实例介绍
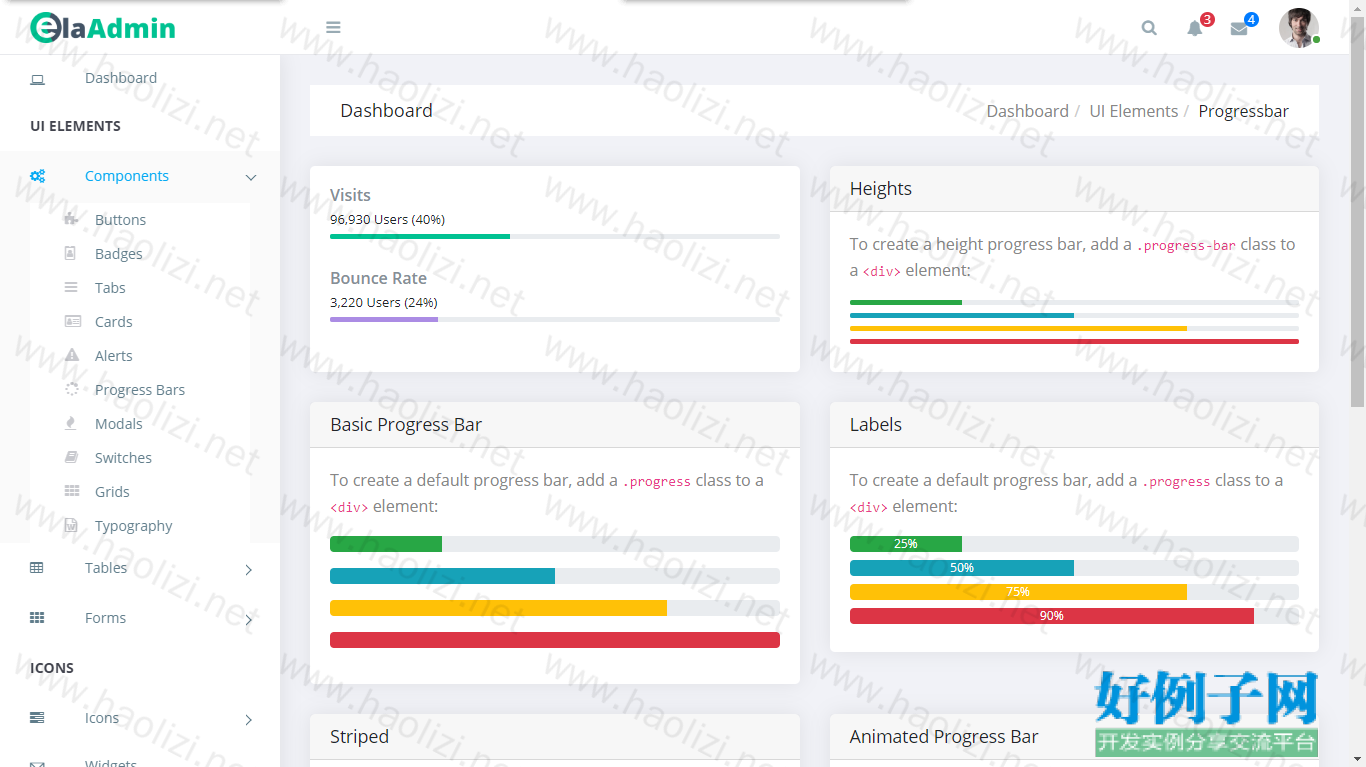
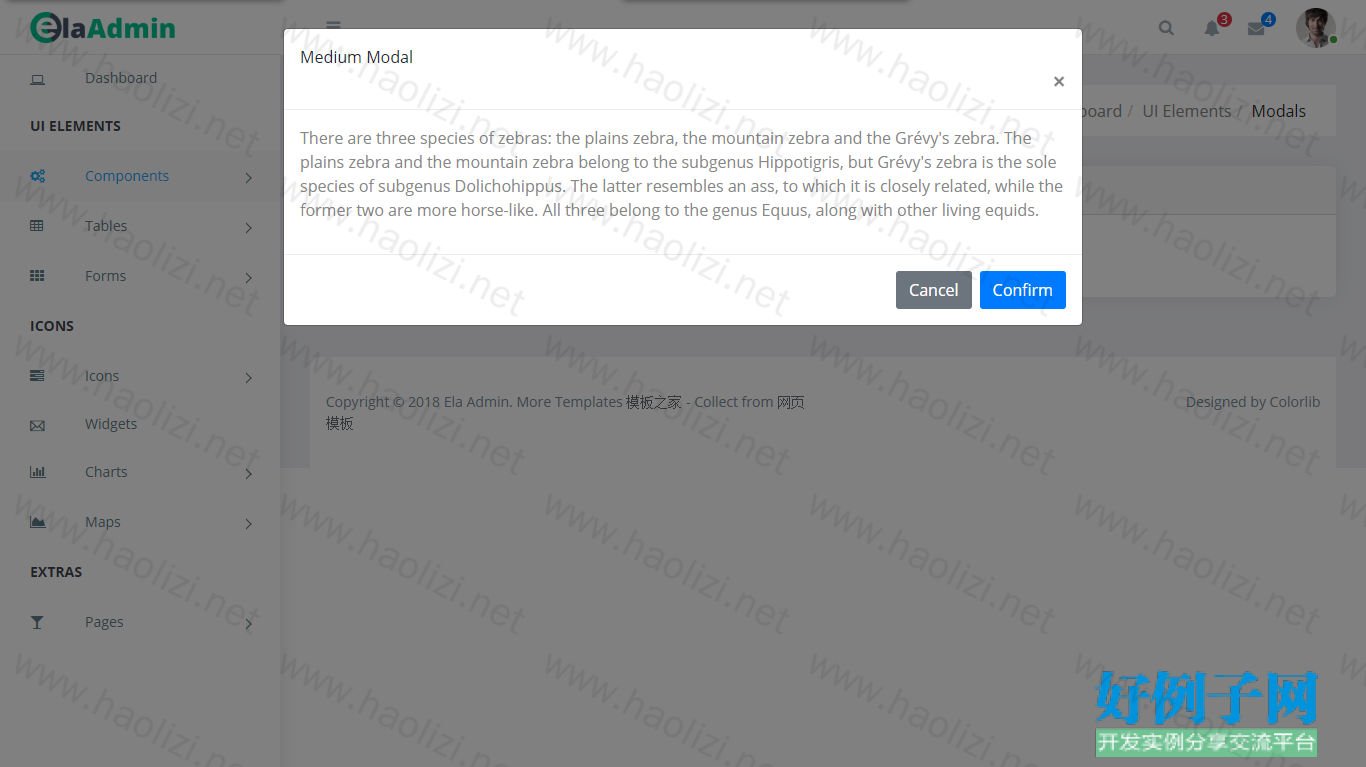
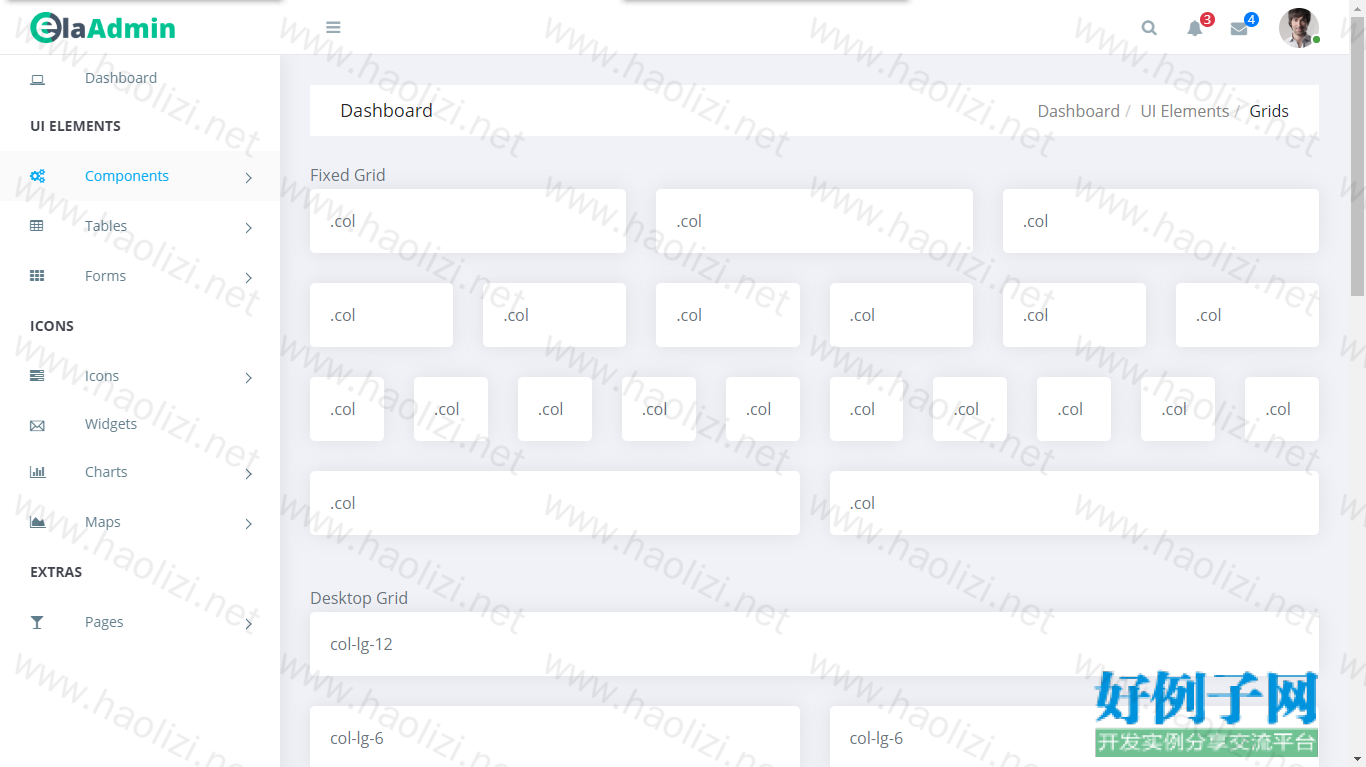
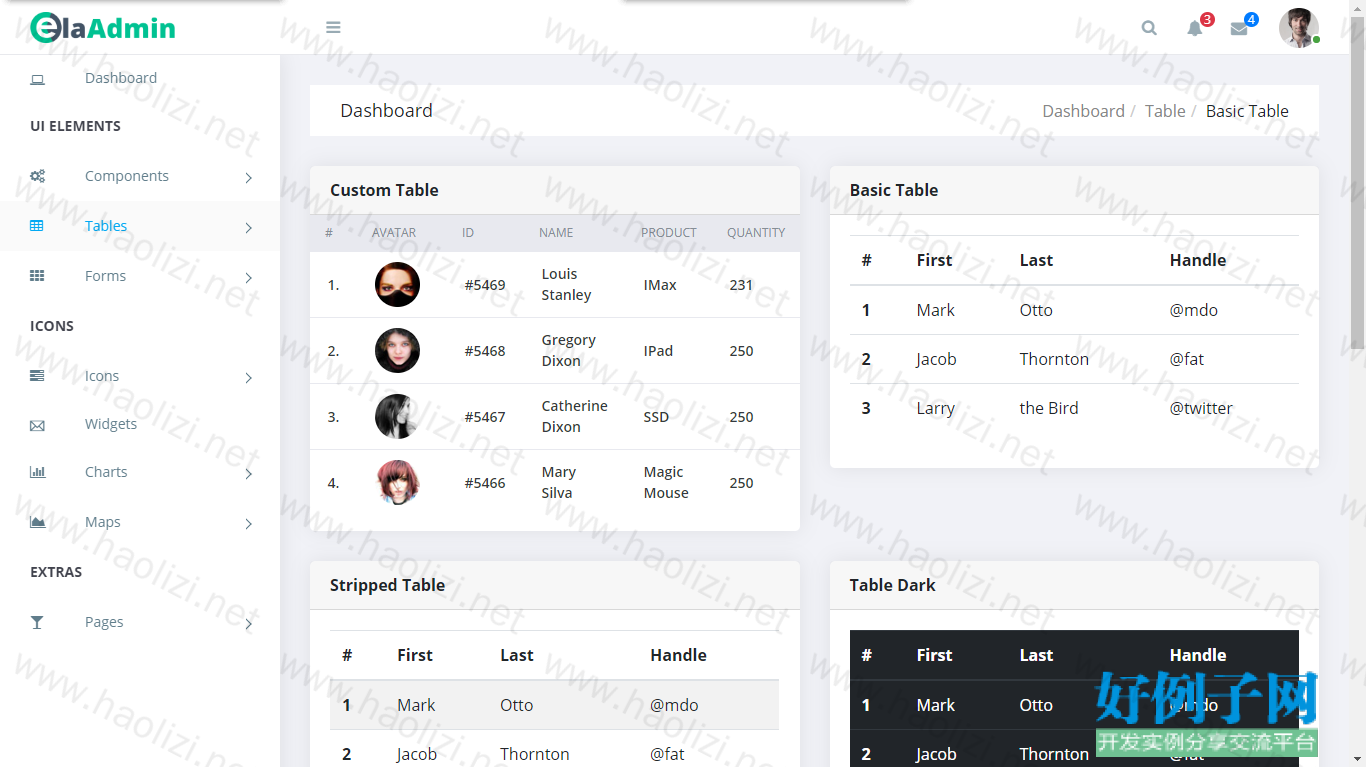
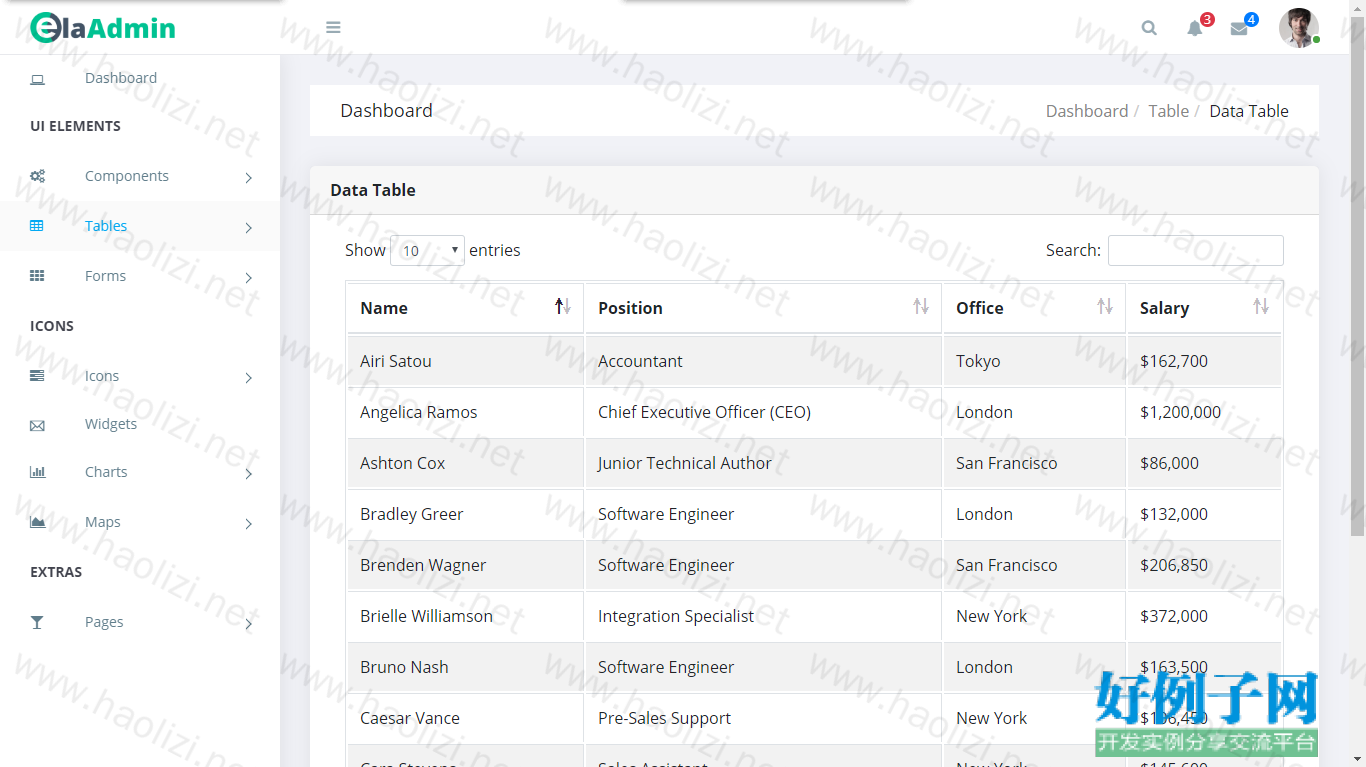
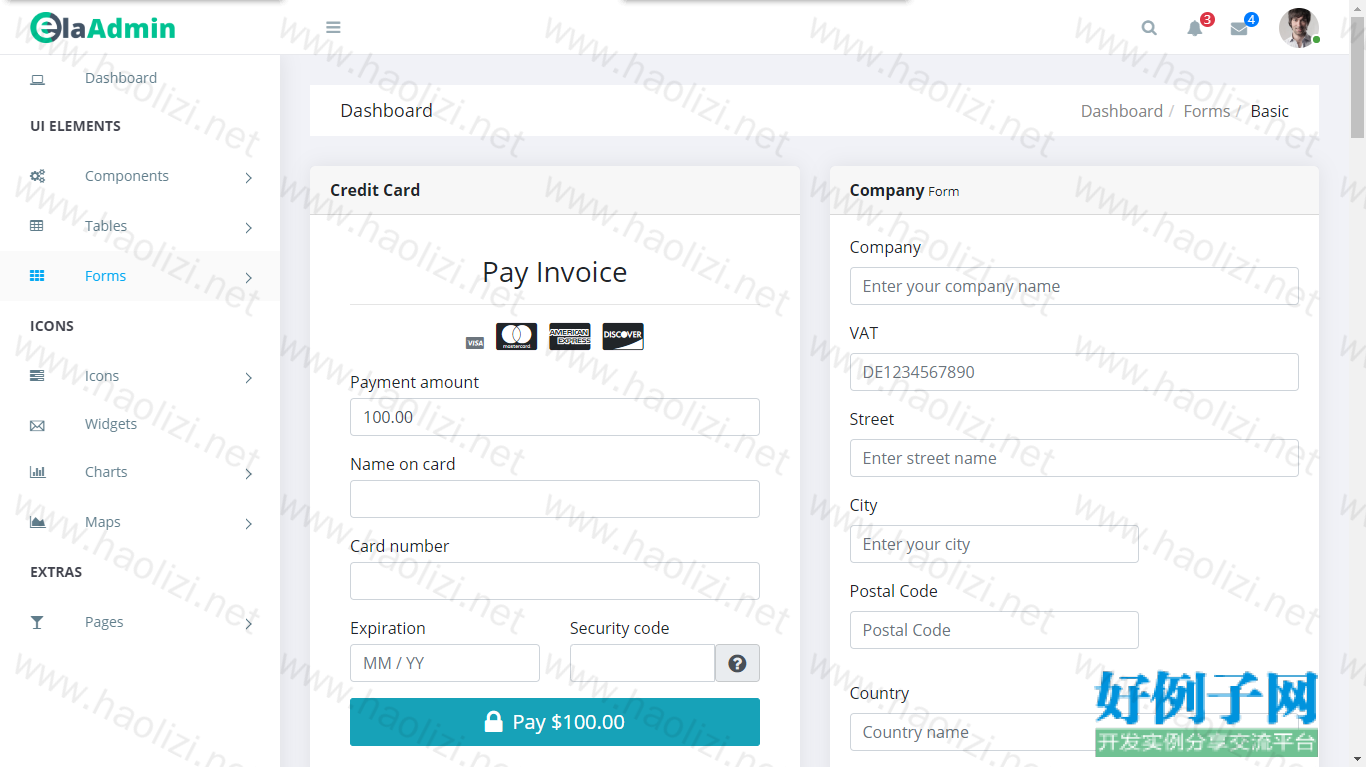
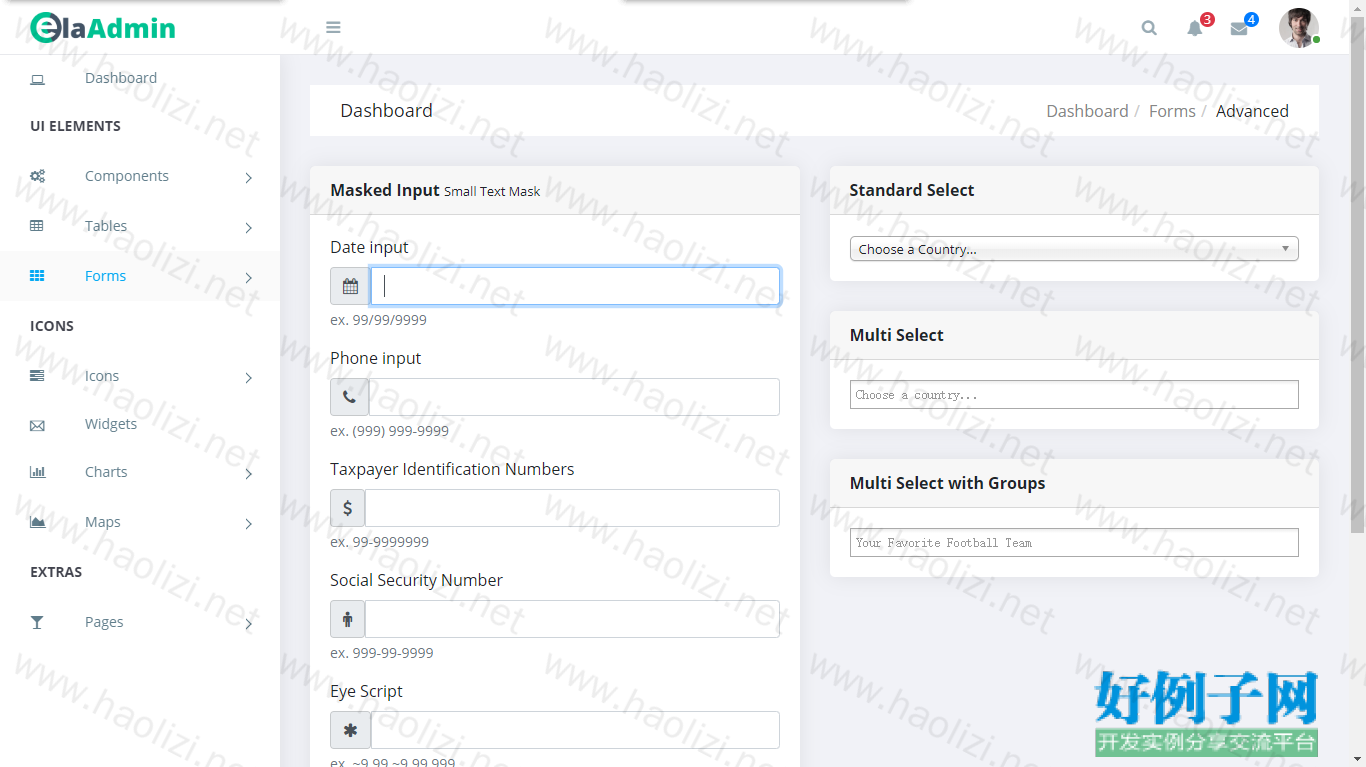
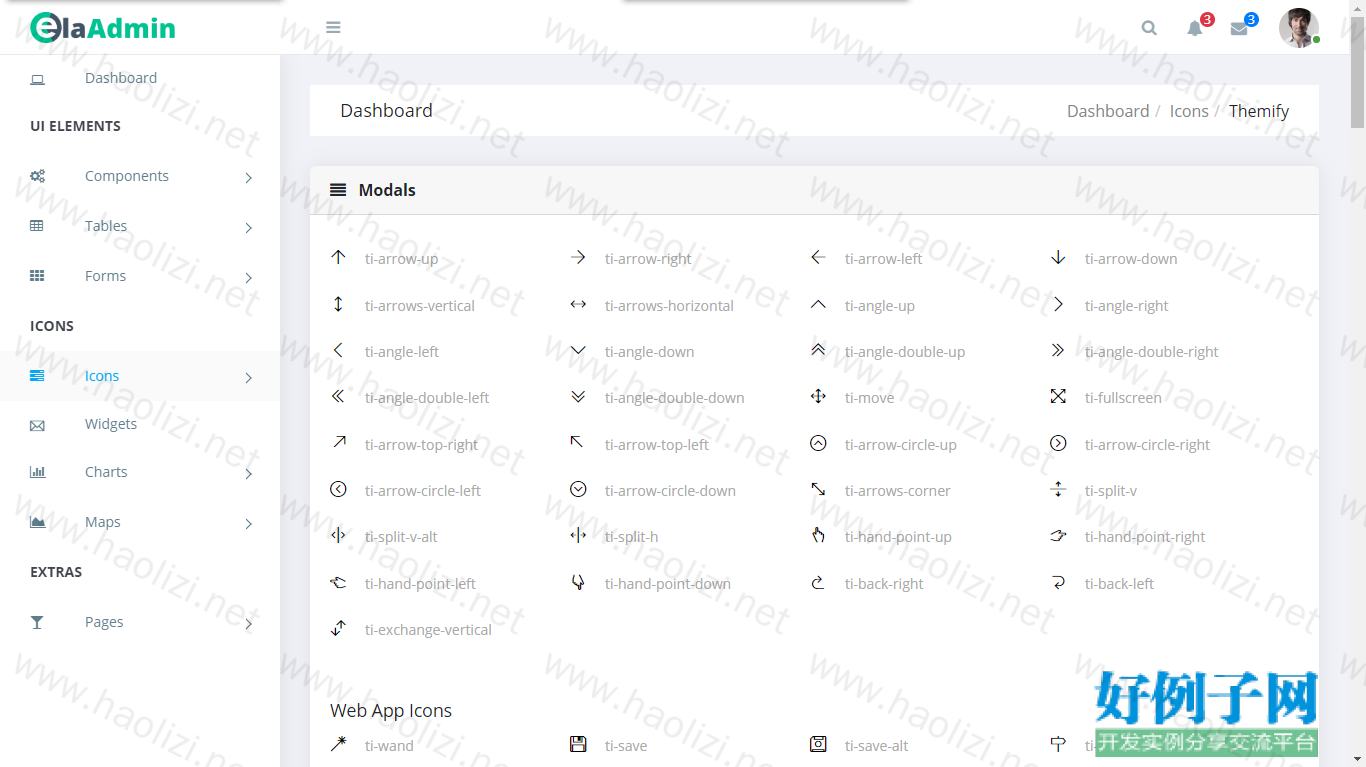
【实例截图】




















【核心代码】
<!doctype html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang=""> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang=""> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9" lang=""> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang=""> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Ela Admin - HTML5 Admin Template</title>
<meta name="description" content="Ela Admin - HTML5 Admin Template">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="assets/css/normalize.css">
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/themify-icons.css">
<link rel="stylesheet" href="assets/css/pe-icon-7-filled.css">
<link rel="stylesheet" href="assets/css/flag-icon.min.css"><link rel="stylesheet" href="assets/css/cs-skin-elastic.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/jqvmap.min.css">
<link rel="stylesheet" href="assets/css/style.css">
<link href='https://fonts.googleapis.com/css?family=Open Sans:400,600,700,800' rel='stylesheet' type='text/css'>
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/html5shiv/3.7.3/html5shiv.min.js"></script> -->
</head>
<body>
<!-- Left Panel -->
<aside id="left-panel" class="left-panel">
<nav class="navbar navbar-expand-sm navbar-default">
<div id="main-menu" class="main-menu collapse navbar-collapse">
