实例介绍
【实例简介】点餐系统
时光点餐系统说明文档
功能介绍:
1. 登录
通过login.html实现用户登录功能。
2. 注册
通过signup.html实现用户注册功能。其中注册功能需要验证用户名是否已经被注册。
3. 菜单列表
通过products.html显示菜单信息。
4. 查询菜单
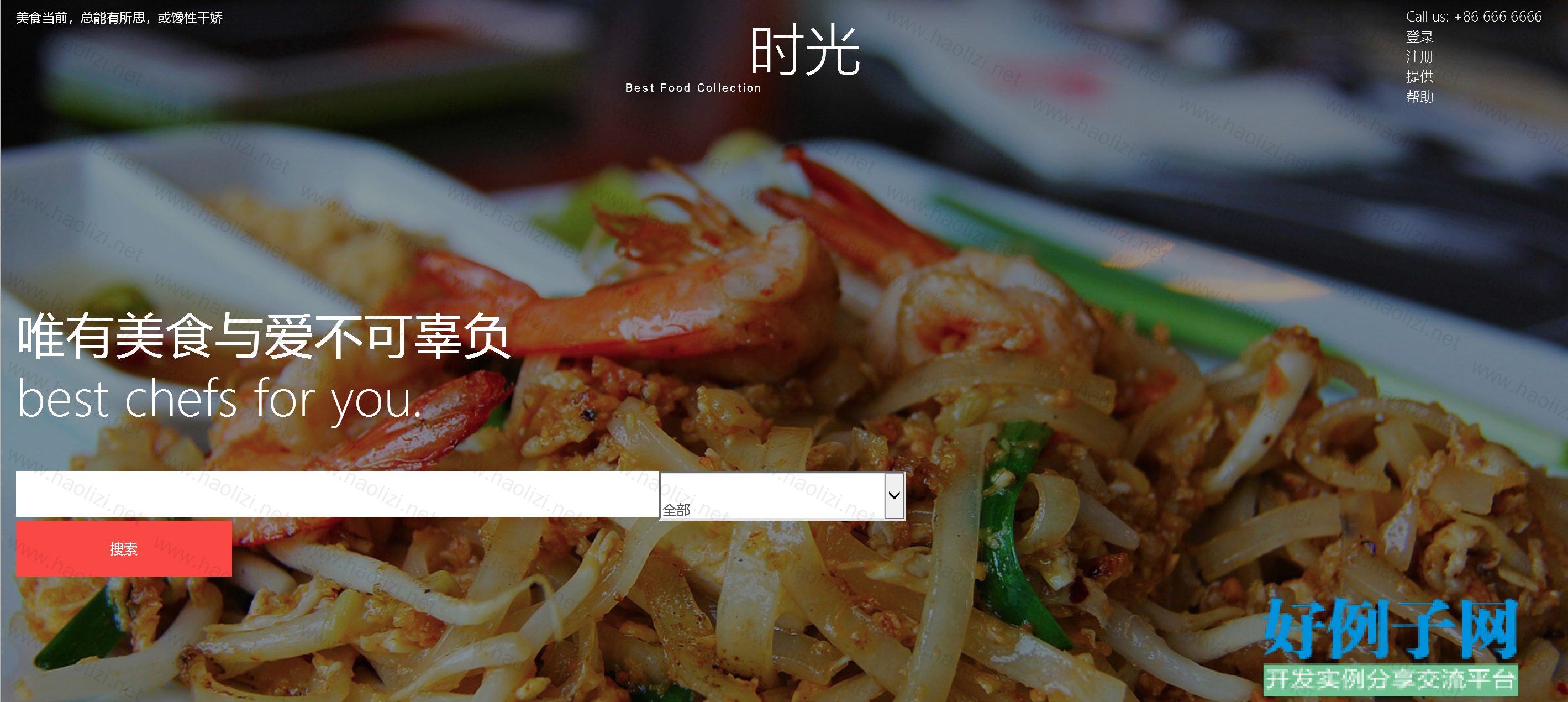
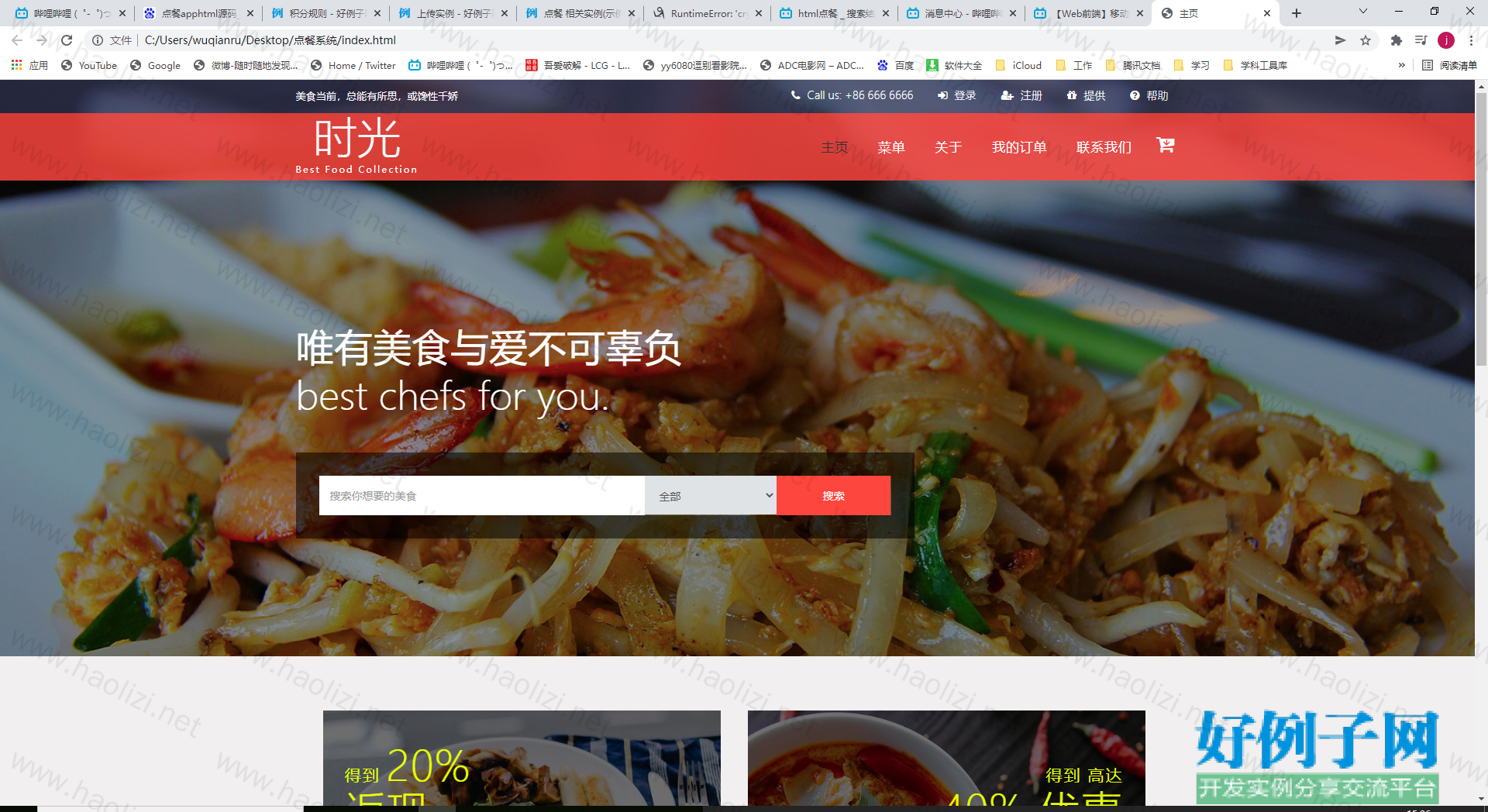
在index.html页面中有条件的搜索菜单。
5. 下订单
在products.html鼠标悬浮在商品图片上,点击加入购物车可以挑选想要的菜品。确认点餐完毕可以点击购物车中的提交订单按钮完成订单查询。
6.订单查询
点击我的订单按钮可以在order.html查询登录用户的点餐订单。
【实例截图】

└── 点餐系统
├── Untitled-1.html
├── about.html
├── contact.html
├── css
│ ├── animate.css
│ ├── bootstrap-3.3.7.css
│ ├── bootstrap.css
│ ├── font-awesome.css
│ ├── owl.carousel.css
│ └── style.css
├── faq.html
├── fonts
│ ├── FontAwesome.otf
│ ├── fontawesome-webfont.eot
│ ├── fontawesome-webfont.svg
│ ├── fontawesome-webfont.ttf
│ ├── fontawesome-webfont.woff
│ ├── fontawesome-webfont.woff2
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
