实例介绍
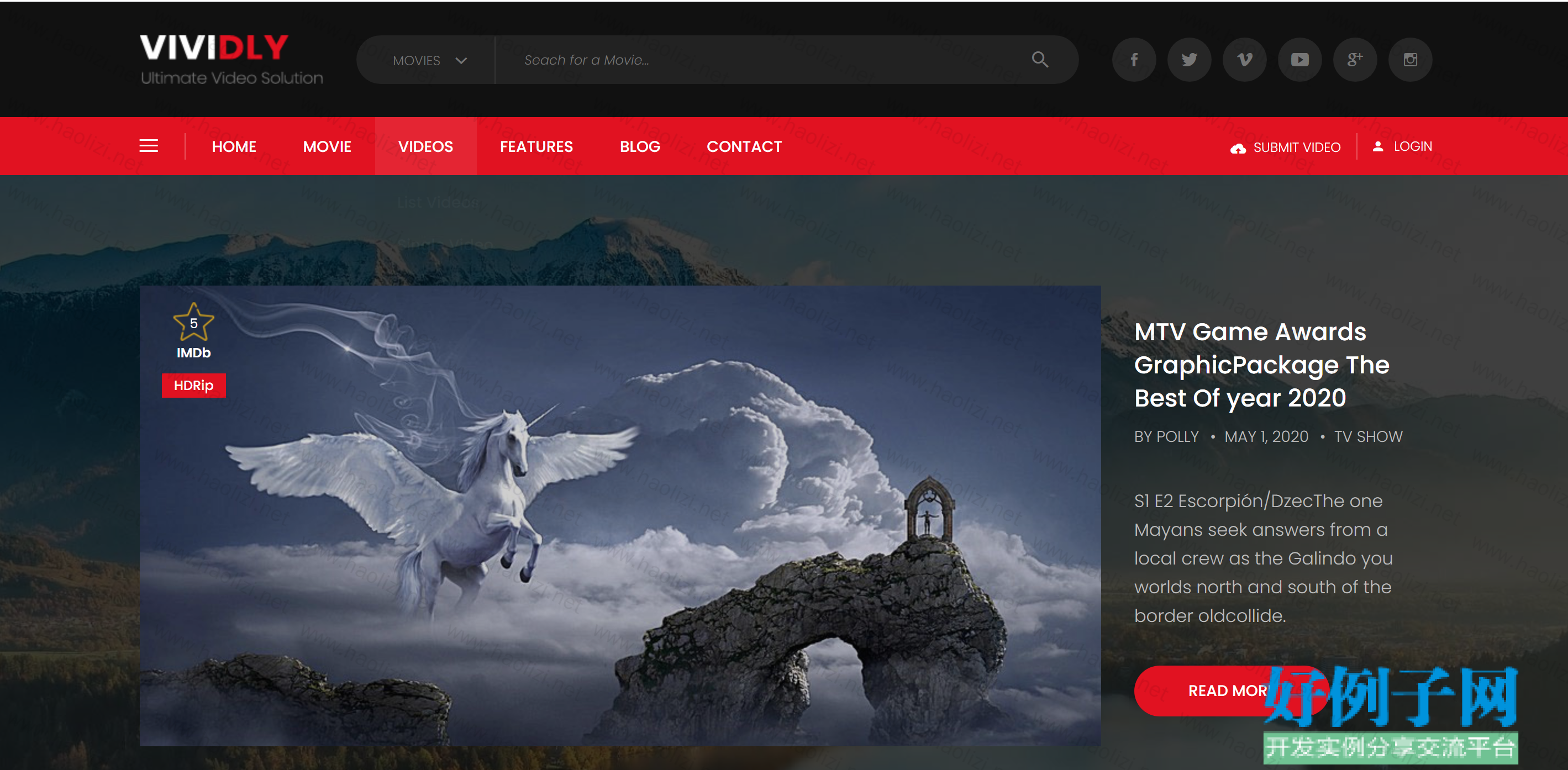
【实例截图】

【核心代码】
.
