实例介绍
【实例简介】
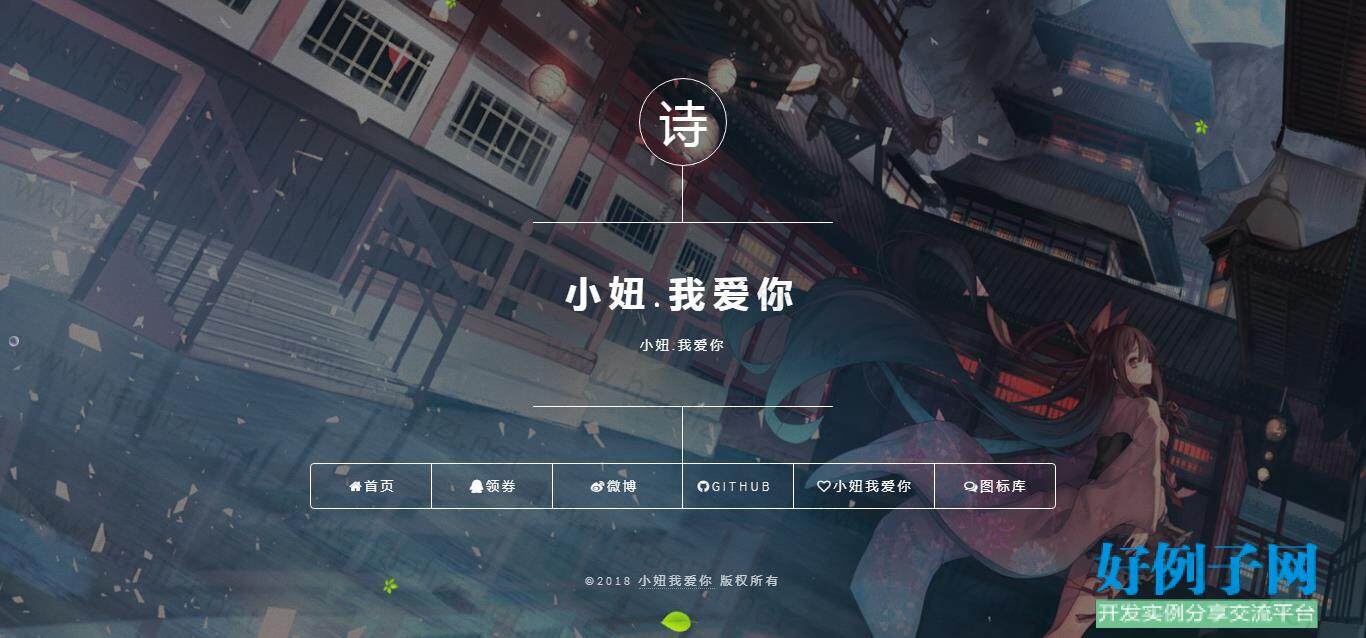
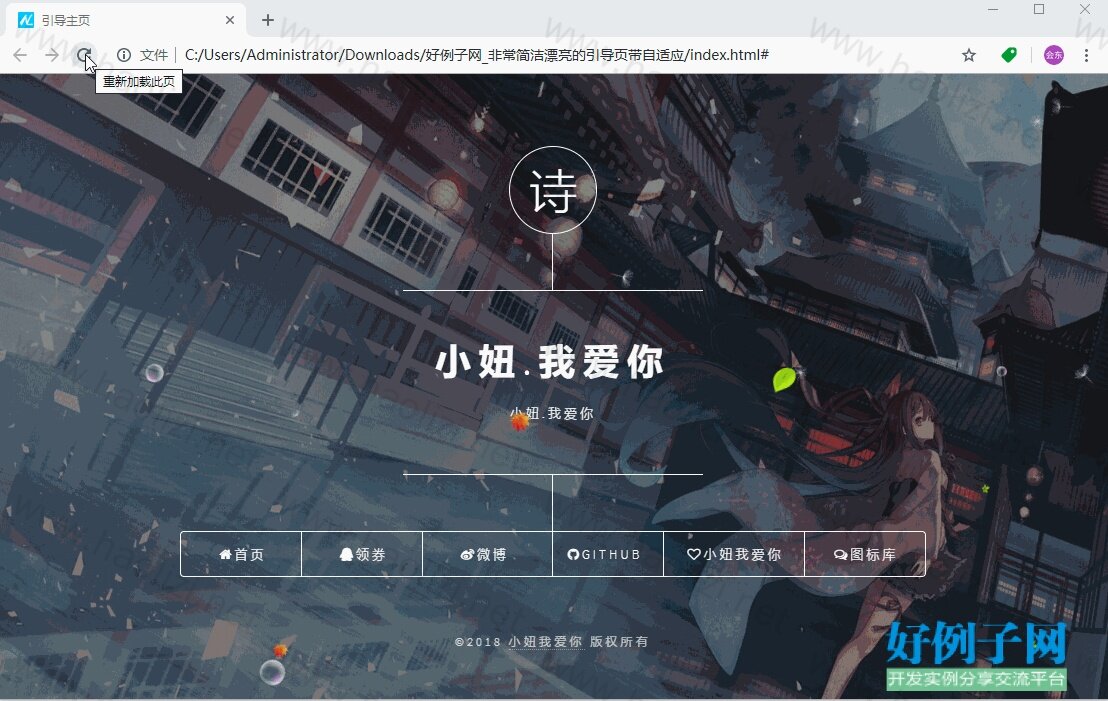
非常简洁漂亮的引导页带自适应,自带音频播放
【实例截图】


【核心代码】
<!DOCTYPE HTML>
<html>
<head>
<title>引导主页</title>
<meta name="keywords" content="音效">
<meta name="description" content="音效">
<link rel="shortcut icon" href="favicon.ico">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<link rel="stylesheet" href="css/main.css" />
<noscript><link rel="stylesheet" href="css/noscript.css" /></noscript>
</head>
<body onselectstart="return false" oncontextmenu=self.event.returnValue=false>
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header">
<div class="logo">
<font size="8">诗</font> </div>
<div class="content">
<div class="inner">
<h1>小妞.我爱你</h1>
<p>小妞.我爱你</p>
</div>
</div>
<nav>
<ul>
<li><a href="#" target="_blank"><i class="fa fa-home"></i>首页</a></li>
<li><a href="#" target="_blank"><i class="fa fa-qq"></i>领券</a></li>
<li><a href="#"target="_blank"><i class="fa fa-weibo"></i>微博</a></li>
<li><a href="#" target="_blank"><i class="fa fa-github"></i>github</a></li>
<li><a href="#" target="_blank"><i class="fa fa-heart-o"></i>小妞我爱你</a></li>
