实例介绍
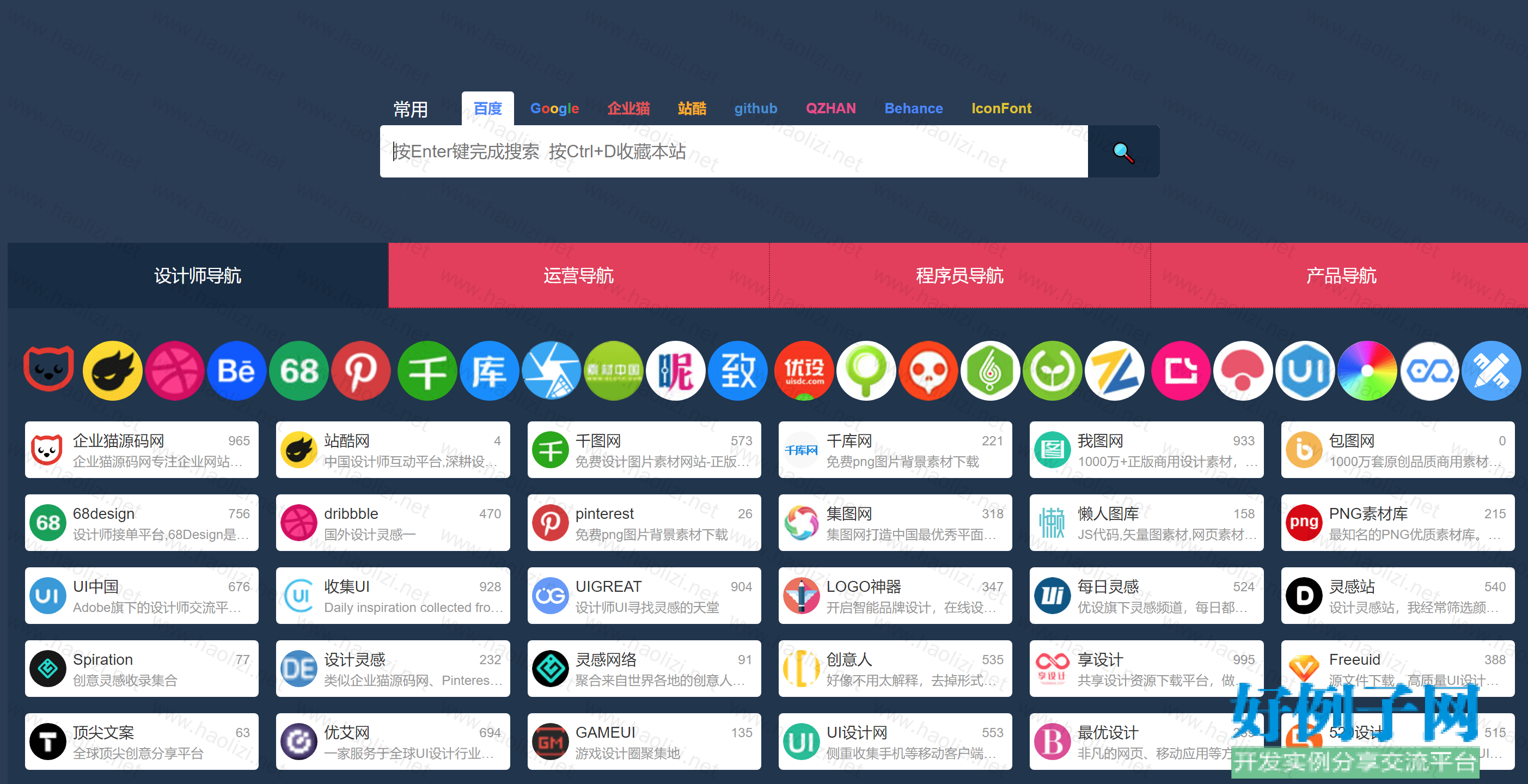
【实例简介】上班族导航网HTML源码
解压后放到任意php空间都可访问
【实例截图】


【核心代码】
.
