实例介绍
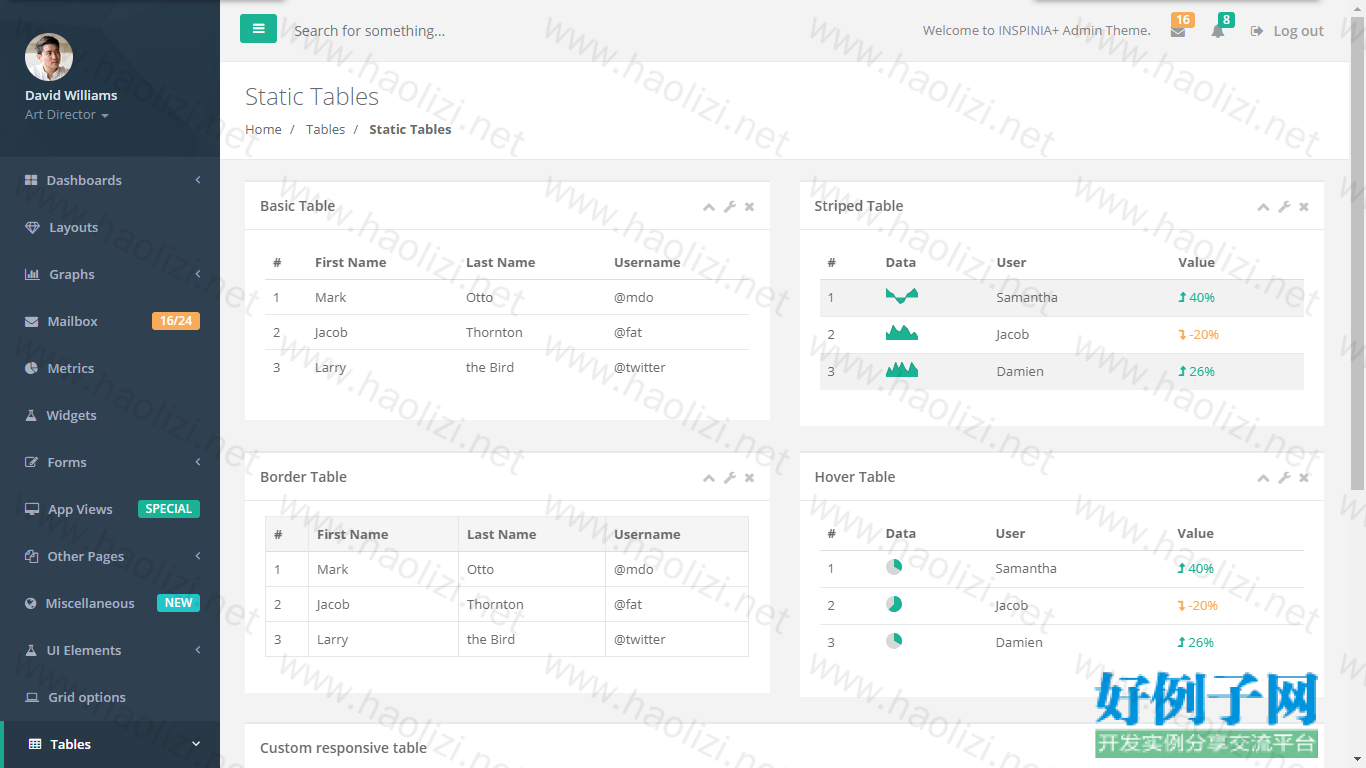
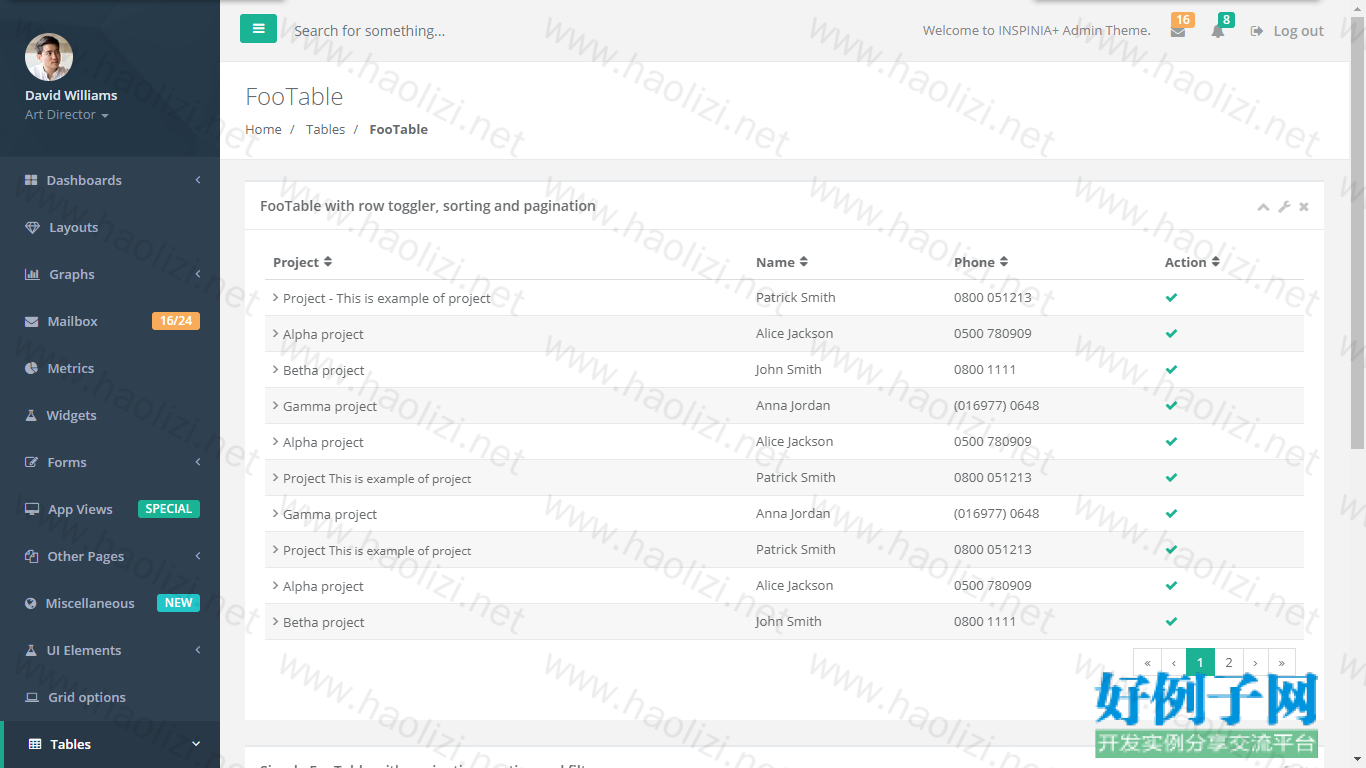
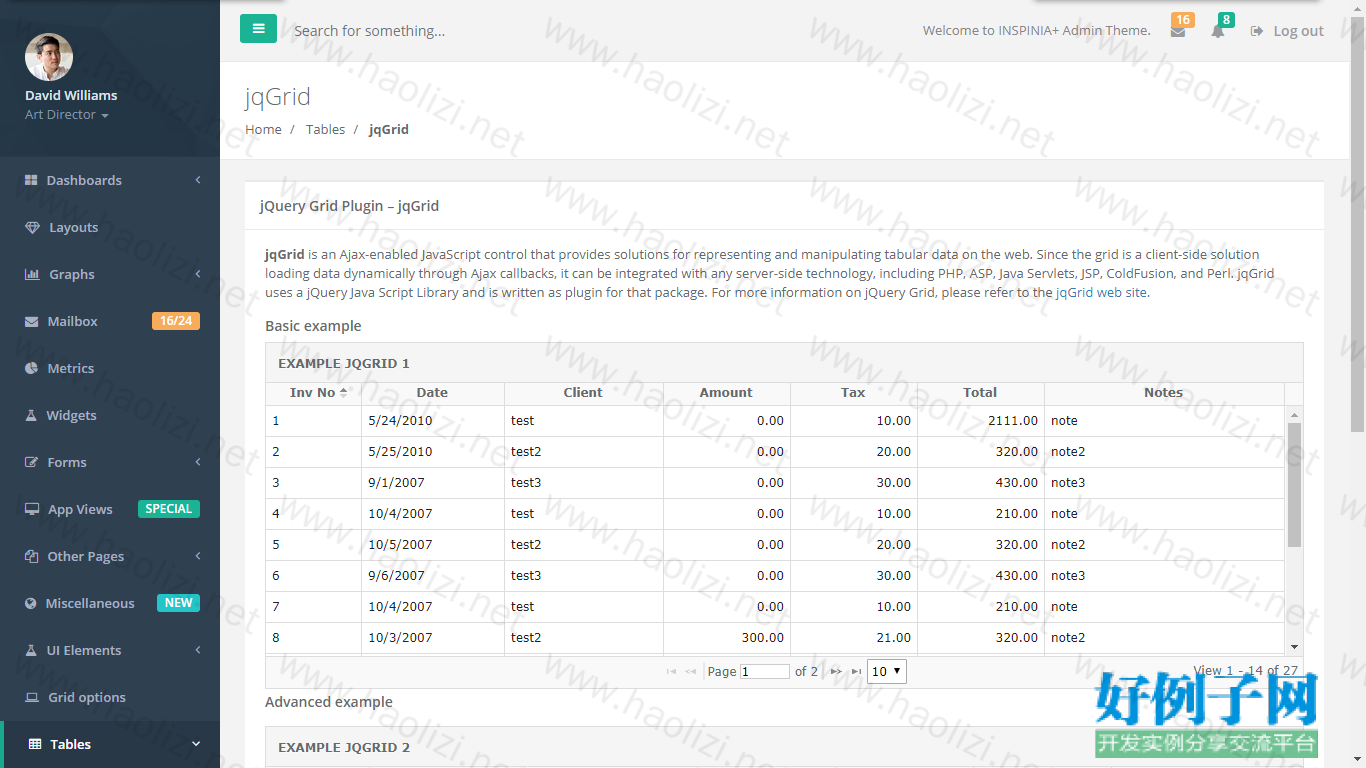
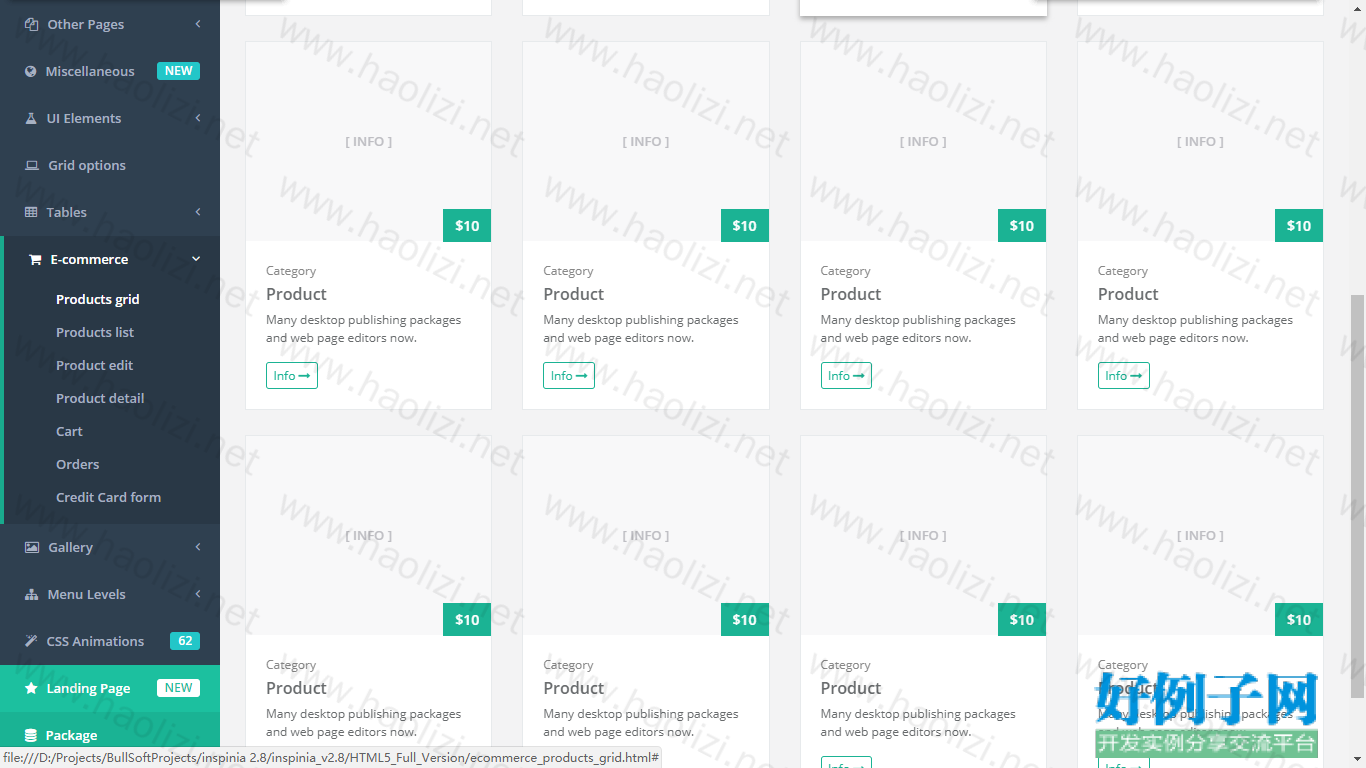
【实例截图】






































【核心代码】
Angular_4_Seed_Project
Angular_Full_Version
Angular_Seed_Project
Angular_Seed_Project_Grunt
Angular_Seed_Project_Gulp
Angular_Seed_Project_MEANJS
ASPNET_Core_1_0_Full_Project
ASPNET_Core_1_0_Seed_Project
ASPNET_MVC5_Full_Version
ASPNET_MVC5_Seed_Project
Documentation
HTML5_Full_Version
HTML5_Seed_Project
Landing_Page
Laravel_5_Seed_Project
LESS
Meteor_Full_Version
Meteor_Seed_Project
PSD_Files
Rails_Full_Version
Rails_Seed_Project
ReactJS_Seed_Project
SASS
SCSS
页面代码如下:
<!--
*
* INSPINIA - Responsive Admin Theme
* version 2.8
*
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>INSPINIA | Dashboard</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="font-awesome/css/font-awesome.css" rel="stylesheet">
<!-- Toastr style -->
<link href="css/plugins/toastr/toastr.min.css" rel="stylesheet">
<!-- Gritter -->
<link href="js/plugins/gritter/jquery.gritter.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div id="wrapper">
<nav class="navbar-default navbar-static-side" role="navigation">
<div class="sidebar-collapse">
<ul class="nav metismenu" id="side-menu">
<li class="nav-header">
<div class="dropdown profile-element">
<img alt="image" class="rounded-circle" src="img/profile_small.jpg"/>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="block m-t-xs font-bold">David Williams</span>
<span class="text-muted text-xs block">Art Director <b class="caret"></b></span>
</a>
<ul class="dropdown-menu animated fadeInRight m-t-xs">
<li><a class="dropdown-item" href="profile.html">Profile</a></li>
<li><a class="dropdown-item" href="contacts.html">Contacts</a></li>
<li><a class="dropdown-item" href="mailbox.html">Mailbox</a></li>
<li class="dropdown-divider"></li>
<li><a class="dropdown-item" href="login.html">Logout</a></li>
</ul>
</div>
<div class="logo-element">
IN
</div>
</li>
<li class="active">
<a href="index.html"><i class="fa fa-th-large"></i> <span class="nav-label">Dashboards</span> <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li class="active"><a href="index.html">Dashboard v.1</a></li>
<li><a href="dashboard_2.html">Dashboard v.2</a></li>
<li><a href="dashboard_3.html">Dashboard v.3</a></li>
<li><a href="dashboard_4_1.html">Dashboard v.4</a></li>
<li><a href="dashboard_5.html">Dashboard v.5 </a></li>
</ul>
</li>
<li>
<a href="layouts.html"><i class="fa fa-diamond"></i> <span class="nav-label">Layouts</span></a>
</li>
<li>
<a href="#"><i class="fa fa-bar-chart-o"></i> <span class="nav-label">Graphs</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li><a href="graph_flot.html">Flot Charts</a></li>
<li><a href="graph_morris.html">Morris.js Charts</a></li>
<li><a href="graph_rickshaw.html">Rickshaw Charts</a></li>
<li><a href="graph_chartjs.html">Chart.js</a></li>
<li><a href="graph_chartist.html">Chartist</a></li>
<li><a href="c3.html">c3 charts</a></li>
<li><a href="graph_peity.html">Peity Charts</a></li>
<li><a href="graph_sparkline.html">Sparkline Charts</a></li>
</ul>
</li>
<li>
