实例介绍
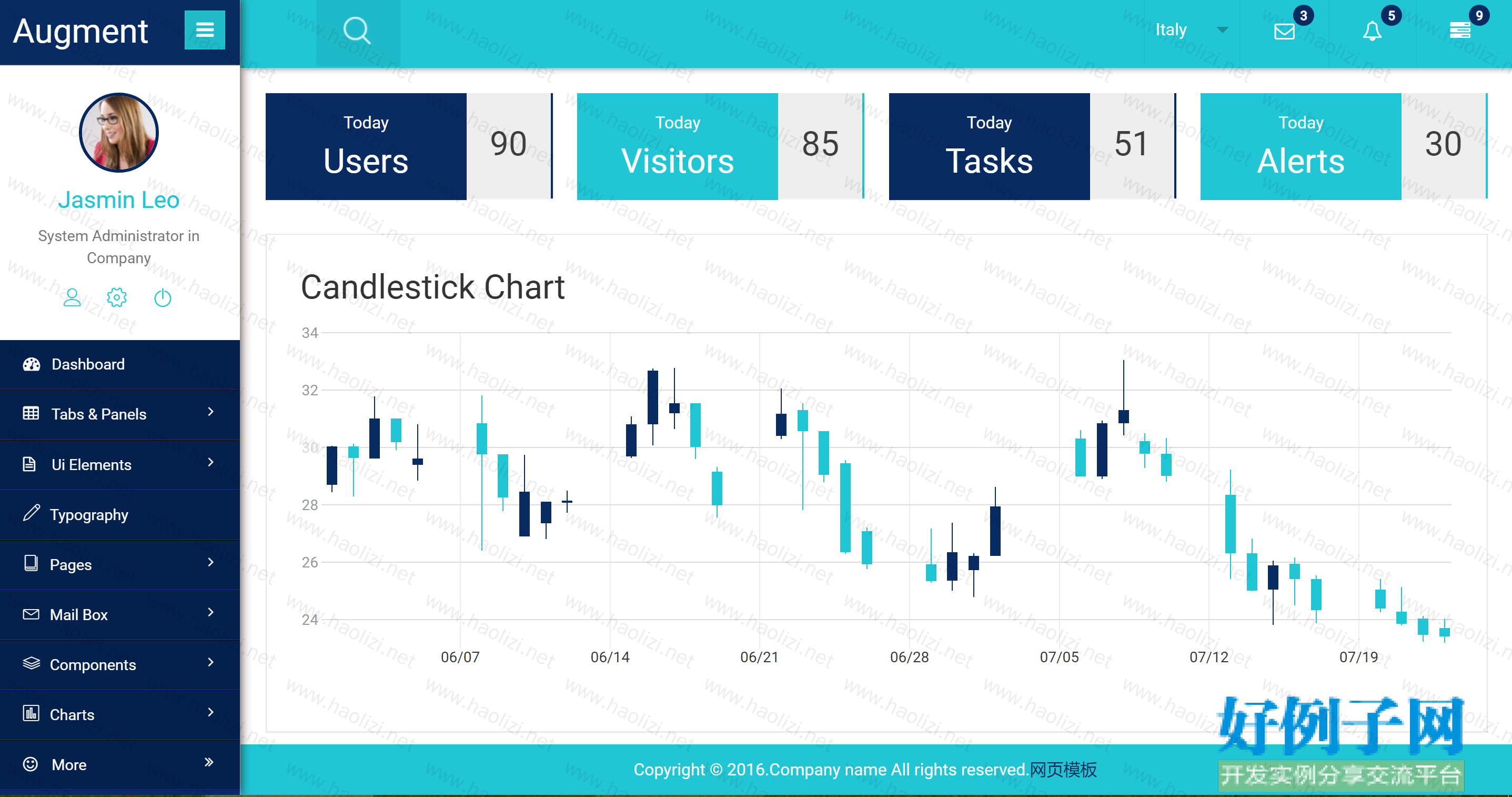
【实例截图】



【核心代码】
.
