实例介绍
【实例简介】使用openlayer开发一个网页地图,并在地图中绘制点线面
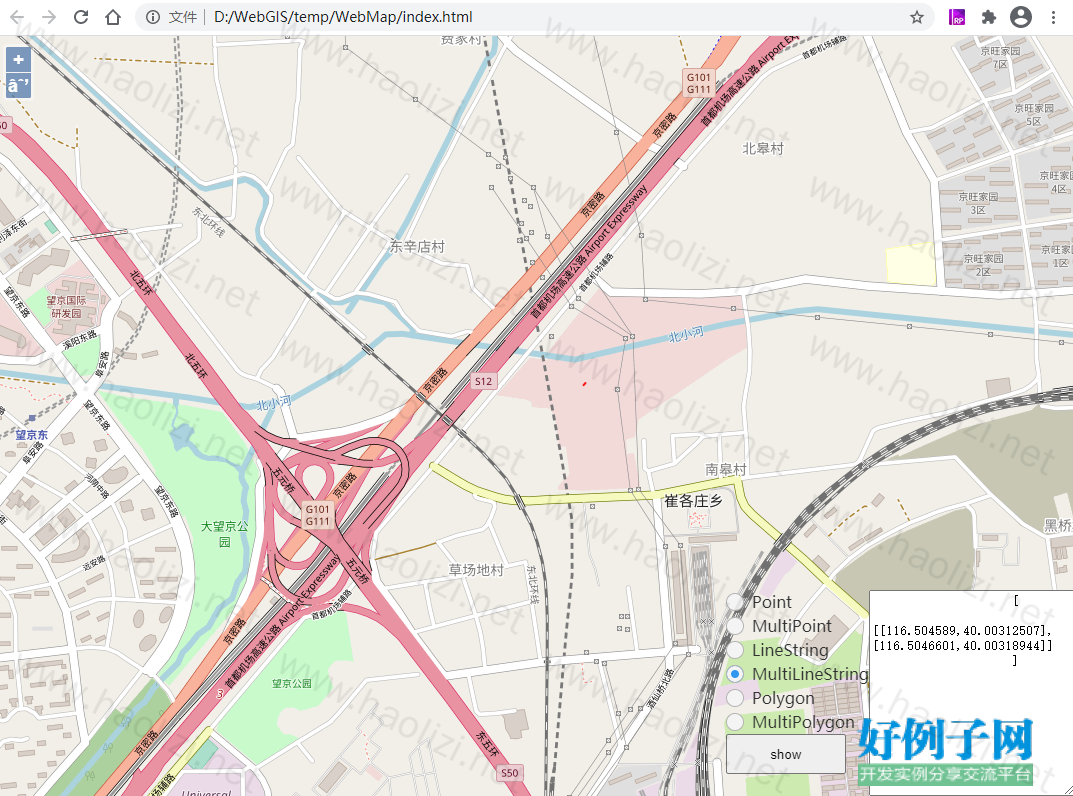
【实例截图】

【核心代码】
var map = null;
function init(){
var format = 'image/png';
map = new ol.Map({
target : 'map',
layers : [
new ol.layer.Tile({
source : new ol.source.OSM()
})
],
view : new ol.View({
// center: ol.proj.fromLonLat([37.41, 8.82]),
center : ol.proj.transform([
//121.26323242, 30.72608615
116.48095052083333,40.10504096137153
], 'EPSG:4326',
'EPSG:3857'),
// projection: 'EPSG:4326',
zoom : 10
})
});
$("#btn_show").click(function(){
var geo_type = $("input[name='geo_type']:checked").val();
var text_data = $("#tv_data").val();
var geo_obj = null;
var tmp = JSON.parse(text_data);
if(geo_type == "Point"){
var pt = JSON.parse(text_data);
//geo_obj = new ol.geom.Point(pt[0], pt[1]);
geo_obj = new ol.geom.Circle(pt, 0.00005);
}else if (geo_type == "MultiPoint"){
geo_obj = new ol.geom.MultiPoint( JSON.parse(text_data) );
}else if (geo_type == "LineString"){
geo_obj = new ol.geom.LineString( JSON.parse(text_data) );
}else if (geo_type == "MultiLineString"){
geo_obj = new ol.geom.MultiLineString( JSON.parse(text_data) );
}else if (geo_type == "Polygon"){
}else if (geo_type == "MultiPolygon"){
}
if(null == geo_obj){
console.log("data formate invalid.");
return ;
}
//console.log(map.getView().getProjection());
var polygon = (
new ol.geom.Polygon([[[120.97, 23.1],[115.97, 15.1],[118.97, 13.1],[120.97, 20.1],[120.97, 23.1]]])
).transform('EPSG:4326', map.getView().getProjection());
var line = geo_obj.transform('EPSG:4326', map.getView().getProjection());
var proper={"type":"火点"}
var geoMarker = new ol.Feature({
geometry: polygon
});
var geoLine = new ol.Feature({
geometry: line
});
geoMarker.setProperties(proper,true)
var geojsonObject = "{\"type\":\"FeatureCollection\",\"features\":[{\"type\":\"Feature\",\"id\":\"ROAD_LANE_GEO.1\",\"geometry\":{\"type\":\"MultiLineString\",\"coordinates\":[[[121.2661358,30.72727593],[121.26604926,30.72724013]]]},\"geometry_name\":\"the_geom\",\"properties\":{\"LaneID\":\"2758421\",\"SnodeID\":\"2407002\",\"EnodeID\":\"2450086\"}}],\"totalFeatures\":17524,\"numberMatched\":17524,\"numberReturned\":50,\"timeStamp\":\"2019-03-29T08:48:30.871Z\",\"crs\":{\"type\":\"name\",\"properties\":{\"name\":\"urn:ogc:def:crs:EPSG::4326\"}}}";
var vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: [ geoLine ]
}),
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'green'
}),
stroke: new ol.style.Stroke({
color: 'red',
width: 2
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: 'red'
})
})
}),
opacity:0.9
});
map.addLayer(vectorLayer);
map.getView().fit(geo_obj, map.getSize());
});
}
标签: OpenLayers 地图 GIS
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论