实例介绍
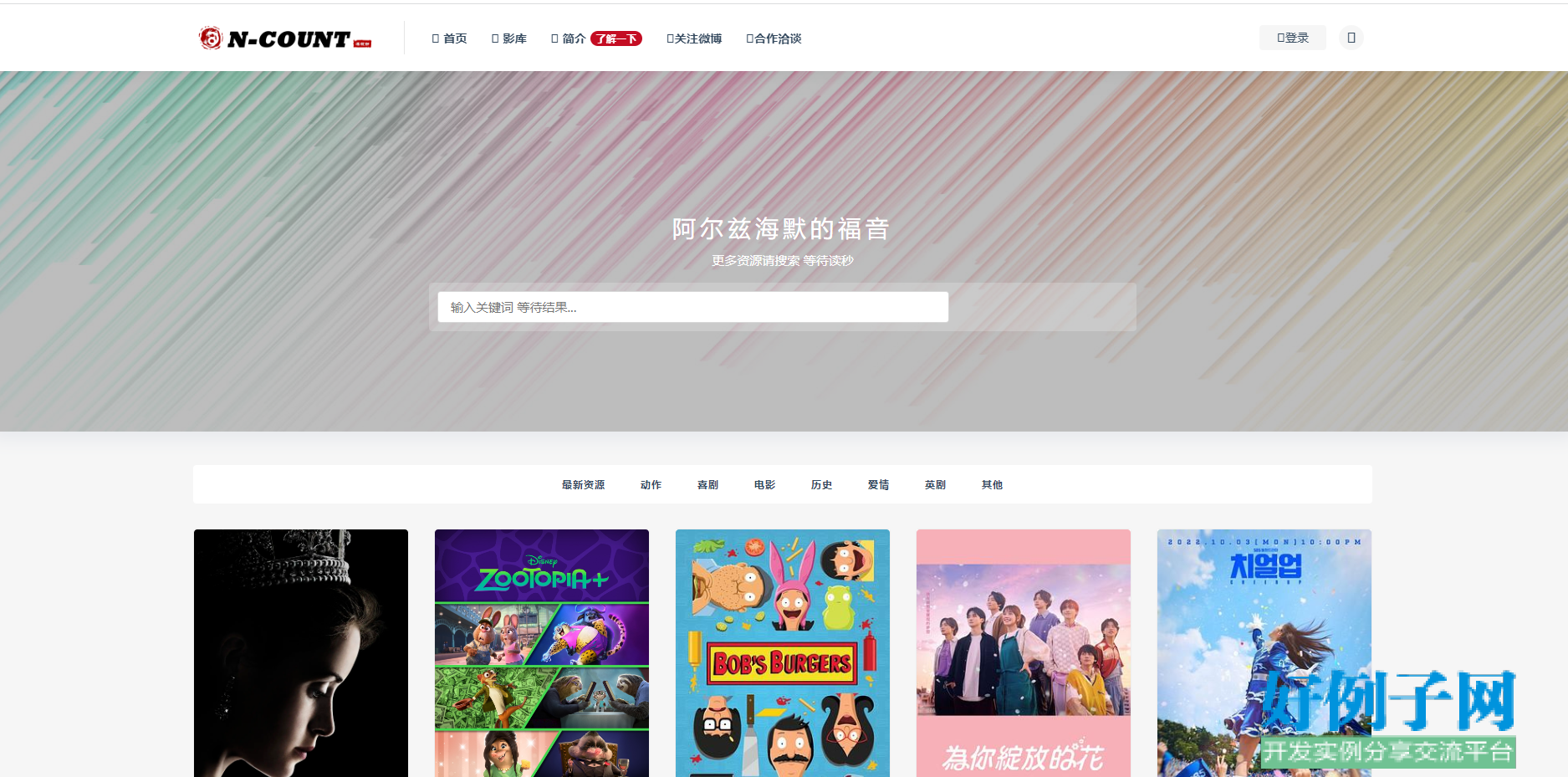
【实例简介】LAMP视频网站
nginx php mysql
【实例截图】
【核心代码】
.
