实例介绍
【实例简介】基于mergely制作的在线文本对比工具 (Html js) 基于mergely制作的在线文本对比工具 (Html js)
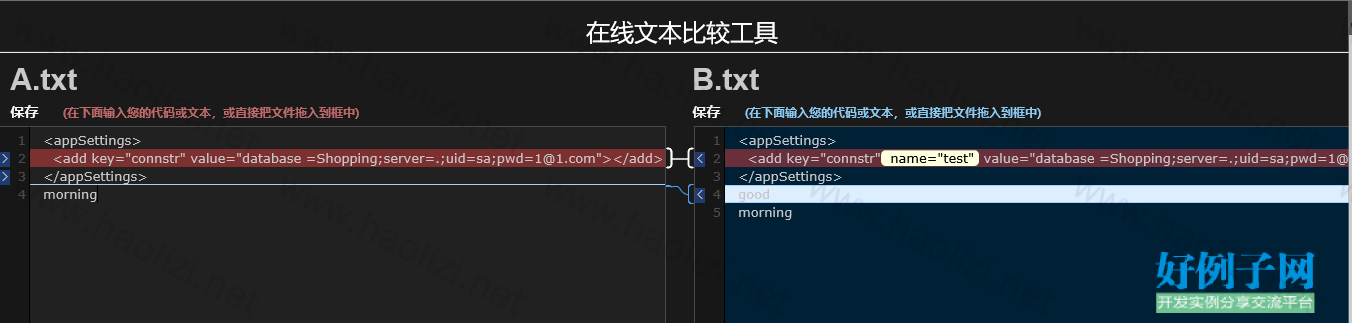
【实例截图】

【核心代码】
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>在线文本差异对比</title>
<meta name="description" content="本工具可以方便大家快速对比两个文本文件中的不同之处。结果清晰明了,可快带替换差异内容并将结果直接下载。">
<meta name="keywords" content="在线文本差异对比,文本对比,文本比较,文本比较工具,代码差异对比,内容差异对比">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<!-- Bootstrap -->
<link href="./resources/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="./resources/font-awesome.min.css" rel="stylesheet" media="screen">
<link href="./resources/my.css" rel="stylesheet" media="screen">
<link href="./resources/dl.css" rel="stylesheet" media="screen">
<script>var n = 1;</script>
<script type="text/javascript" src="./resources/jquery.min.js"></script>
<script type="text/javascript" src="./resources/c.min.js"></script>
<link type="text/css" rel="stylesheet" href="./resources/c.css">
<script type="text/javascript" src="./resources/m.js"></script>
<link type="text/css" rel="stylesheet" href="./resources/m.css">
<style type="text/css">
body{ background-color: #1A1A1A; color: #fff }
.drop_zone {
border: 2px dashed #BBBBBB;
border-radius: 5px 5px 5px 5px;
color: #BBBBBB;
padding: 10px 25px;
text-align: center;
align: center;
width: 80%;
}
#path-lhs,#path-rhs{ font-size: 30px; font-family: Arial; color:#C9C9C9}
#path-rhs{ }
#compare-editor-lhs{ background-color: #212121; }
#compare-editor-rhs{ background-color: #002035 }
#compare-lhs-margin,#compare-rhs-margin{ display:none}
.CodeMirror - scroll {
background - color: #1d1f20;
}
#merge-lhs-4{ font-family: "宋体"; }
.save-link { color: #F8F8F8; }
.dmsm{ font-family: "微软雅黑"; font-size: 12px; padding-left: 20px; }
#compare .CodeMirror-lines pre{transition: all 1s ease 0s;}
#compare .CodeMirror-lines pre:hover{ background-color:#FDFFC6; color:#000000}
td, th {
border: 0px ;
}
.wbbt { text-align:center; border-bottom: 1px solid #333333; line-height:40px}
</style>
<script type="text/javascript">
$(document).ready(function () {
$('#compare').mergely({
width: 'auto',
height: 'auto', // containing div must be given a height
cmsettings: { readOnly: false },
});
// var lhs_url = 'js/dm/a.txt';
// var rhs_url = 'js/dm/b.txt'
// $.ajax({
// type: 'GET', async: true, dataType: 'text',
// url: lhs_url,
// success: function (response) {
// $('#path-lhs').text("A");
// $('#compare').mergely('lhs', response);
// }
// });
// $.ajax({
// type: 'GET', async: true, dataType: 'text',
// url: rhs_url,
// success: function (response) {
// $('#path-rhs').text("B");
// $('#compare').mergely('rhs', response);
// }
// });
var sidefileName = {
"lhs":"A.txt",
"rhs":"B.txt",
}
window.filesInfo = function(files,target){
let node = target;
while(true){
var nodeId = node.getAttribute("id");
if (nodeId){
if (nodeId.indexOf("compare-editor-")>-1){
break;
}
}
node = node.parentNode;
}
let fileName = files[0].name;
for(let i=1;i<files.length;i ){
fileName ="_" files[i].name;
}
side = node.getAttribute("id").split("compare-editor-")[1];
//清除
$('#compare').mergely('clear', side);
//文件名
$("#path-" side).html(fileName);
sidefileName[side] = fileName;
}
function saveAs(a, side){
name = sidefileName[side];
var filename = prompt("請輸入文件名",name);
if (!filename){
filename = name;
}
var txt = $('#compare').mergely('get', side);
var datauri = "data:plain/text;charset=UTF-8," encodeURIComponent(txt);
a.setAttribute('download', filename);
a.setAttribute('href', datauri);
}
$('#save-lhs').click(function(){
saveAs(this, "lhs");
});
$('#save-rhs').click(function(){
saveAs(this, "rhs");
});
});
</script>
<style type="text/css">#compare .CodeMirror-gutter-text { padding: 5px 0 0 0; }#compare .CodeMirror-lines pre, #compare .CodeMirror-gutter-text pre { line-height: 18px; }.CodeMirror-linewidget { overflow: hidden; };compare .CodeMirror-scroll { height: 100%; overflow: auto; }
.CodeMirror { line-height: 18px; }</style></head>
<body data-spy="scroll" data-target=".navbar-example" style="overflow-x: hidden;">
<div class="container-fluid m0 bod top10" id="zt">
