实例介绍
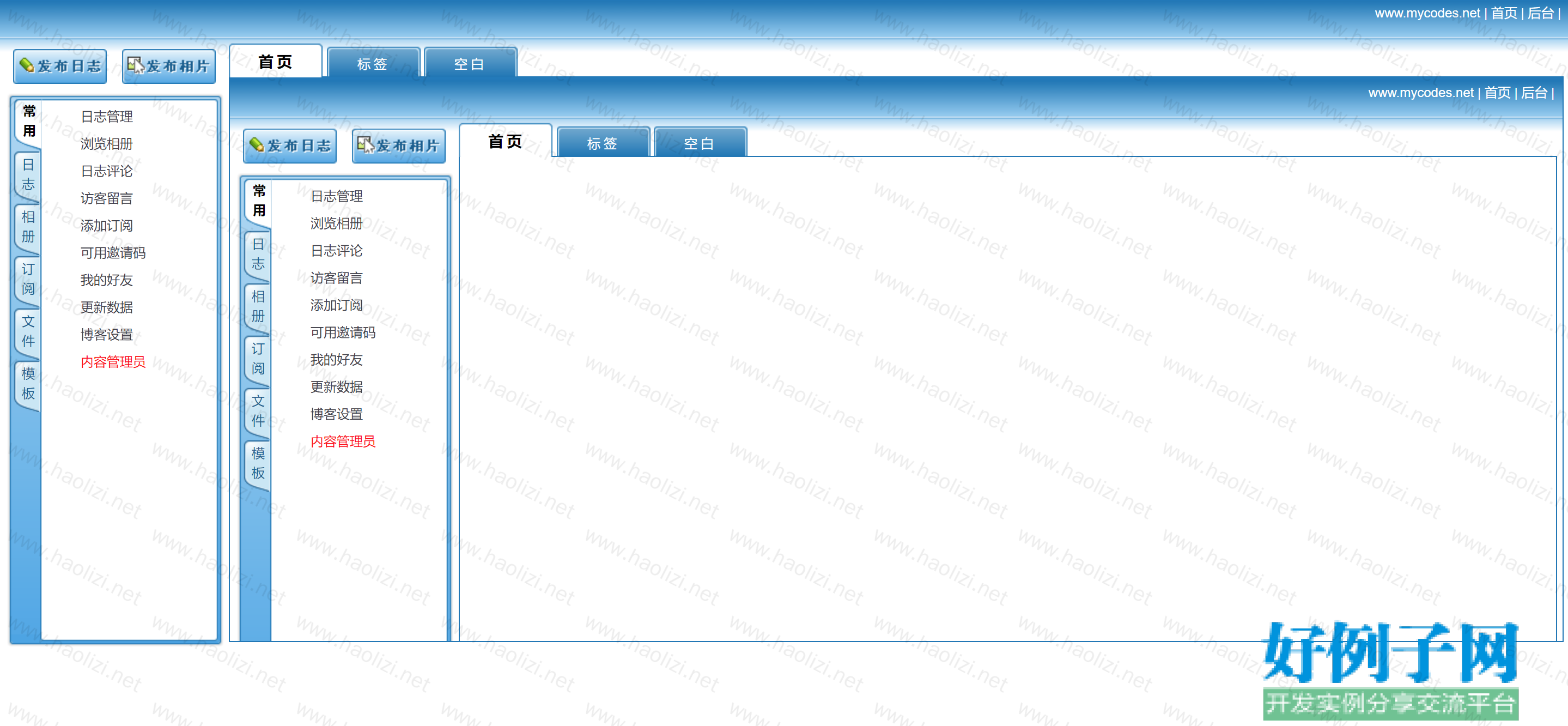
【实例简介】蓝色简洁用户管理后台模板
【实例截图】
【核心代码】.