<a href="mailbox.html"><i class="fa fa-envelope"></i> <span class="nav-label">Mailbox </span><span class="label label-warning float-right">16/24</span></a>
<ul class="nav nav-second-level collapse">
<li><a href="mailbox.html">Inbox</a></li>
<li><a href="mail_detail.html">Email view</a></li>
<li><a href="mail_compose.html">Compose email</a></li>
<li><a href="email_template.html">Email templates</a></li>
</ul>
</li>
<li>
<a href="metrics.html"><i class="fa fa-pie-chart"></i> <span class="nav-label">Metrics</span> </a>
</li>
<li>
<a href="widgets.html"><i class="fa fa-flask"></i> <span class="nav-label">Widgets</span></a>
</li>
<li>
<a href="#"><i class="fa fa-edit"></i> <span class="nav-label">Forms</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li><a href="form_basic.html">Basic form</a></li>
<li><a href="form_advanced.html">Advanced Plugins</a></li>
<li><a href="form_wizard.html">Wizard</a></li>
<li><a href="form_file_upload.html">File Upload</a></li>
<li><a href="form_editors.html">Text Editor</a></li>
<li><a href="form_autocomplete.html">Autocomplete</a></li>
<li><a href="form_markdown.html">Markdown</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-desktop"></i> <span class="nav-label">App Views</span> <span class="float-right label label-primary">SPECIAL</span></a>
<ul class="nav nav-second-level collapse">
<li><a href="contacts.html">Contacts</a></li>
<li><a href="profile.html">Profile</a></li>
<li><a href="profile_2.html">Profile v.2</a></li>
<li><a href="contacts_2.html">Contacts v.2</a></li>
<li><a href="projects.html">Projects</a></li>
<li><a href="project_detail.html">Project detail</a></li>
<li><a href="activity_stream.html">Activity stream</a></li>
<li><a href="teams_board.html">Teams board</a></li>
<li><a href="social_feed.html">Social feed</a></li>
<li><a href="clients.html">Clients</a></li>
<li><a href="full_height.html">Outlook view</a></li>
<li><a href="vote_list.html">Vote list</a></li>
<li><a href="file_manager.html">File manager</a></li>
<li><a href="calendar.html">Calendar</a></li>
<li><a href="issue_tracker.html">Issue tracker</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="article.html">Article</a></li>
<li><a href="faq.html">FAQ</a></li>
<li><a href="timeline.html">Timeline</a></li>
<li><a href="pin_board.html">Pin board</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-files-o"></i> <span class="nav-label">Other Pages</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li><a href="search_results.html">Search results</a></li>
<li><a href="lockscreen.html">Lockscreen</a></li>
<li><a href="invoice.html">Invoice</a></li>
<li><a href="login.html">Login</a></li>
<li><a href="login_two_columns.html">Login v.2</a></li>
<li><a href="forgot_password.html">Forget password</a></li>
<li><a href="register.html">Register</a></li>
<li><a href="404.html">404 Page</a></li>
<li><a href="500.html">500 Page</a></li>
<li><a href="empty_page.html">Empty page</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-globe"></i> <span class="nav-label">Miscellaneous</span><span class="label label-info float-right">NEW</span></a>
<ul class="nav nav-second-level collapse">
<li><a href="toastr_notifications.html">Notification</a></li>
<li><a href="nestable_list.html">Nestable list</a></li>