<h3 class="wbbt">在线文本比较工具</h3>
<table align="center" style="width: 100%;">
<tbody>
<tr style="border-left: 1px solid #1D1D1D; border-top:1px solid #1D1D1D;">
<td style="width: 50%;background-color: #1a1a1a;color: #bd6969;">
<tt id="path-lhs">A.txt</tt></br>
<a id="save-lhs" class="save-link" href="" download="lhs.txt">保存</a>
<span class="dmsm">(在下面输入您的代码或文本,或直接把文件拖入到框中)</span>
</td>
<td style="width: 50%;background-color: #1a1a1a;color: #8bcaf3">
<tt id="path-rhs">B.txt</tt></br>
<a id="save-rhs" class="save-link" href="" download="rhs.txt">保存</a>
<span class="dmsm">(在下面输入您的代码或文本,或直接把文件拖入到框中)</span>
</td>
</tr>
</tbody>
</table>
<div id="mergely-resizer" style="height:800px;">
<div id="compare" style="display: block; width: 1365px; height: 800px; clear: both;">
</div>
</div>
</div>
</body>
<audio controls="controls" style="display: none;"></audio><div style="position: static; display: none; width: 0px; height: 0px; border: none; padding: 0px; margin: 0px;"><div id="trans-tooltip"><div id="tip-left-top" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-left-top.png");"></div><div id="tip-top" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-top.png") repeat-x;"></div><div id="tip-right-top" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-right-top.png");"></div><div id="tip-right" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-right.png") repeat-y;"></div><div id="tip-right-bottom" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-right-bottom.png");"></div><div id="tip-bottom" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-bottom.png") repeat-x;"></div><div id="tip-left-bottom" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-left-bottom.png");"></div><div id="tip-left" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-left.png");"></div><div id="trans-content"></div></div><div id="tip-arrow-bottom" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-arrow-bottom.png");"></div><div id="tip-arrow-top" style="background: url("chrome-extension://ikkbfngojljohpekonpldkamedehakni/imgs/map/tip-arrow-top.png");"></div></div><script type="text/javascript" src="chrome-extension://emikbbbebcdfohonlaifafnoanocnebl/js/minerkill.js"></script></body><style type="text/css">#yddContainer{display:block;font-family:Microsoft YaHei;position:relative;width:100%;height:100%;top:-4px;left:-4px;font-size:12px;border:1px solid}#yddTop{display:block;height:22px}#yddTopBorderlr{display:block;position:static;height:17px;padding:2px 28px;line-height:17px;font-size:12px;color:#5079bb;font-weight:bold;border-style:none solid;border-width:1px}#yddTopBorderlr .ydd-sp{position:absolute;top:2px;height:0;overflow:hidden}.ydd-icon{left:5px;width:17px;padding:0px 0px 0px 0px;padding-top:17px;background-position:-16px -44px}.ydd-close{right:5px;width:16px;padding-top:16px;background-position:left -44px}#yddKeyTitle{float:left;text-decoration:none}#yddMiddle{display:block;margin-bottom:10px}.ydd-tabs{display:block;margin:5px 0;padding:0 5px;height:18px;border-bottom:1px solid}.ydd-tab{display:block;float:left;height:18px;margin:0 5px -1px 0;padding:0 4px;line-height:18px;border:1px solid;border-bottom:none}.ydd-trans-container{display:block;line-height:160%}.ydd-trans-container a{text-decoration:none;}#yddBottom{position:absolute;bottom:0;left:0;width:100%;height:22px;line-height:22px;overflow:hidden;background-position:left -22px}.ydd-padding010{padding:0 10px}#yddWrapper{color:#252525;z-index:10001;background:url(chrome-extension://eopjamdnofihpioajgfdikhhbobonhbb/ab20.png);}#yddContainer{background:#fff;border-color:#4b7598}#yddTopBorderlr{border-color:#f0f8fc}#yddWrapper .ydd-sp{background-image:url(chrome-extension://eopjamdnofihpioajgfdikhhbobonhbb/ydd-sprite.png)}#yddWrapper a,#yddWrapper a:hover,#yddWrapper a:visited{color:#50799b}#yddWrapper .ydd-tabs{color:#959595}.ydd-tabs,.ydd-tab{background:#fff;border-color:#d5e7f3}#yddBottom{color:#363636}#yddWrapper{min-width:250px;max-width:400px;}</style></html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论