实例介绍
【实例简介】华为商场(学生作品仅供参考,不可作为商用)
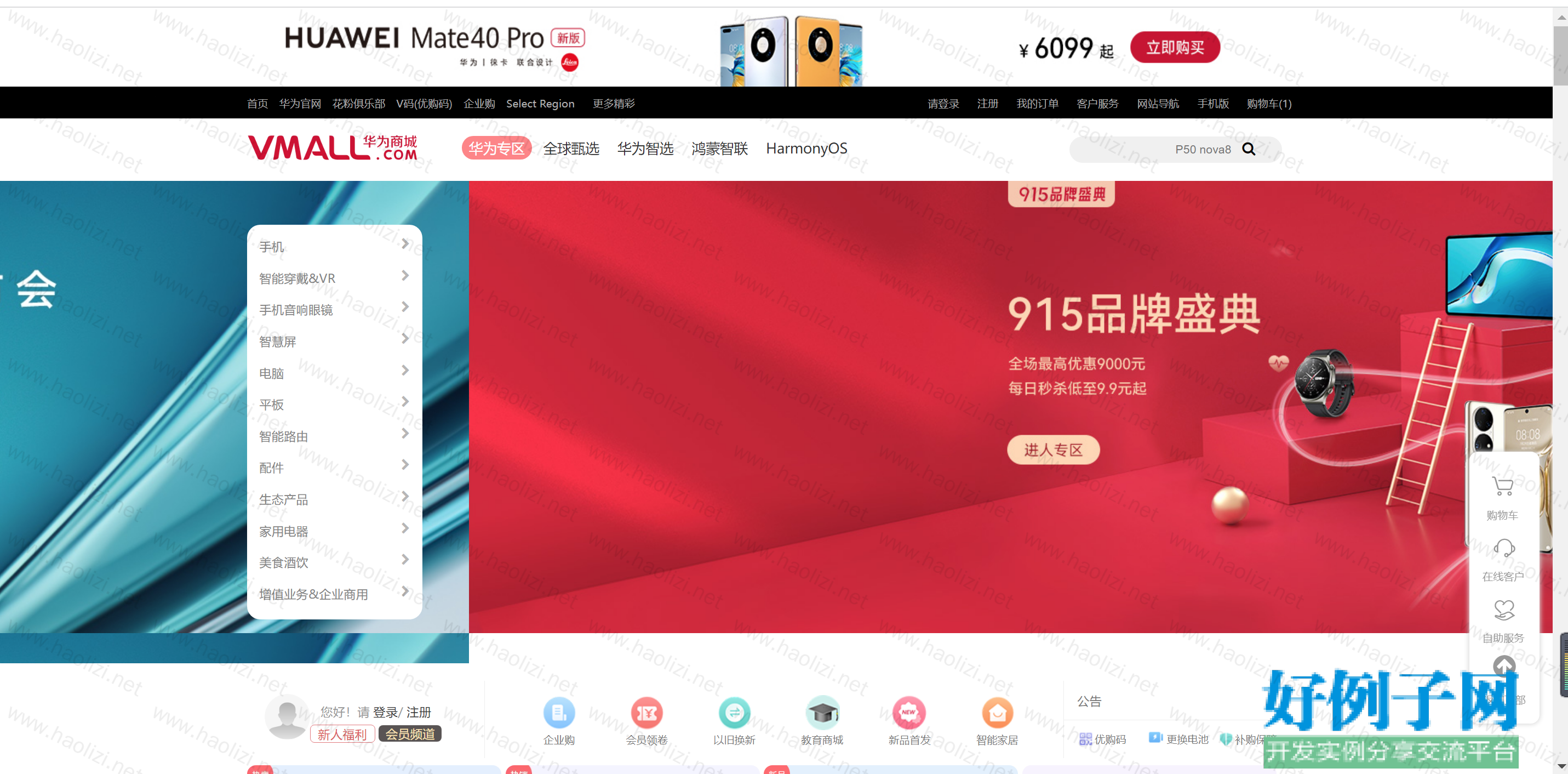
