实例介绍
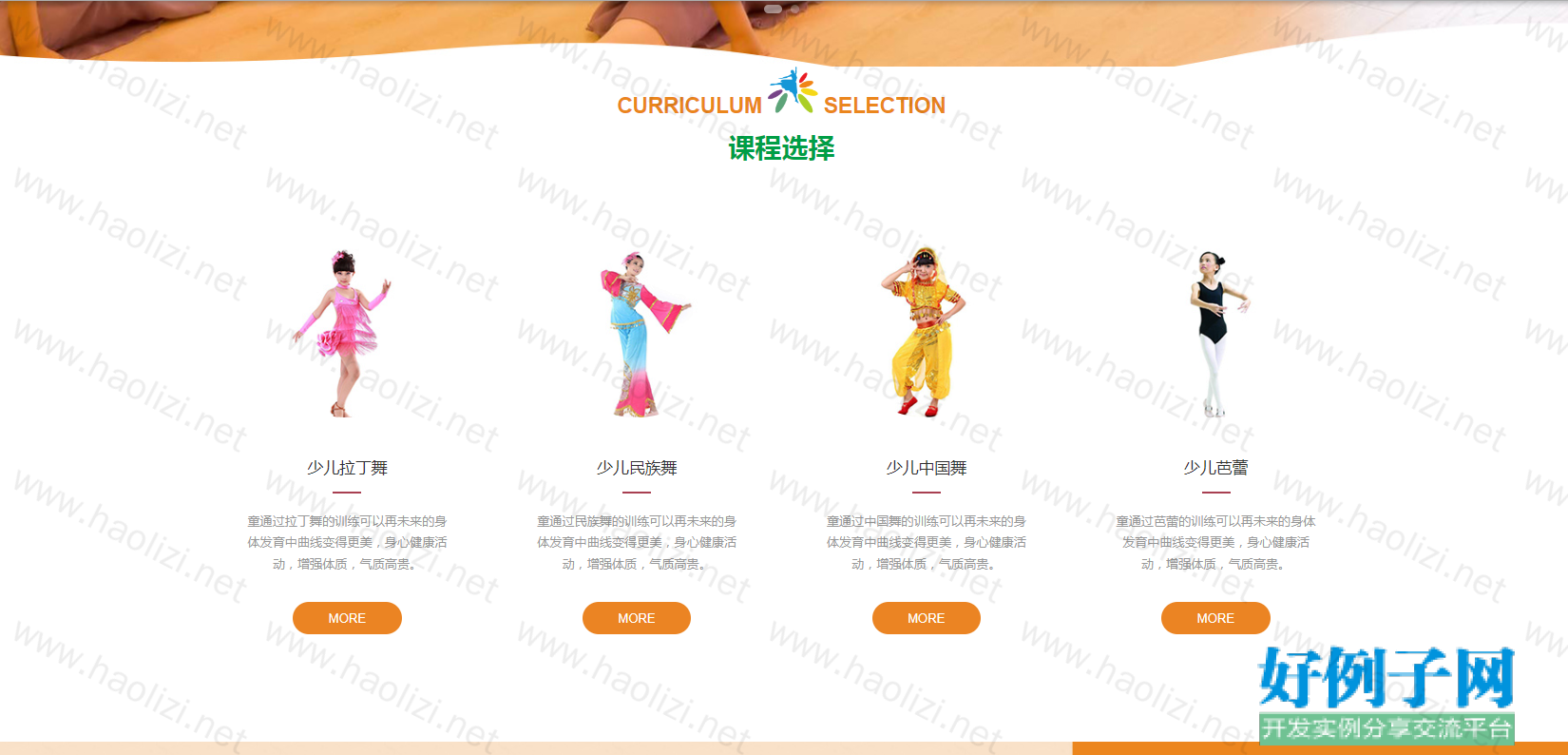
【实例截图】



【核心代码】
.
├── html网站静态模板 可以直接使用_skk-0627-7.zip
└── skk-0627-7
├── _menu.json
├── _tree.json
├── about.html
├── ach.html
├── contact.html
├── course.html
├── coursedetail.html
├── css
│ ├── font-awesome.min.css
│ ├── g.css
│ ├── newsdetails.css
│ ├── s.css
│ ├── slick-theme.css
│ └── slick.css
├── fonts
│ └── fontawesome-webfont.woff2
├── g
│ ├── css
│ │ └── freedom.css
│ └── js
│ └── freedom.js
├── img
│ ├── 20xe8ovc083aml9.jpg
│ ├── 34dji6sorejd59t.jpg
│ ├── 3a66kpukvktvaby.jpg
│ ├── 3ig89q9e87prqz6.jpg
│ ├── about_img.jpg
│ ├── arjjxkvl0fv5iyq.jpg
│ ├── b73rkg5mlwsuqxw.jpg
│ ├── banner-index-m.jpg
│ ├── banner-index-p.jpg
│ ├── bp0zq4z62fy7u38.jpg
│ ├── ccvrd5s9lnpy6kz.jpg
│ ├── child_banner1.jpg
│ ├── child_banner1_m.jpg
│ ├── child_banner2_m.jpg
│ ├── child_banner3.jpg
│ ├── child_banner3_m.jpg
│ ├── child_banner4.jpg
│ ├── child_banner4_m.jpg
│ ├── ditu.jpg
│ ├── footer_bg.jpg
│ ├── h1vztvumx5satbp.jpg
│ ├── ico_add.svg
│ ├── index_news1.jpg
│ ├── kiexw21qgljqyn6.jpg
│ ├── logo.png
│ ├── logo_24.png
│ ├── logo_bottom.png
│ ├── logo_m.png
│ ├── menu.svg
│ ├── myd234dgt1udb6b.jpg
│ ├── qr6z7uxnkx06o4b.jpg
│ ├── room_img1.jpg
│ ├── rvzqwzq3ef0pjy1.jpg
│ ├── sij9iwtxkx2ii2p.jpg
│ ├── teacher_bg.jpg
│ ├── top_nav_bg.jpg
│ └── yvyrw621gfw1qw1.jpg
├── index.html
├── js
│ ├── g.js
│ ├── jquery-1.11.1.min.js
│ ├── jquery-ui.min.js
│ ├── scrolloverflow.min.notransition.js
│ └── slick.js
├── news.html
├── newsdetail.html
├── room.html
├── teacher.html
└── teacherdetail.html
8 directories, 65 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论