├── 好例子网_视频发布HTML.zip
└── 视频在线发布网站HTML模板
├── about.html
├── assets
│ ├── css
│ │ └── libs
│ │ ├── bootstrap
│ │ │ └── bootstrap.min.css
│ │ ├── magnific-popup
│ │ │ └── magnific-popup.css
│ │ └── slick
│ │ └── slick.css
│ ├── fonts
│ │ ├── font-awesome-4.7.0
│ │ │ ├── css
│ │ │ │ └── font-awesome.min.css
│ │ │ └── fonts
│ │ │ └── fontawesome-webfont.woff2
│ │ └── ionicons-2.0.1
│ │ ├── css
│ │ │ └── ionicons.min.css
│ │ └── fonts
│ │ └── ionicons.ttf
│ ├── images
│ │ ├── about-01.jpg
│ │ ├── ads-01.jpg
│ │ ├── ads-03.jpg
│ │ ├── ads-04.jpg
│ │ ├── author-01.jpg
│ │ ├── author-detail-01.jpg
│ │ ├── ava-01.jpg
│ │ ├── ava-02.jpg
│ │ ├── bg-01.jpg
│ │ ├── bg-02.jpg
│ │ ├── bg-03.jpg
│ │ ├── bg-04.jpg
│ │ ├── bg-05.jpg
│ │ ├── bg-06.jpg
│ │ ├── bg-07.jpg
│ │ ├── bg-08.jpg
│ │ ├── bg-09.jpg
│ │ ├── bg-10.jpg
│ │ ├── bg-featurepost-01.jpg
│ │ ├── bg-featurepost-02.jpg
│ │ ├── bg-featurepost-03.jpg
│ │ ├── bg-featurepost-04.jpg
│ │ ├── bg-featurepost-05.jpg
│ │ ├── bg-featurepost-06.jpg
│ │ ├── bg-page-title-01.jpg
│ │ ├── bg-page-title-03.jpg
│ │ ├── bg-page-title-04.jpg
│ │ ├── blog-01.jpg
│ │ ├── blog-02.jpg
│ │ ├── blog-03.jpg
│ │ ├── brand-01-1.png
│ │ ├── brand-01.png
│ │ ├── brand-02-1.png
│ │ ├── brand-02.png
│ │ ├── brand-03.png
│ │ ├── brand-04-1.png
│ │ ├── brand-04.png
│ │ ├── brand-05-1.png
│ │ ├── brand-05.png
│ │ ├── brand-06.png
│ │ ├── category-01.jpg
│ │ ├── category-02.jpg
│ │ ├── category-03.jpg
│ │ ├── content-blog-01.jpg
│ │ ├── feature-01.jpg
│ │ ├── feature-02.jpg
│ │ ├── feature-03.jpg
│ │ ├── film-01.jpg
│ │ ├── film-02.jpg
│ │ ├── film-03.jpg
│ │ ├── film-04.jpg
│ │ ├── icon-box-01.png
│ │ ├── icon-box-02.png
│ │ ├── icon-box-03.png
│ │ ├── icon-play-01.png
│ │ ├── icon-play-02.png
│ │ ├── instagram-01.jpg
│ │ ├── instagram-02.jpg
│ │ ├── instagram-03.jpg
│ │ ├── instagram-04.jpg
│ │ ├── instagram-05.jpg
│ │ ├── instagram-06.jpg
│ │ ├── logo-header-02.png
│ │ ├── logo-header-03.png
│ │ ├── logo-header-04.png
│ │ ├── logo-header-05.png
│ │ ├── logo-header-06.png
│ │ ├── other-01.jpg
│ │ ├── pattern-line.png
│ │ ├── pins-01.jpg
│ │ ├── pins-02.jpg
│ │ ├── pins-03.jpg
│ │ ├── pins-04.jpg
│ │ ├── pins-05.jpg
│ │ ├── pins-06.jpg
│ │ ├── pins-07.jpg
│ │ ├── pins-08.jpg
│ │ ├── pins-09.jpg
│ │ ├── png-bg-post-01.png
│ │ ├── png-bg-post-02.png
│ │ ├── png-bg-post-03.png
│ │ ├── png-bg-post-04.png
│ │ ├── png-post-01.png
│ │ ├── png-post-02.png
│ │ ├── png-post-03.png
│ │ ├── post-01.jpg
│ │ ├── post-02.jpg
│ │ ├── post-03.jpg
│ │ ├── post-04.jpg
│ │ ├── post-05.jpg
│ │ ├── post-06.jpg
