实例介绍
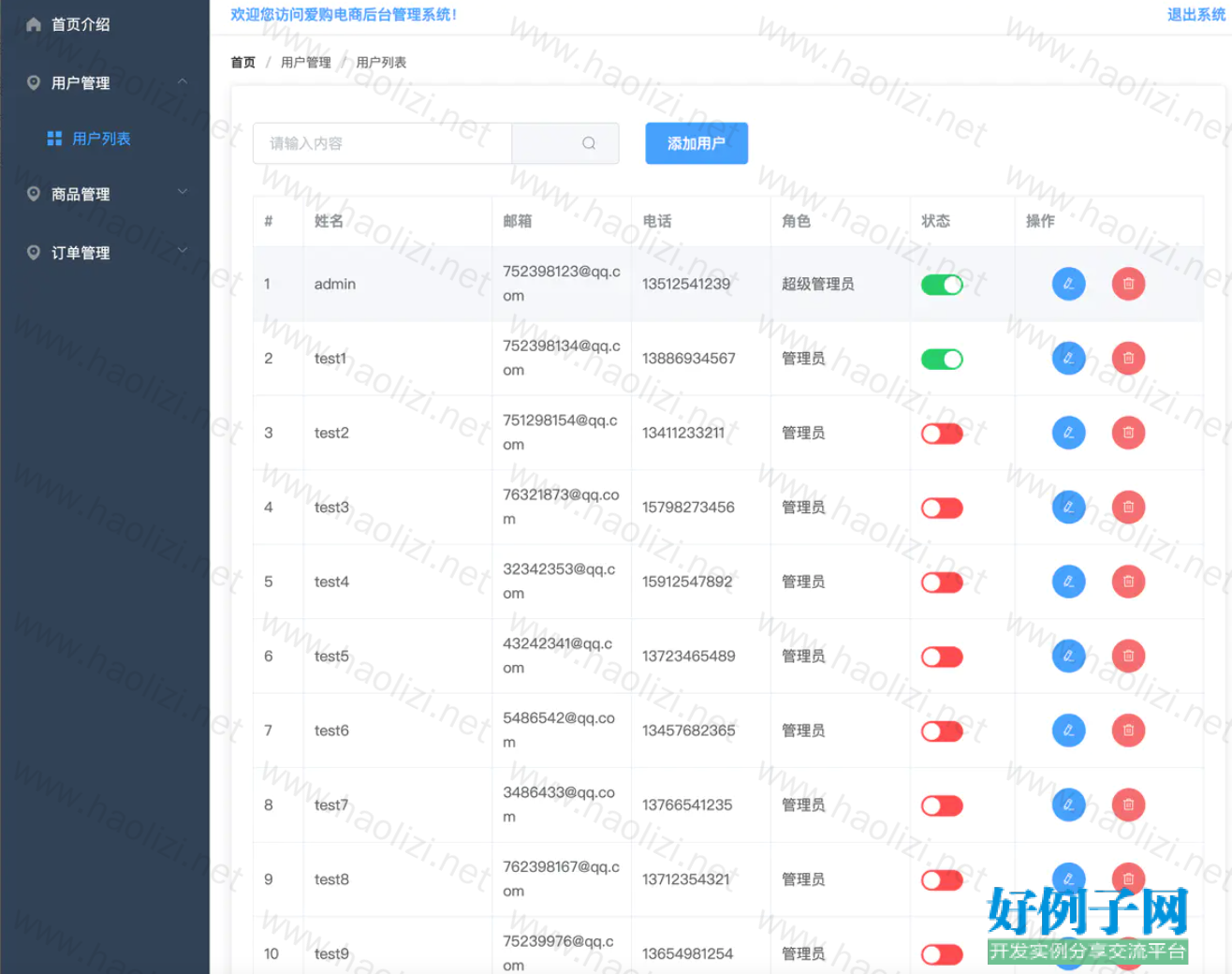
【实例截图】

【核心代码】
.
