实例介绍
【实例简介】
- 所谓“iframe版”,即基于 iframe 容器跳转的多页面开发模式,视图层通常由服务端输出,每一个页面都在一个完全独立的空间中运行,因此一般适用于规模相对庞大的应用系统,它可以避免不同界面之间的冲突,但如果打开的 iframe 元素过多,浏览器负荷会相对较高。
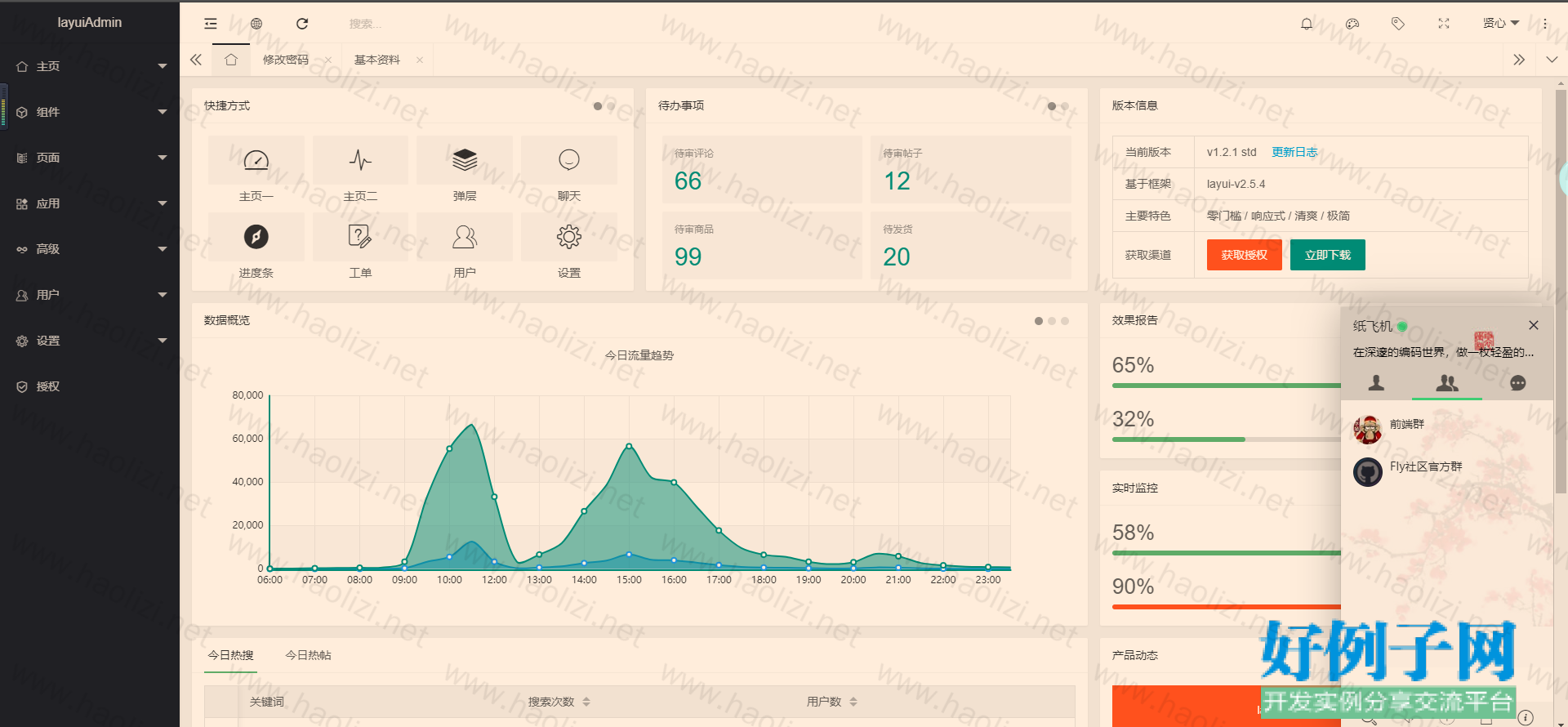
【实例截图】


【核心代码】
<!-- 主题设置模板 -->
<script type="text/html" template lay-done="layui.data.theme();">
{{#
var local = layui.data(layui.setter.tableName)
,theme = local.theme || {}
,themeColorIndex = parseInt((theme && theme.color) ? theme.color.index : 0) || 0;
}}
<div class="layui-card-header">
配色方案
</div>
<div class="layui-card-body layadmin-setTheme">
<ul class="layadmin-setTheme-color">
{{# layui.each(layui.setter.theme.color, function(index, item){ }}
<li layadmin-event="setTheme" data-index="{{ index }}" data-alias="{{ item.alias }}"
{{ index === themeColorIndex ? 'class="layui-this"' : '' }} title="{{ item.alias }}">
<div class="layadmin-setTheme-header"></div>
<div class="layadmin-setTheme-side" style="background-color: {{ item.main }};">
<div class="layadmin-setTheme-logo" style="background-color: {{ item.logo }};"></div>
</div>
</li>
{{# }); }}
</ul>
</div>
</script>
<script>
layui.data.theme = function(){
layui.use('form', function(){
var form = layui.form
,admin = layui.admin;
//监听隐藏开关
form.on('switch(system-theme-sideicon)', function(){
admin.theme({
hideSideIcon: this.checked
})
});
});
};
</script>
标签: layuiAdmin layui yu UI
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)