实例介绍
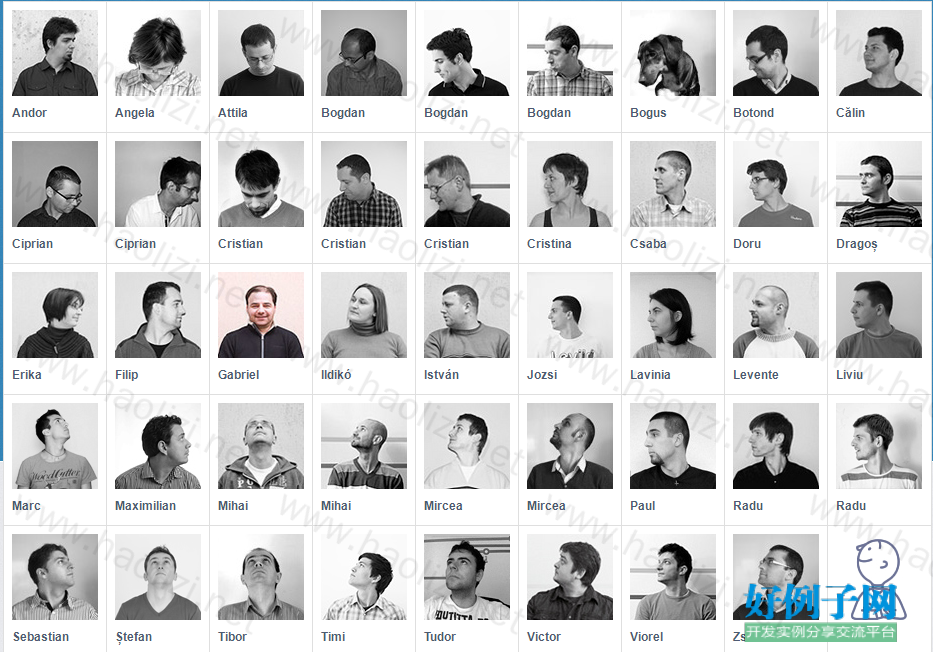
【实例简介】图片鼠标放上去在线脱离离线模板
├── css
│ ├── fonts
│ │ ├── helveticaneueltpro-bdcn.eot
│ │ ├── helveticaneueltpro-bdcn.eot-
│ │ ├── helveticaneueltpro-bdcn.svg
│ │ ├── helveticaneueltpro-bdcn.ttf
│ │ ├── helveticaneueltpro-bdcn.woff
│ │ ├── helveticaneueltpro-th.eot
│ │ ├── helveticaneueltpro-th.eot-
│ │ ├── helveticaneueltpro-th.svg
│ │ ├── helveticaneueltpro-th.ttf
│ │ └── helveticaneueltpro-th.woff
│ ├── img
│ │ ├── about-us-infograph.png
│ │ ├── ajax-loader.gif
│ │ ├── bg-404.png
│ │ ├── bg-about-company-box.png
│ │ ├── bg-about-company.png
│ │ ├── bg-about-team-box.jpg
│ │ ├── bg-arrow-tech.png
│ │ ├── bg-blog-header.png
│ │ ├── bg-blog-page.jpg
│ │ ├── bg-contact-page.jpg
│ │ ├── bg-content.jpg
│ │ ├── bg-process-arrow.png
│ │ ├── bg-services-mobile-box.png
│ │ ├── bg-services-tech-box.png
│ │ ├── bg-services-ux-box.png
│ │ ├── bg-services-ux-dark-box.png
│ │ ├── bg-small-arrow.png
│ │ ├── bg-submenu.png
│ │ ├── bg-tooltip.png
│ │ ├── browsers.png-v=2
│ │ ├── bt-50-reasons.png
│ │ ├── bt-reasons-icons.jpg
│ │ ├── cluj-box-bg.png
│ │ ├── container-shadow.png
│ │ ├── drp-dwn-bg.png
│ │ ├── input-bg.png
│ │ ├── later-all-logo.png
│ │ ├── london-box-bg.png
│ │ ├── mures-box-bg.png
│ │ ├── site-description.png
│ │ ├── sprite-icons-ux.png
│ │ ├── sprite-icons.png
│ │ ├── team
│ │ │ ├── attila_szasz.jpg
│ │ │ ├── bogdan_haifa.jpg
│ │ │ ├── comp_adrian.jpg
│ │ │ ├── comp_alex_cosma.jpg
│ │ │ ├── comp_andor.jpg
│ │ │ ├── comp_angela.jpg
│ │ │ ├── comp_attila.jpg
│ │ │ ├── comp_bogdan.jpg
│ │ │ ├── comp_bogdan_sala.jpg
│ │ │ ├── comp_bogus.jpg
│ │ │ ├── comp_boti.jpg
│ │ │ ├── comp_calin.jpg
│ │ │ ├── comp_ciprian.jpg
│ │ │ ├── comp_ciprian_herman.jpg
│ │ │ ├── comp_cristi.jpg
│ │ │ ├── comp_cristib.jpg
│ │ │ ├── comp_cristic.jpg
│ │ │ ├── comp_cristina.jpg
│ │ │ ├── comp_cristiz.jpg
│ │ │ ├── comp_csabat.jpg
│ │ │ ├── comp_dani.jpg
│ │ │ ├── comp_danic.jpg
│ │ │ ├── comp_daria.jpg
│ │ │ ├── comp_dragos.jpg
│ │ │ ├── comp_erika.jpg
│ │ │ ├── comp_filip.jpg