<ul class="nav navbar-nav">
<li>
<a href="index.html"><i class="menu-icon fa fa-laptop"></i>Dashboard </a>
</li>
<li class="menu-title">UI elements</li><!-- /.menu-title -->
<li class="menu-item-has-children dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="menu-icon fa fa-cogs"></i>Components</a>
<ul class="sub-menu children dropdown-menu"> <li><i class="fa fa-puzzle-piece"></i><a href="ui-buttons.html">Buttons</a></li>
<li><i class="fa fa-id-badge"></i><a href="ui-badges.html">Badges</a></li>
<li><i class="fa fa-bars"></i><a href="ui-tabs.html">Tabs</a></li>
<li><i class="fa fa-id-card-o"></i><a href="ui-cards.html">Cards</a></li>
<li><i class="fa fa-exclamation-triangle"></i><a href="ui-alerts.html">Alerts</a></li>
<li><i class="fa fa-spinner"></i><a href="ui-progressbar.html">Progress Bars</a></li>
<li><i class="fa fa-fire"></i><a href="ui-modals.html">Modals</a></li>
<li><i class="fa fa-book"></i><a href="ui-switches.html">Switches</a></li>
<li><i class="fa fa-th"></i><a href="ui-grids.html">Grids</a></li>
<li><i class="fa fa-file-word-o"></i><a href="ui-typgraphy.html">Typography</a></li>
</ul>
</li>
<li class="menu-item-has-children dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="menu-icon fa fa-table"></i>Tables</a>
<ul class="sub-menu children dropdown-menu">
<li><i class="fa fa-table"></i><a href="tables-basic.html">Basic Table</a></li>
<li><i class="fa fa-table"></i><a href="tables-data.html">Data Table</a></li>
</ul>
</li>
<li class="menu-item-has-children dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="menu-icon fa fa-th"></i>Forms</a>
<ul class="sub-menu children dropdown-menu">
