实例介绍
【实例简介】手机签到模板例子完整源码
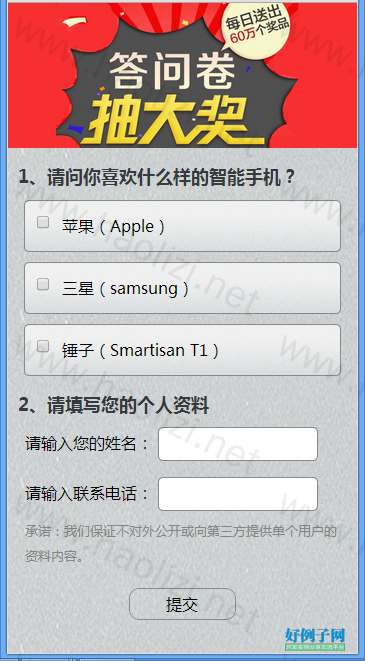
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>微调研</title>
<link href="css/index.css" rel="stylesheet" type="text/css" />
<link href="css/reset.css" rel="stylesheet" type="text/css" />
<script language="javascript">
function ale()
{
//这个基本没有什么说的,就是弹出一个提醒的对话框
alert("恭喜您提交成功");
}
</script>
</head>
<body>
<div class="wdy_top"><img src="images/1_03.jpg" width="auto\9" height="auto" style="max-width: 100%;" hyvar="img" hydesc="720*300"/></div>
<div class="box_hudong_141112_1 block" hydata="${blocks[0].rid}">
<form action="/user/research.action" method="post" id="myform">
<div style="top:0px;left:0px;width: 100%;height: 100%;position:absolute;z-index:-999;background:url(images/box_bj.jpg) repeat;background-size:100%,100%;"> </div>
<div hyblk="C">
<ul>
<div class="dy_tatle_141112_1" hyvar="title">1、请问你喜欢什么样的智能手机?</div>
<a><li class="dy_wt_141112_1">
<input name="" type="checkbox" value="" class="dy_wt_left_141112_1"/>
<span hyvar="name">苹果(Apple)</span>
</li></a>
<a><li class="dy_wt_141112_1">
<input type="checkbox" name="radio" class="dy_wt_left_141112_1"/>
<span hyvar="name">三星(samsung)</span>
</li></a>
<a><li class="dy_wt_141112_1">
<input name="" type="checkbox" value="" class="dy_wt_left_141112_1"/>
<span hyvar="name">锤子(Smartisan T1)</span>
</li></a>
</ul>
<!-- <ul>
<div class="dy_tatle_141112_1">1、请问你喜欢什么样的智能手机?</div>
<a><li class="dy_wt_141112_1">
<input name="" type="checkbox" value="" class="dy_wt_left_141112_1"/>
<span>苹果(Apple)</span>
</li></a>
<a><li class="dy_wt_141112_1">
<input type="checkbox" name="radio" class="dy_wt_left_141112_1"/>
<span>三星(samsung)</span>
</li></a>
<a><li class="dy_wt_141112_1">
<input name="" type="checkbox" value="" class="dy_wt_left_141112_1"/>
<span>锤子(Smartisan T1)</span>
</li></a>
</ul>-->
</div>
<div class="diaoyan_141112_xinxi" hyblk="S">
<div class="dy_tatle_141112_1" hyvar="title">2、请填写您的个人资料</div>
<div class="gerenziliao_141112_1">
<span>请输入您的姓名:</span>
<input type="text" name="textfield" id="textfield" class="gerenziliao_141112_1_tianxie" />
</div>
<div class="gerenziliao_141112_1">
<span>请输入联系电话:</span>
<input type="text" name="textfield" id="textfield" class="gerenziliao_141112_1_tianxie"/>
</div>
</div>
<div class="cn_141112_1" hyblk="S" hyvar="desc">承诺:我们保证不对外公开或向第三方提供单个用户的资料内容。</div>
<div class="kh_141112_1"></div>
<div class="tj_anniu_141112_1" hyvar="button"><a onclick="ale()">提交</a></div>
<div class="kh_141112_1"></div>
</form>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论