│ │ │ ├── comp_gabi.jpg
│ │ │ ├── comp_ildi.jpg
│ │ │ ├── comp_istvan.jpg
│ │ │ ├── comp_jozsi.jpg
│ │ │ ├── comp_lavinia.jpg
│ │ │ ├── comp_levente.jpg
│ │ │ ├── comp_liviu.jpg
│ │ │ ├── comp_marc.jpg
│ │ │ ├── comp_max.jpg
│ │ │ ├── comp_mihai.jpg
│ │ │ ├── comp_mihaip.jpg
│ │ │ ├── comp_mircea-d.jpg
│ │ │ ├── comp_mircea.jpg
│ │ │ ├── comp_oana.jpg
│ │ │ ├── comp_paul.jpg
│ │ │ ├── comp_radu.jpg
│ │ │ ├── comp_radup.jpg
│ │ │ ├── comp_sebi.jpg
│ │ │ ├── comp_stefan.jpg
│ │ │ ├── comp_tibi.jpg
│ │ │ ├── comp_timi.jpg
│ │ │ ├── comp_tudor.jpg
│ │ │ ├── comp_victor.jpg
│ │ │ ├── comp_vio.jpg
│ │ │ ├── comp_you.jpg
│ │ │ ├── comp_zsolt.jpg
│ │ │ ├── cristian_mesaros.jpg
│ │ │ ├── doru_ciceu.jpg
│ │ │ ├── lucian_bakos.jpg
│ │ │ └── sandor_kovacs.jpg
│ │ ├── tick.png
│ │ └── usa-box-bg.png
│ ├── jq22.css
│ └── team.css
├── index.htm
├── js
│ ├── jquery-1.7.1.min.js
│ ├── jquery.jkey-1.1.js
│ ├── jquery.scrollTo-1.4.2-min.js
│ ├── jquerytools.js
│ └── lateral-eye.js
└── 好例子网_图片鼠标放上去在线脱离离线.zip
5 directories, 109 files
【实例截图】

├── css
│ ├── fonts
│ │ ├── helveticaneueltpro-bdcn.eot
│ │ ├── helveticaneueltpro-bdcn.eot-
│ │ ├── helveticaneueltpro-bdcn.svg
│ │ ├── helveticaneueltpro-bdcn.ttf
│ │ ├── helveticaneueltpro-bdcn.woff
│ │ ├── helveticaneueltpro-th.eot
│ │ ├── helveticaneueltpro-th.eot-
│ │ ├── helveticaneueltpro-th.svg
│ │ ├── helveticaneueltpro-th.ttf
│ │ └── helveticaneueltpro-th.woff
│ ├── img
│ │ ├── about-us-infograph.png
│ │ ├── ajax-loader.gif
│ │ ├── bg-404.png
│ │ ├── bg-about-company-box.png
│ │ ├── bg-about-company.png
│ │ ├── bg-about-team-box.jpg
│ │ ├── bg-arrow-tech.png
│ │ ├── bg-blog-header.png
│ │ ├── bg-blog-page.jpg
│ │ ├── bg-contact-page.jpg
│ │ ├── bg-content.jpg
│ │ ├── bg-process-arrow.png
│ │ ├── bg-services-mobile-box.png
│ │ ├── bg-services-tech-box.png
│ │ ├── bg-services-ux-box.png
│ │ ├── bg-services-ux-dark-box.png
│ │ ├── bg-small-arrow.png
│ │ ├── bg-submenu.png
│ │ ├── bg-tooltip.png
│ │ ├── browsers.png-v=2
│ │ ├── bt-50-reasons.png
│ │ ├── bt-reasons-icons.jpg
