实例介绍
【实例简介】
头部记得先引用jquery,再引用jSignature的js文件,html网页源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>signature_demo</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="../../js/jSignature.min.js"></script>
<!-- <script src="../../js/jquery.js"></script>-->
<!-- <script src="../../js/jSignature.js"></script>-->
<style type="text/css">
#signature{
position: absolute;
border: 5px solid red;
width: 90%;
height: 45%;
left: 5%;
top: 25%;
}
.clearBtn{
position: absolute;
width: 20%;
height: 10%;
left: 25%;
top: 80%;
}
.saveBtn{
position: absolute;
width: 20%;
height: 10%;
left: 55%;
top: 80%;
}
</style>
<script type="text/javascript">
//初始化画布
$(document).ready(function(){
$("#signature").jSignature({width:"100%",height:"100%",color:"#000",lineWidth:4});
});
//重置画布
function clearSig(){
$("#signature").jSignature("reset");
}
//将画布内容保存为base64编码字符串
function saveImg(){
if( $("#signature").jSignature('getData', 'native').length === 0){
alert("请签名后再提交!");
return;
}
var con=confirm("提交后不可更改,确认提交签名?");
if(con===false) return;
//保存将签名的画布保存为base64编码字符串
var sig=$("#signature");
var datapair=sig.jSignature("getData","image");
// $("#img").attr("src","data:" datapair[0] "," datapair[1]);
console.log(datapair[1]);
// $("#img").attr("src","data:" sig.jSignature('getData'));
// console.log(sig.jSignature("getData"));
//封装base64字符串,将其提交到后端
var postData={};
postData.imgStr=datapair[1];
$.post("http://localhost:8099/SignatureSave",postData,function (data) {
alert(data);
})
}
</script>
</head>
<body>
<div id="signature"></div>
<button class="clearBtn" onclick="clearSig()">重置</button>
<button class="saveBtn" onclick="saveImg()">获取</button>
</body>
</html>
2.在后端接收到该base64字符串,再将其保存为图片存入本地
