实例介绍
【实例简介】
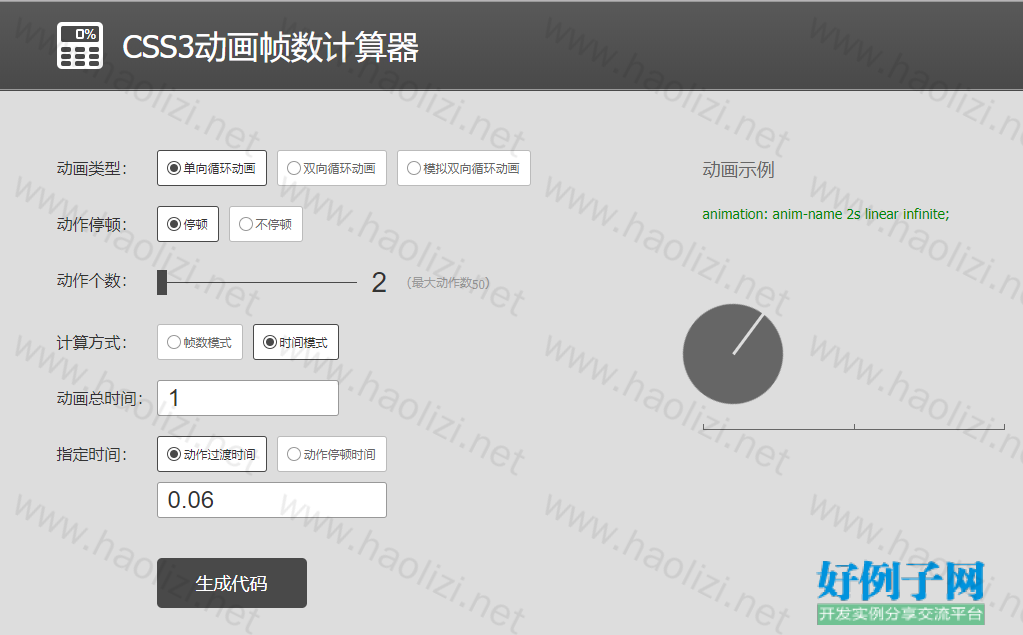
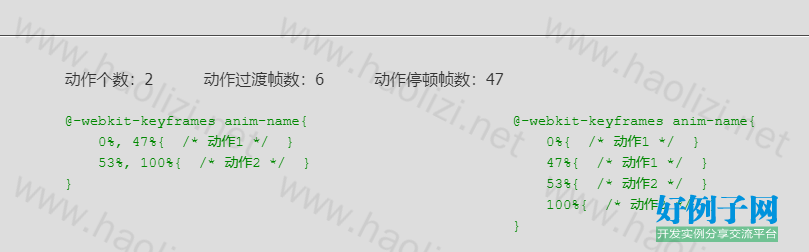
【实例截图】


【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3动画帧数计算器</title>
<style type="text/css">body,p,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,fieldset,legend,input,select,textarea,button,th,td,blockquote,address,pre{margin:0;padding:0}h1,h2,h3,h4,h5,h6,input,textarea,select,button,label{font-size:100%;vertical-align:middle}ul,dl,ol{list-style:none}img,fieldset{border:0}img{display:inline-block;overflow:hidden;vertical-align:top}em,address{font-style:normal}sup,sub{vertical-align:baseline}table{border-collapse:collapse;border-spacing:0}q:before{content:""}q:after{content:""}button{cursor:pointer}textarea{word-wrap:break-word;resize:none}article,aside,dialog,figure,footer,header,hgroup,nav,section{display:block}menu{margin:0;padding:0}mark{background-color:transparent}html{overflow:scroll}body{background-color:#ddd;color:#333;font:12px/1.5 Tahoma,Arial,"Microsoft YaHei"}legend,button,select,textarea,input{color:#333;font-family:Tahoma,Arial,"Microsoft YaHei"}legend{display:none}button{min-width:68px;min-width:52px\9;*min-width:auto;height:24px;padding:0 5px 1px;*padding:0 10px 1px}a{color:#0078b6;text-decoration:none}a:hover{text-decoration:underline}a:focus,input:focus,button:focus{outline:0}.hide{display:none!important}.highlight{color:#f63!important;font-weight:700}.cal{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}.cal-display,.cal-key,.cal-key:before,.cal-key:after{-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px}.cal-display:after{-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px}.cal{width:46px;height:47px;background-color:#fff;overflow:hidden}.cal-display{position:relative;height:16px;margin:4px 4px 5px;background-color:#494949;text-align:right}.cal-display:before{content:'%';position:absolute;top:-2px;right:2px;color:#fff;font-size:14px;font-family:Arial}.cal-display:after{content:'';position:absolute;top:3px;right:15px;width:4px;height:6px;border:2px solid #fff}.cal-key{position:relative;width:10px;height:5px;margin:2px 0 0 4px;background-color:#494949}.cal-key:before,.cal-key:after{content:'';position:absolute;width:100%;height:100%;left:100%;margin-left:4px;background-color:#494949}.cal-key:after{left:200%;margin-left:8px}.header{outline:1px solid #494949;border-top:1px solid #999;border-bottom:1px solid #999;background-color:#494949;background-image:linear-gradient(#595959,#494949)}.header-inner:after{content:".";clear:both;display:block;height:0;visibility:hidden}.header-inner{zoom:1;padding:20px 0;width:996px;margin:0 auto}.header-inner .cal{float:left}.header-title{float:left;height:47px;line-height:47px;overflow:hidden;color:#fff;font-weight:400;font-size:32px;margin-left:20px}.main:after{content:".";clear:both;display:block;height:0;visibility:hidden}.main{zoom:1;width:996px;margin:0 auto;padding:60px 0 100px}.ie-tips{width:960px;margin:100px auto 0;text-align:center;font-size:18px}::-webkit-input-placeholder{color:#aaa;font-size:12px;line-height:34px}::-moz-placeholder{color:#aaa;font-size:12px;line-height:34px}:-ms-input-placeholder{color:#aaa;font-size:12px;line-height:34px}::input-placeholder{color:#aaa;font-size:12px;line-height:34px}@media screen and (-webkit-min-device-pixel-ratio:0){input[type='range']{-webkit-appearance:none;height:1px;background-color:#494949}input[type='range']::-webkit-slider-thumb{-webkit-appearance:none;width:10px;height:25px;cursor:pointer;background-color:#494949}input[type='radio']{-webkit-appearance:none;height:14px;width:14px;border:1px solid #999;background-color:#fff;-webkit-border-radius:14px;cursor:pointer}input[type='radio']:after{content:'';display:block;width:8px;height:8px;margin:2px auto 0;-webkit-border-radius:8px}input[type='radio']:checked{border-color:#494949}input[type='radio']:checked:after{background-color:#494949}}.form{width:550px;float:left}.form-line:after{content:".";clear:both;display:block;height:0;visibility:hidden}.form-line{zoom:1;padding-bottom:20px}.form-line-btn{padding:20px 0 0 100px}.form-label{float:left;width:100px;height:36px;line-height:36px;font-size:16px}.form-element{float:left;width:450px}.form .lab-group:after{content:".";clear:both;display:block;height:0;visibility:hidden}.form .lab-group{zoom:1}.form .lab-wrap{float:left;margin-right:10px;cursor:pointer}.form .lab-wrap .radio{position:absolute;margin:11px 0 0 10px;*margin:6px 0 0 7px}.form .lab-wrap .radio-text{display:inline-block;vertical-align:top;height:34px;line-height:34px;border:1px solid #bbb;background-color:#fff;padding:0 10px 0 26px;overflow:hidden;color:#666;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px}.form .radio:checked ~ .radio-text{border-color:#494949;color:#333}.form .text{height:34px;font:24px/34px arial;width:170px;padding-left:10px;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px}.form .text:focus{border-color:#494949}.form .ctrl-range{display:none\9}.form .ctrl-range-current{display:inline-block;font:28px/1.5 Arial;vertical-align:middle;margin-right:20px}.form .ctrl-range-max{color:#999;display:inline-block;vertical-align:middle}.form .ctrl-range .range{display:inline-block;vertical-align:middle;margin-right:15px;width:200px}.form .ctrl-number:not(tid){display:none}.form .frames-text-wrap{padding-top:10px}.form .frames-text-wrap .text{width:218px}.form .form-error{display:none;position:absolute;margin-left:10px;background-color:#f24949;color:#fff;padding:0 10px;height:36px;line-height:36px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px}.form .form-error:after{content:'';position:absolute;left:-12px;top:6px;width:0;height:0;line-height:0;font-size:0;border:6px solid transparent;border-right-color:#f24949}.form .show-form-error .form-error{display:inline}.form .btn-submit{width:150px;height:50px;font-size:18px;border:0 none;background-color:#494949;color:#fff;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}.form .btn-submit:hover{background-color:#666}.hide-frames-item .caltype-form-line,.hide-frames-item .assignframes-form-line,.hide-frames-item .time-mode-wrap{display:none!important}.showcase{float:right;width:400px}.showcase h2{font-size:18px;font-weight:400;color:#666;padding:6px 0 0 50px}.showcase .anim{width:400px;margin:0 auto}.showcase .anim-describe{padding:20px 0 80px 50px;color:#080;font-size:14px}.showcase .anim-demo{position:relative;width:100px;height:100px;border-radius:50px;background-color:#666}.showcase .anim-demo:after{content:'';display:block;height:50%;width:3px;margin:0 auto;background-color:#ddd}.showcase .anim-line{width:300px;height:5px;border:1px solid #666;border-top:0 none;margin:20px 0 0 50px}.showcase .anim-line:after{content:'';display:block;width:50%;height:100%;border-right:1px solid #666}.showcase .anim1-1 .anim-demo{-webkit-animation:anim1-1 2s linear infinite;-moz-animation:anim1-1 2s linear infinite;animation:anim1-1 2s linear infinite}@-webkit-keyframes anim1-1{0%,20%{left:0;-webkit-transform:rotate(0deg)}40%,60%{left:150px;-webkit-transform:rotate(180deg)}80%,100%{left:300px;-webkit-transform:rotate(360deg)}}@-moz-keyframes anim1-1{0%,20%{left:0;-moz-transform:rotate(0deg)}40%,60%{left:150px;-moz-transform:rotate(180deg)}80%,100%{left:300px;-moz-transform:rotate(360deg)}}@keyframes anim1-1{0%,20%{left:0;transform:rotate(0deg)}40%,60%{left:150px;transform:rotate(180deg)}80%,100%{left:300px;transform:rotate(360deg)}}.showcase .anim2-1 .anim-demo{-webkit-animation:anim2-1 2s linear infinite alternate;-moz-animation:anim2-1 2s linear infinite alternate;animation:anim2-1 2s linear infinite alternate}@-webkit-keyframes anim2-1{0%,12.5%{left:0;-webkit-transform:rotate(0deg)}37.5%,62.5%{left:150px;-webkit-transform:rotate(180deg)}87.5%,100%{left:300px;-webkit-transform:rotate(360deg)}}@-moz-keyframes anim2-1{0%,12.5%{left:0;-moz-transform:rotate(0deg)}37.5%,62.5%{left:150px;-moz-transform:rotate(180deg)}87.5%,100%{left:300px;-moz-transform:rotate(360deg)}}@keyframes anim2-1{0%,12.5%{left:0;transform:rotate(0deg)}37.5%,62.5%{left:150px;transform:rotate(180deg)}87.5%,100%{left:300px;transform:rotate(360deg)}}.showcase .anim3-1 .anim-demo{-webkit-animation:anim3-1 2s linear infinite;-moz-animation:anim3-1 2s linear infinite;animation:anim3-1 2s linear