<li><a href="#"target="_blank"><i class="fa fa-comments-o"></i>图标库</a></li>
</ul>
</nav>
</header>
<!-- Footer -->
<footer id="footer">
<p class="copyright">©2018 <a href="#" target="_blank">小妞我爱你</a> 版权所有</p>
</footer>
</div>
<!-- BG -->
<div id="bg"></div>
<!-- Scripts -->
<script src="js/jquery.min.js" ></script>
<script src="js/skel.min.js" ></script>
<script src="js/util.js" ></script>
<script src="js/main.js" ></script>
<script src="js/su.js"></script>
<script type="text/javascript">jQuery(document).ready(function($){
$('body').wpSuperSnow({
flakes: ['https://cdn.mom1.cn/1/007.png', 'https://cdn.mom1.cn/1//006.png', 'https://cdn.mom1.cn/1//004.png', 'https://cdn.mom1.cn/1/002.png', 'https://cdn.mom1.cn/1/001.png', 'https://cdn.mom1.cn/1/003.png', 'https://cdn.mom1.cn/1/002.png', 'https://cdn.mom1.cn/1/001.png', ],
totalFlakes: '90',
zIndex: '999999',
maxSize: '30',
maxDuration: '20',
useFlakeTrans: false
});
});
</script>
<audio id="mom" src="1.mp3" autoplay="autoplay" loop="-1" preload="auto" type="audio/mp3"></audio>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论