<li><i class="menu-icon fa fa-th"></i><a href="forms-basic.html">Basic Form</a></li>
<li><i class="menu-icon fa fa-th"></i><a href="forms-advanced.html">Advanced Form</a></li>
</ul>
</li>
<li class="menu-title">Icons</li><!-- /.menu-title -->
<li class="menu-item-has-children dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="menu-icon fa fa-tasks"></i>Icons</a>
<ul class="sub-menu children dropdown-menu">
<li><i class="menu-icon fa fa-fort-awesome"></i><a href="font-fontawesome.html">Font Awesome</a></li>
<li><i class="menu-icon ti-themify-logo"></i><a href="font-themify.html">Themefy Icons</a></li>
</ul>
</li>
<li>
<a href="widgets.html"> <i class="menu-icon ti-email"></i>Widgets </a>
</li>
<li class="menu-item-has-children dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="menu-icon fa fa-bar-chart"></i>Charts</a>
<ul class="sub-menu children dropdown-menu">
<li><i class="menu-icon fa fa-line-chart"></i><a href="charts-chartjs.html">Chart JS</a></li>
<li><i class="menu-icon fa fa-area-chart"></i><a href="charts-flot.html">Flot Chart</a></li>
<li><i class="menu-icon fa fa-pie-chart"></i><a href="charts-peity.html">Peity Chart</a></li>
</ul>
</li>
<li class="menu-item-has-children active dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="menu-icon fa fa-area-chart"></i>Maps</a>
<ul class="sub-menu children dropdown-menu">
<li><i class="menu-icon fa fa-map-o"></i><a href="maps-gmap.html">Google Maps</a></li>
<li><i class="menu-icon fa fa-street-view"></i><a href="maps-vector.html">Vector Maps</a></li>
</ul>
</li>
<li class="menu-title">Extras</li><!-- /.menu-title -->