├── 好例子网_设计人员常用工具速联.7z
└── 上班族导航网HTML源码
├── css
│ ├── bootstrap.css
│ ├── common.css
│ ├── iconfont.css
│ └── index.css
├── images
│ ├── adv01.jpg
│ ├── clock1.png
│ ├── code.jpg
│ ├── design_100.png
│ ├── design_360u.png
│ ├── design_4db.png
│ ├── design_500.png
│ ├── design_520.ico
│ ├── design_81.png
│ ├── design_abstract.png
│ ├── design_adobe.ico
│ ├── design_afan.png
│ ├── design_almm.ico
│ ├── design_alued.png
│ ├── design_aww.png
│ ├── design_b.png
│ ├── design_bancs.png
│ ├── design_baotu.png
│ ├── design_bd.jpg
│ ├── design_bduxs.jpg
│ ├── design_behance.png
│ ├── design_bing.png
│ ├── design_bis.png
│ ├── design_bisd.png
│ ├── design_biw.png
│ ├── design_bong.png
│ ├── design_cao.ico
│ ├── design_cdc.ico
│ ├── design_cea.jpg
│ ├── design_chahua.png
│ ├── design_ckt.ico
│ ├── design_collect.ico
│ ├── design_color.png
│ ├── design_color2.png
│ ├── design_color3.png
│ ├── design_cool.png
│ ├── design_create.ico
│ ├── design_creeat.png
│ ├── design_cw.jpg
│ ├── design_cy.ico
│ ├── design_cz.png
│ ├── design_dh.png
│ ├── design_draw.png
│ ├── design_dspri.png
│ ├── design_fashion.png
│ ├── design_feng.png
│ ├── design_ffb.png
│ ├── design_foli.png
│ ├── design_food.png
│ ├── design_free.png
│ ├── design_freeuid.jpg
│ ├── design_fwa.png
│ ├── design_game.ico
│ ├── design_gao.png
│ ├── design_gif.png
│ ├── design_gnic.png
│ ├── design_gra.png
│ ├── design_guishu.png
│ ├── design_guojia.png
│ ├── design_insp.png
│ ├── design_inspri.ico
│ ├── design_ip.ico
│ ├── design_jtw.jpg
│ ├── design_lan.png
│ ├── design_lazi.png
│ ├── design_load.png
│ ├── design_lost.png
│ ├── design_lu.png
│ ├── design_maka.ico
│ ├── design_mei.png
│ ├── design_mh.png
│ ├── design_min.ico
│ ├── design_mn.png
│ ├── design_modao.png
│ ├── design_muban.png
│ ├── design_our.png
│ ├── design_photo.png
│ ├── design_pix.png
│ ├── design_pixs.png
│ ├── design_png.png
│ ├── design_qianku.png
│ ├── design_rrx.png
│ ├── design_sb.png
│ ├── design_sdc.png
│ ├── design_sketch.png
│ ├── design_songshu.png
│ ├── design_suoyin.png
│ ├── design_taobaofed.ico
│ ├── design_tencent.ico
│ ├── design_tgideas.ico
│ ├── design_tgs.png
│ ├── design_tty.png
│ ├── design_tuchong.png
│ ├── design_tuzhan.ico
│ ├── design_txtt.jpg
│ ├── design_tyr.png
│ ├── design_uichina.jpg
│ ├── design_uigreat.jpg
│ ├── design_uis.png
│ ├── design_viz.png
│ ├── design_we2.png
│ ├── design_wer.png
│ ├── design_wix.png
│ ├── design_word.ico
│ ├── design_wotu.png
│ ├── design_wuji.png
│ ├── design_wys.png
│ ├── design_wyt.png
│ ├── design_wyy.png
│ ├── design_xnpic.png
│ ├── design_xsheji.jpg
│ ├── design_xunlei.ico
│ ├── design_ye.png
│ ├── design_yed.png
│ ├── design_yev.png
│ ├── design_yoiu.ico
│ ├── design_yqx.ico
│ ├── design_yra.png
│ ├── design_yse.png
│ ├── design_ysj.png
│ ├── design_yty.png
│ ├── design_yui.png
│ ├── design_yuie.ico
│ ├── design_yuie.png
│ ├── design_ziti.jpg
│ ├── design_ziti.png
│ ├── design_zitix.png
│ ├── design_zitiy.png
│ ├── design_ziyou.png
│ ├── disign_logo.svg
│ ├── favicon.ico
│ ├── hot_17sucai.png
│ ├── hot_51la.png