└── blue_ganjing
├── Style
│ ├── 11.gif
│ ├── 12.gif
│ ├── 13.gif
│ ├── 14.gif
│ ├── 15.gif
│ ├── 16.gif
│ ├── 17.gif
│ ├── 18.gif
│ ├── 19.gif
│ ├── 1a.gif
│ ├── 1b.gif
│ ├── 1c.gif
│ ├── 1d.gif
│ ├── 1e.gif
│ ├── 1f.gif
│ ├── 21.gif
│ ├── 218.gif
│ ├── 22.gif
│ ├── 23.gif
│ ├── 24.gif
│ ├── 25.gif
│ ├── 26.gif
│ ├── 27.gif
│ ├── 28.gif
│ ├── 29.gif
│ ├── 31.gif
│ ├── 32.gif
│ ├── 33.gif
│ ├── 34.gif
│ ├── 41.gif
│ ├── 42.gif
│ ├── 43.gif
│ ├── 44.gif
│ ├── 51.gif
│ ├── 52.gif
│ ├── 53.gif
│ ├── 54.gif
│ ├── 601.gif
│ ├── 61.gif
│ ├── 62.gif
│ ├── 63.gif
│ ├── 64.gif
│ ├── 65.gif
│ ├── 66.gif
│ ├── 67.gif
│ ├── 701.gif
│ ├── 702.gif
│ ├── 71.gif
│ ├── Folder_bigbtu.png
│ ├── arrow.gif
│ ├── body_background.png
│ ├── border_bg.png
│ ├── border_end.png
│ ├── btu_ok.png
│ ├── close.gif
│ ├── content_li_top.png
│ ├── default.css
│ ├── left_tab_Selected.gif
│ ├── left_tab_Selectedno.gif
│ ├── left_tabid_cnt_top.png
│ ├── line_2.gif
│ ├── logo.png
│ ├── menu.js
│ ├── open.gif
│ ├── option.gif
│ ├── progress.jpg
│ ├── progress1.jpg
│ ├── quote.gif
│ ├── skin_used.png
│ ├── skinpic.png
│ ├── style.css
│ ├── tab.gif
│ ├── used.png
│ ├── user_btu_left.png
│ ├── user_btu_right.png
│ ├── user_post_input.png
│ ├── user_post_inputtxt.png
│ ├── user_post_inputtxt1.png
│ ├── user_post_title_bg.png
│ ├── user_post_top_bg.png
│ ├── user_setting_title_tab_bg.png
│ ├── user_team_top.png
│ ├── win_top.png
│ └── 源码之家说明.txt
└── index.html
2 directories, 85 files
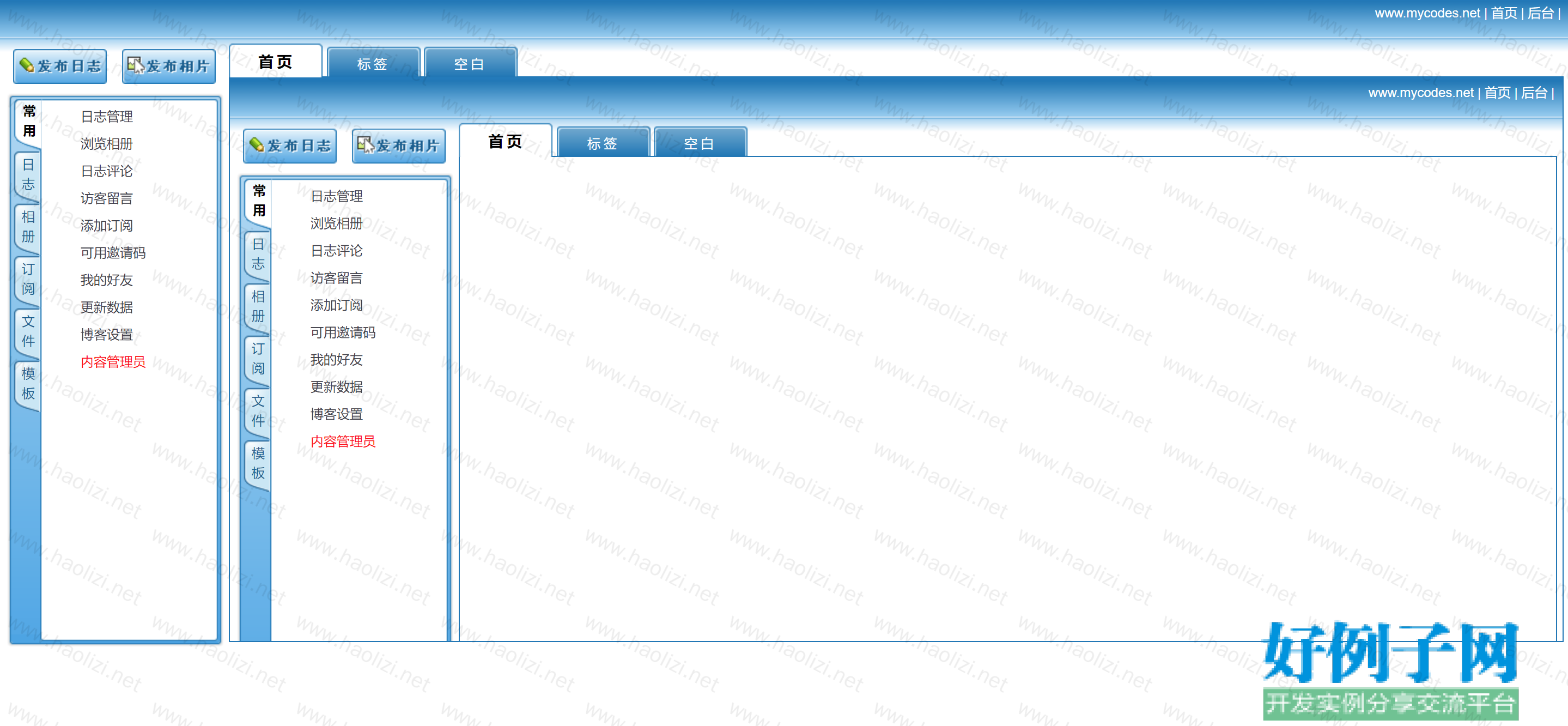
【实例截图】

【核心代码】.