<li class="menu-item-has-children dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="menu-icon fa fa-glass"></i>Pages</a>
<ul class="sub-menu children dropdown-menu">
<li><i class="menu-icon fa fa-sign-in"></i><a href="page-login.html">Login</a></li>
<li><i class="menu-icon fa fa-sign-in"></i><a href="page-register.html">Register</a></li>
<li><i class="menu-icon fa fa-paper-plane"></i><a href="pages-forget.html">Forget Pass</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
</aside><!-- /#left-panel -->
<!-- Left Panel -->
<!-- Right Panel -->
<div id="right-panel" class="right-panel">
<!-- Header-->
<header id="header" class="header">
<div class="top-left">
<div class="navbar-header">
<a class="navbar-brand" href="./"><img src="images/logo.png" alt="Logo"></a>
<a class="navbar-brand hidden" href="./"><img src="images/logo2.png" alt="Logo"></a>
<a id="menuToggle" class="menutoggle"><i class="fa fa-bars"></i></a>
</div>
</div>
<div class="top-right">
<div class="header-menu">
<div class="header-left">
<button class="search-trigger"><i class="fa fa-search"></i></button>
<div class="form-inline">
<form class="search-form">
<input class="form-control mr-sm-2" type="text" placeholder="Search ..." aria-label="Search">
<button class="search-close" type="submit"><i class="fa fa-close"></i></button>
</form>
</div>
<div class="dropdown for-notification">
<button class="btn btn-secondary dropdown-toggle" type="button" id="notification" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-bell"></i>
<span class="count bg-danger">3</span>
</button>
<div class="dropdown-menu" aria-labelledby="notification">
<p class="red">You have 3 Notification</p>
<a class="dropdown-item media" href="#">
