实例介绍
【实例简介】基于bootstrap的电子商城前端代码
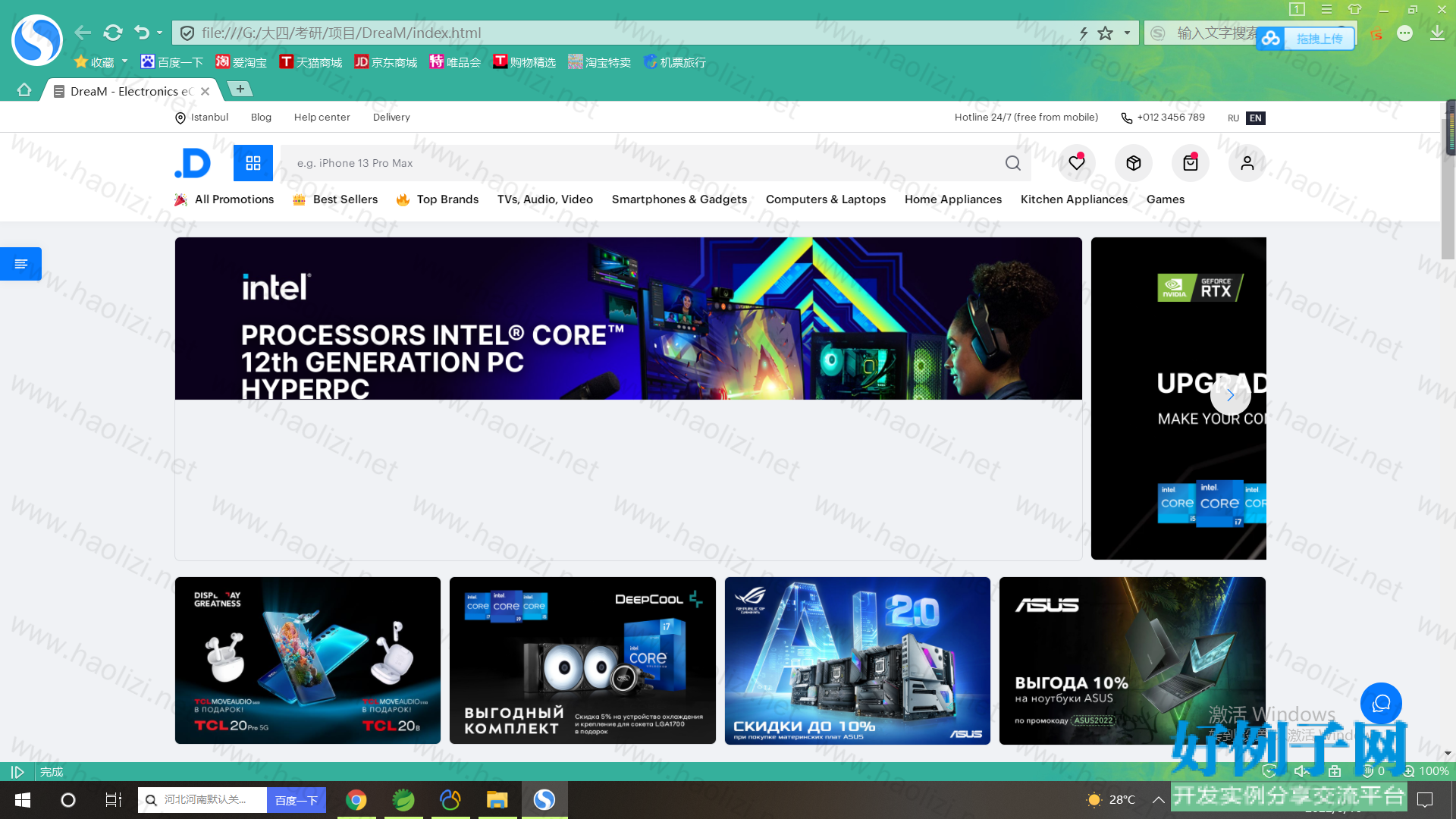
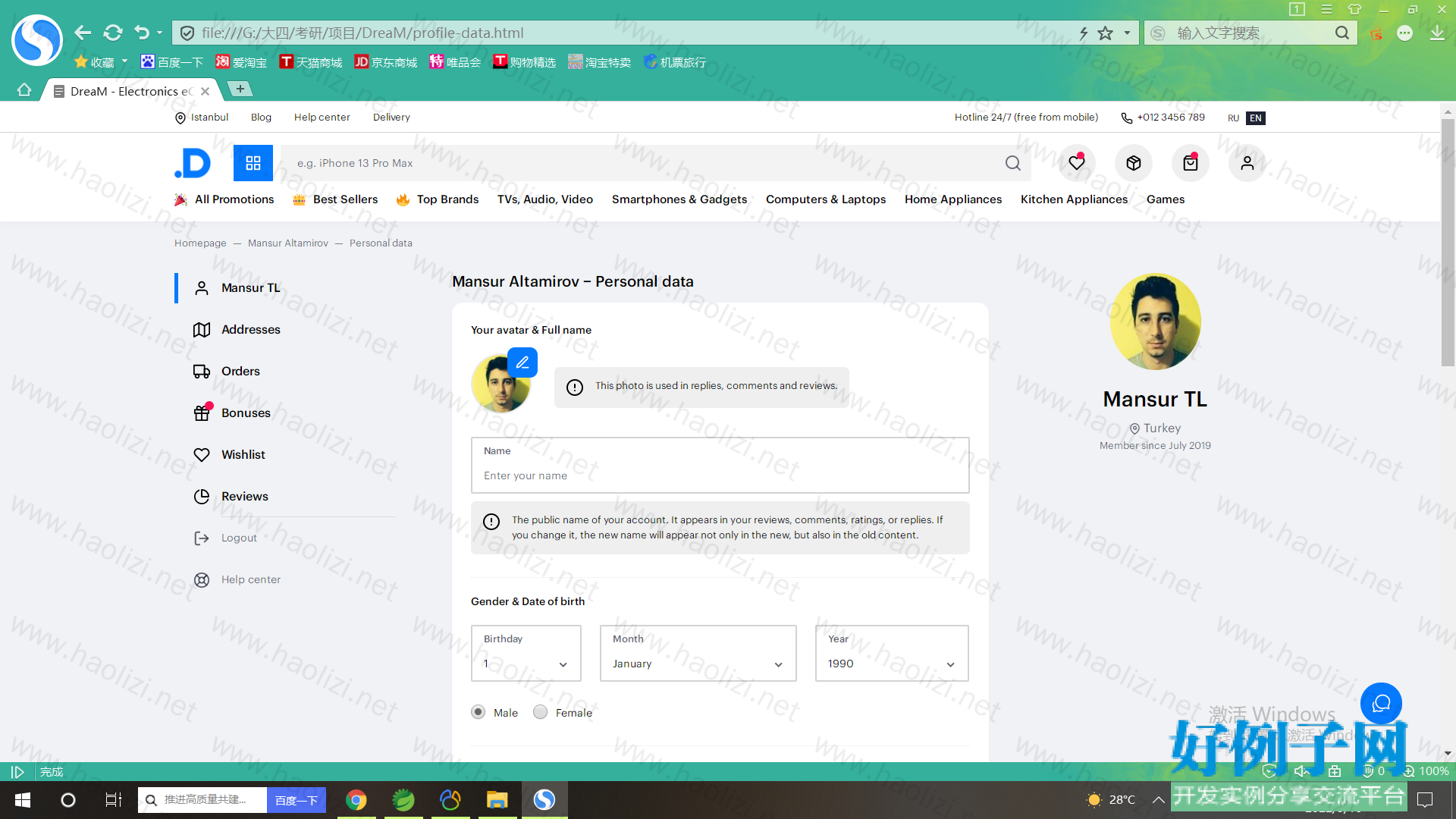
前端模板,基于bootstrap框架,电子商城
【实例截图】

【核心代码】
【核心代码】
.
├── aboutus.html
├── basket.html
├── blog.html
├── catalog-departments.html
├── catalog-filter.html
├── contact.html
├── css
│ ├── main.min.css
│ └── vendor
│ ├── VenoBox
│ │ └── venobox.min.css
│ ├── bootstrapv5-0-2
│ │ └── bootstrapv5-0-2.css
│ └── jQuery-niceSelect
│ └── jQnice-select.css
├── faq.html
├── fonts
│ └── Inter
│ ├── Inter-Black.woff
│ ├── Inter-Bold.woff
│ ├── Inter-Light.woff
│ ├── Inter-Medium.woff
│ ├── Inter-Regular.woff
│ ├── Inter-Semibold.woff
│ ├── Inter-Super.woff
│ ├── Inter-Thin.woff
│ └── inter-fontfaces.css
├── images
│ └── dist
│ ├── QR
│ │ └── img-1.png
│ ├── avatars
│ │ ├── user-1.jpg
│ │ ├── user-2.jpg
│ │ ├── user-3.jpg
│ │ ├── user-4.jpg
│ │ ├── user-5.jpg
│ │ └── user-6.jpg
│ ├── banners
│ │ └── 1290x140.png
│ ├── blog
│ │ ├── grid
│ │ │ ├── img-1-1024x520.jpg
│ │ │ ├── img-10-1024x520.jpg
│ │ │ ├── img-2-1024x520.jpg
│ │ │ ├── img-3-1024x520.jpg
│ │ │ ├── img-4-1024x520.jpg
│ │ │ ├── img-5-1024x520.jpg
│ │ │ ├── img-6-1024x520.jpg
│ │ │ ├── img-7-1024x520.jpg
│ │ │ ├── img-8-1024x520.jpg
│ │ │ └── img-9-1024x520.jpg
│ │ ├── img-1.jpg
│ │ ├── img-2.jpg
│ │ ├── img-3.jpg
│ │ ├── img-4.jpg
│ │ ├── img-5.jpg
│ │ └── wide
│ │ ├── img-1-1320x420.jpg