infinite}@-webkit-keyframes anim3-1{0%,12.5%,100%{left:0;-webkit-transform:rotate(0deg)}25%,37.5%,75%,87.5%{left:150px;-webkit-transform:rotate(180deg)}50%,62.5%{left:300px;-webkit-transform:rotate(360deg)}}@-moz-keyframes anim3-1{0%,12.5%,100%{left:0;-moz-transform:rotate(0deg)}25%,37.5%,75%,87.5%{left:150px;-moz-transform:rotate(180deg)}50%,62.5%{left:300px;-moz-transform:rotate(360deg)}}@keyframes anim3-1{0%,12.5%,100%{left:0;transform:rotate(0deg)}25%,37.5%,75%,87.5%{left:150px;transform:rotate(180deg)}50%,62.5%{left:300px;transform:rotate(360deg)}}.showcase .anim1-2 .anim-demo{-webkit-animation:anim1-2 2s linear infinite;-moz-animation:anim1-2 2s linear infinite;animation:anim1-2 2s linear infinite}@-webkit-keyframes anim1-2{0%{left:0;-webkit-transform:rotate(0deg)}50%{left:150px;-webkit-transform:rotate(180deg)}100%{left:300px;-webkit-transform:rotate(360deg)}}@-moz-keyframes anim1-2{0%{left:0;-moz-transform:rotate(0deg)}50%{left:150px;-moz-transform:rotate(180deg)}100%{left:300px;-moz-transform:rotate(360deg)}}@keyframes anim1-2{0%{left:0;transform:rotate(0deg)}50%{left:150px;transform:rotate(180deg)}100%{left:300px;transform:rotate(360deg)}}.showcase .anim2-2 .anim-demo{-webkit-animation:anim2-2 2s linear infinite alternate;-moz-animation:anim2-2 2s linear infinite alternate;animation:anim2-2 2s linear infinite alternate}@-webkit-keyframes anim2-2{0%{left:0;-webkit-transform:rotate(0deg)}50%{left:150px;-webkit-transform:rotate(180deg)}100%{left:300px;-webkit-transform:rotate(360deg)}}@-moz-keyframes anim2-2{0%{left:0;-moz-transform:rotate(0deg)}50%{left:150px;-moz-transform:rotate(180deg)}100%{left:300px;-moz-transform:rotate(360deg)}}@keyframes anim2-2{0%{left:0;transform:rotate(0deg)}50%{left:150px;transform:rotate(180deg)}100%{left:300px;transform:rotate(360deg)}}.showcase .anim3-2 .anim-demo{-webkit-animation:anim3-2 2s linear infinite;-moz-animation:anim3-2 2s linear infinite;animation:anim3-2 2s linear infinite}@-webkit-keyframes anim3-2{0%,100%{left:0;-webkit-transform:rotate(0deg)}25%,75%{left:150px;-webkit-transform:rotate(180deg)}50%{left:300px;-webkit-transform:rotate(360deg)}}@-moz-keyframes anim3-2{0%,100%{left:0;-moz-transform:rotate(0deg)}25%,75%{left:150px;-moz-transform:rotate(180deg)}50%{left:300px;-moz-transform:rotate(360deg)}}@keyframes anim3-2{0%,100%{left:0;transform:rotate(0deg)}25%,75%{left:150px;transform:rotate(180deg)}50%{left:300px;transform:rotate(360deg)}}.code-line{border-top:1px solid #494949;border-bottom:1px solid #fff;width:90px;margin:0 auto;-webkit-animation:amt-tensile .4s ease-in forwards;-moz-animation:amt-tensile .4s ease-in forwards;animation:amt-tensile .4s ease-in forwards}.code-title{font-size:16px;font-weight:400}.code-main:after{content:".";clear:both;display:block;height:0;visibility:hidden}.code-main{zoom:1;width:896px;margin:0 auto;padding:30px 0 30px 100px;opacity:0;-webkit-animation:amt-emerge .2s ease-in .4s forwards;-moz-animation:amt-emerge .2s ease-in .4s forwards;animation:amt-emerge .2s ease-in .4s forwards}.code-main .term-wrap{margin-bottom:20px;font-size:16px}.code-main .term{margin-right:50px}.code-wrap{float:left;width:50%}.code-wrap h3{font-size:14px;padding:10px 0;color:#999;font-weight:400}.code-wrap pre{font:14px/1.5 Courier;color:#080}@-webkit-keyframes amt-tensile{0%{width:10%}80%{width:95%}100%{width:80%}}@-webkit-keyframes amt-emerge{0%{opacity:0;-webkit-transform:translateY(-20px)}80%{opacity:1;-webkit-transform:translateY(10px)}100%{opacity:1;-webkit-transform:translateY(0)}}@-moz-keyframes amt-tensile{0%{width:10%}80%{width:95%}100%{width:80%}}@-moz-keyframes amt-emerge{0%{opacity:0;-moz-transform:translateY(-20px)}80%{opacity:1;-moz-transform:translateY(10px)}100%{opacity:1;-moz-transform:translateY(0)}}@keyframes amt-tensile{0%{width:10%}80%{width:95%}100%{width:80%}}@keyframes amt-emerge{0%{opacity:0;transform:translateY(-20px)}80%{opacity:1;transform:translateY(10px)}100%{opacity:1;transform:translateY(0)}}.iemask{position:absolute;width:100%;height:100%;top:0;left:0;background-color:#494949;color:#fff;text-align:center}</style>
</head>
<body>
<div class="header">
<div class="header-inner">