这里项目用的是springboot框架,源码如下
package com.main.activity.demo;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import sun.misc.BASE64Decoder;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.UUID;
/**
* @author :
* @description: TODO
* @date :2019/10/10 19:53
*/
@RestController
public class SignatureDemo {
@PostMapping("/SignatureSave")
public String SignatureSave(String imgStr) throws IOException {
//使用uuid保证每次保存的图片名称唯一
UUID uuid =UUID.randomUUID();
//Base64解码,生成.png图片
BASE64Decoder decoder = new BASE64Decoder();
byte[] decoderBytes = decoder.decodeBuffer(imgStr);
FileOutputStream out = new FileOutputStream(new File("E:/Desktop/Signature/" uuid ".png"));
out.write(decoderBytes);
out.close();
System.out.println(uuid);
return "success";
}
}
这样签字的内容就保存到了本地的
————————————————
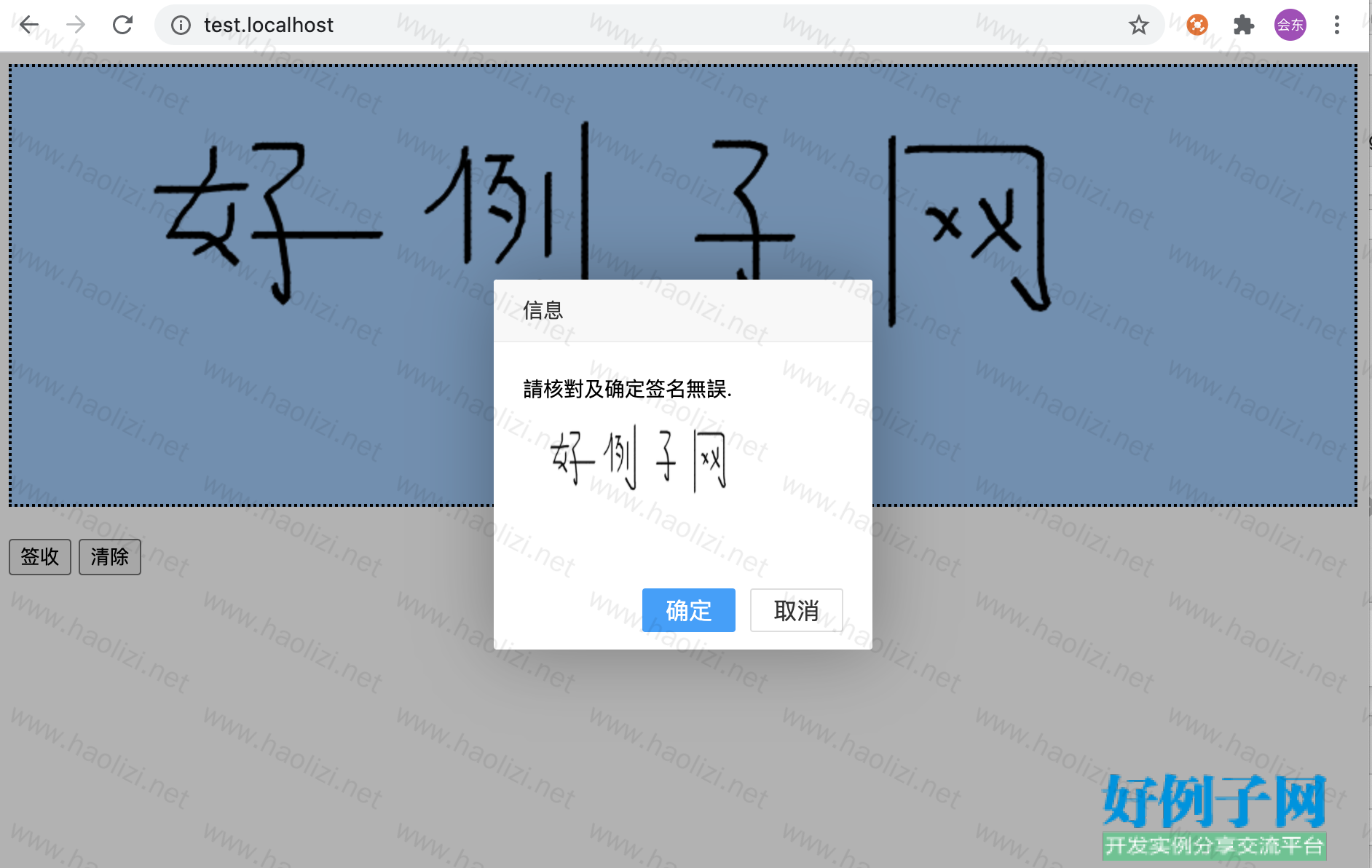
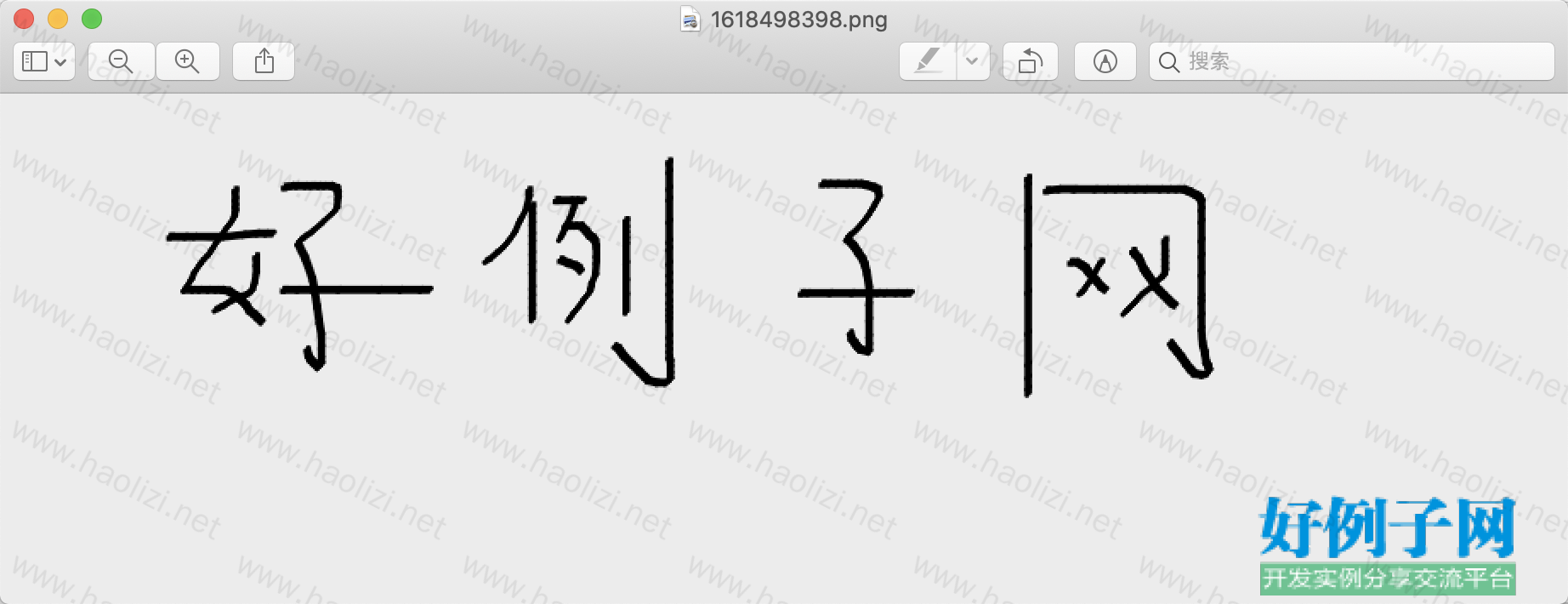
【实例截图】

签名的图片文件保存在 sign_image目录,如下:

头部记得先引用jquery,再引用jSignature的js文件,html网页源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>signature_demo</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="../../js/jSignature.min.js"></script>
<!-- <script src="../../js/jquery.js"></script>-->
<!-- <script src="../../js/jSignature.js"></script>-->
<style type="text/css">
#signature{
position: absolute;
border: 5px solid red;
width: 90%;
height: 45%;
left: 5%;
top: 25%;
}
.clearBtn{
position: absolute;
width: 20%;
height: 10%;
left: 25%;
top: 80%;
}
.saveBtn{
position: absolute;
width: 20%;
height: 10%;
left: 55%;
top: 80%;
}
</style>
<script type="text/javascript">
//初始化画布
$(document).ready(function(){
$("#signature").jSignature({width:"100%",height:"100%",color:"#000",lineWidth:4});
});
//重置画布
function clearSig(){
$("#signature").jSignature("reset");