└── blue_ganjing
├── Style
│ ├── 11.gif
│ ├── 12.gif
│ ├── 13.gif
│ ├── 14.gif
│ ├── 15.gif
│ ├── 16.gif
│ ├── 17.gif
│ ├── 18.gif
│ ├── 19.gif
│ ├── 1a.gif
│ ├── 1b.gif
│ ├── 1c.gif
│ ├── 1d.gif
│ ├── 1e.gif
│ ├── 1f.gif
│ ├── 21.gif
│ ├── 218.gif
│ ├── 22.gif
│ ├── 23.gif
│ ├── 24.gif
│ ├── 25.gif
│ ├── 26.gif
│ ├── 27.gif
│ ├── 28.gif
│ ├── 29.gif
│ ├── 31.gif
│ ├── 32.gif
│ ├── 33.gif
│ ├── 34.gif
│ ├── 41.gif
│ ├── 42.gif
│ ├── 43.gif
│ ├── 44.gif
│ ├── 51.gif
│ ├── 52.gif
│ ├── 53.gif
│ ├── 54.gif
│ ├── 601.gif
│ ├── 61.gif
│ ├── 62.gif
│ ├── 63.gif
│ ├── 64.gif
│ ├── 65.gif
│ ├── 66.gif
│ ├── 67.gif
│ ├── 701.gif
│ ├── 702.gif
│ ├── 71.gif
│ ├── Folder_bigbtu.png
│ ├── arrow.gif
│ ├── body_background.png
│ ├── border_bg.png
│ ├── border_end.png
│ ├── btu_ok.png
│ ├── close.gif
│ ├── content_li_top.png
│ ├── default.css
│ ├── left_tab_Selected.gif
│ ├── left_tab_Selectedno.gif
│ ├── left_tabid_cnt_top.png
│ ├── line_2.gif
│ ├── logo.png
│ ├── menu.js
│ ├── open.gif
│ ├── option.gif
│ ├── progress.jpg
│ ├── progress1.jpg
│ ├── quote.gif
│ ├── skin_used.png
│ ├── skinpic.png
│ ├── style.css
│ ├── tab.gif
│ ├── used.png
│ ├── user_btu_left.png
│ ├── user_btu_right.png
│ ├── user_post_input.png
│ ├── user_post_inputtxt.png
│ ├── user_post_inputtxt1.png
│ ├── user_post_title_bg.png
│ ├── user_post_top_bg.png
│ ├── user_setting_title_tab_bg.png
│ ├── user_team_top.png
│ ├── win_top.png
│ └── 源码之家说明.txt
└── index.html
2 directories, 85 files
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论