<div class="cal">
<div class="cal-display"></div>
<div class="cal-key cal-key-t"></div>
<div class="cal-key cal-key-m"></div>
<div class="cal-key cal-key-b"></div>
</div>
<h1 class="header-title">CSS3动画帧数计算器</h1>
</div>
</div>
<div id="ie_tips" class="ie-tips hide">
<p>请使用Chrome、Safari、Firefox浏览器访问 o(∩_∩)o</p>
</div>
<div id="main" class="main">
<!--
功能Class:
1. hide-frames-item | 动作停顿选项选择不停顿时,隐藏填写帧数相关表单项,默认不添加 | class添加在 .form 上
-->
<form name="page_form" class="form" method="post" action="#">
<fieldset>
<legend><span>CSS3动画帧数计算器</span></legend>
<div class="form-line">
<label class="form-label">动画类型:</label>
<div class="form-element">
<div class="lab-group">
<label class="lab-wrap" for="anim_type_1"><input name="anim_type" id="anim_type_1" value="anim_type_1" class="radio" type="radio" checked="checked" /><span class="radio-text">单向循环动画</span></label>
<label class="lab-wrap" for="anim_type_2"><input name="anim_type" id="anim_type_2" value="anim_type_2" class="radio" type="radio" /><span class="radio-text">双向循环动画</span></label>
<label class="lab-wrap" for="anim_type_3"><input name="anim_type" id="anim_type_3" value="anim_type_3" class="radio" type="radio" /><span class="radio-text">模拟双向循环动画</span></label>
</div>
</div>
</div>
<div class="form-line">
<label class="form-label">动作停顿:</label>
<div class="form-element">
<div class="lab-group">
<label class="lab-wrap" for="action_stop_yes"><input name="action_stop" id="action_stop_yes" value="1" class="radio" type="radio" checked="checked" /><span class="radio-text">停顿</span></label>
<label class="lab-wrap" for="action_stop_no"><input name="action_stop" id="action_stop_no" value="0" class="radio" type="radio" /><span class="radio-text">不停顿</span></label>
</div>
</div>
</div>
<div class="form-line">
<label class="form-label" for="action_amount">动作个数:</label>
<div class="form-element">
<div class="ctrl-range">
<input id="range_amount" class="range" type="range" name="points" min="2" max="100" value="2" /><span class="ctrl-range-current" id="range_amount_current">2</span><span class="ctrl-range-max">(最大动作数<span class="ctrl-range-max" id="range_amount_max"></span>)</span>
</div>
<div class="ctrl-number">
<input type="number" id="action_amount" class="text" value="" min="2" />
<span id="action_amount_error" class="form-error"></span>
</div>
</div>
</div>
<div class="form-line caltype-form-line">
<label class="form-label">计算方式:</label>
<div class="form-element">
<div class="lab-group">
<label class="lab-wrap" for="cal_type_frames"><input name="cal_type" id="cal_type_frames" value="cal_type_frames" class="radio" type="radio" checked="checked" /><span class="radio-text">帧数模式</span></label>
<label class="lab-wrap" for="cal_type_time"><input name="cal_type" id="cal_type_time" value="cal_type_time" class="radio" type="radio" /><span class="radio-text">时间模式</span></label>
</div>
</div>
</div>
<div id="frames_mode_wrap" class="form-line assignframes-form-line">
<label class="form-label">指定帧数:</label>
<div class="form-element">
<div class="lab-group">
<label class="lab-wrap" for="assign_transition_frames"><input name="assign_frames" id="assign_transition_frames" value="assign_transition_frames" class="radio" type="radio" checked="checked" /><span class="radio-text">动作过渡帧数</span></label>
<label class="lab-wrap" for="assign_stop_frames"><input name="assign_frames" id="assign_stop_frames" value="assign_stop_frames" class="radio" type="radio" /><span class="radio-text">动作停顿帧数</span></label>
</div>
<div class="frames-text-wrap">
<div>
<input type="text" name="" id="action_transition_frames" class="text" placeholder="动作过渡帧数" />
<span id="action_transition_frames_error" class="form-error"></span>
</div>
<div>
<input type="text" name="" id="action_stop_frames" class="text hide" placeholder="动作停顿帧数" />
<span id="action_stop_frames_error" class="form-error"></span>
</div>
</div>
</div>
</div>
<div id="time_mode_wrap" class="time-mode-wrap hide">
<div class="form-line">
<label class="form-label">动画总时间:</label>
<div class="form-element">
<input type="text" id="action_time_all" class="text" placeholder="动画总时间(秒)" />