}
//将画布内容保存为base64编码字符串
function saveImg(){
if( $("#signature").jSignature('getData', 'native').length === 0){
alert("请签名后再提交!");
return;
}
var con=confirm("提交后不可更改,确认提交签名?");
if(con===false) return;
//保存将签名的画布保存为base64编码字符串
var sig=$("#signature");
var datapair=sig.jSignature("getData","image");
// $("#img").attr("src","data:" datapair[0] "," datapair[1]);
console.log(datapair[1]);
// $("#img").attr("src","data:" sig.jSignature('getData'));
// console.log(sig.jSignature("getData"));
//封装base64字符串,将其提交到后端
var postData={};
postData.imgStr=datapair[1];
$.post("http://localhost:8099/SignatureSave",postData,function (data) {
alert(data);
})
}
</script>
</head>
<body>
<div id="signature"></div>
<button class="clearBtn" onclick="clearSig()">重置</button>
<button class="saveBtn" onclick="saveImg()">获取</button>
</body>
</html>
2.在后端接收到该base64字符串,再将其保存为图片存入本地
这里项目用的是springboot框架,源码如下
package com.main.activity.demo;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import sun.misc.BASE64Decoder;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.UUID;
/**
* @author :
* @description: TODO
* @date :2019/10/10 19:53
*/
@RestController
public class SignatureDemo {
@PostMapping("/SignatureSave")
public String SignatureSave(String imgStr) throws IOException {
//使用uuid保证每次保存的图片名称唯一
UUID uuid =UUID.randomUUID();
//Base64解码,生成.png图片
BASE64Decoder decoder = new BASE64Decoder();
byte[] decoderBytes = decoder.decodeBuffer(imgStr);
FileOutputStream out = new FileOutputStream(new File("E:/Desktop/Signature/" uuid ".png"));
out.write(decoderBytes);
out.close();
System.out.println(uuid);
return "success";
}
}
这样签字的内容就保存到了本地的
————————————————
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论