实例介绍
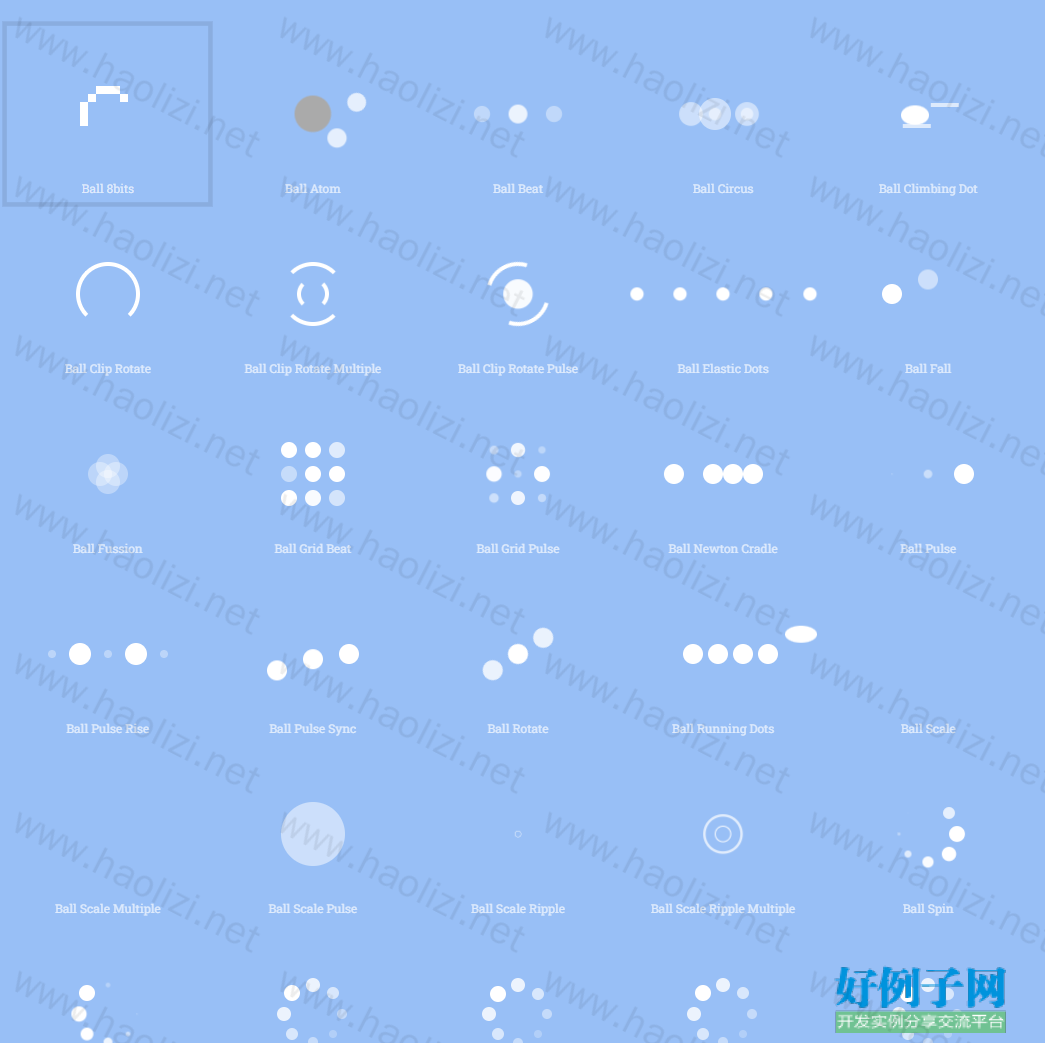
【实例截图】

【核心代码】
.