│ ├── hot_68design.jpg
│ ├── hot_angular.png
│ ├── hot_behance.png
│ ├── hot_cnblog.png
│ ├── hot_csdn.png
│ ├── hot_dribble.png
│ ├── hot_echarts.png
│ ├── hot_git.png
│ ├── hot_huaban.png
│ ├── hot_icon.png
│ ├── hot_imooc.png
│ ├── hot_jue.png
│ ├── hot_lm.jpg
│ ├── hot_mogu.jpg
│ ├── hot_nitu.jpg
│ ├── hot_niu.png
│ ├── hot_node.png
│ ├── hot_peise.jpeg
│ ├── hot_prinst.png
│ ├── hot_ps.png
│ ├── hot_qianku.jpg
│ ├── hot_qiantu.jpg
│ ├── hot_qz.jpg
│ ├── hot_react.jpg
│ ├── hot_run.png
│ ├── hot_seg.png
│ ├── hot_sharedbk.png
│ ├── hot_she.png
│ ├── hot_sucai.png
│ ├── hot_tool.png
│ ├── hot_tosj.jpg
│ ├── hot_tuchong.png
│ ├── hot_ui.jpg
│ ├── hot_uic.jpg
│ ├── hot_v2ex.png
│ ├── hot_vue.png
│ ├── hot_w3c.png
│ ├── hot_weixin.png
│ ├── hot_youshe.jpg
│ ├── hot_yqx.png
│ ├── hot_yun.png
│ ├── hot_zhanku.jpg
│ ├── hot_ziti.jpg
│ ├── hot_zz.jpg
│ ├── it_360.jpg
│ ├── it_75tuan.ico
│ ├── it_alibabb.ico
│ ├── it_aliyun.jpg
│ ├── it_alloyteam.png
│ ├── it_amazon.png
│ ├── it_amjs.ico
│ ├── it_andoid.png
│ ├── it_aode.png
│ ├── it_asp.jpeg
│ ├── it_auto.png
│ ├── it_avalon.ico
│ ├── it_bai.jpg
│ ├── it_baiduued.png
│ ├── it_boot.ico
│ ├── it_boot.png
│ ├── it_browserify.png
│ ├── it_c.jpg
│ ├── it_center.png
│ ├── it_chart.ico
│ ├── it_charts.ico
│ ├── it_cjquery.ico
│ ├── it_code.png
│ ├── it_cx.jpg
│ ├── it_d3.png
│ ├── it_eleme.ico
│ ├── it_ember.png
│ ├── it_fed.png
│ ├── it_fis.png
│ ├── it_flat.ico
│ ├── it_fonts.png
│ ├── it_geshihua.ico
│ ├── it_git.ico
│ ├── it_grunt.png
│ ├── it_gulp.png
│ ├── it_gw.png
│ ├── it_hbase.ico
│ ├── it_high.png
│ ├── it_huawei.ico
│ ├── it_huir.ico
│ ├── it_imweb.png
│ ├── it_ios.jpg
│ ├── it_isux.jpg
│ ├── it_japp.png
│ ├── it_java.jpg
│ ├── it_javascript.ico
│ ├── it_jd.ico
│ ├── it_jdc.jpg
│ ├── it_jqui.png
│ ├── it_jquix.png
│ ├── it_json.png
│ ├── it_ksun.ico
│ ├── it_layer.jpg
│ ├── it_less.jpg
│ ├── it_linux.ico
│ ├── it_linux.png
│ ├── it_lock.ico
│ ├── it_man.svg
│ ├── it_meituan.png
│ ├── it_mint.png
│ ├── it_mm.jpg
│ ├── it_mongdb.ico
│ ├── it_mt.ico
│ ├── it_mui.ico
│ ├── it_muis.jpg
│ ├── it_mysul.ico
│ ├── it_net.jpg
│ ├── it_npm.png
│ ├── it_php.ico
│ ├── it_pkg.ico
│ ├── it_post.ico
│ ├── it_pure.png
│ ├── it_python.ico
│ ├── it_qy.ico
│ ├── it_redis.png
│ ├── it_require.png
│ ├── it_sass.jpg
│ ├── it_sd.ico
│ ├── it_se.png
│ ├── it_sina.ico
│ ├── it_slimw.png
│ ├── it_sqlalch.ico
│ ├── it_static.png
│ ├── it_threejs.png
│ ├── it_tou.jpg
│ ├── it_touutiao.png
│ ├── it_tt.jpg
│ ├── it_ubuntu.png
│ ├── it_we.png
│ ├── it_webpack.png
│ ├── it_weex.png
│ ├── it_weiui.png
│ ├── it_wordpress.ico
│ ├── it_worker.png
│ ├── it_wow.png
│ ├── it_xiecheng.png
│ ├── it_yeoman.png
│ ├── it_you.png
│ ├── it_yui.ico
│ ├── it_yunwei.ico
│ ├── it_zan.png
│ ├── it_zep.jpg
│ ├── it_zw.jpg
│ ├── lazy.png
│ ├── lazy1.png
│ ├── link.png
│ ├── logo.jpeg
│ ├── logo1.png
│ ├── operate_135.png
│ ├── operate_aa.png
│ ├── operate_ali.png
│ ├── operate_appg.ico
│ ├── operate_aq.jpg
│ ├── operate_arkie.png
│ ├── operate_ass.ico
│ ├── operate_baidu.ico
│ ├── operate_baidu.jpg