<li><a href="agile_board.html">Agile board</a></li>
<li><a href="timeline_2.html">Timeline v.2</a></li>
<li><a href="diff.html">Diff</a></li>
<li><a href="pdf_viewer.html">PDF viewer</a></li>
<li><a href="i18support.html">i18 support</a></li>
<li><a href="sweetalert.html">Sweet alert</a></li>
<li><a href="idle_timer.html">Idle timer</a></li>
<li><a href="truncate.html">Truncate</a></li>
<li><a href="password_meter.html">Password meter</a></li>
<li><a href="spinners.html">Spinners</a></li>
<li><a href="spinners_usage.html">Spinners usage</a></li>
<li><a href="tinycon.html">Live favicon</a></li>
<li><a href="google_maps.html">Google maps</a></li>
<li><a href="datamaps.html">Datamaps</a></li>
<li><a href="social_buttons.html">Social buttons</a></li>
<li><a href="code_editor.html">Code editor</a></li>
<li><a href="modal_window.html">Modal window</a></li>
<li><a href="clipboard.html">Clipboard</a></li>
<li><a href="text_spinners.html">Text spinners</a></li>
<li><a href="forum_main.html">Forum view</a></li>
<li><a href="validation.html">Validation</a></li>
<li><a href="tree_view.html">Tree view</a></li>
<li><a href="loading_buttons.html">Loading buttons</a></li>
<li><a href="chat_view.html">Chat view</a></li>
<li><a href="masonry.html">Masonry</a></li>
<li><a href="tour.html">Tour</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-flask"></i> <span class="nav-label">UI Elements</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li><a href="typography.html">Typography</a></li>
<li><a href="icons.html">Icons</a></li>
<li><a href="draggable_panels.html">Draggable Panels</a></li> <li><a href="resizeable_panels.html">Resizeable Panels</a></li>
<li><a href="buttons.html">Buttons</a></li>
<li><a href="video.html">Video</a></li>
<li><a href="tabs_panels.html">Panels</a></li>
<li><a href="tabs.html">Tabs</a></li>
<li><a href="notifications.html">Notifications & Tooltips</a></li>
<li><a href="helper_classes.html">Helper css classes</a></li>
<li><a href="badges_labels.html">Badges, Labels, Progress</a></li>
</ul>
</li>
<li>
<a href="grid_options.html"><i class="fa fa-laptop"></i> <span class="nav-label">Grid options</span></a>
</li>
<li>
<a href="#"><i class="fa fa-table"></i> <span class="nav-label">Tables</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li><a href="table_basic.html">Static Tables</a></li>
<li><a href="table_data_tables.html">Data Tables</a></li>
<li><a href="table_foo_table.html">Foo Tables</a></li>
<li><a href="jq_grid.html">jqGrid</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-shopping-cart"></i> <span class="nav-label">E-commerce</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li><a href="ecommerce_products_grid.html">Products grid</a></li>
<li><a href="ecommerce_product_list.html">Products list</a></li>
<li><a href="ecommerce_product.html">Product edit</a></li>
<li><a href="ecommerce_product_detail.html">Product detail</a></li>
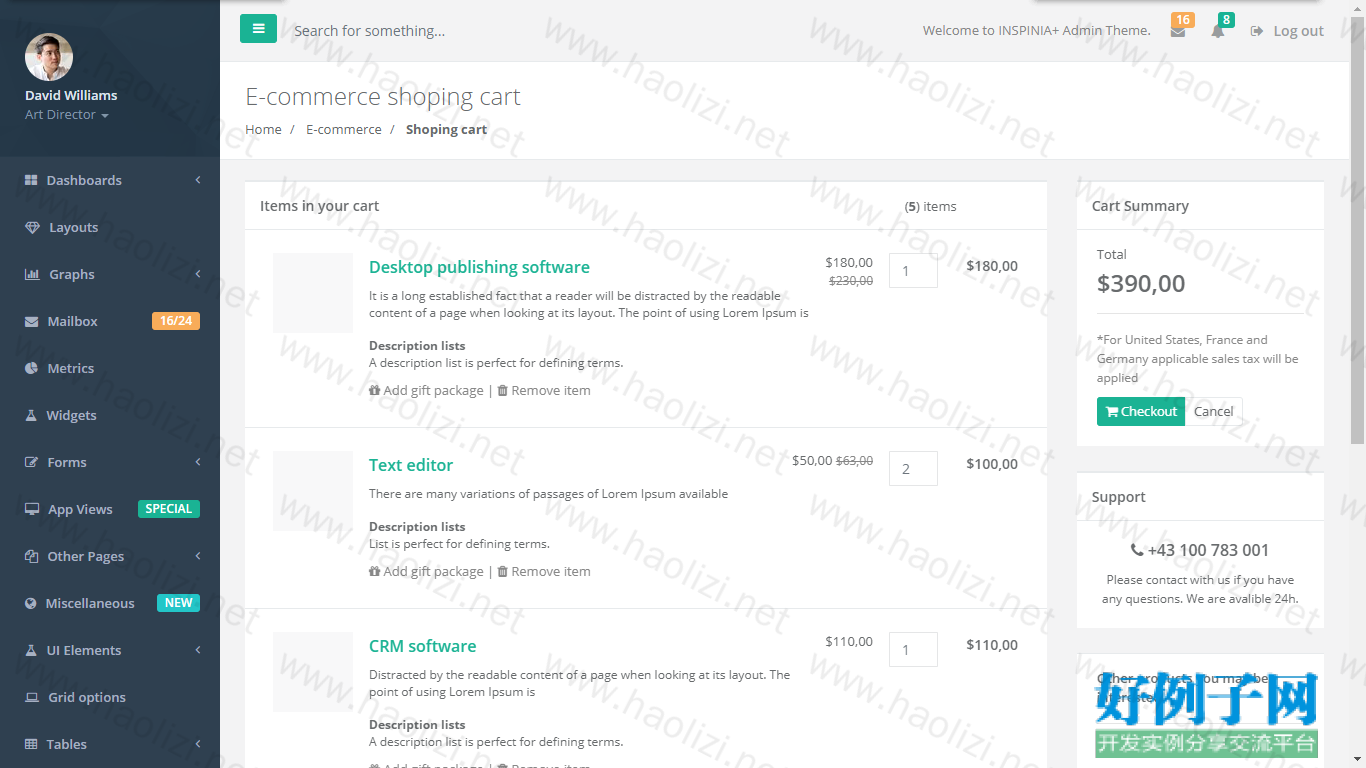
<li><a href="ecommerce-cart.html">Cart</a></li>
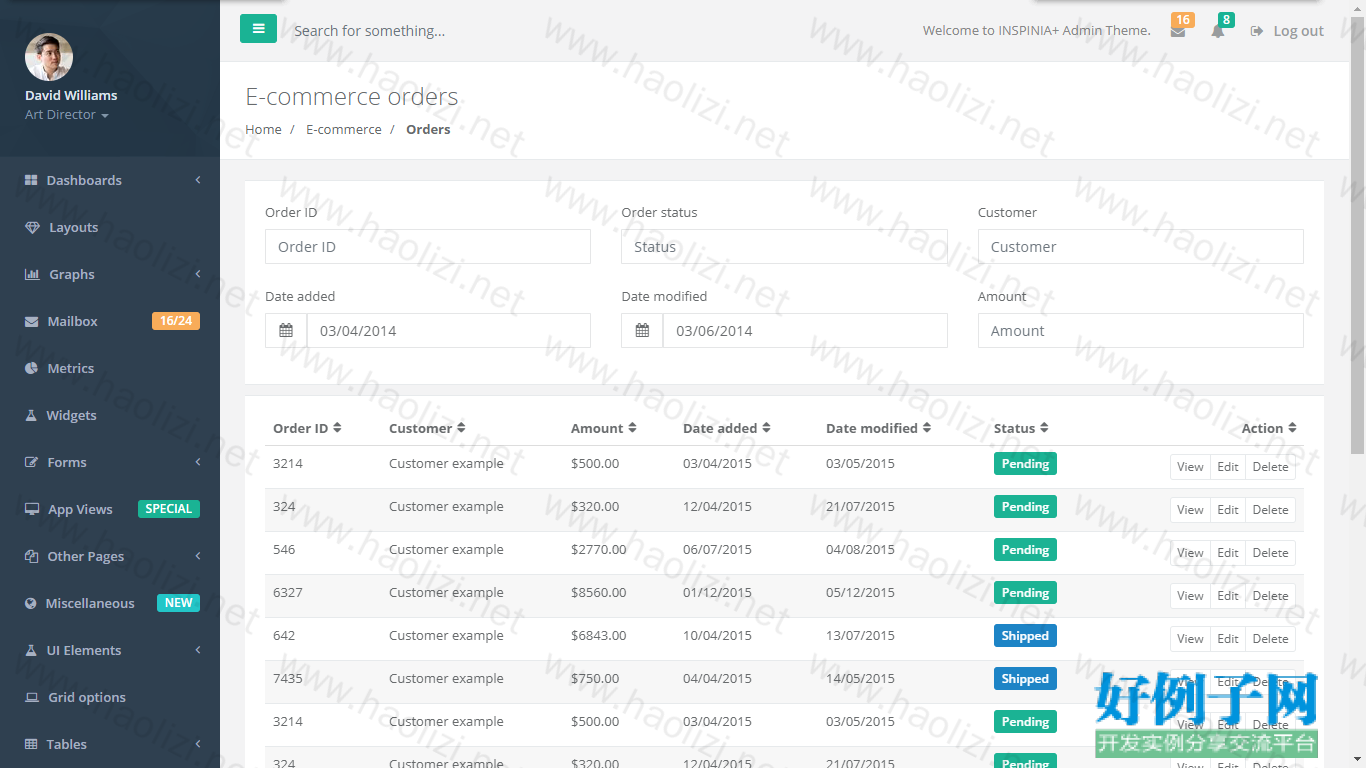
<li><a href="ecommerce-orders.html">Orders</a></li>
<li><a href="ecommerce_payments.html">Credit Card form</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-picture-o"></i> <span class="nav-label">Gallery</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