├── Ncount
│ ├── GospelOfAlzheimer.file
│ │ ├── 1618054448-d09ac3b546e87a2.webp
│ │ ├── 4034970a304e251f95cacea7d8d7de177f3e6709f569.jpg
│ │ ├── Mosheng.css
│ │ ├── a.htm
│ │ ├── a_data
│ │ │ └── invisible.js
│ │ ├── app.css
│ │ ├── app.js
│ │ ├── clipboard.min.js
│ │ ├── dashicons.min.css
│ │ ├── diy.css
│ │ ├── external.css
│ │ ├── frontend.css
│ │ ├── image.js
│ │ ├── jquery-2.2.4.min.js
│ │ ├── js-sdk-pro.min.js
│ │ ├── music_013aa51234dd44d2a69149878d9463b40.jpg
│ │ ├── music_115093d754684c44834b31faaeb42a930.jpg
│ │ ├── music_1e5ca3a4e5e54469909968d0970e70810.jpg
│ │ ├── music_200e9ef1a35147dc817a494af304f2770.jpg
│ │ ├── music_27ebf6cceaba462d90f29e9e0ee511270.jpg
│ │ ├── music_2b38fdf93ea44631a020f3762ae5c2cd0.jpg
│ │ ├── music_3cd7c97916164ad29c65109f353b84d10.jpg
│ │ ├── music_453417fd3b4742ac921bc721d78f83900.jpg
│ │ ├── music_475db916bf594b37b802cd81aaa096610.jpg
│ │ ├── music_53bb18ee5ac84d3aa2c8c44db5ec40b80.jpg
│ │ ├── music_5ca5151371bf4de9a7444a1c467fb28f0.jpg
│ │ ├── music_61e5954a35294c939674d6e90c0e4fbc0.jpg
│ │ ├── music_6509a4146ab64affb36e1d40455978780.jpg
│ │ ├── music_66bad69b2b8f41359f7818e7db9eea340.jpg
│ │ ├── music_69d12e971f4f418bbbc8e2a223d51c270.jpg
│ │ ├── music_75f939f835994569a161a063c432f63a0.jpg
│ │ ├── music_77e769232219430f83a2c713025b60920.jpg
│ │ ├── music_8d45ee9c7c57421d9242bf343aa0773b0.jpg
│ │ ├── music_90575a3c80754cb69a34130b4412bf5f0.jpg
│ │ ├── music_9f719cb4fc0e485f90240eb71af543660.jpg
│ │ ├── music_b60000e4d6114267b34aee2701d46acc0.jpg
│ │ ├── music_ca380999b5904755b73d3086fe75e6f50.jpg
│ │ ├── music_d53064555c6f40b8ab81623dbb9923b60.jpg
│ │ ├── music_d845c1ad702b4742855f75eb8439c32a0.jpg
│ │ ├── picture_23312324da1231.jpg
│ │ ├── plugins.js
│ │ ├── prism.js
│ │ ├── pure-highlight.css
│ │ ├── pure-highlight.js
│ │ ├── smartideo.css
│ │ ├── smartideo.js
│ │ ├── style.css
│ │ ├── sweetalert2.min.css
│ │ ├── sweetalert2.min.js
│ │ ├── tiku_1e655575f922461a8a4836bd700ca485049bfdff8fc1fed6667bb3c.jpg
│ │ ├── tiku_3362d133b733b52403c49cbe792fa201b0bc9be60b81e68d17c4991.jpg
│ │ ├── tiku_3df2ea4c83edf9514621d41c654af2ff6fa6abbfa31b799c7cd0c40.jpg
│ │ ├── tiku_62bceb87785676a235d608af391cdaee052cdf1c56580d02a33298c.jpg
│ │ └── tiku_d90bee2650082d5b767e080899ca436ad1d74acad1fc6faaaec4c5d.jpg
│ ├── GospelOfAlzheimer.htm
│ ├── 关于-GospelOfAlzheimer.file
│ │ ├── 1618054448-d09ac3b546e87a2.webp
│ │ ├── 1618054448-d09ac3b546e87a2_002.webp
│ │ ├── Mosheng.css
│ │ ├── app.css
│ │ ├── app.js
│ │ ├── clipboard.min.js
│ │ ├── dashicons.min.css
│ │ ├── diy.css
│ │ ├── external.css
│ │ ├── frontend.css
│ │ ├── image.js
│ │ ├── jquery-2.2.4.min.js
│ │ ├── jquery.fancybox.min.css
│ │ ├── jquery.fancybox.min.js
│ │ ├── js-sdk-pro.min.js
│ │ ├── plugins.js
│ │ ├── prism.js
│ │ ├── pure-highlight.css
│ │ ├── pure-highlight.js
│ │ ├── smartideo.css
│ │ ├── smartideo.js
│ │ ├── style.css
│ │ ├── sweetalert2.min.css
│ │ └── sweetalert2.min.js
│ └── 关于-GospelOfAlzheimer.htm
└── 好例子网_Ncount.rar
4 directories, 81 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论