实例介绍
【实例简介】位置变动快时,记录间隔短,运动慢时,记录间隔变长,
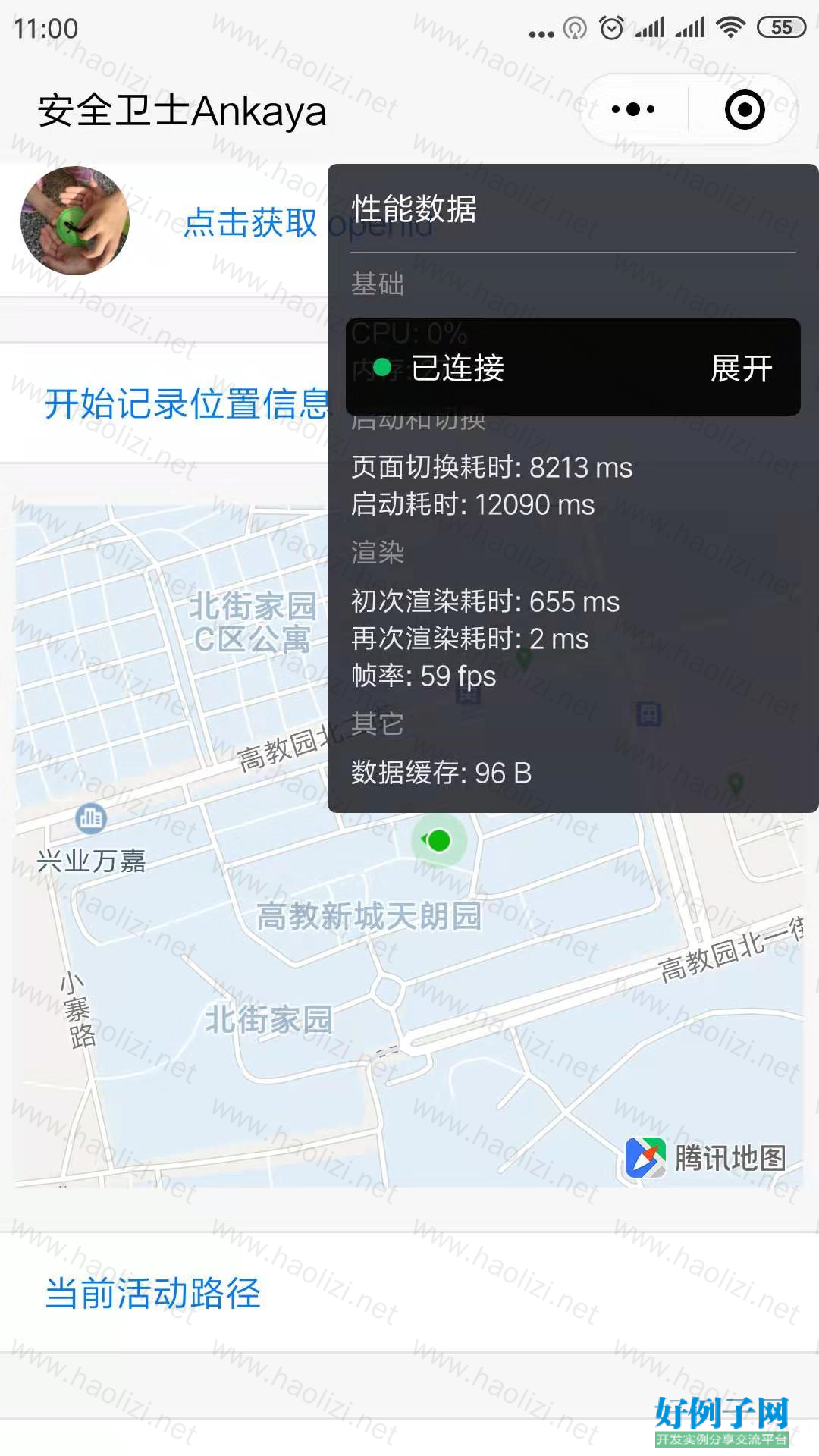
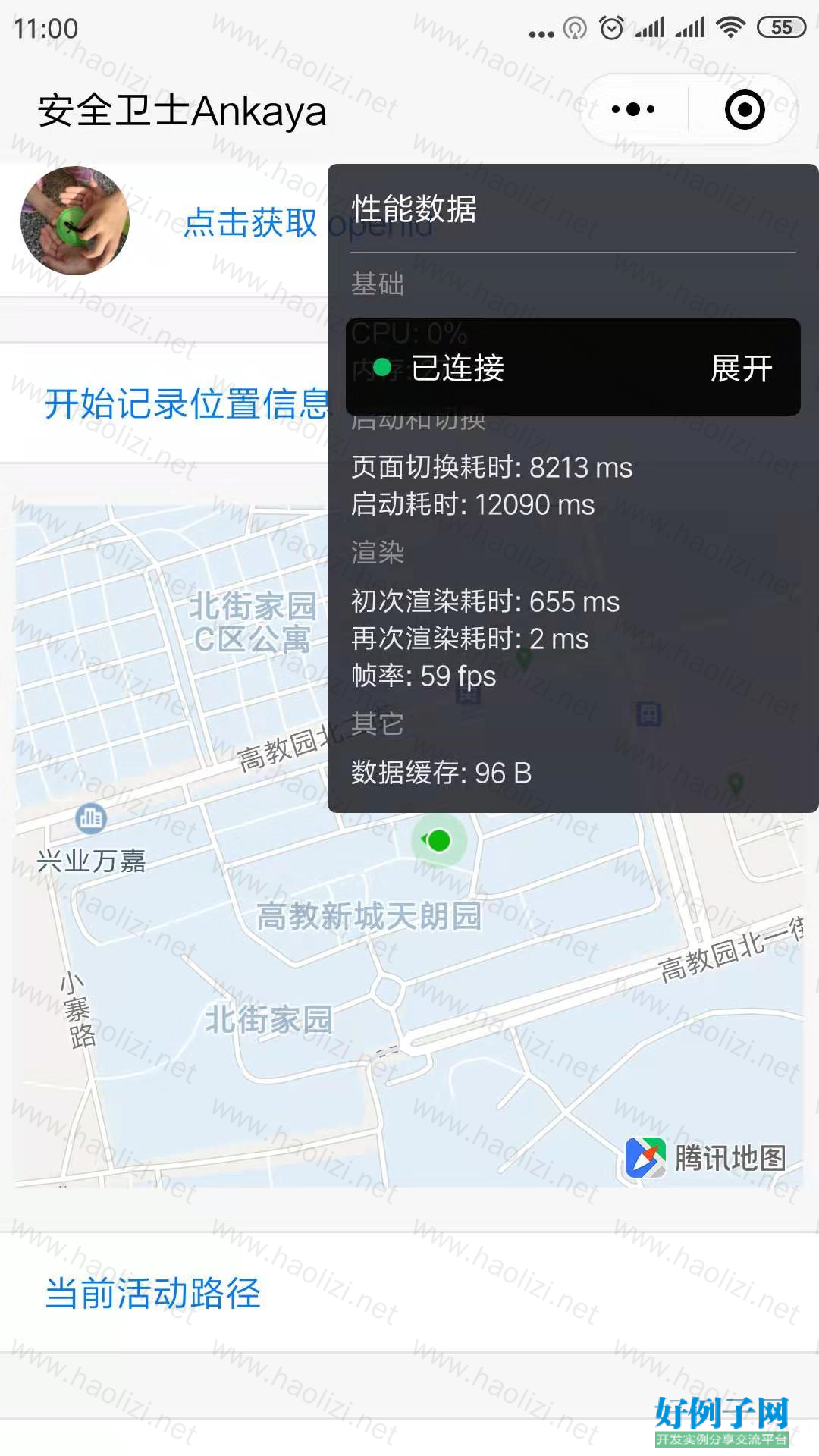
【实例截图】
【核心代码】
【实例截图】

【核心代码】
const that = this;
var t = 6000; //10000ms 即为10秒,60000ms为一分钟,6000ms就是6秒
// const maxrecT = 120000;//最长间隔2分钟
const maxrecT = 12000; //最长间隔2分钟,调试时设为12秒
const minrecT = 3000; //最短间隔3秒
var interval = setInterval(repeatgetlocation, t);
function repeatgetlocation() {
//循环执行代码
intervalstop = that.data.intervalstop
console.log("that.data.intervalstop:", intervalstop)
if (intervalstop) {
clearInterval(interval);
return;
}
wx.getLocation({
type: 'gcj02',
success: res => {
// console.log("get location test step 1")
//console.log(res)
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
console.log("latitude: ", latitude, "longitue: ", longitude);
// try {
// // const res = wx.getStorageInfoSync()
// // console.log(res.keys)
// // console.log(res.currentSize)
// // console.log(res.limitSize)
// // var storageCount = res.currentSize
// //将位置信息存入本地缓存,异步方式
// storageCount = storageCount 1;
// console.log("storageCount:", storageCount)
// try {
// wx.setStorageSync(String(storageCount), {
// latitude,
// longitude
// })
// } catch (e) {
// console.log("setStorageSync Error")
// }
// } catch (e) {
// // Do something when catch error
// console.log("getStorageInfoSync Error")
// }
that.setData({
// rec_latitude0: latitude,
// rec_longitude0:longitude,
// rec_latitude1: latitude 0.000001,