<i class="fa fa-check"></i>
<p>Server #1 overloaded.</p>
</a>
<a class="dropdown-item media" href="#">
<i class="fa fa-info"></i>
<p>Server #2 overloaded.</p>
</a>
<a class="dropdown-item media" href="#">
<i class="fa fa-warning"></i>
<p>Server #3 overloaded.</p>
</a>
</div>
</div>
<div class="dropdown for-message">
<button class="btn btn-secondary dropdown-toggle" type="button" id="message" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-envelope"></i>
<span class="count bg-primary">4</span>
</button>
<div class="dropdown-menu" aria-labelledby="message">
<p class="red">You have 4 Mails</p>
<a class="dropdown-item media" href="#">
<span class="photo media-left"><img alt="avatar" src="images/avatar/1.jpg"></span>
<div class="message media-body">
<span class="name float-left">Jonathan Smith</span>
<span class="time float-right">Just now</span>
<p>Hello, this is an example msg</p>
</div>
</a>
<a class="dropdown-item media" href="#">
<span class="photo media-left"><img alt="avatar" src="images/avatar/2.jpg"></span>
<div class="message media-body">
<span class="name float-left">Jack Sanders</span>
<span class="time float-right">5 minutes ago</span>
<p>Lorem ipsum dolor sit amet, consectetur</p>
</div>
</a>
<a class="dropdown-item media" href="#">
<span class="photo media-left"><img alt="avatar" src="images/avatar/3.jpg"></span>
<div class="message media-body">
<span class="name float-left">Cheryl Wheeler</span>
<span class="time float-right">10 minutes ago</span>
<p>Hello, this is an example msg</p>
</div>
</a>
<a class="dropdown-item media" href="#">
<span class="photo media-left"><img alt="avatar" src="images/avatar/4.jpg"></span>
