实例介绍
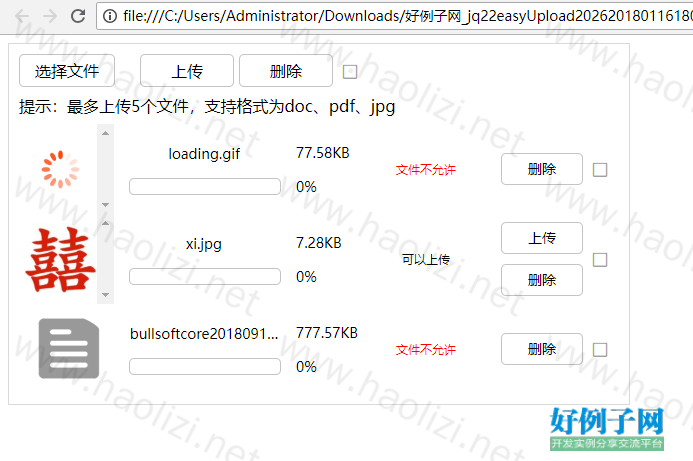
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>easyUpload.js</title>
<link rel="stylesheet" href="easy-upload.css">
<style>
html{
/* background: #f5f5f5; */
background: #fff;
}
</style>
</head>
<body>
<div id="easyContainer"></div>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<!-- 视实际需要决定是否引入jquery.cookie-1.4.1.min.js-->
<script src="vendor/jquery.cookie-1.4.1.min.js"></script>
<script src="easyUpload.js"></script>
<script>
$('#easyContainer').easyUpload({
allowFileTypes: '*.jpg;*.doc;*.pdf',//允许上传文件类型,格式';*.doc;*.pdf'
allowFileSize: 100000,//允许上传文件大小(KB)
selectText: '选择文件',//选择文件按钮文案
multi: true,//是否允许多文件上传
multiNum: 5,//多文件上传时允许的文件数
showNote: true,//是否展示文件上传说明
note: '提示:最多上传5个文件,支持格式为doc、pdf、jpg',//文件上传说明
showPreview: true,//是否显示文件预览
url: '/api/file/upload',//上传文件地址
fileName: 'file',//文件filename配置参数
formParam: {
token: $.cookie('token_cookie')//不需要验证token时可以去掉
},//文件filename以外的配置参数,格式:{key1:value1,key2:value2}
timeout: 30000,//请求超时时间
okCode: 200,//与后端返回数据code值一致时执行成功回调,不配置默认200
successFunc: function(res) {
console.log('成功回调', res);
},//上传成功回调函数
errorFunc: function(res) {
console.log('失败回调', res);
},//上传失败回调函数
deleteFunc: function(res) {
console.log('删除回调', res);
}//删除文件回调函数
});
</script>
</body>
</html>
标签: 上传 文件 easyUpload
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论