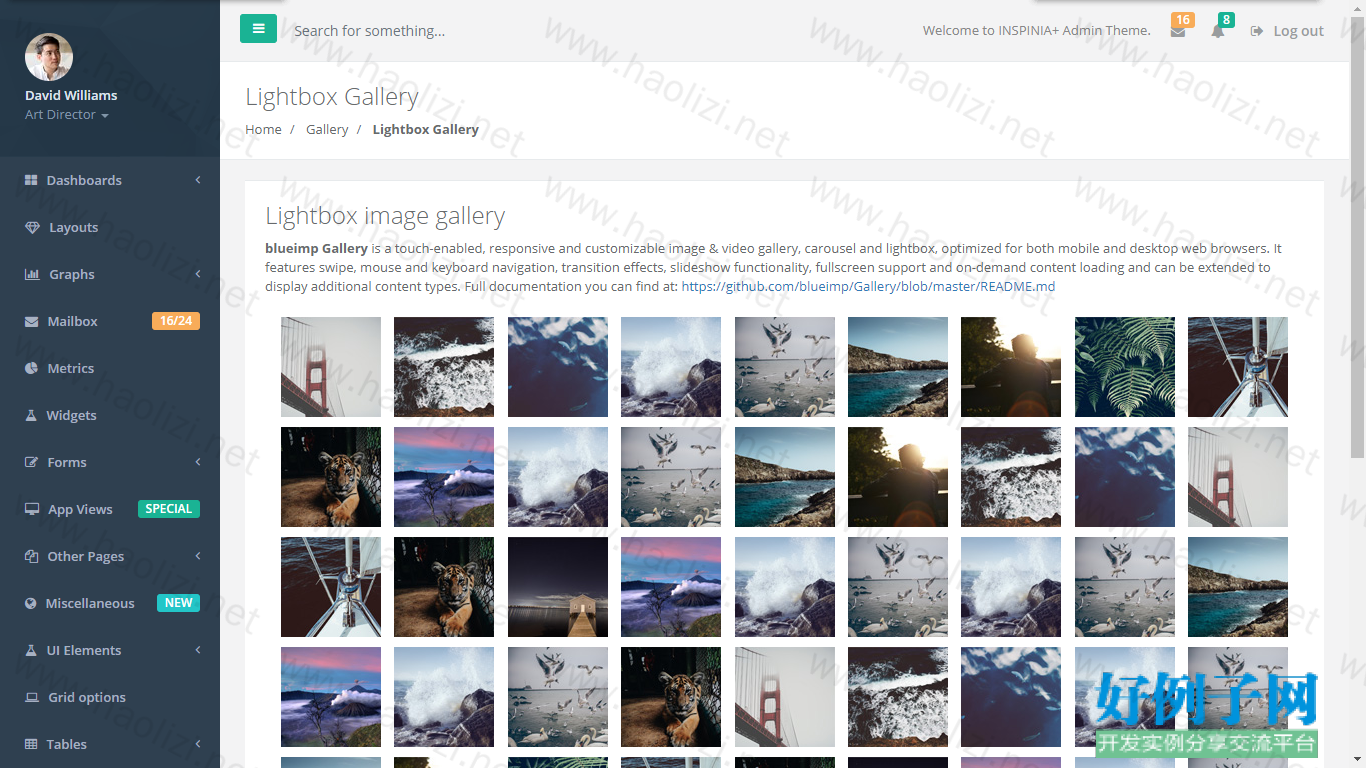
<li><a href="basic_gallery.html">Lightbox Gallery</a></li>
<li><a href="slick_carousel.html">Slick Carousel</a></li>
<li><a href="carousel.html">Bootstrap Carousel</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-sitemap"></i> <span class="nav-label">Menu Levels </span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li>
<a href="#" id="damian">Third Level <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
</ul>
</li>
<li><a href="#">Second Level Item</a></li>
<li>
<a href="#">Second Level Item</a></li>
<li>
<a href="#">Second Level Item</a></li>
</ul>
</li>
<li>
<a href="css_animation.html"><i class="fa fa-magic"></i> <span class="nav-label">CSS Animations </span><span class="label label-info float-right">62</span></a>
</li>
<li class="landing_link">
<a target="_blank" href="landing.html"><i class="fa fa-star"></i> <span class="nav-label">Landing Page</span> <span class="label label-warning float-right">NEW</span></a>
</li>
<li class="special_link">
<a href="package.html"><i class="fa fa-database"></i> <span class="nav-label">Package</span></a>
</li>
</ul>
</div>
</nav>
<div id="page-wrapper" class="gray-bg dashbard-1">
<div class="row border-bottom">
<nav class="navbar navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<a class="navbar-minimalize minimalize-styl-2 btn btn-primary " href="#"><i class="fa fa-bars"></i> </a>
<form role="search" class="navbar-form-custom" action="search_results.html">
<div class="form-group">
<input type="text" placeholder="Search for something..." class="form-control" name="top-search" id="top-search">
</div>
</form>
</div>
<ul class="nav navbar-top-links navbar-right">
<li style="padding: 20px">
<span class="m-r-sm text-muted welcome-message">Welcome to INSPINIA Admin Theme.</span>
</li>
<li class="dropdown">
<a class="dropdown-toggle count-info" data-toggle="dropdown" href="#">
<i class="fa fa-envelope"></i> <span class="label label-warning">16</span>
</a>
<ul class="dropdown-menu dropdown-messages dropdown-menu-right">
<li>
<div class="dropdown-messages-box">
<a class="dropdown-item float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/a7.jpg">
</a>
<div class="media-body">
<small class="float-right">46h ago</small>
<strong>Mike Loreipsum</strong> started following <strong>Monica Smith</strong>. <br>
<small class="text-muted">3 days ago at 7:58 pm - 10.06.2014</small>
</div>
</div>
</li>
<li class="dropdown-divider"></li>
<li>
<div class="dropdown-messages-box">
<a class="dropdown-item float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/a4.jpg">
</a>
<div class="media-body ">
<small class="float-right text-navy">5h ago</small>
<strong>Chris Johnatan Overtunk</strong> started following <strong>Monica Smith</strong>. <br>
<small class="text-muted">Yesterday 1:21 pm - 11.06.2014</small>
</div>
</div>
</li>
<li class="dropdown-divider"></li>
<li>
<div class="dropdown-messages-box">
<a class="dropdown-item float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/profile.jpg">
</a>
<div class="media-body ">
<small class="float-right">23h ago</small>
<strong>Monica Smith</strong> love <strong>Kim Smith</strong>. <br>
