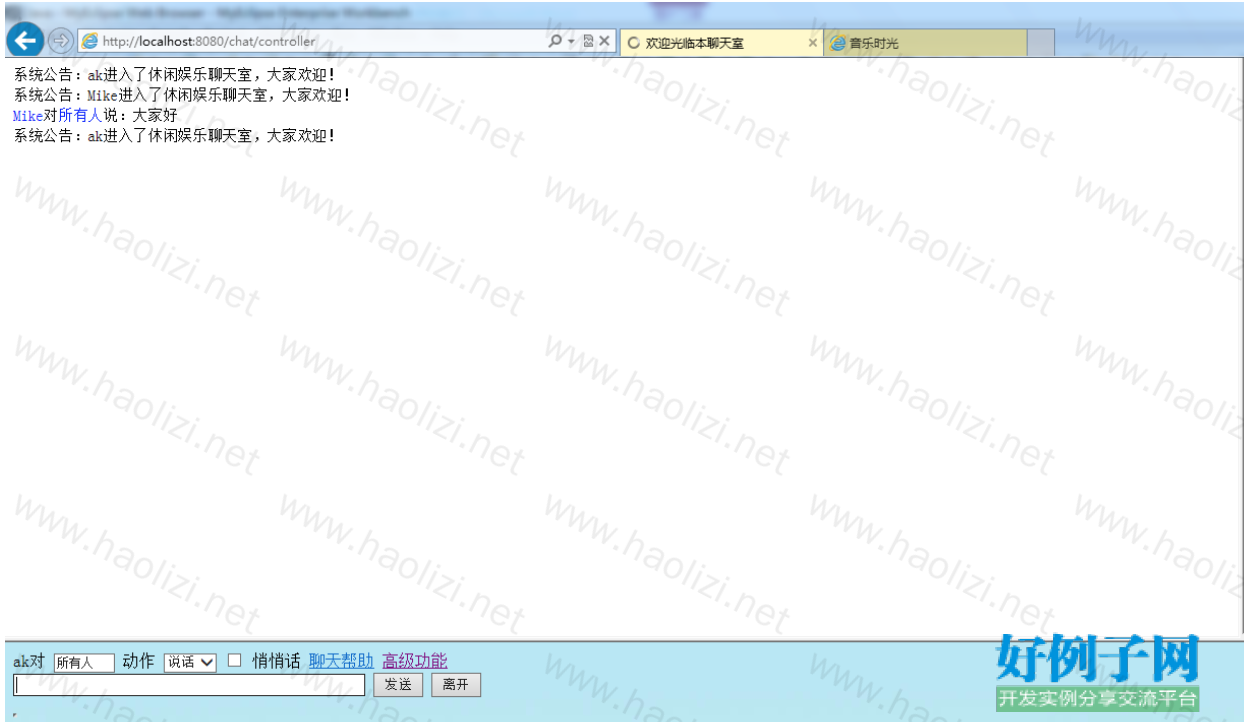
【实例截图】


【核心代码】
.
├── javaweb聊天室
│ ├── ChatRoom
│ │ ├── WebContent
│ │ │ ├── Css
│ │ │ │ └── main.css
│ │ │ ├── META-INF
│ │ │ │ └── MANIFEST.MF
│ │ │ ├── WEB-INF
│ │ │ │ ├── lib
│ │ │ │ └── web.xml
│ │ │ ├── chat.jsp
│ │ │ ├── images
│ │ │ │ ├── 0.png
│ │ │ │ ├── 1.png
│ │ │ │ ├── 10.png
│ │ │ │ ├── 11.png
│ │ │ │ ├── 12.png
│ │ │ │ ├── 13.png
│ │ │ │ ├── 14.png
│ │ │ │ ├── 15.png
│ │ │ │ ├── 16.png
│ │ │ │ ├── 17.png
│ │ │ │ ├── 18.png
│ │ │ │ ├── 19.png
│ │ │ │ ├── 2.png
│ │ │ │ ├── 20.png
│ │ │ │ ├── 21.png
│ │ │ │ ├── 22.png
│ │ │ │ ├── 23.png
│ │ │ │ ├── 24.png
│ │ │ │ ├── 25.png
│ │ │ │ ├── 26.png
│ │ │ │ ├── 27.png
│ │ │ │ ├── 28.png
│ │ │ │ ├── 29.png
│ │ │ │ ├── 3.png
│ │ │ │ ├── 4.png
│ │ │ │ ├── 5.png
│ │ │ │ ├── 6.png
│ │ │ │ ├── 7.png
│ │ │ │ ├── 8.png
│ │ │ │ └── 9.png
│ │ │ └── login.jsp
│ │ ├── build
│ │ │ └── classes
│ │ │ ├── Entity
│ │ │ │ └── Users.class
│ │ │ ├── Filter
│ │ │ │ ├── SetCharacterEncodingFilter$SetCharacterEncoding.class
│ │ │ │ └── SetCharacterEncodingFilter.class
│ │ │ ├── Servlet
│ │ │ │ ├── LoginServlet.class
│ │ │ │ ├── OutLineServlet.class
│ │ │ │ └── RefreshMessageServlet.class
│ │ │ └── Util
│ │ │ └── AbstractChatUser.class
│ │ └── src
│ │ ├── Entity
│ │ │ └── Users.java
│ │ ├── Filter
│ │ │ └── SetCharacterEncodingFilter.java
│ │ ├── Servlet
│ │ │ ├── LoginServlet.java
│ │ │ ├── OutLineServlet.java
│ │ │ └── RefreshMessageServlet.java
│ │ └── Util
│ │ └── AbstractChatUser.java
│ └── javaweb聊天室.docx
└── javaweb开发聊天室(基于websocket)_javaweb聊天室.zip
19 directories, 50 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论