├── moban1120
│ ├── 404.html
│ ├── 500.html
│ ├── blank.html
│ ├── buttons.html
│ ├── calender.html
│ ├── chart.html
│ ├── compose.html
│ ├── css
│ │ ├── atlas.css
│ │ ├── bars.css
│ │ ├── bootstrap-markdown.min.css
│ │ ├── bootstrap.min.css
│ │ ├── chocolat.css
│ │ ├── clndr.css
│ │ ├── fabochart.css
│ │ ├── font-awesome.css
│ │ ├── icon-font.min.css
│ │ ├── jqvmap.css
│ │ ├── popuo-box.css
│ │ ├── style.css
│ │ └── vroom.css
│ ├── editor.html
│ ├── fonts
│ │ ├── FontAwesome.otf
│ │ ├── digital-7-webfont.eot
│ │ ├── digital-7-webfont.svg
│ │ ├── digital-7-webfont.ttf
│ │ ├── digital-7-webfont.woff
│ │ ├── digital-7_italic-webfont.eot
│ │ ├── digital-7_italic-webfont.svg
│ │ ├── digital-7_italic-webfont.ttf
│ │ ├── digital-7_italic-webfont.woff
│ │ ├── digital-7_mono-webfont.eot
│ │ ├── digital-7_mono-webfont.svg
│ │ ├── digital-7_mono-webfont.ttf
│ │ ├── digital-7_mono-webfont.woff
│ │ ├── fontawesome-webfont.eot
│ │ ├── fontawesome-webfont.svg
│ │ ├── fontawesome-webfont.ttf
│ │ ├── fontawesome-webfont.woff
│ │ ├── glyphicons-halflings-regular.eot
│ │ ├── glyphicons-halflings-regular.svg
│ │ ├── glyphicons-halflings-regular.ttf
│ │ ├── glyphicons-halflings-regular.woff
│ │ ├── glyphicons-halflings-regular.woff2
│ │ ├── weathericons-regular-webfont.eot
│ │ ├── weathericons-regular-webfont.svg
│ │ ├── weathericons-regular-webfont.ttf
│ │ └── weathericons-regular-webfont.woff
│ ├── forms.html
│ ├── graph.html
│ ├── grids.html
│ ├── images
│ │ ├── 1.jpg
│ │ ├── 1.png
│ │ ├── 2.png
│ │ ├── 2222.png
│ │ ├── 3.png
│ │ ├── 4.png
│ │ ├── 5.png
│ │ ├── admin.jpg
│ │ ├── admin1.jpg
│ │ ├── admin2.jpg
│ │ ├── alarm.png
│ │ ├── business-1031754_640.jpg
│ │ ├── clockface.png
│ │ ├── closew.gif
│ │ ├── cross.png
│ │ ├── fb.png
│ │ ├── hourhand.png
│ │ ├── icons.png
│ │ ├── in.jpg
│ │ ├── in1.jpg
│ │ ├── in10.jpg
│ │ ├── in11.jpg
│ │ ├── in2.jpg
│ │ ├── in3.jpg
│ │ ├── in4.jpg
│ │ ├── in5.jpg
│ │ ├── in6.jpg
│ │ ├── in7.jpg
│ │ ├── in8.jpg
│ │ ├── in9.jpg
│ │ ├── leftw.gif
│ │ ├── minhand.png
│ │ ├── p1.jpg
│ │ ├── p2.jpg
│ │ ├── p3.jpg
│ │ ├── p4.jpg
│ │ ├── p5.jpg
│ │ ├── p6.jpg
│ │ ├── pic3.jpg
│ │ ├── right_arrow.png
│ │ ├── rightw.gif
│ │ ├── search.png
│ │ ├── search2.png
│ │ ├── sechand.png
│ │ ├── social.png
│ │ ├── speed.png
│ │ ├── tick1.png
│ │ ├── time.png
│ │ ├── timer.png
│ │ ├── tw.png
│ │ └── watch.png
│ ├── inbox.html
│ ├── index.html
│ ├── js
│ │ ├── CSSPlugin.min.js
│ │ ├── Chart-pie.js
│ │ ├── Chart.js
│ │ ├── TweenLite.min.js
│ │ ├── amcharts.js
│ │ ├── arbor.js
│ │ ├── atlas.js
│ │ ├── barChart.jquery.js
│ │ ├── bootstrap-markdown.js
│ │ ├── bootstrap.min.js
│ │ ├── cbpFWTabs.js
│ │ ├── clndr.js
│ │ ├── css3clock.js
│ │ ├── datamaps-all.js
│ │ ├── dygraph-combined.js
│ │ ├── fabochart.js
│ │ ├── jquery-1.10.2.min.js
│ │ ├── jquery.chocolat.js
│ │ ├── jquery.nicescroll.js
│ │ ├── jquery.vmap.js
│ │ ├── jquery.vmap.sampledata.js
│ │ ├── jquery.vmap.world.js
│ │ ├── light.js
│ │ ├── map.js
│ │ ├── modernizr.custom.04022.js
│ │ ├── moment-2.2.1.js
│ │ ├── protovis-d3.2.js
│ │ ├── radar.js
│ │ ├── responsiveslides.min.js
│ │ ├── scripts.js
│ │ ├── serial.js
│ │ ├── site.js
│ │ ├── skycons.js
│ │ ├── underscore-min.js
│ │ ├── vix.js
│ │ └── vroom.js
│ ├── login.html
│ ├── map.html
│ ├── maps
│ │ ├── africa.json
│ │ ├── america.json
│ │ ├── asia.json
│ │ ├── europe.json
│ │ ├── mideast.json
│ │ ├── risk.json
│ │ └── usofa.json
│ ├── media.html
│ ├── profile.html
│ ├── project.html
│ ├── register.html
│ ├── ribbon.html
│ ├── sign.html
│ ├── table.html
│ ├── tabs.html
│ ├── typography.html
│ ├── validation.html
│ ├── widget.html
│ └── 说明.htm
└── (精品)可视化数据设计网站_moban1120.rar
6 directories, 161 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论