实例介绍
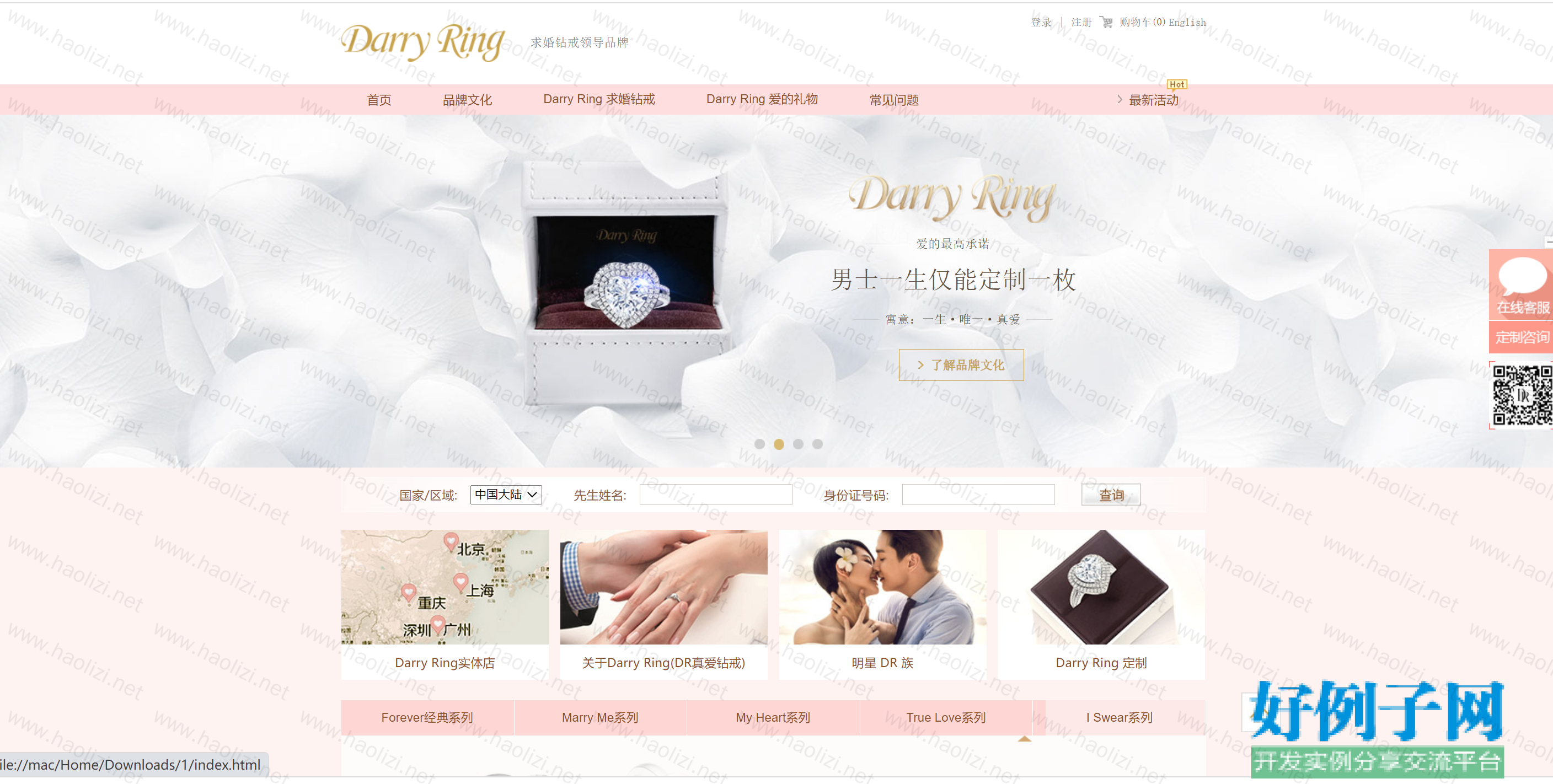
【实例截图】

【核心代码】
.
