实例介绍
【实例简介】
jQuery方式创建编辑器
KindEditor.create('#nr'); //绑定指定ID。
HTML部分
<textarea style="width:680px;height:280px;visibility:visible;" id="nr"><textarea>
----------------------------------------------------------------------------------
allowFileManager 【是否允许浏览服务器已上传文件】
默认值是:false
------------------------------------------------------
allowImageUpload 【是否允许上传本地图片】
默认值是:true
----------------------------------------------
allowFlashUpload 【是否允许上传Flash】
默认值是:true
----------------------------------------------
llowMediaUpload 【是否允许上传多媒体文件】
默认值是:true
------------------------------------------------
pasteType 【设置粘贴类型】
0:禁止粘贴, 1:纯文本粘贴, 2:HTML粘贴(默认)
---------------------------------------------------
resizeType 【设置可否改变编辑器大小】
0:不能改变 1:只能改变高度 2:宽度和高度都可以改变(默认)
----------------------------------------------------------
themeType 【主题风格】
可设置"default"、"simple",指定simple时需要引入simple.css
-------------------------------------------------------------
designMode 【可视化模式或代码模式】
数据类型:Boolean
默认值是:true(可视化)
------------------------------------------
afterCreate:function(){} 【编辑器创建后】
afterCreate:function(){
//alert('创建完成');
}
------------------------------------------
fontSizeTable 【制定文字大小】
数据类型:Array
默认值:['9px', '10px', '12px', '14px', '16px', '18px', '24px', '32px']
-----------------------------------------------------------------------
colorTable 【指定取色器里的颜色值】
数据类型:Array
[
['#E53333', '#E56600', '#FF9900', '#64451D', '#DFC5A4', '#FFE500'],
['#009900', '#006600', '#99BB00', '#B8D100', '#60D978', '#00D5FF'],
['#337FE5', '#003399', '#4C33E5', '#9933E5', '#CC33E5', '#EE33EE'],
['#FFFFFF', '#CCCCCC', '#999999', '#666666', '#333333', '#000000']
]
上面是默认值
----------------------------------------------------------------------------------
【Ctrl Enter提交】
afterCreate:function(){
var self=this;
KindEditor.ctrl(self.edit.doc, 13, function() {
self.sync();
//执行其他事件
});
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
var editor=KindEditor.create('#nr');
【编辑器获取焦点】
editor.focus();
【取得编辑器HTML内容】
var html=editor.html();
【取得编辑器纯文本内容】
var text=editor.text();
【移除编辑器】
editor.remove();
【设置编辑器HTML】
editor.html('编辑器内容');
【设置编辑器纯文本内容,直接显示HTML代码】
editor.text('编辑器内容');
【判断编辑器内容是否为空】
if(editor.isEmpty()){
alert('请输入内容');
return false;
}
【将指定的HTML内容插入到编辑器区域里的光标处】
editor.insertHtml('插入内容');
【将指定的HTML内容添加到编辑器区域的最后位置。】
editor.appendHtml('追加内容');
【编辑器切换全屏模式】
editor.fullscreen();
【设置编辑器的只读状态】
editor.readonly(false); //true:只读,false:取消只读
==================================================================================
【浏览服务器】选择已上传的文件
① 必须先引用编辑器的default.css文件
<link rel="stylesheet" type="text/css" href="../Editor/themes/default/default.css" />
② 必须引用一下两个JavaScript文件
<script type="text/javascript" src="../Editor/kindeditor-min.js"></script> <script type="text/javascript" src="../Editor/lang/zh_CN.js"></script>
③ 具体实现方法
<script type="text/javascript">
$(function(){
var editor = KindEditor.editor();
$('#filemanager').click(function() {
editor.loadPlugin('filemanager', function() { //加载插件
editor.plugin.filemanagerDialog({
viewType : 'VIEW', //显示方式,有两种分别是VIEW(缩略图)和LIST(详细信息)
dirName : 'image',
//选择查看的指定文件夹下的文件【包括子目录下的文件】,默认只能是image,flash,media,file四种,如需添加自定义文件夹,可修改例如:asp/file_manager_json.asp文件第40行。
clickFn : function(url, title) { //选择完文件后执行下面的代码
$('#url').val(url);
editor.hideDialog(); //隐藏浏览服务器对话框
}
});
});
});
});
</script>
----------------------------------------------------------------------------------------------------------------------
【上传本地文件到服务器】
① 引用CSS文件