├── 53种纯CSS3炫酷loading指示器动画特效
│ └── 201507201704
│ ├── animations
│ │ ├── ball-8bits.html
│ │ ├── ball-atom.html
│ │ ├── ball-beat.html
│ │ ├── ball-circus.html
│ │ ├── ball-climbing-dot.html
│ │ ├── ball-clip-rotate-multiple.html
│ │ ├── ball-clip-rotate-pulse.html
│ │ ├── ball-clip-rotate.html
│ │ ├── ball-elastic-dots.html
│ │ ├── ball-fall.html
│ │ ├── ball-fussion.html
│ │ ├── ball-grid-beat.html
│ │ ├── ball-grid-pulse.html
│ │ ├── ball-newton-cradle.html
│ │ ├── ball-pulse-rise.html
│ │ ├── ball-pulse-sync.html
│ │ ├── ball-pulse.html
│ │ ├── ball-rotate.html
│ │ ├── ball-running-dots.html
│ │ ├── ball-scale-multiple.html
│ │ ├── ball-scale-pulse.html
│ │ ├── ball-scale-ripple-multiple.html
│ │ ├── ball-scale-ripple.html
│ │ ├── ball-scale.html
│ │ ├── ball-spin-clockwise-fade-rotating.html
│ │ ├── ball-spin-clockwise-fade.html
│ │ ├── ball-spin-clockwise.html
│ │ ├── ball-spin-fade-rotating.html
│ │ ├── ball-spin-fade.html
│ │ ├── ball-spin-rotate.html
│ │ ├── ball-spin.html
│ │ ├── ball-square-clockwise-spin.html
│ │ ├── ball-square-spin.html
│ │ ├── ball-triangle-path.html
│ │ ├── ball-zig-zag-deflect.html
│ │ ├── ball-zig-zag.html
│ │ ├── cog.html
│ │ ├── cube-transition.html
│ │ ├── fire.html
│ │ ├── line-scale-party.html
│ │ ├── line-scale-pulse-out-rapid.html
│ │ ├── line-scale-pulse-out.html
│ │ ├── line-scale.html
│ │ ├── line-spin-clockwise-fade-rotating.html
│ │ ├── line-spin-clockwise-fade.html
│ │ ├── line-spin-fade-rotating.html
│ │ ├── line-spin-fade.html
│ │ ├── pacman.html
│ │ ├── square-jelly-box.html
│ │ ├── square-loader.html
│ │ ├── square-spin.html
│ │ ├── timer.html
│ │ └── triangle-skew-spin.html
│ ├── assets
│ │ ├── jquery.min.js
│ │ ├── loaders.css
│ │ ├── plugins.min.js
│ │ ├── script.min.js
│ │ └── style.css
│ ├── css
│ │ ├── ball-8bits.css
│ │ ├── ball-8bits.min.css
│ │ ├── ball-atom.css
│ │ ├── ball-atom.min.css
│ │ ├── ball-beat.css
│ │ ├── ball-beat.min.css
│ │ ├── ball-circus.css
│ │ ├── ball-circus.min.css
│ │ ├── ball-climbing-dot.css
│ │ ├── ball-climbing-dot.min.css
│ │ ├── ball-clip-rotate-multiple.css
│ │ ├── ball-clip-rotate-multiple.min.css
│ │ ├── ball-clip-rotate-pulse.css
│ │ ├── ball-clip-rotate-pulse.min.css
│ │ ├── ball-clip-rotate.css
│ │ ├── ball-clip-rotate.min.css
│ │ ├── ball-elastic-dots.css
│ │ ├── ball-elastic-dots.min.css
│ │ ├── ball-fall.css
│ │ ├── ball-fall.min.css
│ │ ├── ball-fussion.css
│ │ ├── ball-fussion.min.css
│ │ ├── ball-grid-beat.css
│ │ ├── ball-grid-beat.min.css
│ │ ├── ball-grid-pulse.css
│ │ ├── ball-grid-pulse.min.css
│ │ ├── ball-newton-cradle.css
│ │ ├── ball-newton-cradle.min.css
│ │ ├── ball-pulse-rise.css
│ │ ├── ball-pulse-rise.min.css
