实例介绍
【实例简介】响应式旅游网页网站设计
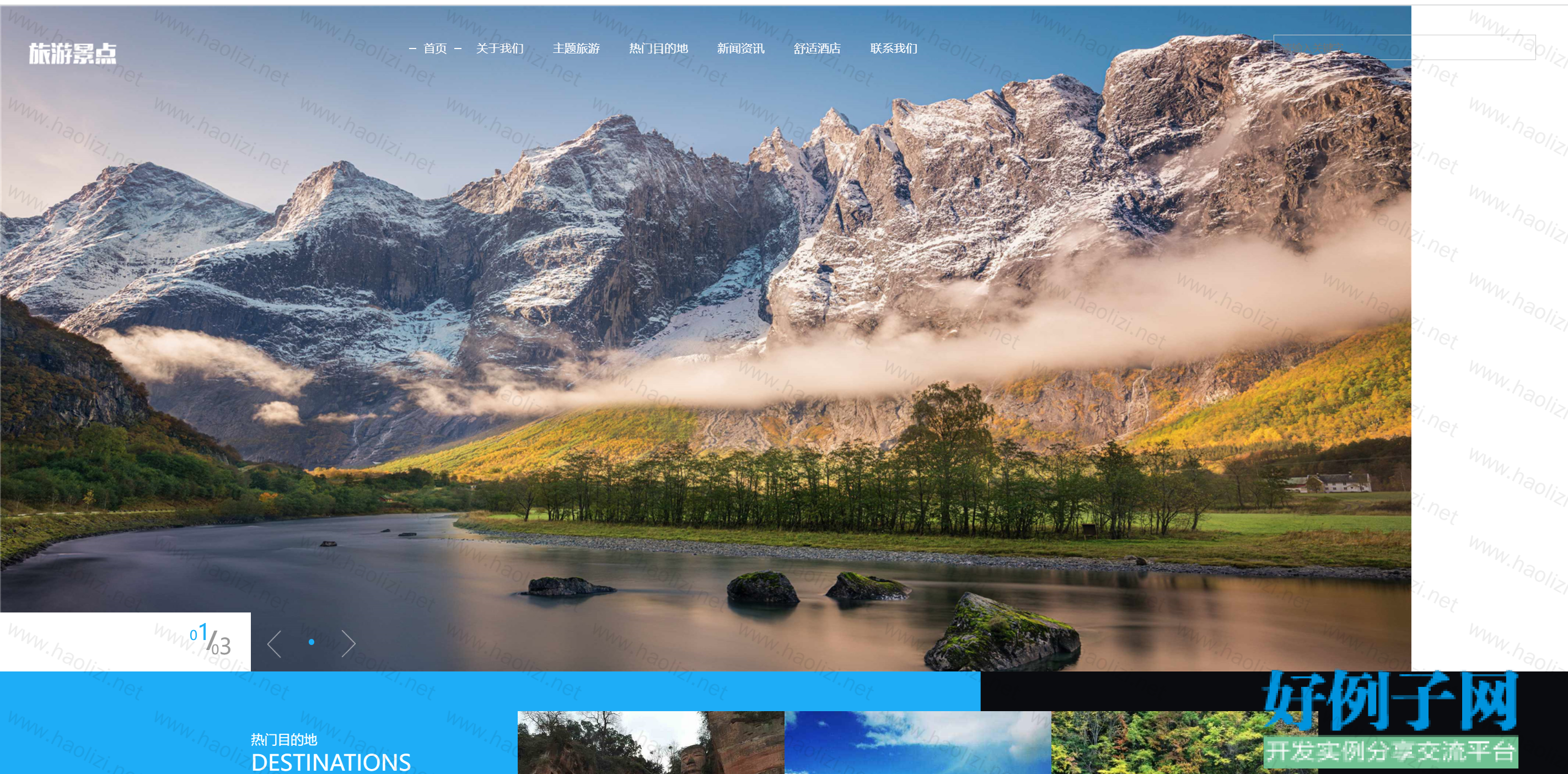