<link rel="stylesheet" type="text/css" href="../Editor/themes/default/default.css" />
② 引用编辑器JavaScript文件
<script type="text/javascript" src="../Editor/kindeditor-min.js"></script>
③ 具体实现方法
<script type="text/javascript">
$(function(){
var uploadbutton = KindEditor.uploadbutton({
button : KindEditor('#upload'), //注意此处,不能使用jQuery的$
fieldName : 'imgFile', //不要修改
url : '../Editor/asp/upload_json.asp?dir=file',
//上传处理程序页面,dir参数有四种:flash,media,file,其他(图片),上传后缀限制可修改程序页面代码,如:upload_json.asp
afterUpload : function(data) {
if (data.error === 0) {
var url = KindEditor.formatUrl(data.url, 'absolute');
$('#url').val(url);
} else {
alert(data.message);
}
},
afterError : function(str) {
alert('上传发生错误!');
//如果需要显示错误信息,可设置如alert('发生错误:' str);,如不需显示可将上面str删除
}
});
uploadbutton.fileBox.change(function(e) {
uploadbutton.submit();
});
});
</script>
----------------------------------------------------------------------------------------------------------------------
【上传图片】包括选择服务器已上传的图片
① 引用CSS文件
<link rel="stylesheet" type="text/css" href="../Editor/themes/default/default.css" />
② 引用编辑器JavaScript文件
<script type="text/javascript" src="../Editor/kindeditor-min.js"></script>
③ 引用语言包文件,必须的
<script type="text/javascript" src="../Editor/lang/zh_CN.js"></script>
④ 具体实现方法
<script type="text/javascript">
$(function(){
var editor = KindEditor.editor({
allowFileManager : true //允许选择已上传的图片
});
$('#image').click(function() {
editor.loadPlugin('image', function() {
editor.plugin.imageDialog({
imageUrl : $('#url').val(),
clickFn : function(url, title, width, height, border, align) {
$('#url').val(url); //可使用其他参数。
editor.hideDialog();
}
});
});
});
});
</script>
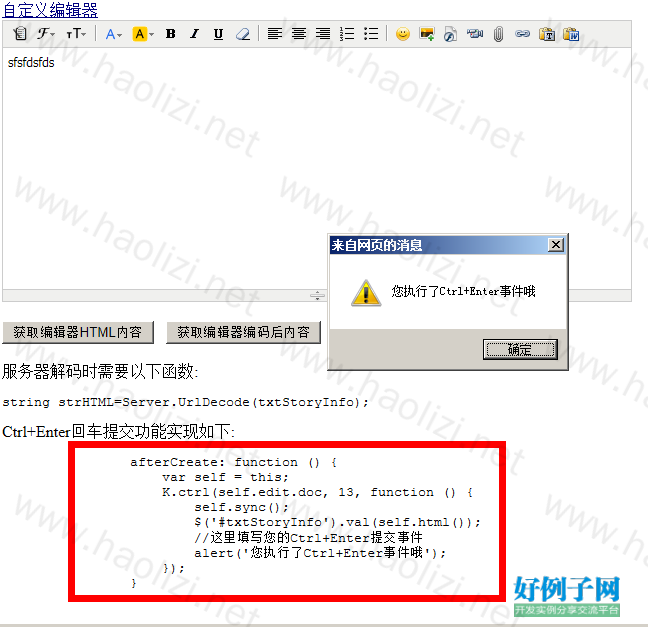
【实例截图】

【核心代码】
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>测试KindEditor</title>
<script type="text/javascript" src="/Scripts/jquery-1.4.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="/Scripts/kindeditor/kindeditor-min.js" charset="utf-8"></script>
<script type="text/javascript" src="/Scripts/kindeditor/lang/zh_CN.js?v=1.0.2.58"
charset="utf-8"></script>
<script language="javascript" type="text/javascript">
var editor;
KindEditor.ready(function (K) {
editor = K.create('textarea[id="txtStoryInfo"]', {
resizeType: 1,
allowPreviewEmoticons: false,
allowImageUpload: true,
uploadJson: '/Scripts/kindeditor/asp.net/upload_json.ashx',
allowFlashUpload: false,
allowMediaUpload: false,
items: ['source', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'flash', 'media', 'insertfile', 'link', 'plainpaste', 'wordpaste'],
afterCreate: function () {
var self = this;
K.ctrl(self.edit.doc, 13, function () {
self.sync();
$('#txtStoryInfo').val(self.html());
//这里填写您的Ctrl Enter提交事件
alert('您执行了Ctrl Enter事件哦');
});
}
});
});
//$("#txtStoryInfo").val(editor.html());
</script>
</head>
<body>
<div>
<a href="@Url.Action("Custom","Home")">自定义编辑器</a>
<textarea id="txtStoryInfo" style="width: 628px; height: 280px;"></textarea>
<br />
<input type="button" value="获取编辑器HTML内容" onclick="alert('编辑器HTML内容如下:\r\n' editor.html());" />
<input type="button" value="获取编辑器编码后内容" onclick="alert('提交到服务器的编辑器内容如下:\r\n' encodeURI(editor.html()));" />
<br /><br />服务器解码时需要以下函数:
<pre>string strHTML=Server.UrlDecode(txtStoryInfo);</pre>
Ctrl Enter回车提交功能实现如下:
<pre> afterCreate: function () {
var self = this;
K.ctrl(self.edit.doc, 13, function () {
self.sync();
$('#txtStoryInfo').val(self.html());
//这里填写您的Ctrl Enter提交事件
alert('您执行了Ctrl Enter事件哦');
});
}</pre>
</div>
</body>
</html>
标签: KindEditor
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)