实例介绍
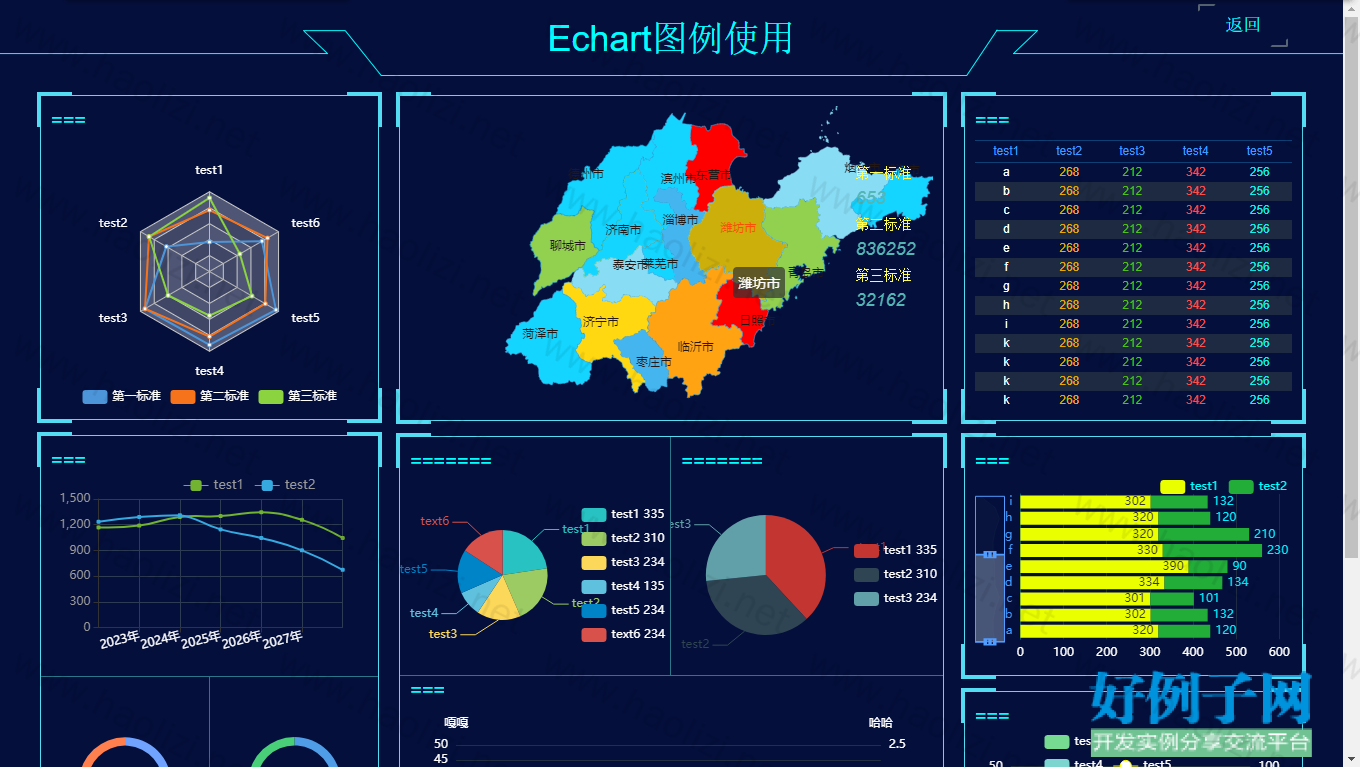
【实例截图】

【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="renderer" content="webkit">
<title>Echarts.js大数据管理图表代码 - 站长素材</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!--头部-->
<div class="header">
Echart图例使用
<a href="javascript:;" class="a-access">
<button class="button type1">
返回
</button>
</a>
</div>
<!--主体-->
<div class="main clearfix">
<div class="main-left">
<div class="border-container">
<div class="name-title">
===
</div>
<div id="radar"></div>
<span class="top-left border-span"></span>
<span class="top-right border-span"></span>
<span class="bottom-left border-span"></span>
<span class="bottom-right border-span"></span>
</div>
<div class="border-container">
<div class="name-title">
===
</div>
<div id="graduateyear"></div>
<ul class="three-pie clearfix">
<li>
<div id="sexrate"></div>
</li>
<li>
<div id="householdrate"></div>
</li>
</ul>
<span class="top-left border-span"></span>
<span class="top-right border-span"></span>
<span class="bottom-left border-span"></span>
<span class="bottom-right border-span"></span>
</div>
</div>
<div class="main-middle">
<div class="border-container">
<div id="mapadd"></div>
<div class="number-show">
<ul>
<li>
<span class="span-name">第一标准</span>
</li>
<li>
<span class="span-number-show">653</span>
</li>
<li>
<span class="span-name">第二标准</span>
</li>
<li>
<span class="span-number-show">836252</span>
</li>
<li>
<span class="span-name">第三标准</span>
</li>
<li>
<span class="span-number-show">32162</span>
</li>
</ul>
</div>
<span class="top-left border-span"></span>
<span class="top-right border-span"></span>
<span class="bottom-left border-span"></span>
<span class="bottom-right border-span"></span>
</div>
<div class="border-container">
<ul class="teacher-pie clearfix">
<li>
<div class="name-title">
=======
</div>
<div id="courserate"></div>
</li>
<li>
<div class="name-title">
=======
</div>
<div id="professionrate"></div>
</li>
</ul>
<div class="name-title">
===
</div>
<div id="changedetail"></div>
<span class="top-left border-span"></span>
<span class="top-right border-span"></span>
<span class="bottom-left border-span"></span>
<span class="bottom-right border-span"></span>
</div>
</div>
<div class="main-right">
<div class="border-container">
<div class="name-title">
===
</div>
<table class="table table-kingdargen">
<thead>
<tr>
<th>test1</th>
<th>test2</th>
<th>test3</th>
<th>test4</th>
<th>test5</th>
</tr>
</thead>
<tbody>
<tr>
<td>a</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>b</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>c</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>d</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>e</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>f</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>g</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>h</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>i</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>k</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>k</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>k</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
<tr>
<td>k</td>
<td>268</td>
<td>212</td>
<td>342</td>
<td>256</td>
</tr>
</tbody>
</table>
<span class="top-left border-span"></span>
<span class="top-right border-span"></span>
<span class="bottom-left border-span"></span>
<span class="bottom-right border-span"></span>
</div>
<div class="border-container">
<div class="name-title">
===
</div>
<div id="juniorservice"></div>
<span class="top-left border-span"></span>
<span class="top-right border-span"></span>
<span class="bottom-left border-span"></span>
<span class="bottom-right border-span"></span>
</div>
<div class="border-container">
<div class="name-title">
===
</div>
<div id="edubalance"></div>
<span class="top-left border-span"></span>
<span class="top-right border-span"></span>
<span class="bottom-left border-span"></span>
<span class="bottom-right border-span"></span>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/index.js"></script>
<script src="js/map/shandong.js"></script>
<div style="text-align:center;margin:10px 0; font:normal 14px/24px 'MicroSoft YaHei';color:#ffffff">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
<p>来源:<a href="http://sc.chinaz.com/" target="_blank">站长素材</a></p>
</div>
</body>
</html>
标签: 示例
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论