│ │ ├── post-07.jpg
│ │ ├── post-08.jpg
│ │ ├── post-09.jpg
│ │ ├── post-10.jpg
│ │ ├── post-11.jpg
│ │ ├── post-12.jpg
│ │ ├── post-13.jpg
│ │ ├── post-14.jpg
│ │ ├── post-15.jpg
│ │ ├── post-16.jpg
│ │ ├── post-17.jpg
│ │ ├── post-18.jpg
│ │ ├── post-19.jpg
│ │ ├── post-20.jpg
│ │ ├── post-21.jpg
│ │ ├── post-22.jpg
│ │ ├── post-23.jpg
│ │ ├── post-24.jpg
│ │ ├── post-25.jpg
│ │ ├── post-26.jpg
│ │ ├── post-27.jpg
│ │ ├── post-28.jpg
│ │ ├── post-29.jpg
│ │ ├── post-30.jpg
│ │ ├── post-31.jpg
│ │ ├── post-32.jpg
│ │ ├── post-33.jpg
│ │ ├── post-34.jpg
│ │ ├── post-35.jpg
│ │ ├── post-36.jpg
│ │ ├── post-37.jpg
│ │ ├── post-38.jpg
│ │ ├── post-39.jpg
│ │ ├── post-40.jpg
│ │ ├── post-41.jpg
│ │ ├── post-42.jpg
│ │ ├── post-43.jpg
│ │ ├── post-44.jpg
│ │ ├── post-45.jpg
│ │ ├── post-46.jpg
│ │ ├── post-47.jpg
│ │ ├── post-49.jpg
│ │ ├── post-50.jpg
│ │ ├── post-51.jpg
│ │ ├── post-52.jpg
│ │ ├── post-53.jpg
│ │ ├── post-54.jpg
│ │ ├── post-55.jpg
│ │ ├── post-56.jpg
│ │ ├── post-57.jpg
│ │ ├── post-58.jpg
│ │ ├── post-59.jpg
│ │ ├── product-01.png
│ │ ├── product-02.png
│ │ ├── product-03.png
│ │ ├── product-04.png
│ │ ├── product-05.jpg
│ │ ├── product-06.jpg
│ │ ├── product-07.jpg
│ │ ├── product-08.jpg
│ │ ├── product-09.jpg
│ │ ├── product-10.jpg
│ │ ├── product-11.jpg
│ │ ├── product-12.jpg
│ │ ├── product-thumb-01.jpg
│ │ ├── product-thumb-02.jpg
│ │ ├── product-thumb-03.jpg
│ │ ├── sign-01.png
│ │ ├── single-blog-01.jpg
│ │ ├── single-product-01.jpg
│ │ ├── single-product-02.jpg
│ │ ├── single-product-03.jpg
│ │ ├── star-01.png
│ │ ├── team-01.jpg
│ │ ├── team-02.jpg
│ │ ├── team-03.jpg
│ │ ├── team-04.jpg
│ │ ├── team-05.jpg
│ │ ├── team-06.jpg
│ │ ├── team-07.jpg
│ │ ├── team-08.jpg
│ │ ├── video-detail-02.jpg
│ │ └── wave.gif
│ └── js
│ ├── libs
│ │ ├── bootstrap
│ │ │ ├── bootstrap.min.js
│ │ │ └── popper.js
│ │ ├── isotope
│ │ │ └── isotope.pkgd.min.js
│ │ ├── jquery
│ │ │ └── jquery.js
│ │ ├── magnific-popup
│ │ │ └── jquery.magnific-popup.min.js
│ │ ├── select2
│ │ │ └── select2.min.js
│ │ ├── slick
│ │ │ └── slick.min.js
│ │ └── sticky-sidebar
│ │ └── theia-sticky-sidebar.js
│ └── thim-custom.js
├── beauty-vlogger.html
├── blog.html
├── config.json
├── contact.html
├── director.html
├── home2.html
├── index.html
├── list-authors.html
├── list-videos.html
├── logo.png
├── shop.html
├── single-author.html
├── single-blog.html
├── single-shop.html
├── single-video.html
├── style.css
└── submit-video.html
24 directories, 209 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论