<small class="text-muted">2 days ago at 2:30 am - 11.06.2014</small>
</div>
</div>
</li>
<li class="dropdown-divider"></li>
<li>
<div class="text-center link-block">
<a href="mailbox.html" class="dropdown-item">
<i class="fa fa-envelope"></i> <strong>Read All Messages</strong>
</a>
</div>
</li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle count-info" data-toggle="dropdown" href="#">
<i class="fa fa-bell"></i> <span class="label label-primary">8</span>
</a>
<ul class="dropdown-menu dropdown-alerts">
<li>
<a href="mailbox.html" class="dropdown-item">
<div>
<i class="fa fa-envelope fa-fw"></i> You have 16 messages
<span class="float-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="dropdown-divider"></li>
<li>
<a href="profile.html" class="dropdown-item">
<div>
<i class="fa fa-twitter fa-fw"></i> 3 New Followers
<span class="float-right text-muted small">12 minutes ago</span>
</div>
</a>
</li>
<li class="dropdown-divider"></li>
<li>
<a href="grid_options.html" class="dropdown-item">
<div>
<i class="fa fa-upload fa-fw"></i> Server Rebooted
<span class="float-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="dropdown-divider"></li>
<li>
<div class="text-center link-block">
<a href="notifications.html" class="dropdown-item">
<strong>See All Alerts</strong>
<i class="fa fa-angle-right"></i>
</a>
</div>
</li>
</ul>
</li>
<li>
<a href="login.html">
<i class="fa fa-sign-out"></i> Log out
</a>
</li>
<li>
<a class="right-sidebar-toggle">
<i class="fa fa-tasks"></i>
</a>
</li>
</ul>
</nav>
</div>
<div class="row border-bottom white-bg dashboard-header">
<div class="col-md-3">
<h2>Welcome Amelia</h2>
<small>You have 42 messages and 6 notifications.</small>
<ul class="list-group clear-list m-t">
<li class="list-group-item fist-item">
<span class="float-right">
09:00 pm
</span>
<span class="label label-success">1</span> Please contact me
</li>
<li class="list-group-item">
<span class="float-right">
10:16 am
</span>
<span class="label label-info">2</span> Sign a contract
</li>
<li class="list-group-item">
<span class="float-right">
08:22 pm
</span>
<span class="label label-primary">3</span> Open new shop
</li>
<li class="list-group-item">
<span class="float-right">
11:06 pm
</span>
<span class="label label-default">4</span> Call back to Sylvia
</li>
<li class="list-group-item">
<span class="float-right">
12:00 am
</span>
<span class="label label-primary">5</span> Write a letter to Sandra
</li>
</ul>
</div>
<div class="col-md-6">
<div class="flot-chart dashboard-chart">
<div class="flot-chart-content" id="flot-dashboard-chart"></div>
</div>
<div class="row text-left">
<div class="col">
<div class=" m-l-md">
<span class="h5 font-bold m-t block">$ 406,100</span>
<small class="text-muted m-b block">Sales marketing report</small>
</div>
</div>
<div class="col">
<span class="h5 font-bold m-t block">$ 150,401</span>
<small class="text-muted m-b block">Annual sales revenue</small>
</div>
<div class="col">
<span class="h5 font-bold m-t block">$ 16,822</span>
<small class="text-muted m-b block">Half-year revenue margin</small>
</div>
</div>
</div>
<div class="col-md-3">
<div class="statistic-box">
<h4>
Project Beta progress
</h4>
<p>
You have two project with not compleated task.