<div class="message media-body">
<span class="name float-left">Rachel Santos</span>
<span class="time float-right">15 minutes ago</span>
<p>Lorem ipsum dolor sit amet, consectetur</p>
</div>
</a>
</div>
</div>
</div>
<div class="user-area dropdown float-right">
<a href="#" class="dropdown-toggle active" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="user-avatar rounded-circle" src="images/admin.jpg" alt="User Avatar">
</a>
<div class="user-menu dropdown-menu">
<a class="nav-link" href="#"><i class="fa fa-user"></i>My Profile</a>
<a class="nav-link" href="#"><i class="fa fa-bell-o"></i>Notifications <span class="count">13</span></a>
<a class="nav-link" href="#"><i class="fa fa-cog"></i>Settings</a>
<a class="nav-link" href="#"><i class="fa fa-power-off"></i>Logout</a>
</div>
</div>
</div>
</div>
</header><!-- /header -->
<!-- Header-->
<div class="breadcrumbs">
<div class="breadcrumbs-inner">
<div class="row m-0">
<div class="col-sm-4">
<div class="page-header float-left">
<div class="page-title">
<h1>Dashboard</h1>
</div>
</div>
</div>
<div class="col-sm-8">
<div class="page-header float-right">
<div class="page-title">
<ol class="breadcrumb text-right">
<li><a href="#">Dashboard</a></li>
<li><a href="#">Map</a></li>
<li class="active">Vector map</li>
</ol>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="content">
<div class="animated fadeIn">
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="card-header">
<h4>World</h4>
</div>
<div class="Vector-map-js">
<div id="vmap" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Algeria</h4>
</div>
<div class="Vector-map-js">