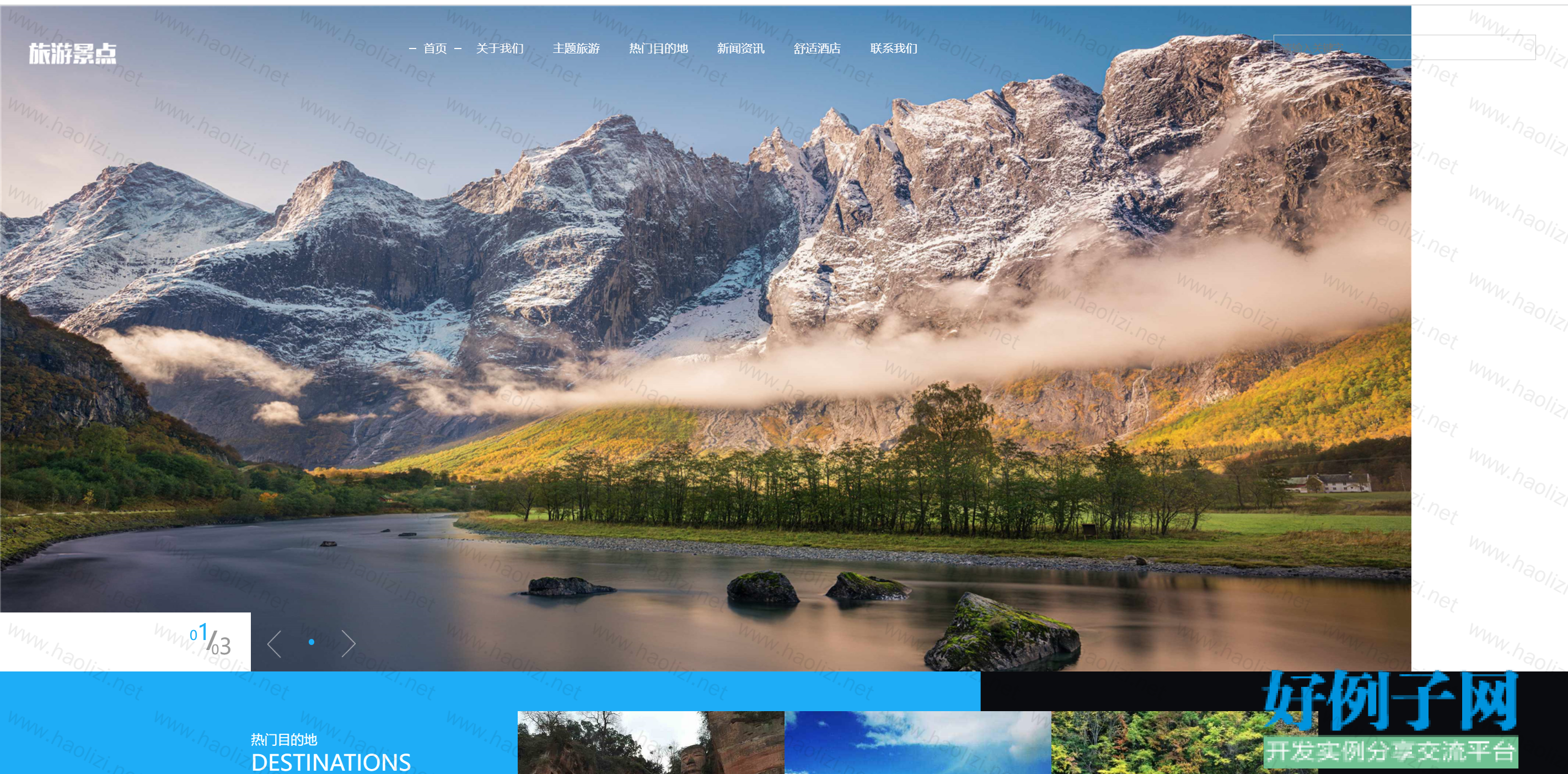
【实例截图】
【核心代码】.