</p>
<div class="row text-center">
<div class="col-lg-6">
<canvas id="doughnutChart2" width="80" height="80" style="margin: 18px auto 0"></canvas>
<h5 >Kolter</h5>
</div>
<div class="col-lg-6">
<canvas id="doughnutChart" width="80" height="80" style="margin: 18px auto 0"></canvas>
<h5 >Maxtor</h5>
</div>
</div>
<div class="m-t">
<small>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</small>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="wrapper wrapper-content">
<div class="row">
<div class="col-lg-4">
<div class="ibox ">
<div class="ibox-title">
<h5>New data for the report</h5> <span class="label label-primary">IN </span>
<div class="ibox-tools">
<a class="collapse-link" href="">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#" class="dropdown-item">Config option 1</a>
</li>
<li><a href="#" class="dropdown-item">Config option 2</a>
</li>
</ul>
<a class="close-link" href="">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<div>
<div class="float-right text-right">
<span class="bar_dashboard">5,3,9,6,5,9,7,3,5,2,4,7,3,2,7,9,6,4,5,7,3,2,1,0,9,5,6,8,3,2,1</span>
<br/>
<small class="font-bold">$ 20 054.43</small>
</div>
<h4>NYS report new data!
<br/>
<small class="m-r"><a href="graph_flot.html"> Check the stock price! </a> </small>
</h4>
</div>
</div>
</div>
<div class="ibox ">
<div class="ibox-title">
<h5>Read below comments</h5>
<div class="ibox-tools">
<a class="collapse-link" href="">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#" class="dropdown-item">Config option 1</a>
</li>
<li><a href="#" class="dropdown-item">Config option 2</a>
</li>
</ul>
<a class="close-link" href="">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content no-padding">
<ul class="list-group">
<li class="list-group-item">
<p><a class="text-info" href="#">@Alan Marry</a> I belive that. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<small class="block text-muted"><i class="fa fa-clock-o"></i> 1 minuts ago</small>
</li>
<li class="list-group-item">
<p><a class="text-info" href="#">@Stock Man</a> Check this stock chart. This price is crazy! </p>
<div class="text-center m">
<span id="sparkline8"></span>
</div>
<small class="block text-muted"><i class="fa fa-clock-o"></i> 2 hours ago</small>
</li>
<li class="list-group-item">
<p><a class="text-info" href="#">@Kevin Smith</a> Lorem ipsum unknown printer took a galley </p>
<small class="block text-muted"><i class="fa fa-clock-o"></i> 2 minuts ago</small>
</li>
<li class="list-group-item ">
<p><a class="text-info" href="#">@Jonathan Febrick</a> The standard chunk of Lorem Ipsum</p>
<small class="block text-muted"><i class="fa fa-clock-o"></i> 1 hour ago</small>
</li>
<li class="list-group-item">
<p><a class="text-info" href="#">@Alan Marry</a> I belive that. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<small class="block text-muted"><i class="fa fa-clock-o"></i> 1 minuts ago</small>
</li>
<li class="list-group-item">
<p><a class="text-info" href="#">@Kevin Smith</a> Lorem ipsum unknown printer took a galley </p>
<small class="block text-muted"><i class="fa fa-clock-o"></i> 2 minuts ago</small>
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="ibox ">
<div class="ibox-title">
<h5>Your daily feed</h5>
<div class="ibox-tools">
<span class="label label-warning-light float-right">10 Messages</span>
</div>
</div>
<div class="ibox-content">
<div>
<div class="feed-activity-list">
<div class="feed-element">
<a class="float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/profile.jpg">
</a>
<div class="media-body ">
<small class="float-right">5m ago</small>
<strong>Monica Smith</strong> posted a new blog. <br>
<small class="text-muted">Today 5:60 pm - 12.06.2014</small>
</div>
</div>
<div class="feed-element">
<a class="float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/a2.jpg">
</a>
<div class="media-body ">
<small class="float-right">2h ago</small>
<strong>Mark Johnson</strong> posted message on <strong>Monica Smith</strong> site. <br>
<small class="text-muted">Today 2:10 pm - 12.06.2014</small>
</div>
</div>
<div class="feed-element">
<a class="float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/a3.jpg">
</a>
<div class="media-body ">
<small class="float-right">2h ago</small>
<strong>Janet Rosowski</strong> add 1 photo on <strong>Monica Smith</strong>. <br>
<small class="text-muted">2 days ago at 8:30am</small>
</div>
</div>
<div class="feed-element">
<a class="float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/a4.jpg">
</a>
<div class="media-body ">
<small class="float-right text-navy">5h ago</small>
<strong>Chris Johnatan Overtunk</strong> started following <strong>Monica Smith</strong>. <br>
<small class="text-muted">Yesterday 1:21 pm - 11.06.2014</small>
<div class="actions">
<a href="" class="btn btn-xs btn-white"><i class="fa fa-thumbs-up"></i> Like </a>
<a href="" class="btn btn-xs btn-white"><i class="fa fa-heart"></i> Love</a>
</div>
</div>
</div>
<div class="feed-element">
<a class="float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/a5.jpg">
</a>
<div class="media-body ">
<small class="float-right">2h ago</small>
<strong>Kim Smith</strong> posted message on <strong>Monica Smith</strong> site. <br>
<small class="text-muted">Yesterday 5:20 pm - 12.06.2014</small>
<div class="well">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
<div class="float-right">
<a href="" class="btn btn-xs btn-white"><i class="fa fa-thumbs-up"></i> Like </a>
</div>
</div>
</div>
<div class="feed-element">
<a class="float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/profile.jpg">
</a>
<div class="media-body ">
<small class="float-right">23h ago</small>
<strong>Monica Smith</strong> love <strong>Kim Smith</strong>. <br>
<small class="text-muted">2 days ago at 2:30 am - 11.06.2014</small>
</div>
</div>
<div class="feed-element">
<a class="float-left" href="profile.html">
<img alt="image" class="rounded-circle" src="img/a7.jpg">
</a>
<div class="media-body ">
<small class="float-right">46h ago</small>
<strong>Mike Loreipsum</strong> started following <strong>Monica Smith</strong>. <br>
<small class="text-muted">3 days ago at 7:58 pm - 10.06.2014</small>
</div>
</div>
</div>
<button class="btn btn-primary btn-block m-t"><i class="fa fa-arrow-down"></i> Show More</button>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="ibox ">
<div class="ibox-title">
<h5>Alpha project</h5>
<div class="ibox-tools">
<a class="collapse-link" href="">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#" class="dropdown-item">Config option 1</a>
</li>
<li><a href="#" class="dropdown-item">Config option 2</a>
</li>
</ul>
<a class="close-link" href="">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content ibox-heading">
<h3>You have meeting today!</h3>
<small><i class="fa fa-map-marker"></i> Meeting is on 6:00am. Check your schedule to see detail.</small>
</div>
<div class="ibox-content inspinia-timeline">
<div class="timeline-item">
<div class="row">
<div class="col-4 date">
<i class="fa fa-briefcase"></i>
6:00 am
<br/>
<small class="text-navy">2 hour ago</small>
</div>
<div class="col content no-top-border">
<p class="m-b-xs"><strong>Meeting</strong></p>
<p>Conference on the sales results for the previous year. Monica please examine sales trends in marketing and products. Below please find the current status of the
sale.</p>
<p><span data-diameter="40" class="updating-chart">5,3,9,6,5,9,7,3,5,2,5,3,9,6,5,9,4,7,3,2,9,8,7,4,5,1,2,9,5,4,7,2,7,7,3,5,2</span></p>
</div>
</div>
</div>
<div class="timeline-item">
<div class="row">
<div class="col-4 date">
<i class="fa fa-file"></i>
7:00 am
<br/>
<small class="text-navy">3 hour ago</small>
</div>
<div class="col content">
<p class="m-b-xs"><strong>Send documents to Mike</strong></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since.</p>
</div>
</div>
</div>
<div class="timeline-item">
<div class="row">
<div class="col-4 date">
<i class="fa fa-coffee"></i>
8:00 am
<br/>
</div>
<div class="col content">
<p class="m-b-xs"><strong>Coffee Break</strong></p>
<p>
Go to shop and find some products.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's.
</p>
</div>
</div>
</div>
<div class="timeline-item">
<div class="row">
<div class="col-4 date">
<i class="fa fa-phone"></i>
11:00 am
<br/>
<small class="text-navy">21 hour ago</small>
</div>
<div class="col content">
<p class="m-b-xs"><strong>Phone with Jeronimo</strong></p>
<p>
Lorem Ipsum has been the industry's standard dummy text ever since.