├── 404.html
├── active.html
├── brand.html
├── cart.html
├── cart_agreement.html
├── cart_order.html
├── cart_order_success.html
├── css
│ ├── WdatePicker.css
│ ├── aboutUs.css
│ ├── dr.css
│ ├── dr_culture.css
│ ├── embed.default.css
│ ├── index_A.css
│ ├── information.css
│ ├── jiathis_counter.css
│ ├── jiathis_share.css
│ ├── member.css
│ ├── newesthing.css
│ ├── same.css
│ ├── same_A.css
│ ├── shopping.css
│ ├── style.css
│ ├── uploadify.css
│ └── wrong.css
├── detail.html
├── fonts
├── forget.html
├── help.html
├── images
│ ├── 02wj.jpg
│ ├── 03wj.jpg
│ ├── 20140901162336bad2605031.jpg
│ ├── 2014090119253914614d2d7b.jpg
│ ├── 2014090119253961c1aa6a86.jpg
│ ├── 20140901192917179d1ae386.jpg
│ ├── 201409011932585de1c2f2a9.jpg
│ ├── 20140901193258beafcb5eb7.jpg
│ ├── 2014090119350717386d7a1e.jpg
│ ├── 201409011935072849fe802f.jpg
│ ├── 20140901195507683ad84477.jpg
│ ├── 201409031259093e45b5ecf0.jpg
│ ├── 2014090312590972b221c6ce.jpg
│ ├── 201409031759476e8527cccb.jpg
│ ├── 20140903175947fa15145af3.jpg
│ ├── 2014091515351160b3d26880.jpg
│ ├── 20141110150509719b7d664c.jpg
│ ├── 201411140408514e81071ba7.jpg
│ ├── 2014111404094563e11107a1.jpg
│ ├── 2014111917282523fd66b45e.jpg
│ ├── 201411201721019341ac25d6.jpg
│ ├── 20141202171728236d1a271c.jpg
│ ├── 20141202172437db3348c056.jpg
│ ├── 201412031648134faa47945e.jpg
│ ├── 20141203164814cbaa761ecb.jpg
│ ├── 201412081512070b82d519cb.jpg
│ ├── 20141208151207e3fa9cdc9e.jpg
│ ├── 20141208151342d086aedadc.jpg
│ ├── 20141208151343c33b1c06ce.jpg
│ ├── 20141208151356816302d93c.jpg
│ ├── 20141208151356af0991c81c.jpg
│ ├── 20141208151441a7c5365eda.jpg
│ ├── 20141208151441cc5ac80d54.jpg
│ ├── 201412081516238b52b39cab.jpg
│ ├── 20141208151624bd02fe9e65.jpg
│ ├── 201412161821271e4468041c.jpg
│ ├── 201501060941408c8e6fe04b.jpg
│ ├── 201501060941410721183d16.jpg
│ ├── 2015010609414149c8e7644b.jpg
│ ├── 2015012018452690c00b5480.jpg
│ ├── 201501201845439d43fc7870.jpg
│ ├── 2015012018455253c9e31d8e.jpg
│ ├── 201501201846053c8eb0add7.jpg
│ ├── 201501201846305e6e09653c.jpg
│ ├── 201501201846382e6ceb30c5.jpg
│ ├── 20150120184722a46183360f.jpg
│ ├── 201501201847376210e9b59b.jpg
│ ├── 20150120184745d54c001d5c.jpg
│ ├── 2015012018475746eefc0aca.jpg
│ ├── 2015012018480576fed37584.jpg
│ ├── 201501201848124708fa4359.jpg
│ ├── 20150120184913353df5c1de.jpg
│ ├── 20150120184922187f1ab334.jpg