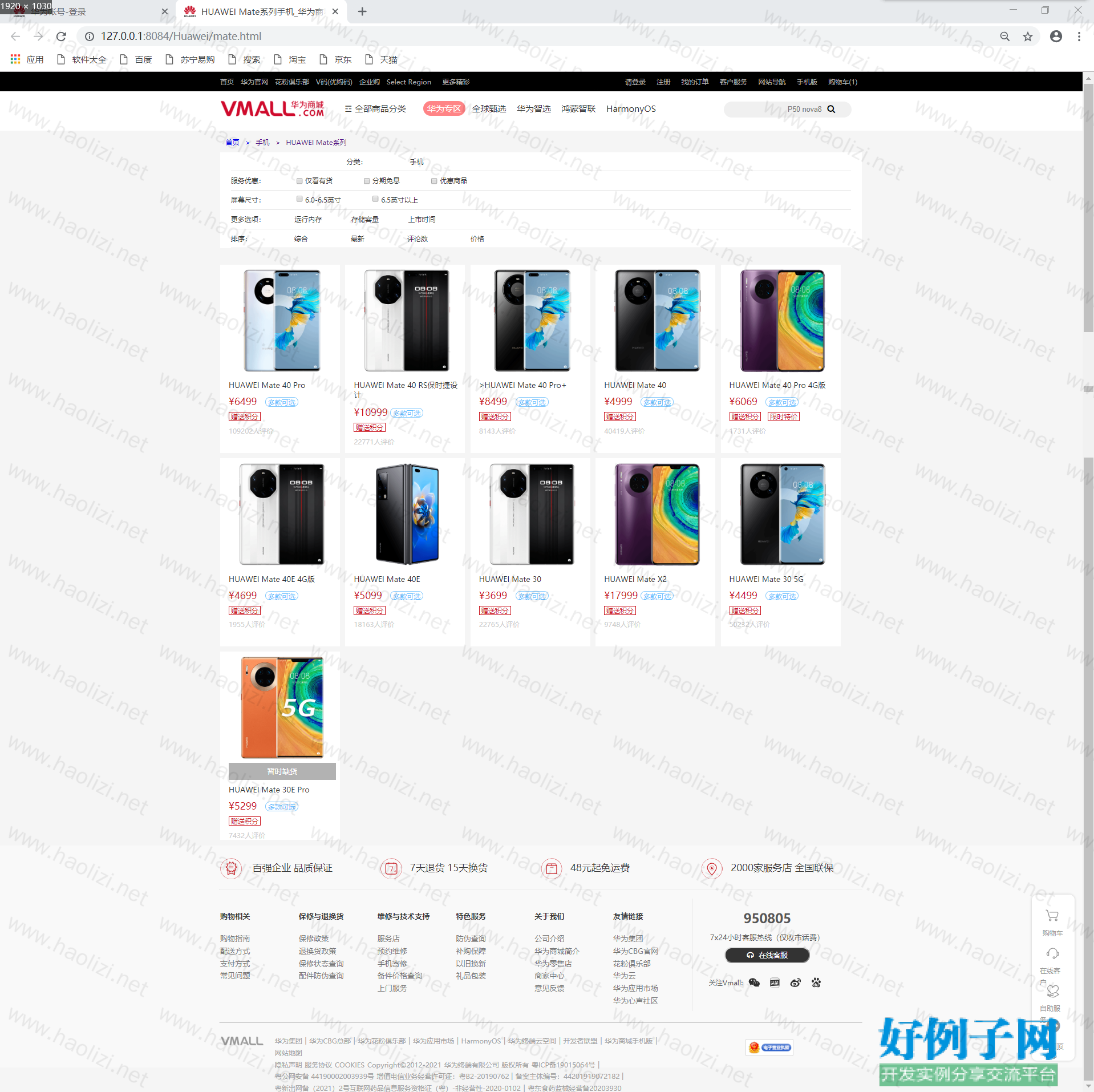
华为商城的几个主要页面,实现登录注册购买查看详情等等功能
【实例截图】


【核心代码】
.