<div id="vmap2" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Argentina</h4>
</div>
<div class="Vector-map-js">
<div id="vmap3" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Brazil</h4>
</div>
<div class="Vector-map-js">
<div id="vmap4" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
</div>
<div class="Vector-map-js">
<div id="vmap5" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Germany</h4>
</div>
<div class="Vector-map-js">
<div id="vmap6" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Greece</h4>
</div>
<div class="Vector-map-js">
<div id="vmap7" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Russia</h4>
</div>
<div class="Vector-map-js">
<div id="vmap10" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Tunasia</h4>
</div>
<div class="Vector-map-js">
<div id="vmap11" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Europe</h4>
</div>
<div class="Vector-map-js">
<div id="vmap12" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>USA</h4>
</div>
<div class="Vector-map-js">
<div id="vmap13" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Turkey</h4>
</div>
<div class="Vector-map-js">
<div id="vmap14" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
<div class="col-lg-6">
<div class="card">
<div class="card-header">
<h4>Inactive Regions</h4>
</div>
<div class="Vector-map-js">
<div id="vmap15" class="vmap"></div>
</div>
</div>
<!-- /# card -->
</div>
<!-- /# column -->
</div>
<!-- /# row -->
</div><!-- .animated -->
</div><!-- .content -->
<div class="clearfix"></div>
<footer class="site-footer">
<div class="footer-inner bg-white">
<div class="row">
<div class="col-sm-6">
Copyright © 2018 Ela Admin. More Templates <a href="http://www.cssmoban.com/" target="_blank" title="模板之家">模板之家</a> - Collect from <a href="http://www.cssmoban.com/" title="网页模板" target="_blank">网页模板</a>
</div>
<div class="col-sm-6 text-right"> Designed by Colorlib
</div>
</div>
</div>
</footer>
</div><!-- /#right-panel -->
<!-- Right Panel -->
<!-- Scripts -->
<script src="assets/js/vendor/jquery-2.1.4.min.js"></script>
<script src="assets/js/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.matchHeight.min.js"></script>
<script src="assets/js/main.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/jquery.vmap.min.js"></script>
<script src="assets/js/vmap.sampledata.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.world.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.algeria.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.argentina.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.brazil.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.france.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.germany.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.greece.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.iran.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.iraq.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.russia.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.tunisia.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.europe.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.usa.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqvmap/1.5.1/maps/jquery.vmap.turkey.js"></script>
<script src="assets/js/init/vector-init.js"></script>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论