</p>
</div>
</div>
</div>
<div class="timeline-item">
<div class="row">
<div class="col-4 date">
<i class="fa fa-user-md"></i>
09:00 pm
<br/>
<small>21 hour ago</small>
</div>
<div class="col content">
<p class="m-b-xs"><strong>Go to the doctor dr Smith</strong></p>
<p>
Find some issue and go to doctor.
</p>
</div>
</div>
</div>
<div class="timeline-item">
<div class="row">
<div class="col-4 date">
<i class="fa fa-comments"></i>
12:50 pm
<br/>
<small class="text-navy">48 hour ago</small>
</div>
<div class="col content">
<p class="m-b-xs"><strong>Chat with Monica and Sandra</strong></p>
<p>
Web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="float-right">
10GB of <strong>250GB</strong> Free.
</div>
<div>
<strong>Copyright</strong> Example Company © 2014-2018
</div>
</div>
</div>
<div class="small-chat-box fadeInRight animated">
<div class="heading" draggable="true">
<small class="chat-date float-right">
02.19.2015
</small>
Small chat
</div>
<div class="content">
<div class="left">
<div class="author-name">
Monica Jackson <small class="chat-date">
10:02 am
</small>
</div>
<div class="chat-message active">
Lorem Ipsum is simply dummy text input.
</div>
</div>
<div class="right">
<div class="author-name">
Mick Smith
<small class="chat-date">
11:24 am
</small>
</div>
<div class="chat-message">
Lorem Ipsum is simpl.
</div>
</div>
<div class="left">
<div class="author-name">
Alice Novak
<small class="chat-date">
08:45 pm
</small>
</div>
<div class="chat-message active">
Check this stock char.
</div>
</div>
<div class="right">
<div class="author-name">
Anna Lamson
<small class="chat-date">
11:24 am
</small>
</div>
<div class="chat-message">
The standard chunk of Lorem Ipsum
</div>
</div>
<div class="left">
<div class="author-name">
Mick Lane
<small class="chat-date">
08:45 pm
</small>
</div>
<div class="chat-message active">
I belive that. Lorem Ipsum is simply dummy text.
</div>
</div>
</div>
<div class="form-chat">
<div class="input-group input-group-sm">
<input type="text" class="form-control">
<span class="input-group-btn"> <button
class="btn btn-primary" type="button">Send
</button> </span></div>
</div>
</div>
<div id="small-chat">
<span class="badge badge-warning float-right">5</span>
<a class="open-small-chat" href="">
<i class="fa fa-comments"></i>
</a>
</div>
<div id="right-sidebar" class="animated">
<div class="sidebar-container">
<ul class="nav nav-tabs navs-3">
<li>
<a class="nav-link active" data-toggle="tab" href="#tab-1"> Notes </a>
</li>
<li>
<a class="nav-link" data-toggle="tab" href="#tab-2"> Projects </a>
</li>
<li>
<a class="nav-link" data-toggle="tab" href="#tab-3"> <i class="fa fa-gear"></i> </a>
</li>
</ul>
<div class="tab-content">
<div id="tab-1" class="tab-pane active">
<div class="sidebar-title">
<h3> <i class="fa fa-comments-o"></i> Latest Notes</h3>
<small><i class="fa fa-tim"></i> You have 10 new message.</small>
</div>
<div>
<div class="sidebar-message">
<a href="#">
<div class="float-left text-center">
<img alt="image" class="rounded-circle message-avatar" src="img/a1.jpg">
<div class="m-t-xs">
<i class="fa fa-star text-warning"></i>
<i class="fa fa-star text-warning"></i>
</div>
</div>
<div class="media-body">
There are many variations of passages of Lorem Ipsum available.
<br>
<small class="text-muted">Today 4:21 pm</small>
</div>
</a>
</div>
<div class="sidebar-message">
<a href="#">
<div class="float-left text-center">
<img alt="image" class="rounded-circle message-avatar" src="img/a2.jpg">
</div>
<div class="media-body">
The point of using Lorem Ipsum is that it has a more-or-less normal.
<br>
<small class="text-muted">Yesterday 2:45 pm</small>
</div>
</a>
</div>
<div class="sidebar-message">
<a href="#">
<div class="float-left text-center">
<img alt="image" class="rounded-circle message-avatar" src="img/a3.jpg">
<div class="m-t-xs">
<i class="fa fa-star text-warning"></i>
<i class="fa fa-star text-warning"></i>
<i class="fa fa-star text-warning"></i>
</div>
</div>
<div class="media-body">
Mevolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
<br>
<small class="text-muted">Yesterday 1:10 pm</small>
</div>
</a>
</div>
<div class="sidebar-message">
<a href="#">
<div class="float-left text-center">
<img alt="image" class="rounded-circle message-avatar" src="img/a4.jpg">
</div>
<div class="media-body">
Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the
<br>
<small class="text-muted">Monday 8:37 pm</small>
</div>
</a>
</div>
<div class="sidebar-message">
<a href="#">
<div class="float-left text-center">
<img alt="image" class="rounded-circle message-avatar" src="img/a8.jpg">
</div>
<div class="media-body">
All the Lorem Ipsum generators on the Internet tend to repeat.
<br>
<small class="text-muted">Today 4:21 pm</small>
</div>
</a>
</div>
<div class="sidebar-message">
<a href="#">
<div class="float-left text-center">
<img alt="image" class="rounded-circle message-avatar" src="img/a7.jpg">
</div>
<div class="media-body">
Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
<br>
<small class="text-muted">Yesterday 2:45 pm</small>
</div>
</a>
</div>
<div class="sidebar-message">
<a href="#">
<div class="float-left text-center">
<img alt="image" class="rounded-circle message-avatar" src="img/a3.jpg">
<div class="m-t-xs">
<i class="fa fa-star text-warning"></i>
<i class="fa fa-star text-warning"></i>
<i class="fa fa-star text-warning"></i>
</div>
</div>
<div class="media-body">
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below.
<br>
<small class="text-muted">Yesterday 1:10 pm</small>
</div>
</a>
</div>
<div class="sidebar-message">
<a href="#">
<div class="float-left text-center">
<img alt="image" class="rounded-circle message-avatar" src="img/a4.jpg">
</div>
<div class="media-body">
Uncover many web sites still in their infancy. Various versions have.
<br>
<small class="text-muted">Monday 8:37 pm</small>
</div>
</a>
</div>
</div>
</div>
<div id="tab-2" class="tab-pane">
<div class="sidebar-title">
<h3> <i class="fa fa-cube"></i> Latest projects</h3>
<small><i class="fa fa-tim"></i> You have 14 projects. 10 not completed.</small>
</div>
<ul class="sidebar-list">
<li>
<a href="#">
<div class="small float-right m-t-xs">9 hours ago</div>
<h4>Business valuation</h4>
It is a long established fact that a reader will be distracted.
<div class="small">Completion with: 22%</div>
<div class="progress progress-mini">
<div style="width: 22%;" class="progress-bar progress-bar-warning"></div>
</div>
<div class="small text-muted m-t-xs">Project end: 4:00 pm - 12.06.2014</div>
</a>
</li>
<li>
<a href="#">
<div class="small float-right m-t-xs">9 hours ago</div>
<h4>Contract with Company </h4>
Many desktop publishing packages and web page editors.
<div class="small">Completion with: 48%</div>
<div class="progress progress-mini">
<div style="width: 48%;" class="progress-bar"></div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="small float-right m-t-xs">9 hours ago</div>
<h4>Meeting</h4>
By the readable content of a page when looking at its layout.
<div class="small">Completion with: 14%</div>
<div class="progress progress-mini">
<div style="width: 14%;" class="progress-bar progress-bar-info"></div>
</div>
</a>
</li>
<li>
<a href="#">
<span class="label label-primary float-right">NEW</span>
<h4>The generated</h4>
There are many variations of passages of Lorem Ipsum available.
<div class="small">Completion with: 22%</div>
<div class="small text-muted m-t-xs">Project end: 4:00 pm - 12.06.2014</div>
</a>
</li>
<li>
<a href="#">
<div class="small float-right m-t-xs">9 hours ago</div>
<h4>Business valuation</h4>
It is a long established fact that a reader will be distracted.