├── Huawei
│ ├── V-buy.html
│ ├── company.html
│ ├── confirmvart.html
│ ├── css
│ │ ├── banner.css
│ │ ├── bootstrap.min.css
│ │ ├── company.css
│ │ ├── confirmcart.css
│ │ ├── footer.css
│ │ ├── header.css
│ │ ├── index-article.css
│ │ ├── mate.css
│ │ ├── product.css
│ │ ├── regbyemail.css
│ │ ├── regbyphone.css
│ │ └── style.css
│ ├── email.html
│ ├── favicon.ico
│ ├── font-awesome
│ │ ├── css
│ │ │ ├── font-awesome.css
│ │ │ └── font-awesome.min.css
│ │ ├── fonts
│ │ │ ├── FontAwesome.otf
│ │ │ ├── fontawesome-webfont.eot
│ │ │ ├── fontawesome-webfont.svg
│ │ │ ├── fontawesome-webfont.ttf
│ │ │ ├── fontawesome-webfont.woff
│ │ │ └── fontawesome-webfont.woff2
│ │ ├── less
│ │ │ ├── animated.less
│ │ │ ├── bordered-pulled.less
│ │ │ ├── core.less
│ │ │ ├── fixed-width.less
│ │ │ ├── font-awesome.less
│ │ │ ├── icons.less
│ │ │ ├── larger.less
│ │ │ ├── list.less
│ │ │ ├── mixins.less
│ │ │ ├── path.less
│ │ │ ├── rotated-flipped.less
│ │ │ ├── screen-reader.less
│ │ │ ├── stacked.less
│ │ │ └── variables.less
│ │ └── scss
│ │ ├── _animated.scss
│ │ ├── _bordered-pulled.scss
│ │ ├── _core.scss
│ │ ├── _fixed-width.scss
│ │ ├── _icons.scss
│ │ ├── _larger.scss
│ │ ├── _list.scss
│ │ ├── _mixins.scss
│ │ ├── _path.scss
│ │ ├── _rotated-flipped.scss
│ │ ├── _screen-reader.scss
│ │ ├── _stacked.scss
│ │ ├── _variables.scss
│ │ └── font-awesome.scss
│ ├── img
│ │ ├── 04885335342613358840.webp
│ │ ├── 1.jpg
│ │ ├── 111.jpg
│ │ ├── 1541492615647.png
│ │ ├── 1541492657623.png
│ │ ├── 1541492667122.png
│ │ ├── 19661925342612916691.webp
│ │ ├── 2.JPG
│ │ ├── 20180906165954235.png
│ │ ├── 20210915165013.png
│ │ ├── 20210915175212.png
│ │ ├── 222.png
│ │ ├── 26168137360613186162.webp
│ │ ├── 27698007242610089672.png
│ │ ├── 3.JPG
│ │ ├── 30578238279513287503.webp
│ │ ├── 333.png
│ │ ├── 4.JPG
│ │ ├── 41135925342612953114.webp
│ │ ├── 43519390602619391534.png
│ │ ├── 78208608292610680287.png
│ │ ├── 78257925342612975287.webp
│ │ ├── 79688925342612988697.webp
│ │ ├── 7J4wuPrrmUknvdsw4qEM.png
│ │ ├── 8rSGJzdm7Pztqcx0o7sL.png
│ │ ├── 93846925342612964839.webp
│ │ ├── 96208238279513280269.jpg
│ │ ├── 97567768622616776579.webp
│ │ ├── ACEbzvnKQBJm96KL9E7L.png
│ │ ├── BmKPeS8bcLM5aiAJF4FX.png
│ │ ├── EAcCPWM8pZXal187Fjp9.png
│ │ ├── HUAWEI.jpg
│ │ ├── HUAWEI.svg
│ │ ├── HvdrRpvuBuywOYD7tWnD.png
│ │ ├── I14Pr9QogRsW87sNOf2O.png
│ │ ├── QQ截图20210915165104.png
│ │ ├── QQ截图20210915165116.png
│ │ ├── QQ截图20210915165126.png
│ │ ├── QQ截图20210915165134.png
│ │ ├── QQ截图20210915165145.png
│ │ ├── SN4Sh4Mdrz9f2cAiKTDJ.png
│ │ ├── aNmh00UGl21T0cyCiSkl.png
│ │ ├── ad4QfP7crhZUnozgYCQP.png
│ │ ├── alipay.svg
│ │ ├── alipay_hover.svg
│ │ ├── article-b1.webp
│ │ ├── article-b2.webp
│ │ ├── article-b3.webp