├── 1126zh3
│ ├── 13097
│ │ └── a
│ │ ├── guanyuwomen
│ │ │ └── Index.html
│ │ ├── lianxiwomen
│ │ │ └── Index.html
│ │ ├── remenmudedi
│ │ │ └── Index.html
│ │ ├── shushijiudian
│ │ │ └── Index.html
│ │ ├── xinwenzixun
│ │ │ └── Index.html
│ │ └── zhutilvyou
│ │ └── Index.html
│ ├── 13097.html
│ ├── _menu.json
│ └── static
│ ├── css
│ │ ├── animate.css
│ │ ├── bootstrap.min.css
│ │ ├── style.css
│ │ └── swiper-3.3.1.min.css
│ ├── image
│ │ ├── eye.png
│ │ ├── jiantou.png
│ │ ├── left.png
│ │ ├── next.png
│ │ ├── prev.png
│ │ ├── right.png
│ │ ├── s1bg.jpg
│ │ ├── s2bg.jpg
│ │ ├── s3bg.jpg
│ │ └── search.png
│ ├── js
│ │ ├── bootstrap.min.js
│ │ ├── funtion.js
│ │ ├── jquery-1.11.3.js
│ │ ├── jquery.superslide.2.1.1.js
│ │ ├── online.js
│ │ ├── swiper-3.3.1.jquery.min.js
│ │ ├── touchslide.1.1.js
│ │ └── wow.min.js
│ └── picture
│ ├── 1-1Z10G016130-L.jpg
│ ├── 1-1Z10G059480-L.jpg
│ ├── 1-1Z10G05G90-L.jpg
│ ├── 1-1Z10G05S70-L.jpg
│ ├── 1-1Z10G05Z60-L.jpg
│ ├── 1-1Z10G100110-L.jpg
│ ├── 1-1Z10G100350-L.jpg
│ ├── 1-1Z10G201100-L.jpg
│ ├── 1-1Z10G203290-L.jpg
│ ├── 1-1Z10G204390-L.jpg
│ ├── 1-1Z10G205390-L.jpg
│ ├── 1-1Z10G439190-L.jpg
│ ├── 1-1Z10G439570-L.jpg
│ ├── 1-1Z10G43Q10-L.jpg
│ ├── 1-1Z10G43S40-L.jpg
│ ├── 1-1Z10G440240-L.jpg
│ ├── 1-1Z10G440520-L.jpg
│ ├── 1-1Z10G514190-L.jpg
│ ├── 1-1Z10G514440-L.jpg
│ ├── 1-1Z10G515210-L.jpg
│ ├── 1-1Z10G515450-L.jpg
│ ├── about.jpg
│ ├── b.jpg
│ ├── ic1.png
│ ├── logo.png
│ ├── menu.png
│ ├── nmore.png
│ └── weixin.png
└── 好例子网_响应式旅游网页网站设计.zip
14 directories, 59 files
【实例截图】

【核心代码】.
├── 1126zh3
│ ├── 13097
│ │ └── a
│ │ ├── guanyuwomen
│ │ │ └── Index.html
│ │ ├── lianxiwomen
│ │ │ └── Index.html
│ │ ├── remenmudedi
│ │ │ └── Index.html
│ │ ├── shushijiudian
│ │ │ └── Index.html
│ │ ├── xinwenzixun
│ │ │ └── Index.html
│ │ └── zhutilvyou
│ │ └── Index.html
│ ├── 13097.html
│ ├── _menu.json
│ └── static
│ ├── css
│ │ ├── animate.css
│ │ ├── bootstrap.min.css
│ │ ├── style.css
│ │ └── swiper-3.3.1.min.css
│ ├── image
│ │ ├── eye.png
│ │ ├── jiantou.png
│ │ ├── left.png
│ │ ├── next.png
│ │ ├── prev.png
│ │ ├── right.png
│ │ ├── s1bg.jpg
│ │ ├── s2bg.jpg
│ │ ├── s3bg.jpg
│ │ └── search.png
│ ├── js
│ │ ├── bootstrap.min.js
│ │ ├── funtion.js
│ │ ├── jquery-1.11.3.js
│ │ ├── jquery.superslide.2.1.1.js
│ │ ├── online.js
│ │ ├── swiper-3.3.1.jquery.min.js
│ │ ├── touchslide.1.1.js
│ │ └── wow.min.js
│ └── picture
│ ├── 1-1Z10G016130-L.jpg
│ ├── 1-1Z10G059480-L.jpg
│ ├── 1-1Z10G05G90-L.jpg
│ ├── 1-1Z10G05S70-L.jpg
│ ├── 1-1Z10G05Z60-L.jpg
│ ├── 1-1Z10G100110-L.jpg
│ ├── 1-1Z10G100350-L.jpg
│ ├── 1-1Z10G201100-L.jpg
│ ├── 1-1Z10G203290-L.jpg
│ ├── 1-1Z10G204390-L.jpg
│ ├── 1-1Z10G205390-L.jpg
│ ├── 1-1Z10G439190-L.jpg
│ ├── 1-1Z10G439570-L.jpg
│ ├── 1-1Z10G43Q10-L.jpg
│ ├── 1-1Z10G43S40-L.jpg
│ ├── 1-1Z10G440240-L.jpg
│ ├── 1-1Z10G440520-L.jpg
│ ├── 1-1Z10G514190-L.jpg
│ ├── 1-1Z10G514440-L.jpg
│ ├── 1-1Z10G515210-L.jpg
│ ├── 1-1Z10G515450-L.jpg
│ ├── about.jpg
│ ├── b.jpg
│ ├── ic1.png
│ ├── logo.png
│ ├── menu.png
│ ├── nmore.png
│ └── weixin.png
└── 好例子网_响应式旅游网页网站设计.zip
14 directories, 59 files
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论