实例介绍
【实例简介】
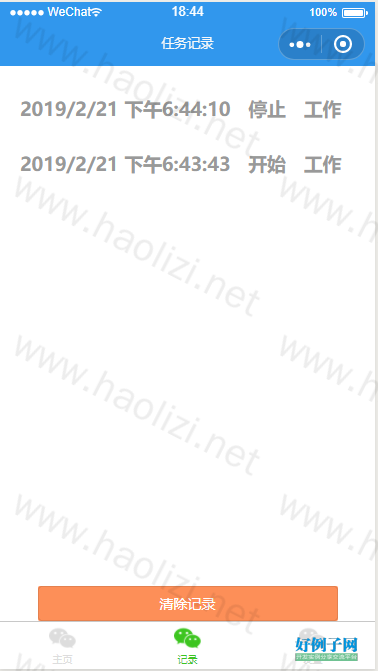
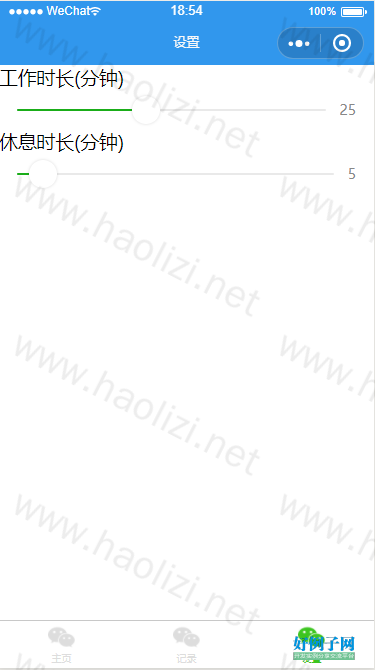
【实例截图】




【核心代码】
//index.js
//获取应用实例
const util = require('../../utils/util.js')
const app = getApp();
const defaultLogName = {
work: '工作',
rest: '休息'
}
const actionName = {
stop: '停止',
start: '开始'
}
const initDeg = {
left: 45,
right: -45,
}
Page({
data: {
remainTimeText: '',
timerType: 'work',
log: {},
completed: false,
isRuning: false,
leftDeg: initDeg.left,
rightDeg: initDeg.right
},
onShow:function(){
if (this.data.isRuning) return
let workTime = util.formatTime(wx.getStorageSync('workTime'), 'HH');
let restTime = util.formatTime(wx.getStorageSync('restTime'), 'HH');
this.setData({
workTime: workTime,
restTime: restTime,
remainTimeText: workTime ':00'
})
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
startTimer:function(e){
let startTime=Date.now();
let isRuning = this.data.isRuning;
let timerType = e.target.dataset.type;
let showTime = this.data[timerType 'Time'];
let keepTime = showTime*60*1000;
let logName = this.logName || defaultLogName[timerType]
if (!isRuning){
this.timer = setInterval((function () {
this.updateTimer()
this.startNameAnimation()
}).bind(this), 1000)
}else{
this.stopTimer()
}
this.setData({
isRuning: !isRuning,
completed:false,
timerType: timerType,
remainTimeText: showTime ':00',
taskName: logName
})
this.data.log={
name:logName,
startTime:Date.now(),
keepTime:keepTime,
endTime: keepTime startTime,
action: actionName[isRuning ? 'stop' : 'start'],
type: timerType
}
this.saveLog(this.data.log)
},
stopTimer:function(){
this.setData({
leftDeg: initDeg.left,
rightDeg: initDeg.right
})
clearInterval(this.timer);
},
startNameAnimation: function () {
let animation = wx.createAnimation({
duration: 450
})
animation.opacity(0.2).step()
animation.opacity(1).step()
this.setData({
nameAnimation: animation.export()
})
},
updateTimer:function(){
let log=this.data.log;
let now=Date.now();
let remainingTime = Math.round((log.endTime - now) / 1000)
let H = util.formatTime(Math.floor(remainingTime / (60 * 60)) % 24, 'HH')
let M = util.formatTime(Math.floor(remainingTime / (60)) % 60, 'MM')
let S = util.formatTime(Math.floor(remainingTime) % 60, 'SS')
let halfTime
if (remainingTime > 0) {
let remainTimeText = (H === "00" ? "" : (H ":")) M ":" S
this.setData({
remainTimeText: remainTimeText
})
} else if (remainingTime == 0) {
this.setData({
completed: true
})
this.stopTimer()
return
}
// update circle progress
halfTime = log.keepTime / 2
if ((remainingTime * 1000) > halfTime) {
this.setData({
leftDeg: initDeg.left - (180 * (now - log.startTime) / halfTime)
})
} else {
this.setData({
leftDeg: -135
})
this.setData({
rightDeg: initDeg.right - (180 * (now - (log.startTime halfTime)) / halfTime)
})
}
},
saveLog:function(log){
let logs=wx.getStorageSync('logs') || [];
logs.unshift(log);
wx.setStorageSync('logs', logs)
},
changeLogName: function (e) {
this.logName = e.detail.value
},
})
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论