│ ├── 20150120184930130cbc3935.jpg
│ ├── 20150120184941a685f99b28.jpg
│ ├── 201501201849490a77d2f900.jpg
│ ├── 20150120184957b2e66540f5.jpg
│ ├── 201501201850057d164a24a8.jpg
│ ├── 201501201850148218920af1.jpg
│ ├── 2015012018513031daa9bed7.jpg
│ ├── 2015012018513052f4cdec56.jpg
│ ├── 201501211054216133fcca94.jpg
│ ├── 2015012110590914b2fee4b2.jpg
│ ├── 20150121105910277b929564.jpg
│ ├── 2015012911164499edc9d9cc.jpg
│ ├── 20150129111645f4a722d817.jpg
│ ├── 20150203145404c670aa80de.jpg
│ ├── 201502031454050d165b3124.jpg
│ ├── 201502031541470f549eecb4.jpg
│ ├── 2015020315414939f8806bca.jpg
│ ├── 201504221050541f11bc8e64.jpg
│ ├── 20150422114249c8b953947f.jpg
│ ├── 20150422115158705aee2cbe.jpg
│ ├── 201504251408518eddbc7a98.jpg
│ ├── 20150425140852a0a0f1e3e2.jpg
│ ├── 2015042918212650e2902a39.jpg
│ ├── 20150513103218ff0c3e5616.jpg
│ ├── 20150513103613f1bbb67d84.jpg
│ ├── 20150513124231a10e2c5f1c.jpg
│ ├── 20150515151308d1c34c620f.jpg
│ ├── 2015052115224001b3d91235.jpg
│ ├── 20150527154522510535113e.jpg
│ ├── 20150528143230053145c1a7.jpg
│ ├── 201505291745509c39dad33b.jpg
│ ├── 2015061114302742b5f2b237.jpg
│ ├── 2015061813430589cb642ca7.jpg
│ ├── 20150707101641f9d958efff.jpg
│ ├── 2015070710170180545692fd.jpg
│ ├── 20150707101711e7690bde7f.jpg
│ ├── 20150707101722a3e63ffc72.jpg
│ ├── 20150707144116ede2ed910a.jpg
│ ├── 2015070716091640cbbfb67e.jpg
│ ├── 20150707172530e89cb9586c.jpg
│ ├── 2015070717323621182cf8e5.jpg
│ ├── 201507071733518fa1b76589.jpg
│ ├── 20150707173406b619752d29.jpg
│ ├── 20150707173447a150b5e9a0.jpg
│ ├── 20150707180015f927e652ee.jpg
│ ├── 201507071827441eab53dc33.jpg
│ ├── 20150707184746fa95671549.jpg
│ ├── 20150707184853bf1307dd75.jpg
│ ├── 20150707185244af94e583ea.jpg
│ ├── 3.gif
│ ├── A_hover.jpg
│ ├── Propose_leftbg.jpg
│ ├── QQ.jpg
│ ├── True-Love-_ring.jpg
│ ├── about_xq.png
│ ├── all-right.png
│ ├── all-right_w.png
│ ├── all-right_y.png
│ ├── all_bk.png
│ ├── allzs.jpg
│ ├── answer.jpg
│ ├── bank1.jpg
│ ├── bank10.jpg
│ ├── bank11.jpg
│ ├── bank12.jpg
│ ├── bank13.jpg
│ ├── bank14.jpg
│ ├── bank15.jpg
│ ├── bank16.jpg
│ ├── bank17.jpg
│ ├── bank18.jpg
│ ├── bank2.jpg
│ ├── bank3.jpg
│ ├── bank4.jpg
│ ├── bank5.jpg
│ ├── bank6.jpg
│ ├── bank7.jpg
│ ├── bank8.jpg
│ ├── bank9.jpg
│ ├── banner1.jpg
│ ├── banner2.jpg
│ ├── banner3.jpg
│ ├── banner4.jpg
│ ├── bc.png
│ ├── ben_pn.png
│ ├── bg_02.jpg