<span id="action_time_all_error" class="form-error"></span>
</div>
</div>
<div class="form-line">
<label class="form-label">指定时间:</label>
<div class="form-element">
<div class="lab-group">
<label class="lab-wrap" for="assign_transition_time"><input name="assign_time" id="assign_transition_time" value="assign_transition_time" class="radio" type="radio" checked="checked" /><span class="radio-text">动作过渡时间</span></label>
<label class="lab-wrap" for="assign_stop_time"><input name="assign_time" id="assign_stop_time" value="assign_stop_time" class="radio" type="radio" /><span class="radio-text">动作停顿时间</span></label>
</div>
<div class="frames-text-wrap">
<div>
<input type="text" name="" id="action_transition_time" class="text" placeholder="动作过渡时间(秒)" />
<span id="action_transition_time_error" class="form-error"></span>
</div>
<div>
<input type="text" name="" id="action_stop_time" class="text hide" placeholder="动作停顿时间(秒)" />
<span id="action_stop_time_error" class="form-error"></span>
</div>
</div>
</div>
</div>
</div>
<div class="form-line-btn">
<div class="form-element">
<button class="btn-submit" type="submit" id="btn">生成代码</button>
</div>
</div>
</fieldset>
</form>
<div class="showcase">
<div id="anim1_1" class="anim anim1-1"><h2>动画示例</h2><p class="anim-describe">animation: anim-name 2s linear infinite;</p><div class="anim-demo"></div><div class="anim-line"></div></div>
<div id="anim2_1" class="anim anim2-1 hide"><h2>动画示例</h2><p class="anim-describe">animation: anim-name 2s linear infinite <span class="highlight">alternate</span>;</p><div class="anim-demo"></div><div class="anim-line"></div></div>
<div id="anim3_1" class="anim anim3-1 hide"><h2>动画示例</h2><p class="anim-describe">animation: anim-name 2s linear infinite;</p><div class="anim-demo"></div><div class="anim-line"></div></div>
<div id="anim1_2" class="anim anim1-2 hide"><h2>动画示例</h2><p class="anim-describe">animation: anim-name 2s linear infinite;</p><div class="anim-demo"></div><div class="anim-line"></div></div>
<div id="anim2_2" class="anim anim2-2 hide"><h2>动画示例</h2><p class="anim-describe">animation: anim-name 2s linear infinite <span class="highlight">alternate</span>;</p><div class="anim-demo"></div><div class="anim-line"></div></div>
<div id="anim3_2" class="anim anim3-2 hide"><h2>动画示例</h2><p class="anim-describe">animation: anim-name 2s linear infinite;</p><div class="anim-demo"></div><div class="anim-line"></div></div>
</div>
</div>
<div id="code" class="code hide">
<div class="code-line"></div>
<div class="code-main">
<div class="term-wrap">
<span class="term">动作个数:<span id="at_amount"></span></span><span class="term">动作过渡帧数:<span id="at_frames"></span></span><span class="term">动作停顿帧数:<span id="as_frames"></span></span>
</div>
<div class="code-wrap">
<!-- <h3>缩写版</h3> -->
<pre id="css_code"><!-- css代码缩写版 --></pre>
</div>
<div class="code-wrap">
<!-- <h3>完整版</h3> -->
<pre id="css_code_intact"><!-- css代码完整版 --></pre>
</div>
</div>
</div>
<script>function getTarget(oArg){this.aElements=[];if(typeof oArg=="string"){switch(oArg.substring(0,1)){case".":this.aElements=this.__getElementsByClassName(oArg.substring(1));break;case"#":this.aElements=document.getElementById(oArg.substring(1));break;default:this.aElements=document.getElementsByTagName(oArg);break}return this.aElements}else{if(typeof oArg=="object"){return oArg}}}getTarget.prototype.__getElementsByClassName=function(sClassName){var tagName=document.getElementsByTagName("*"),arr=[];for(var i=0,n=tagName.length;i<n;i ){for(var j=0,k=tagName[i].className.split(" ");j<k.length;j ){if(k[j]==sClassName){arr.push(tagName[i]);break}}}return arr};function $(oArg){return new getTarget(oArg)}Object.prototype.addClass=function(_className){if(this.className.indexOf(_className)==-1){this.className =" " _className}};Object.prototype.removeClass=function(_className){this.className=this.className.replace(_className,"")};Object.prototype.getRadioVal=function(){var rdoArr=this;var rdoVal="";for(var i=0;i<rdoArr.length;i ){if(rdoArr[i].checked){rdoVal=rdoArr[i].value}}return rdoVal};function getBrowser(){var browser={};var ua=navigator.userAgent.toLowerCase();var s;(s=ua.match(/msie ([\d.] )/))?browser.ie=s[1]:(s=ua.match(/firefox\/([\d.] )/))?browser.firefox=s[1]:(s=ua.match(/chrome\/([\d.] )/))?browser.chrome=s[1]:(s=ua.match(/opera.