│ │ ├── cluj-box-bg.png
│ │ ├── container-shadow.png
│ │ ├── drp-dwn-bg.png
│ │ ├── input-bg.png
│ │ ├── later-all-logo.png
│ │ ├── london-box-bg.png
│ │ ├── mures-box-bg.png
│ │ ├── site-description.png
│ │ ├── sprite-icons-ux.png
│ │ ├── sprite-icons.png
│ │ ├── team
│ │ │ ├── attila_szasz.jpg
│ │ │ ├── bogdan_haifa.jpg
│ │ │ ├── comp_adrian.jpg
│ │ │ ├── comp_alex_cosma.jpg
│ │ │ ├── comp_andor.jpg
│ │ │ ├── comp_angela.jpg
│ │ │ ├── comp_attila.jpg
│ │ │ ├── comp_bogdan.jpg
│ │ │ ├── comp_bogdan_sala.jpg
│ │ │ ├── comp_bogus.jpg
│ │ │ ├── comp_boti.jpg
│ │ │ ├── comp_calin.jpg
│ │ │ ├── comp_ciprian.jpg
│ │ │ ├── comp_ciprian_herman.jpg
│ │ │ ├── comp_cristi.jpg
│ │ │ ├── comp_cristib.jpg
│ │ │ ├── comp_cristic.jpg
│ │ │ ├── comp_cristina.jpg
│ │ │ ├── comp_cristiz.jpg
│ │ │ ├── comp_csabat.jpg
│ │ │ ├── comp_dani.jpg
│ │ │ ├── comp_danic.jpg
│ │ │ ├── comp_daria.jpg
│ │ │ ├── comp_dragos.jpg
│ │ │ ├── comp_erika.jpg
│ │ │ ├── comp_filip.jpg
│ │ │ ├── comp_gabi.jpg
│ │ │ ├── comp_ildi.jpg
│ │ │ ├── comp_istvan.jpg
│ │ │ ├── comp_jozsi.jpg
│ │ │ ├── comp_lavinia.jpg
│ │ │ ├── comp_levente.jpg
│ │ │ ├── comp_liviu.jpg
│ │ │ ├── comp_marc.jpg
│ │ │ ├── comp_max.jpg
│ │ │ ├── comp_mihai.jpg
│ │ │ ├── comp_mihaip.jpg
│ │ │ ├── comp_mircea-d.jpg
│ │ │ ├── comp_mircea.jpg
│ │ │ ├── comp_oana.jpg
│ │ │ ├── comp_paul.jpg
│ │ │ ├── comp_radu.jpg
│ │ │ ├── comp_radup.jpg
│ │ │ ├── comp_sebi.jpg
│ │ │ ├── comp_stefan.jpg
│ │ │ ├── comp_tibi.jpg
│ │ │ ├── comp_timi.jpg
│ │ │ ├── comp_tudor.jpg
│ │ │ ├── comp_victor.jpg
│ │ │ ├── comp_vio.jpg
│ │ │ ├── comp_you.jpg
│ │ │ ├── comp_zsolt.jpg
│ │ │ ├── cristian_mesaros.jpg
│ │ │ ├── doru_ciceu.jpg
│ │ │ ├── lucian_bakos.jpg
│ │ │ └── sandor_kovacs.jpg
│ │ ├── tick.png
│ │ └── usa-box-bg.png
│ ├── jq22.css
│ └── team.css
├── index.htm
├── js
│ ├── jquery-1.7.1.min.js
│ ├── jquery.jkey-1.1.js
│ ├── jquery.scrollTo-1.4.2-min.js
│ ├── jquerytools.js
│ └── lateral-eye.js
└── 好例子网_图片鼠标放上去在线脱离离线.zip
5 directories, 109 files
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论