├── food.html
├── images
│ ├── 1.jpg
│ ├── coffce.jpg
│ ├── coffee.jpg
│ ├── cola.jpg
│ ├── g1.jpg
│ ├── g10.jpg
│ ├── g11.jpg
│ ├── g2.jpg
│ ├── g3.jpg
│ ├── g4.jpg
│ ├── g5.jpg
│ ├── g6.jpg
│ ├── g7.jpg
│ ├── g8.jpg
│ ├── g9.jpg
│ ├── i1.png
│ ├── i2.jpg
│ ├── img1.jpg
│ ├── img2.jpg
│ ├── img3.jpg
│ ├── move-up.png
│ ├── s1.jpg
│ └── tick.png
├── index.html
├── jquery-2.2.3.min.js
├── js
│ ├── SmoothScroll.min.js
│ ├── bootstrap.js
│ ├── easing.js
│ ├── jquery-1.11.3.min.js
│ ├── jquery-2.2.3.min.js
│ ├── jquery.jscrollpane.min.js
│ ├── jquery.mousewheel.js
│ ├── minicart.js
│ ├── move-top.js
│ └── owl.carousel.js
├── login.html
├── order.html
├── products.html
├── signup.html
├── 数据库.xlsx
└── 点餐系统说明文档.docx
5 directories, 63 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论