│ ├── bk_all.png
│ ├── bk_border.png
│ ├── bk_trp.jpg
│ ├── border.png
│ ├── br_right.png
│ ├── bt-repeat.jpg
│ ├── bt_bottom.png
│ ├── button_rp.png
│ ├── close.png
│ ├── code
│ ├── counter.gif
│ ├── cxit.jpg
│ ├── cxit_click.jpg
│ ├── cz_button.jpg
│ ├── datePicker.gif
│ ├── db.jpg
│ ├── dd.jpg
│ ├── diand.png
│ ├── dr.png
│ ├── dr_logo.png
│ ├── dzzx.jpg
│ ├── dzzx_hover.jpg
│ ├── erwei.jpg
│ ├── erwei.png
│ ├── ew.jpg
│ ├── ew_sx.jpg
│ ├── famous.jpg
│ ├── fd.jpg
│ ├── fd_hover.jpg
│ ├── fhdb.jpg
│ ├── fhdb_hover.jpg
│ ├── fimg1.jpg
│ ├── fimg2.jpg
│ ├── fimg3.jpg
│ ├── fimg4.jpg
│ ├── fimg6.jpg
│ ├── fj.png
│ ├── foot-servise.png
│ ├── foot-servise_hover.png
│ ├── h3.jpg
│ ├── hover.jpg
│ ├── icon.png
│ ├── icon02.png
│ ├── icon3.png
│ ├── img_012.gif
│ ├── invitebg.jpg
│ ├── invitehead.jpg
│ ├── jiathis_ico.png
│ ├── jiathis_ico_24x24.png
│ ├── jiathis_ico_32x32.png
│ ├── jt.png
│ ├── kfu.gif
│ ├── kfu_hover.jpg
│ ├── kzyl.jpg
│ ├── lct.png
│ ├── left.png
│ ├── leftorr.png
│ ├── lin.png
│ ├── line.jpg
│ ├── line1.jpg
│ ├── line_hx.png
│ ├── line_rp.jpg
│ ├── logo.png
│ ├── logo_01.png
│ ├── love-it.jpg
│ ├── love.jpg
│ ├── mb.png
│ ├── mb_dy.png
│ ├── mem-big.jpg
│ ├── mem.jpg
│ ├── nav_rp.png
│ ├── new.jpg
│ ├── new_gg.png
│ ├── news.png
│ ├── noavatar_default.png
│ ├── ok.png
│ ├── phone.png
│ ├── popup_window_btn_close.gif
│ ├── q1.jpg
│ ├── q2.jpg
│ ├── q2_right.jpg
│ ├── q_left.jpg
│ ├── q_right.jpg
│ ├── question.jpg
│ ├── re1.jpg
│ ├── re2.jpg
│ ├── re3.jpg
│ ├── right-hover.png
│ ├── right.gif
│ ├── right.png
│ ├── right1.png
│ ├── right2.png
│ ├── right3.png
│ ├── right4.png
│ ├── right_b.png
│ ├── right_no.png
│ ├── right_w.png
│ ├── ring_bottom.png
│ ├── rp_right.jpg
│ ├── rpit.jpg
│ ├── search_hover.png
│ ├── search_other.png
│ ├── serch.png
│ ├── server_03.jpg
│ ├── share.png
│ ├── share_hover.png
│ ├── shline.png
│ ├── shoop_nav.jpg
│ ├── shoop_othernav.jpg
│ ├── sjx.png
│ ├── sjx_hover.png
│ ├── sm_boreder.png
│ ├── sm_repeat.png
│ ├── small_d.jpg
│ ├── small_d.png
│ ├── small_right.png
│ ├── small_tb.png
│ ├── spdr_logo.png
│ ├── special_tx.png
│ ├── sq.png
│ ├── sx.jpg
│ ├── sx_hover.jpg
│ ├── sxkf.jpg
│ ├── sxkf_hover.jpg
│ ├── sxzx.jpg
│ ├── sxzx_hover.jpg
│ ├── tb.jpg
│ ├── tel.jpg
│ ├── the-bottom.jpg
│ ├── thelite.png
│ ├── tips.png
│ ├── tips_02.png
│ ├── tips_05.png
│ ├── to_erwei.jpg