│ ├── operate_bz.jpg
│ ├── operate_caa.ico
│ ├── operate_canva.ico
│ ├── operate_cc.jpg
│ ├── operate_data.png
│ ├── operate_dd.jpg
│ ├── operate_dou.jpg
│ ├── operate_gdd.ico
│ ├── operate_hc.jpg
│ ├── operate_jin.ico
│ ├── operate_love.png
│ ├── operate_make.ico
│ ├── operate_mayi.ico
│ ├── operate_mike.png
│ ├── operate_new.ico
│ ├── operate_newmeiti.png
│ ├── operate_qm.png
│ ├── operate_sina.ico
│ ├── operate_social.png
│ ├── operate_sofu.ico
│ ├── operate_t.jpg
│ ├── operate_tat.png
│ ├── operate_tatre.png
│ ├── operate_tm.ico
│ ├── operate_tmds.ico
│ ├── operate_tmdss.ico
│ ├── operate_tmt.ico
│ ├── operate_tqq.ico
│ ├── operate_tqqws.ico
│ ├── operate_tqtf.ico
│ ├── operate_ttt.jpg
│ ├── operate_tu.ico
│ ├── operate_wangyi.png
│ ├── operate_wei.ico
│ ├── operate_weici.png
│ ├── operate_wxb.jpg
│ ├── operate_xhs.jpg
│ ├── operate_xigua.jpg
│ ├── operate_xin.png
│ ├── operate_xiu.png
│ ├── operate_xmly.ico
│ ├── operate_xmt.png
│ ├── operate_xx.jpg
│ ├── operate_xy.jpg
│ ├── operate_zhi.ico
│ ├── operate_zhihu.ico
│ ├── product_360.png
│ ├── product_36kr.png
│ ├── product_3w.ico
│ ├── product_a2a.jpg
│ ├── product_aa.jpg
│ ├── product_action.ico
│ ├── product_ald.ico
│ ├── product_antv.png
│ ├── product_aom.jpg
│ ├── product_axure.png
│ ├── product_axureux.ico
│ ├── product_bai.png
│ ├── product_baidu.png
│ ├── product_bull.ico
│ ├── product_cha.png
│ ├── product_dh.png
│ ├── product_dn.jpg
│ ├── product_dream.ico
│ ├── product_echarts.png
│ ├── product_family.ico
│ ├── product_fat.ico
│ ├── product_g.ico
│ ├── product_ggbk.png
│ ├── product_good.png
│ ├── product_goog.png
│ ├── product_huxiu.png
│ ├── product_ifan.ico
│ ├── product_jd.png
│ ├── product_laing.ico
│ ├── product_liqi.png
│ ├── product_mat.ico
│ ├── product_mda.png
│ ├── product_mg.png
│ ├── product_mindm.ico
│ ├── product_mm.png
│ ├── product_modao.ico
│ ├── product_na.png
│ ├── product_nan.jpg
│ ├── product_next.png
│ ├── product_nn.jpg
│ ├── product_on.ico
│ ├── product_pm.png
│ ├── product_qie.png
│ ├── product_qimai.ico
│ ├── product_rds.ico
│ ├── product_rer.ico
│ ├── product_rrc.ico
│ ├── product_sari.ico
│ ├── product_sdds.png
│ ├── product_sde.png
│ ├── product_sina.ico
│ ├── product_sina.png
│ ├── product_sketch.png
│ ├── product_smil.png
│ ├── product_sss.png
│ ├── product_talkingdata.png
│ ├── product_ten.jpg
│ ├── product_tmt.ico
│ ├── product_today.png
│ ├── product_tong.png
│ ├── product_tou.png
│ ├── product_ttt.png
│ ├── product_ued.png
│ ├── product_visual.png
│ ├── product_wep.ico
│ ├── product_weplus.ico
│ ├── product_wuli.png
│ ├── product_wy.png
│ ├── product_xiao.ico
│ ├── product_xmind.png
│ ├── product_xn.jpg
│ ├── product_xun.png
│ ├── product_xyt.jpg
│ ├── product_you.ico
│ ├── pzwx.jpg
│ ├── qqq.jpg
│ ├── social.png
│ └── wechat.jpg
├── index.html
├── it.html
├── js
│ ├── common.js
│ ├── hm.js
│ ├── jquery.min.js
│ ├── website_design.js
│ ├── website_it.js
│ ├── website_operate.js
│ └── website_product.js
├── operat.html
└── product.html
4 directories, 434 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论