│ │ ├── img-2-1320x420.jpg
│ │ └── img-3-1320x420.jpg
│ ├── brands
│ │ ├── img-1.png
│ │ ├── img-10.png
│ │ ├── img-11.png
│ │ ├── img-12.png
│ │ ├── img-2.png
│ │ ├── img-3.png
│ │ ├── img-4.png
│ │ ├── img-5.png
│ │ ├── img-6.png
│ │ ├── img-7.png
│ │ ├── img-8.png
│ │ └── img-9.png
│ ├── company-team
│ │ ├── img-1.png
│ │ ├── img-2.png
│ │ ├── img-3.png
│ │ └── img-4.png
│ ├── hero-banners
│ │ ├── img-1-2250x800.png
│ │ ├── img-2-2250x800.png
│ │ └── img-3-2250x800.png
│ ├── logos
│ │ ├── favicon.png
│ │ └── logo.png
│ ├── paygateways
│ │ └── checkout-options
│ │ ├── img-1.png
│ │ ├── img-2.png
│ │ ├── img-3.png
│ │ └── img-4.png
│ ├── product-details
│ │ ├── gallery
│ │ │ ├── img-1.png
│ │ │ ├── img-2.png
│ │ │ ├── img-3.png
│ │ │ ├── img-4.png
│ │ │ ├── img-5.png
│ │ │ └── img-6.png
│ │ └── reviews
│ │ ├── avatars
│ │ │ ├── img-1.jpg
│ │ │ └── img-2.jpg
│ │ ├── images
│ │ │ ├── img-1.jpeg.jpg
│ │ │ ├── img-2.jpeg.jpg
│ │ │ ├── img-3.jpeg.jpg
│ │ │ ├── img-4.jpeg.jpg
│ │ │ ├── img-5.jpeg.jpg
│ │ │ └── img-6.jpeg.jpg
│ │ └── thumbs
│ │ ├── img-1.png
│ │ ├── img-2.png
│ │ ├── img-3.png
│ │ ├── img-4.png
│ │ ├── img-5.png
│ │ ├── img-6.png
│ │ ├── img-7.png
│ │ ├── img-8.png
│ │ └── img-9.png
│ ├── products
│ │ ├── img-1.png
│ │ ├── img-10.png
│ │ ├── img-11.png
│ │ ├── img-12.png
│ │ ├── img-13.png
│ │ ├── img-14.png
│ │ ├── img-15.png
│ │ ├── img-16.png