│ │ ├── ball-pulse-sync.css
│ │ ├── ball-pulse-sync.min.css
│ │ ├── ball-pulse.css
│ │ ├── ball-pulse.min.css
│ │ ├── ball-rotate.css
│ │ ├── ball-rotate.min.css
│ │ ├── ball-running-dots.css
│ │ ├── ball-running-dots.min.css
│ │ ├── ball-scale-multiple.css
│ │ ├── ball-scale-multiple.min.css
│ │ ├── ball-scale-pulse.css
│ │ ├── ball-scale-pulse.min.css
│ │ ├── ball-scale-ripple-multiple.css
│ │ ├── ball-scale-ripple-multiple.min.css
│ │ ├── ball-scale-ripple.css
│ │ ├── ball-scale-ripple.min.css
│ │ ├── ball-scale.css
│ │ ├── ball-scale.min.css
│ │ ├── ball-spin-clockwise-fade-rotating.css
│ │ ├── ball-spin-clockwise-fade-rotating.min.css
│ │ ├── ball-spin-clockwise-fade.css
│ │ ├── ball-spin-clockwise-fade.min.css
│ │ ├── ball-spin-clockwise.css
│ │ ├── ball-spin-clockwise.min.css
│ │ ├── ball-spin-fade-rotating.css
│ │ ├── ball-spin-fade-rotating.min.css
│ │ ├── ball-spin-fade.css
│ │ ├── ball-spin-fade.min.css
│ │ ├── ball-spin-rotate.css
│ │ ├── ball-spin-rotate.min.css
│ │ ├── ball-spin.css
│ │ ├── ball-spin.min.css
│ │ ├── ball-square-clockwise-spin.css
│ │ ├── ball-square-clockwise-spin.min.css
│ │ ├── ball-square-spin.css
│ │ ├── ball-square-spin.min.css
│ │ ├── ball-triangle-path.css
│ │ ├── ball-triangle-path.min.css
│ │ ├── ball-zig-zag-deflect.css
│ │ ├── ball-zig-zag-deflect.min.css
│ │ ├── ball-zig-zag.css
│ │ ├── ball-zig-zag.min.css
│ │ ├── cog.css
│ │ ├── cog.min.css
│ │ ├── cube-transition.css
│ │ ├── cube-transition.min.css
│ │ ├── default.css
│ │ ├── fire.css
│ │ ├── fire.min.css
│ │ ├── line-scale-party.css
│ │ ├── line-scale-party.min.css
│ │ ├── line-scale-pulse-out-rapid.css
│ │ ├── line-scale-pulse-out-rapid.min.css
│ │ ├── line-scale-pulse-out.css
│ │ ├── line-scale-pulse-out.min.css
│ │ ├── line-scale.css
│ │ ├── line-scale.min.css
│ │ ├── line-spin-clockwise-fade-rotating.css
│ │ ├── line-spin-clockwise-fade-rotating.min.css
│ │ ├── line-spin-clockwise-fade.css
│ │ ├── line-spin-clockwise-fade.min.css
│ │ ├── line-spin-fade-rotating.css
│ │ ├── line-spin-fade-rotating.min.css
│ │ ├── line-spin-fade.css
│ │ ├── line-spin-fade.min.css
│ │ ├── normalize.css
│ │ ├── pacman.css
│ │ ├── pacman.min.css
│ │ ├── square-jelly-box.css
│ │ ├── square-jelly-box.min.css
│ │ ├── square-loader.css
│ │ ├── square-loader.min.css
│ │ ├── square-spin.css
│ │ ├── square-spin.min.css
│ │ ├── timer.css
│ │ ├── timer.min.css
│ │ ├── triangle-skew-spin.css
│ │ └── triangle-skew-spin.min.css
│ ├── fonts
│ │ ├── icomoon.eot
│ │ ├── icomoon.svg
│ │ ├── icomoon.ttf
│ │ └── icomoon.woff
│ ├── index.html
│ └── related
│ ├── 1.jpg
│ └── 2.jpg
└── 好例子网_53种纯CSS3炫酷loading指示器动画特效.zip
7 directories, 174 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论