// rec_longitude1: longitude 0.000001
latitude: latitude,
longitude: longitude
// recordpoints: recordpoints
})
console.log("speed:", speed);
if (speed >= 50) {
t = minrecT;
} //当时速大于等于50公里时,直接用最小间隔记录
else if (speed <= 0.5) {
t = maxrecT;
} //当时速小于0.5时,直接用最大间隔记录
else {
t = t - 1000 * (speed - 25) / 25 //速度小于25时,记录数据的时间间隔增加,反之减少
if (t > maxrecT) {
t = maxrecT / 2
} //超过最大间隔时,取最大间隔一半
else if (t < minrecT) {
t = 2 * minrecT
} //小于最小间隔时,取最小间隔2倍
}
clearInterval(interval);
interval = setInterval(repeatgetlocation, t);
//var obj = { latitude: latitude, longitude: longitude }
// recordpoints.push(obj);
// console.log("recordpoints:",recordpoints)
// let rec_points = "polyline[0].points";
// this.setData({
// recordpoints:recordpoints,
// // rec_points: recordpoints,
// })
//记录到数据库 collection:locationrec
const db = wx.cloud.database()
db.collection('locationrec').add({
data: {
latitude: latitude,
longitude: longitude,
speed: speed,
clienttime: Date(),
servertime: db.serverDate()
},
success: res => {
// 在返回结果中会包含新创建的记录的 _id
// this.setData({
// counterId: res._id,
// latitude: latitude,
// longitude: longitude,
// speed: speed
// })
wx.showToast({
title: '新增位置信息记录成功',
})
console.log('[数据库] [新增记录] 成功,记录 _id: ', res._id)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '新增位置信息记录失败'
})
console.error('[数据库] [新增记录] 失败:', err)
}
})
}
})
}
}
}
})
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论