│ │ ├── img-17.png
│ │ ├── img-18.png
│ │ ├── img-19.png
│ │ ├── img-2.png
│ │ ├── img-20.png
│ │ ├── img-21.png
│ │ ├── img-22.png
│ │ ├── img-23.png
│ │ ├── img-24.png
│ │ ├── img-25.png
│ │ ├── img-3.png
│ │ ├── img-4.png
│ │ ├── img-5.png
│ │ ├── img-6.png
│ │ ├── img-7.png
│ │ ├── img-8.png
│ │ └── img-9.png
│ └── promos
│ ├── img-1-820x516.jpg
│ ├── img-2-820x516.jpg
│ ├── img-3-820x516.jpg
│ ├── img-4-820x516.jpg
│ ├── img-5-820x516.jpg
│ ├── img-6-820x516.jpg
│ ├── img-7-820x516.jpg
│ └── img-8-820x516.jpg
├── index.html
├── js
│ ├── main.js
│ ├── pages
│ │ ├── about-us
│ │ │ └── script.master.js
│ │ ├── basket
│ │ │ └── script.master.js
│ │ ├── blog
│ │ │ └── list
│ │ │ └── script.master.js
│ │ ├── catalog
│ │ │ ├── departments
│ │ │ │ └── script.master.js
│ │ │ └── filter
│ │ │ └── script.master.js
│ │ ├── home
│ │ │ └── script.master.js
│ │ ├── product-details
│ │ │ └── script.master.js
│ │ └── profile
│ │ └── script.master.js
│ ├── plugins
│ │ ├── clipboard.min.js
│ │ ├── jquery.nice-select.js
│ │ ├── swiper-bundle.min.js
│ │ └── venobox.min.js
│ └── vendor
│ ├── bootstrap.bundle.min.js
│ └── jquery-3.6.0.min.js
├── privacy-policy.html
├── product.html
├── profile-data.html
├── profile-favorites.html
├── profile-orders.html
├── terms-of-use.html
└── 基于bootstrap的电子商城前端代码.rar
43 directories, 150 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论