([\d.] )/))?browser.opera=s[1]:(s=ua.match(/version\/([\d.] ).*safari/))?browser.safari=s[1]:0;if(browser.ie){return"ie"}if(browser.firefox){return"ff"}if(browser.chrome){return"chrome"}if(browser.opera){return"opera"}if(browser.safari){return"safari"}}var browser=getBrowser();if("ie"==browser){$("#ie_tips").removeClass("hide");$("#main").addClass("hide")}var animType=null;var actionStop=null;var actionAmount=null;var actionTransitionFrames=null;var actionStopFrames=null;var calType=null;var assignTime=null;var domPageForm=document.forms.page_form;var domAnimType=domPageForm.elements.anim_type;var domActionStop=domPageForm.elements.action_stop;var domActionAmount=$("#action_amount");var domRangeAmount=$("#range_amount");var domCalType=domPageForm.elements.cal_type;var domRangeAmountCurrent=$("#range_amount_current");var domRangeAmountMax=$("#range_amount_max");var domAssignTransitionFrames=$("#assign_transition_frames");var domAssignStopFrames=$("#assign_stop_frames");var domActionTransitionFrames=$("#action_transition_frames");var domActionStopFrames=$("#action_stop_frames");var domActionTimeAll=$("#action_time_all");var domAssignTime=domPageForm.elements.assign_time;var domActionTransitionTime=$("#action_transition_time");var domActionStopTime=$("#action_stop_time");var domFramesModeWrap=$("#frames_mode_wrap");var domTimeModeWrap=$("#time_mode_wrap");var domCode=$("#code");var domATAmount=$("#at_amount");var domATFrames=$("#at_frames");var domASFrames=$("#as_frames");var domCssCode=$("#css_code");var domCssCodeIntact=$("#css_code_intact");resetRangeAmount();domPageForm.onsubmit=function(){if(checkForm()){getCondition();createCode()}return false};domRangeAmount.onmousemove=function(){domRangeAmountCurrent.innerHTML=this.value;domActionAmount.value=this.value};for(var i=0;i<domAnimType.length;i ){domAnimType[i].onchange=function(){resetRangeAmount();showAnimDemo();hideAllError()}}for(var i=0;i<domActionStop.length;i ){domActionStop[i].onchange=function(){resetRangeAmount();showAnimDemo();hideAllError();if("1"==domActionStop.getRadioVal()){domPageForm.removeClass("hide-frames-item")}else{domPageForm.addClass("hide-frames-item")}}}for(var i=0;i<domCalType.length;i ){domCalType[i].onchange=function(){if("cal_type_frames"==this.value){domFramesModeWrap.removeClass("hide");domTimeModeWrap.addClass("hide")}else{domTimeModeWrap.removeClass("hide");domFramesModeWrap.addClass("hide")}}}domAssignTransitionFrames.onfocus=function(){domActionTransitionFrames.removeClass("hide");domActionStopFrames.addClass("hide");hideError(domActionStopFrames)};domAssignStopFrames.onfocus=function(){domActionStopFrames.removeClass("hide");domActionTransitionFrames.addClass("hide");hideError(domActionTransitionFrames)};for(var i=0;i<domAssignTime.length;i ){domAssignTime[i].onchange=function(){hideError(domActionTransitionTime);hideError(domActionStopTime);if("assign_transition_time"==this.value){domActionTransitionTime.removeClass("hide");domActionStopTime.addClass("hide")}else{domActionStopTime.removeClass("hide");domActionTransitionTime.addClass("hide")}}}function resetRangeAmount(){var rangeVal=Number(domRangeAmount.value);domRangeAmount.max=calActionAmount(Number(domActionStop.getRadioVal()),domAnimType.getRadioVal());domRangeAmountMax.innerHTML=domRangeAmount.max;if(rangeVal>domRangeAmount.max){domRangeAmount.value=domRangeAmount.min;domRangeAmountCurrent.innerHTML=domRangeAmount.value;domActionAmount.value=domRangeAmount.value}else{domRangeAmount.value=rangeVal-1;domRangeAmount.value=rangeVal;domActionAmount.value=domRangeAmount.value}}var curAnimDemo=$("#anim1_1");function showAnimDemo(){animType=domAnimType.getRadioVal();actionStop=Number(domActionStop.getRadioVal());var domAnimDemo=null;switch(animType){case"anim_type_1":domAnimDemo=actionStop?$("#anim1_1"):$("#anim1_2");break;case"anim_type_2":domAnimDemo=actionStop?$("#anim2_1"):$("#anim2_2");break;case"anim_type_3":domAnimDemo=actionStop?