├── vue3-admin-main
│ ├── LICENSE
│ ├── README.md
│ ├── config
│ │ └── index.js
│ ├── dist
│ │ ├── assets
│ │ │ ├── Account.2c22aa06.css
│ │ │ ├── Account.632872c9.js
│ │ │ ├── AddGood.98b09712.js
│ │ │ ├── AddGood.c70bad19.css
│ │ │ ├── Category.9a71be4e.css
│ │ │ ├── Category.a33ce75b.js
│ │ │ ├── Good.0c3a8b19.css
│ │ │ ├── Good.37316d42.js
│ │ │ ├── Guest.d6b73a65.js
│ │ │ ├── Guest.f86a079a.css
│ │ │ ├── Index.81d5f681.js
│ │ │ ├── Index.bfb44764.css
│ │ │ ├── IndexConfig.cc7e61bd.js
│ │ │ ├── IndexConfig.eb8088e1.css
│ │ │ ├── Introduce.054b3b39.js
│ │ │ ├── Introduce.42cdba0d.css
│ │ │ ├── Login.ebcd708c.js
│ │ │ ├── Login.fbf4e362.css
│ │ │ ├── Order.afe43087.js
│ │ │ ├── Order.b85e2eeb.css
│ │ │ ├── OrderDetail.59b5ae69.css
│ │ │ ├── OrderDetail.d1d4a745.js
│ │ │ ├── Swiper.5d07407b.js
│ │ │ ├── Swiper.611efa91.css
│ │ │ ├── element-icons.a30f5b3b.ttf
│ │ │ ├── element-icons.ab40a589.woff
│ │ │ ├── index.1fadbad7.css
│ │ │ ├── index.db6d481d.js
│ │ │ ├── md5.c098eb83.js
│ │ │ └── vendor.0469baee.js
│ │ ├── favicon.ico
│ │ └── index.html
│ ├── ecosystem.config.js
│ ├── index.html
│ ├── package-lock.json
│ ├── package.json
│ ├── public
│ │ └── favicon.ico
│ ├── src
│ │ ├── App.vue
│ │ ├── assets
│ │ │ └── logo.png
│ │ ├── components
│ │ │ ├── DialogAddCategory.vue
│ │ │ ├── DialogAddGood.vue
│ │ │ ├── DialogAddSwiper.vue
│ │ │ ├── Footer.vue
│ │ │ └── Header.vue
│ │ ├── main.js
│ │ ├── router
│ │ │ └── index.js
│ │ ├── utils
│ │ │ ├── axios.js
│ │ │ └── index.js
│ │ └── views
│ │ ├── Account.vue
│ │ ├── AddGood.vue
│ │ ├── Category.vue
│ │ ├── Good.vue
│ │ ├── Guest.vue
│ │ ├── Index.vue
│ │ ├── IndexConfig.vue
│ │ ├── Introduce.vue
│ │ ├── Login.vue
│ │ ├── Order.vue
│ │ ├── OrderDetail.vue
│ │ └── Swiper.vue
│ ├── theme
│ │ ├── alert.css
│ │ ├── aside.css
│ │ ├── autocomplete.css
│ │ ├── avatar.css
│ │ ├── backtop.css
│ │ ├── badge.css
│ │ ├── base.css
│ │ ├── breadcrumb-item.css
│ │ ├── breadcrumb.css
│ │ ├── button-group.css
│ │ ├── button.css
│ │ ├── calendar.css
│ │ ├── card.css
│ │ ├── carousel-item.css
│ │ ├── carousel.css
│ │ ├── cascader-panel.css
│ │ ├── cascader.css
│ │ ├── checkbox-button.css
│ │ ├── checkbox-group.css
│ │ ├── checkbox.css
│ │ ├── col.css
│ │ ├── collapse-item.css
│ │ ├── collapse.css
│ │ ├── color-picker.css
│ │ ├── container.css
│ │ ├── date-picker.css
│ │ ├── dialog.css
│ │ ├── display.css
│ │ ├── divider.css
│ │ ├── drawer.css
│ │ ├── dropdown-item.css
│ │ ├── dropdown-menu.css
│ │ ├── dropdown.css
│ │ ├── element-variables.css
│ │ ├── fonts
│ │ │ ├── element-icons.ttf
│ │ │ └── element-icons.woff
│ │ ├── footer.css
│ │ ├── form-item.css
│ │ ├── form.css
│ │ ├── header.css
│ │ ├── icon.css
│ │ ├── image.css
│ │ ├── index.css
│ │ ├── infinite-scroll.css
│ │ ├── infiniteScroll.css
│ │ ├── input-number.css
│ │ ├── input.css
│ │ ├── link.css
│ │ ├── loading.css
│ │ ├── main.css
│ │ ├── menu-item-group.css
│ │ ├── menu-item.css
│ │ ├── menu.css
│ │ ├── message-box.css
│ │ ├── message.css
│ │ ├── notification.css
│ │ ├── option-group.css
│ │ ├── option.css
│ │ ├── page-header.css
│ │ ├── pagination.css
│ │ ├── popconfirm.css
│ │ ├── popover.css
│ │ ├── popper.css
│ │ ├── progress.css
│ │ ├── radio-button.css
│ │ ├── radio-group.css
│ │ ├── radio.css
│ │ ├── rate.css
│ │ ├── reset.css
│ │ ├── row.css
│ │ ├── scrollbar.css
│ │ ├── select-dropdown.css
│ │ ├── select.css
│ │ ├── slider.css
│ │ ├── spinner.css
│ │ ├── step.css
│ │ ├── steps.css
│ │ ├── submenu.css
│ │ ├── switch.css
│ │ ├── tab-pane.css
│ │ ├── table-column.css
│ │ ├── table.css
│ │ ├── tabs.css
│ │ ├── tag.css
│ │ ├── time-picker.css
│ │ ├── time-select.css
│ │ ├── timeline-item.css
│ │ ├── timeline.css
│ │ ├── tooltip.css
│ │ ├── transfer.css
│ │ ├── tree.css
│ │ └── upload.css
│ ├── vite.config.js
│ ├── vue3-admin-server.js
│ └── yarn.lock
└── 后台管理系统(电商、图书馆).zip
13 directories, 159 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论