<div class="small">Completion with: 22%</div>
<div class="progress progress-mini">
<div style="width: 22%;" class="progress-bar progress-bar-warning"></div>
</div>
<div class="small text-muted m-t-xs">Project end: 4:00 pm - 12.06.2014</div>
</a>
</li>
<li>
<a href="#">
<div class="small float-right m-t-xs">9 hours ago</div>
<h4>Contract with Company </h4>
Many desktop publishing packages and web page editors.
<div class="small">Completion with: 48%</div>
<div class="progress progress-mini">
<div style="width: 48%;" class="progress-bar"></div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="small float-right m-t-xs">9 hours ago</div>
<h4>Meeting</h4>
By the readable content of a page when looking at its layout.
<div class="small">Completion with: 14%</div>
<div class="progress progress-mini">
<div style="width: 14%;" class="progress-bar progress-bar-info"></div>
</div>
</a>
</li>
<li>
<a href="#">
<span class="label label-primary float-right">NEW</span>
<h4>The generated</h4>
<!--<div class="small float-right m-t-xs">9 hours ago</div>-->
There are many variations of passages of Lorem Ipsum available.
<div class="small">Completion with: 22%</div>
<div class="small text-muted m-t-xs">Project end: 4:00 pm - 12.06.2014</div>
</a>
</li>
</ul>
</div>
<div id="tab-3" class="tab-pane">
<div class="sidebar-title">
<h3><i class="fa fa-gears"></i> Settings</h3>
<small><i class="fa fa-tim"></i> You have 14 projects. 10 not completed.</small>
</div>
<div class="setings-item">
<span>
Show notifications
</span>
<div class="switch">
<div class="onoffswitch">
<input type="checkbox" name="collapsemenu" class="onoffswitch-checkbox" id="example">
<label class="onoffswitch-label" for="example">
<span class="onoffswitch-inner"></span>
<span class="onoffswitch-switch"></span>
</label>
</div>
</div>
</div>
<div class="setings-item">
<span>
Disable Chat
</span>
<div class="switch">
<div class="onoffswitch">
<input type="checkbox" name="collapsemenu" checked class="onoffswitch-checkbox" id="example2">
<label class="onoffswitch-label" for="example2">
<span class="onoffswitch-inner"></span>
<span class="onoffswitch-switch"></span>
</label>
</div>
</div>
</div>
<div class="setings-item">
<span>
Enable history
</span>
<div class="switch">
<div class="onoffswitch">
<input type="checkbox" name="collapsemenu" class="onoffswitch-checkbox" id="example3">
<label class="onoffswitch-label" for="example3">
<span class="onoffswitch-inner"></span>
<span class="onoffswitch-switch"></span>
</label>
</div>
</div>
</div>
<div class="setings-item">
<span>
Show charts
</span>
<div class="switch">
<div class="onoffswitch">
<input type="checkbox" name="collapsemenu" class="onoffswitch-checkbox" id="example4">
<label class="onoffswitch-label" for="example4">
<span class="onoffswitch-inner"></span>
<span class="onoffswitch-switch"></span>
</label>
</div>
</div>
</div>
<div class="setings-item">
<span>
Offline users
</span>
<div class="switch">
<div class="onoffswitch">
<input type="checkbox" checked name="collapsemenu" class="onoffswitch-checkbox" id="example5">
<label class="onoffswitch-label" for="example5">
<span class="onoffswitch-inner"></span>
<span class="onoffswitch-switch"></span>
</label>
</div>
</div>
</div>
<div class="setings-item">
<span>
Global search
</span>
<div class="switch">
<div class="onoffswitch">
<input type="checkbox" checked name="collapsemenu" class="onoffswitch-checkbox" id="example6">
<label class="onoffswitch-label" for="example6">
<span class="onoffswitch-inner"></span>
<span class="onoffswitch-switch"></span>
</label>
</div>
</div>
</div>
<div class="setings-item">
<span>
Update everyday
</span>
<div class="switch">
<div class="onoffswitch">
<input type="checkbox" name="collapsemenu" class="onoffswitch-checkbox" id="example7">
<label class="onoffswitch-label" for="example7">
<span class="onoffswitch-inner"></span>
<span class="onoffswitch-switch"></span>
</label>
</div>
</div>
</div>
<div class="sidebar-content">
<h4>Settings</h4>
<div class="small">
I belive that. Lorem Ipsum is simply dummy text of the printing and typesetting industry.
And typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Mainly scripts -->
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/plugins/metisMenu/jquery.metisMenu.js"></script>
<script src="js/plugins/slimscroll/jquery.slimscroll.min.js"></script>
<!-- Flot -->
<script src="js/plugins/flot/jquery.flot.js"></script>
<script src="js/plugins/flot/jquery.flot.tooltip.min.js"></script>
<script src="js/plugins/flot/jquery.flot.spline.js"></script>
<script src="js/plugins/flot/jquery.flot.resize.js"></script>
<script src="js/plugins/flot/jquery.flot.pie.js"></script>
<!-- Peity -->
<script src="js/plugins/peity/jquery.peity.min.js"></script>
<script src="js/demo/peity-demo.js"></script>
<!-- Custom and plugin javascript -->
<script src="js/inspinia.js"></script>
<script src="js/plugins/pace/pace.min.js"></script>
<!-- jQuery UI -->
<script src="js/plugins/jquery-ui/jquery-ui.min.js"></script>
<!-- GITTER -->
<script src="js/plugins/gritter/jquery.gritter.min.js"></script>
<!-- Sparkline -->
<script src="js/plugins/sparkline/jquery.sparkline.min.js"></script>
<!-- Sparkline demo data -->
<script src="js/demo/sparkline-demo.js"></script>
<!-- ChartJS-->
<script src="js/plugins/chartJs/Chart.min.js"></script>
<!-- Toastr -->
<script src="js/plugins/toastr/toastr.min.js"></script>
<script>
$(document).ready(function() {
setTimeout(function() {
toastr.options = {
closeButton: true,
progressBar: true,
showMethod: 'slideDown',
timeOut: 4000
};
toastr.success('Responsive Admin Theme', 'Welcome to INSPINIA');
}, 1300);
var data1 = [
[0,4],[1,8],[2,5],[3,10],[4,4],[5,16],[6,5],[7,11],[8,6],[9,11],[10,30],[11,10],[12,13],[13,4],[14,3],[15,3],[16,6]
];
var data2 = [
[0,1],[1,0],[2,2],[3,0],[4,1],[5,3],[6,1],[7,5],[8,2],[9,3],[10,2],[11,1],[12,0],[13,2],[14,8],[15,0],[16,0]
];
$("#flot-dashboard-chart").length && $.plot($("#flot-dashboard-chart"), [
data1, data2
],
{
series: {
lines: {
show: false,
fill: true
},
splines: {
show: true,
tension: 0.4,
lineWidth: 1,
fill: 0.4
},
points: {
radius: 0,
show: true
},
shadowSize: 2
},
grid: {
hoverable: true,
clickable: true,
tickColor: "#d5d5d5",
borderWidth: 1,
color: '#d5d5d5'
},
colors: ["#1ab394", "#1C84C6"],
xaxis:{
},
yaxis: {
ticks: 4
},
tooltip: false
}
);
var doughnutData = {
labels: ["App","Software","Laptop" ],
datasets: [{
data: [300,50,100],
backgroundColor: ["#a3e1d4","#dedede","#9CC3DA"]
}]
} ;
var doughnutOptions = {
responsive: false,
legend: {
display: false
}
};
var ctx4 = document.getElementById("doughnutChart").getContext("2d");
new Chart(ctx4, {type: 'doughnut', data: doughnutData, options:doughnutOptions});
var doughnutData = {
labels: ["App","Software","Laptop" ],
datasets: [{
data: [70,27,85],
backgroundColor: ["#a3e1d4","#dedede","#9CC3DA"]
}]
} ;
var doughnutOptions = {
responsive: false,
legend: {
display: false
}
};
var ctx4 = document.getElementById("doughnutChart2").getContext("2d");
new Chart(ctx4, {type: 'doughnut', data: doughnutData, options:doughnutOptions});
});
</script>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论