│ ├── to_right.png
│ ├── toporb.png
│ ├── ttcloese.png
│ ├── tyzx.jpg
│ ├── tzborder_rp.jpg
│ ├── wb.jpg
│ ├── wh1.jpg
│ ├── wh2.jpg
│ ├── wh3.jpg
│ ├── wh4.jpg
│ ├── wh5.jpg
│ ├── wh6.jpg
│ ├── wh7.jpg
│ ├── whline.png
│ ├── whrite_bk.png
│ ├── wline.jpg
│ ├── wlzj.jpg
│ ├── word_right.png
│ ├── wr_left.png
│ ├── wrong.png
│ ├── wrong_404.jpg
│ ├── wrong_500.jpg
│ ├── wx.jpg
│ ├── xd.png
│ ├── xiaod.jpg
│ ├── xq.jpg
│ ├── xsdcat.jpg
│ ├── ylxg.jpg
│ ├── yz_ts.png
│ ├── yz_ul.jpg
│ ├── yzsf.jpg
│ ├── yzsf_bt.png
│ ├── zajz.jpg
│ ├── zfgn.jpg
│ ├── zj_Bk.jpg
│ ├── zpice.jpg
│ ├── zs2.jpg
│ ├── zs3.jpg
│ ├── zs4.jpg
│ ├── zs5.jpg
│ ├── zs6.jpg
│ ├── zs_border.png
│ ├── zs_repeat.png
│ ├── zs_rp.jpg
│ ├── zs_ul.jpg
│ └── zx.jpg
├── index.html
├── js
│ ├── 201409011932585de1c2f2a9.jpg
│ ├── 2014090119350717386d7a1e.jpg
│ ├── 201411140408514e81071ba7.jpg
│ ├── 2014111404094563e11107a1.jpg
│ ├── 201501060941408c8e6fe04b.jpg
│ ├── 2015012018452690c00b5480.jpg
│ ├── 2015012110590914b2fee4b2.jpg
│ ├── 201504221050541f11bc8e64.jpg
│ ├── 20150707101641f9d958efff.jpg
│ ├── Jcrop_photo.js
│ ├── Magnifier.js
│ ├── SpryTabbedPanels.js
│ ├── WdatePicker.js
│ ├── aboutUs.js
│ ├── adv.gif
│ ├── adv.js
│ ├── analytics.js
│ ├── buy_xq.js
│ ├── chat.in.js
│ ├── ckepop.js
│ ├── click_hide.js
│ ├── common.js
│ ├── conv.js
│ ├── conversion.js
│ ├── db.jpg
│ ├── dd.jpg
│ ├── dr_logo.png
│ ├── drnew.js
│ ├── ecommerce.js
│ ├── embed.js
│ ├── erwei.jpg
│ ├── fd_hd.js
│ ├── footer.js
│ ├── h.js
│ ├── index.js
│ ├── index_A.js
│ ├── index_clear.js
│ ├── jia.js
│ ├── jquery-1.10.1.min.js
│ ├── jquery.Jcrop.js
│ ├── jquery.js
│ ├── jquery.uploadify.js
│ ├── logo.png
│ ├── lxb.js
│ ├── ma.js
│ ├── ma2.js
│ ├── ma3.js
│ ├── mem.jpg
│ ├── member.js
│ ├── navQH.js
│ ├── nt2.js
│ ├── ntkfstat.js
│ ├── orderlist.js
│ ├── page_duration.js
│ ├── paging.js
│ ├── plugin.client.js
│ ├── right.gif
│ ├── shoppcart.js
│ ├── skin
│ ├── v.js
│ ├── year_month_day.js
│ └── zh_cn.js
├── lists.html
├── login.html
├── member_addr.html
├── member_avatar.html
├── member_collect.html
├── member_index.html
├── member_info.html
├── member_order.html
├── member_order_detail.html
├── member_pwd.html
├── news_detail.html
├── question.html
├── reg.html
├── tag.html
└── 好例子网_粉色浪漫钻戒网上商城模板全套html.rar
5 directories, 423 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论