│ │ ├── b1.jpg
│ │ ├── b2.jpg
│ │ ├── b3.jpg
│ │ ├── b4.jpg
│ │ ├── b5.jpg
│ │ ├── b6.png
│ │ ├── b7.jpg
│ │ ├── b8.jpg
│ │ ├── banner1.webp
│ │ ├── banner2.webp
│ │ ├── banner3.webp
│ │ ├── banner4.webp
│ │ ├── banner5.webp
│ │ ├── bg-slide.png
│ │ ├── center-box2.webp
│ │ ├── com-logo.png
│ │ ├── content-1-1.webp
│ │ ├── content-1-2.webp
│ │ ├── content-1-3.webp
│ │ ├── content-1-4.webp
│ │ ├── content-img-login-i.png
│ │ ├── content-login-img1.png
│ │ ├── content-login-img2.png
│ │ ├── content-login-img3.png
│ │ ├── content-login-img4.png
│ │ ├── content-login-img5.png
│ │ ├── content-login-img6.png
│ │ ├── content-login-img7.png
│ │ ├── content-login-img8.png
│ │ ├── content-login-img9.png
│ │ ├── content-login-imgs.png
│ │ ├── fNYHJqj6UsUkJd3Kodhj.png
│ │ ├── favicon.ico
│ │ ├── favicon.webp
│ │ ├── footer-logo.png
│ │ ├── footer_logo.png
│ │ ├── footer_plc.png
│ │ ├── goods-details-img1.webp
│ │ ├── goods-details-img2.jpg
│ │ ├── goods-details-img3.jpg
│ │ ├── goods-details-img4.jpg
│ │ ├── goods-details-img5.jpg
│ │ ├── goods-details-img6.jpg
│ │ ├── goods-details-img7.jpg
│ │ ├── goods-details-img8.jpg
│ │ ├── goods-img1.png
│ │ ├── goods-phone1.png
│ │ ├── goods-pingjia-img1.png
│ │ ├── goods.webp
│ │ ├── goods01-01.jpg
│ │ ├── goods01-02.png
│ │ ├── goods01-03.png
│ │ ├── goods01-04.png
│ │ ├── goods01-05.jpg
│ │ ├── goods01-06.jpg
│ │ ├── goods01-07.jpg
│ │ ├── goods01-08.jpg
│ │ ├── goods01-09.webp
│ │ ├── goods01-10.png
│ │ ├── goods01-11.jpg
│ │ ├── goods01-12.jpg
│ │ ├── goods02-01.webp
│ │ ├── goods02-02.jpg
│ │ ├── goods02-03.jpg
│ │ ├── goods02-04.jpg
│ │ ├── goods02-05.jpg
│ │ ├── goods02-06.jpg
│ │ ├── goods03-01.png
│ │ ├── goods03-02.jpg
│ │ ├── goods03-03.jpg
│ │ ├── goods03-04.jpg
│ │ ├── goods03-05.jpg
│ │ ├── goods03-06.webp
│ │ ├── goods04-01.png
│ │ ├── goods04-02.jpg
│ │ ├── goods04-04.png
│ │ ├── goods05-01.png
│ │ ├── goods05-02.png
│ │ ├── goods05-03.png
│ │ ├── goods05-04.png
│ │ ├── goods05-05.png
│ │ ├── goods05-06.jpg
│ │ ├── goods05-07.png
│ │ ├── goods05-08.png
│ │ ├── goods05-09.png
│ │ ├── goods05-10.png
│ │ ├── goods05-11.jpg
│ │ ├── goods06-01.webp
│ │ ├── goods06-02.png
│ │ ├── goods06-03.jpg
│ │ ├── goods06-04.jpg
│ │ ├── goods07-01.jpg
│ │ ├── goods07-02.jpg
│ │ ├── goods07-03.png
│ │ ├── goods07-04.webp
│ │ ├── gundong01.jpg
│ │ ├── gundong02.jpg
│ │ ├── gundong03.jpg
│ │ ├── gundong04.png
│ │ ├── gundong05.png
│ │ ├── gundong06.jpg
│ │ ├── gundong07.jpg
│ │ ├── gundong08.png
│ │ ├── heRhbXOlWO85vbjUrvkU.png
│ │ ├── header_img (1).jpg
│ │ ├── header_img.jpg
│ │ ├── header_logo.png
│ │ ├── header_nav_app.png
│ │ ├── header_nav_gzh.jpg
│ │ ├── header_nav_xcx.jpg
│ │ ├── icon-category.png
│ │ ├── icon-common.svg