$("#anim3_1"):$("#anim3_2");break}curAnimDemo.addClass("hide");curAnimDemo=domAnimDemo;curAnimDemo.removeClass("hide")}function checkForm(){hideAllError();animType=domAnimType.getRadioVal();actionStop=Number(domActionStop.getRadioVal());calType=domCalType.getRadioVal();assignTime=domAssignTime.getRadioVal();var isPass=true;var domActionAmountError=$("#action_amount_error");var domActionTransitionFramesError=$("#action_transition_frames_error");var domActionStopFramesError=$("#action_stop_frames_error");var domActionTimeAllError=$("#action_time_all_error");var domActionTransitionTimeError=$("#action_transition_time_error");var domActionStopTimeError=$("#action_stop_time_error");var tmpErrorTips="";var tmpValue="";tmpValue=domActionAmount.value;var maxLegalNumber=calActionAmount(actionStop,animType);var minLegalNumber=2;if(""==tmpValue){tmpErrorTips="请输入动作个数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(!isNumber(tmpValue)){tmpErrorTips="请输入一个正确的动作个数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(tmpValue<2||tmpValue>maxLegalNumber){tmpErrorTips="请输入一个正确的动作个数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{tmpErrorTips=""}}}""==tmpErrorTips?hideError(domActionAmount):showError(domActionAmount,domActionAmountError,tmpErrorTips);switch(calType){case"cal_type_frames":if(actionStop){if(domAssignTransitionFrames.checked){if(isPass){maxLegalNumber=calTransitionMaxValue(domActionAmount.value,actionStop,animType);minLegalNumber=1}tmpValue=domActionTransitionFrames.value;if(""==tmpValue){tmpErrorTips="请输入动作过渡帧数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(!isNumber(tmpValue)){tmpErrorTips="请输入一个正确的帧数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(tmpValue<minLegalNumber||tmpValue>maxLegalNumber){tmpErrorTips="请输入一个正确的帧数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{tmpErrorTips=""}}}""==tmpErrorTips?hideError(domActionTransitionFrames):showError(domActionTransitionFrames,domActionTransitionFramesError,tmpErrorTips)}if(domAssignStopFrames.checked){if(isPass){maxLegalNumber=calStopMaxValue(domActionAmount.value,actionStop,animType);minLegalNumber=1}tmpValue=domActionStopFrames.value;if(""==tmpValue){tmpErrorTips="请输入动作停顿帧数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(!isNumber(tmpValue)){tmpErrorTips="请输入一个正确的帧数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(tmpValue<minLegalNumber||tmpValue>maxLegalNumber){tmpErrorTips="请输入一个正确的帧数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{tmpErrorTips=""}}}""==tmpErrorTips?hideError(domActionStopFrames):showError(domActionStopFrames,domActionStopFramesError,tmpErrorTips)}}else{hideError(domActionTransitionFrames);hideError(domActionStopFrames)}break;case"cal_type_time":var playSpeed=null;tmpValue=domActionTimeAll.value;if(""==tmpValue){tmpErrorTips="请输入动画总时间";isPass=false}else{if(!isNumber(tmpValue)){tmpErrorTips="请输入一个正确的秒数";isPass=false}else{tmpErrorTips="";playSpeed=fixNumber(100/tmpValue)}}""==tmpErrorTips?hideError(domActionTimeAll):showError(domActionTimeAll,domActionTimeAllError,tmpErrorTips);if("assign_transition_time"==assignTime){if(null!=playSpeed){maxLegalNumber=calTransitionMaxValue(domActionAmount.value,actionStop,animType,playSpeed);minLegalNumber=0.01}tmpValue=domActionTransitionTime.value;if(""==tmpValue){tmpErrorTips="请输入动作过渡时间 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(!isNumber(tmpValue)){tmpErrorTips="请输入一个正确的秒数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(tmpValue<minLegalNumber||tmpValue>maxLegalNumber){tmpErrorTips="请输入一个正确的秒数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{tmpErrorTips=""}}}""==tmpErrorTips?hideError(domActionTransitionTime):showError(domActionTransitionTime,domActionTransitionTimeError,tmpErrorTips)}if("assign_stop_time"==assignTime){if(null!=playSpeed){maxLegalNumber=calStopMaxValue(domActionAmount.value,actionStop,animType,playSpeed);minLegalNumber=0.01}tmpValue=domActionStopTime.value;if(""==tmpValue){tmpErrorTips="请输入动作停顿时间 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(!isNumber(tmpValue)){tmpErrorTips="请输入一个正确的秒数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{if(tmpValue<minLegalNumber||tmpValue>maxLegalNumber){tmpErrorTips="请输入一个正确的秒数 (取值范围:" minLegalNumber "~" maxLegalNumber ")";isPass=false}else{tmpErrorTips=""}}}""==tmpErrorTips?hideError(domActionStopTime):showError(domActionStopTime,domActionStopTimeError,tmpErrorTips)}break}return isPass}function isNumber(_str){var regexp=/^\d \.?