│ │ ├── icon-empty.jpg
│ │ ├── icon01.jpg
│ │ ├── icon01.svg
│ │ ├── icon03.jpg
│ │ ├── icon03.svg
│ │ ├── jiantou.png
│ │ ├── list-1.png
│ │ ├── list-2.webp
│ │ ├── list-3.png
│ │ ├── list-4.png
│ │ ├── list-5.webp
│ │ ├── list-6.webp
│ │ ├── list10-1.webp
│ │ ├── list10-2.webp
│ │ ├── list10-3.webp
│ │ ├── list10-4.webp
│ │ ├── list10-5.webp
│ │ ├── list10-6.webp
│ │ ├── list10-7.webp
│ │ ├── list10-8.webp
│ │ ├── list11-1.webp
│ │ ├── list11-2.webp
│ │ ├── list11-3.webp
│ │ ├── list12-1.png
│ │ ├── list12-10.webp
│ │ ├── list12-11.webp
│ │ ├── list12-12.webp
│ │ ├── list12-2.png
│ │ ├── list12-3.png
│ │ ├── list12-4.png
│ │ ├── list12-5.png
│ │ ├── list12-6.png
│ │ ├── list12-7.webp
│ │ ├── list12-8.webp
│ │ ├── list12-9.png
│ │ ├── list2-1.png
│ │ ├── list2-2.png
│ │ ├── list2-3.png
│ │ ├── list2-4.webp
│ │ ├── list2-5.png
│ │ ├── list2-6.png
│ │ ├── list2-7.webp
│ │ ├── list3-1.webp
│ │ ├── list3-2.jpg
│ │ ├── list3-3.webp
│ │ ├── list3-4.webp
│ │ ├── list3-5.png
│ │ ├── list3-6.png
│ │ ├── list4-1.webp
│ │ ├── list4-2.webp
│ │ ├── list4-3.webp
│ │ ├── list4-4.png
│ │ ├── list4-5.png
│ │ ├── list4-6.webp
│ │ ├── list4-7.webp
│ │ ├── list5-1.png
│ │ ├── list5-2.webp
│ │ ├── list5-3.png
│ │ ├── list5-4.webp
│ │ ├── list5-5.png
│ │ ├── list5-6.png
│ │ ├── list5-7.png
│ │ ├── list5-8.png
│ │ ├── list5-9.jpg
│ │ ├── list6-1.webp
│ │ ├── list6-2.png
│ │ ├── list6-3.png
│ │ ├── list6-4.png
│ │ ├── list7-1.png
│ │ ├── list7-2.png
│ │ ├── list7-3.webp
│ │ ├── list8-1.webp
│ │ ├── list8-10.png
│ │ ├── list8-11.png
│ │ ├── list8-2.jpg
│ │ ├── list8-3.png
│ │ ├── list8-4.webp
│ │ ├── list8-5.png
│ │ ├── list8-6.png
│ │ ├── list8-7.png
│ │ ├── list8-8.png
│ │ ├── list8-9.jpg
│ │ ├── list9-1.webp
│ │ ├── list9-10.png
│ │ ├── list9-10.webp
│ │ ├── list9-11.webp
│ │ ├── list9-12.webp
│ │ ├── list9-13.webp
│ │ ├── list9-14.webp
│ │ ├── list9-15.png
│ │ ├── list9-16.webp
│ │ ├── list9-17.webp
│ │ ├── list9-18.webp
│ │ ├── list9-2.webp
│ │ ├── list9-3.webp
│ │ ├── list9-4.webp
│ │ ├── list9-5.webp
│ │ ├── list9-6.webp
│ │ ├── list9-7.png
│ │ ├── list9-8.png
│ │ ├── list9-9.webp
│ │ ├── logo.png
│ │ ├── logo.webp
│ │ ├── mQf94VZLEoAloHfgiizY.png
│ │ ├── menu-10-1.webp
│ │ ├── menu-10-2.webp
│ │ ├── menu-10-3.webp
│ │ ├── menu-10-4.webp
│ │ ├── menu-10-5.webp
│ │ ├── menu-10-6.webp
│ │ ├── menu-10-7.png
│ │ ├── menu-11-1.webp
│ │ ├── menu-11-2.webp
│ │ ├── menu-11-3.webp
│ │ ├── menu-11-4.webp
│ │ ├── menu-11-5.webp
│ │ ├── menu-11-6.webp
│ │ ├── menu-12-1.webp
│ │ ├── menu-12-2.webp
│ │ ├── menu-12-3.webp
│ │ ├── menu-12-4.webp
│ │ ├── menu-12-5.webp
│ │ ├── menu-13-1.webp
│ │ ├── menu-13-2.webp
│ │ ├── menu-13-3.webp
│ │ ├── menu-13-4.webp
│ │ ├── menu-13-5.webp
│ │ ├── menu-14-1.jpg
│ │ ├── menu-14-2.webp
│ │ ├── menu-14-3.webp
│ │ ├── menu-14-4.png
│ │ ├── menu-14-5.webp
│ │ ├── menu-14-6.webp
│ │ ├── menu-2-1.webp
│ │ ├── menu-2-2.webp
│ │ ├── menu-2-3.webp
│ │ ├── menu-2-4.webp
│ │ ├── menu-2-5.webp
│ │ ├── menu-2-6.webp
│ │ ├── menu-2-7.webp
│ │ ├── menu-2-8.webp
│ │ ├── menu-2-9.webp
│ │ ├── menu-3-1.webp
│ │ ├── menu-3-2.webp
│ │ ├── menu-3-3.webp
│ │ ├── menu-3-4.webp
│ │ ├── menu-3-5.webp
│ │ ├── menu-4-1.webp
│ │ ├── menu-4-10.webp
│ │ ├── menu-4-11.webp
│ │ ├── menu-4-12.webp
│ │ ├── menu-4-13.webp
│ │ ├── menu-4-14.webp
│ │ ├── menu-4-15.webp
│ │ ├── menu-4-2.webp
│ │ ├── menu-4-3.webp
│ │ ├── menu-4-4.webp
│ │ ├── menu-4-5.webp
│ │ ├── menu-4-6.webp
│ │ ├── menu-4-7.webp
│ │ ├── menu-4-8.webp
│ │ ├── menu-4-9.webp
│ │ ├── menu-5-1.webp
│ │ ├── menu-5-10.webp
│ │ ├── menu-5-11.webp
│ │ ├── menu-5-12.webp
│ │ ├── menu-5-13.webp
│ │ ├── menu-5-14.webp
│ │ ├── menu-5-15.webp
│ │ ├── menu-5-2.webp
│ │ ├── menu-5-3.webp
│ │ ├── menu-5-4.webp
│ │ ├── menu-5-5.webp
│ │ ├── menu-5-6.webp
│ │ ├── menu-5-7.webp
│ │ ├── menu-5-8.webp
│ │ ├── menu-5-9.webp
│ │ ├── menu-6-1.webp
│ │ ├── menu-6-2.webp
│ │ ├── menu-6-3.webp
│ │ ├── menu-6-4.webp
│ │ ├── menu-6-5.webp
│ │ ├── menu-7-1.webp
│ │ ├── menu-7-2.webp
│ │ ├── menu-7-3.webp
│ │ ├── menu-7-4.webp
│ │ ├── menu-7-5.webp
│ │ ├── menu-7-6.webp
│ │ ├── menu-7-7.webp
│ │ ├── menu-7-8.webp
│ │ ├── menu-7-9.webp
│ │ ├── menu-8-1.webp
│ │ ├── menu-8-2.webp
│ │ ├── menu-8-3.webp
│ │ ├── menu-8-4.webp
│ │ ├── menu-8-5.webp
│ │ ├── menu-8-6.webp
│ │ ├── menu-9-1.jpg
│ │ ├── menu-9-2.webp
│ │ ├── menu-9-3.webp
│ │ ├── menu-9-4.webp
│ │ ├── menu-9-5.webp
│ │ ├── menu-9-6.webp
│ │ ├── menu-9-7.webp
│ │ ├── not-auth1.png
│ │ ├── not-auth2.png
│ │ ├── qq-.svg
│ │ ├── qq.svg
│ │ ├── quick.png
│ │ ├── randomCode
│ │ ├── rexian.png
│ │ ├── shangpin.png
│ │ ├── sp.webp
│ │ ├── sp2.webp
│ │ ├── sp3.webp
│ │ ├── sp4.webp
│ │ ├── sp5.webp
│ │ ├── sp6.webp
│ │ ├── sp7.webp
│ │ ├── sprites6.jpg
│ │ ├── sprites6.svg
│ │ ├── suiping.png
│ │ ├── weixin.svg
│ │ ├── xK0jLAHPykZ5s2WyYTAE.png
│ │ ├── zhuanshu01.png
│ │ ├── zhuanshu02.png
│ │ ├── zhuanshu03.png
│ │ ├── zhuanshu04.png
│ │ ├── zhuanshu05.png
│ │ ├── zhuanshu06.png
│ │ ├── zhuanshu07.png
│ │ ├── zhuanshu08.png
│ │ ├── zhuanshu09.png
│ │ ├── zhuanshu10.png
│ │ ├── zhuanshu11.png
│ │ ├── zhuanshu12.png
│ │ └── 下载.gif
│ ├── index.html
│ ├── js
│ │ ├── bootstrap.min.js
│ │ └── jquery-1.10.2.min.js
│ ├── mate.html
│ ├── phone.html
│ ├── product.html
│ ├── regbyemail.html
│ ├── regbyphone.html
│ ├── register.html
│ ├── service.html
│ └── shoppingCar.html
└── 华为商场(学生作品仅供参考,不可作为商用).zip
9 directories, 462 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论