\d*$/;if(regexp.test(_str)){return true}return false}function fixNumber(_number,_len){_len=_len?_len:1;var pow=Math.pow(10,_len);var number=Math.round(_number*pow)/pow;return number}function showError(_targetDom,_errorDom,_errorTips){_errorDom.innerHTML=_errorTips;if(_targetDom.parentNode.className.indexOf("show-form-error")==-1){_targetDom.parentNode.className =" show-form-error"}}function hideError(_targetDom){_targetDom.parentNode.className=_targetDom.parentNode.className.replace(" show-form-error","")}function hideAllError(){hideError(domActionAmount);hideError(domActionTransitionFrames);hideError(domActionStopFrames);hideError(domActionTimeAll);hideError(domActionTransitionTime);hideError(domActionStopTime)}function getCondition(){actionAmount=Number(domActionAmount.value);if("cal_type_frames"==domCalType.getRadioVal()){actionTransitionFrames=Number(domActionTransitionFrames.value);actionStopFrames=Number(domActionStopFrames.value)}else{var actionTimeAll=Number(domActionTimeAll.value);var actionTransitionTime=Number(domActionTransitionTime.value);var actionStopTime=Number(domActionStopTime.value);var playSpeed=fixNumber(100/actionTimeAll);actionTransitionFrames=fixNumber(playSpeed*actionTransitionTime);actionStopFrames=fixNumber(playSpeed*actionStopTime)}}function calActionAmount(_needStop,_animType){var n=0;var x=_needStop?1:0;var y=1;switch(_animType){case"anim_type_1":n=(100 y)/(x y);break;case"anim_type_2":n=100/(x y) 1;break;case"anim_type_3":n=50/(x y) 1;break}return Math.floor(n)}function calTransitionMaxValue(_n,_needStop,_animType,_playSpeed){var n=Number(_n);var x=_needStop?1:0;var y=0;var maxValue=0;switch(_animType){case"anim_type_1":y=(100-n*x)/(n-1);break;case"anim_type_2":y=100/(n-1)-x;break;case"anim_type_3":y=100/(2*n-2)-x;break}maxValue=y;if(_playSpeed){maxValue=maxValue/_playSpeed}return fixNumber(maxValue,2)}function calStopMaxValue(_n,_needStop,_animType,_playSpeed){var n=Number(_n);var x=0;var y=_needStop?1:0;var maxValue=0;switch(_animType){case"anim_type_1":x=(100-(n-1)*y)/n;break;case"anim_type_2":x=100/(n-1)-y;break;case"anim_type_3":x=100/(2*n-2)-y;break}maxValue=x;if(_playSpeed){maxValue=maxValue/_playSpeed}return fixNumber(maxValue,2)}function createCode(){var codeTmp="@-webkit-keyframes anim-name{$framesCode$\n}";var n=Number(actionAmount);var framesQueue=[];framesQueue.push(0);var actionQueue=[];var tmpFrames=0;if(actionStop){var x=Number(actionStopFrames);var y=Number(actionTransitionFrames);var assignFrames=null;if("cal_type_frames"==domCalType.getRadioVal()){if(domAssignTransitionFrames.checked){assignFrames="transition"}else{assignFrames="stop"}}else{if("assign_transition_time"==domAssignTime.getRadioVal()){assignFrames="transition"}else{assignFrames="stop"}}switch(animType){case"anim_type_1":if("transition"==assignFrames){x=(100-(n-1)*y)/n;x=fixNumber(x)}else{y=(100-n*x)/(n-1);y=fixNumber(y)}var m=2*n;for(var i=0;i<m-2;i ){if(i%2==0){tmpFrames =x}else{tmpFrames =y}tmpFrames=fixNumber(tmpFrames);framesQueue.push(tmpFrames)}break;case"anim_type_2":if("transition"==assignFrames){x=100/(n-1)-y;x=fixNumber(x)}else{y=100/(n-1)-x;y=fixNumber(y)}var m=2*n;for(var i=0;i<m-2;i ){if(i==0){tmpFrames =x/2}else{if(i%2==0){tmpFrames =x}else{tmpFrames =y}}tmpFrames=fixNumber(tmpFrames);framesQueue.push(tmpFrames)}break;case"anim_type_3":if("transition"==assignFrames){x=100/(2*n-2)-y;x=fixNumber(x)}else{y=100/(2*n-2)-x;y=fixNumber(y)}var m=4*n-3;for(var i=0;i<m-2;i ){if(i%2==0){tmpFrames =x}else{tmpFrames =y}tmpFrames=fixNumber(tmpFrames);framesQueue.push(tmpFrames)}break}}else{switch(animType){case"anim_type_1":case"anim_type_2":y=100/(n-1);y=fixNumber(y);var m=n;for(var i=0;i<m-2;i ){tmpFrames =y;tmpFrames=fixNumber(tmpFrames);framesQueue.push(tmpFrames)}break;case"anim_type_3":y=100/(2*n-2);y=fixNumber(y);var m=2*n-1;for(var i=0;i<m-2;i ){tmpFrames =y;tmpFrames=fixNumber(tmpFrames);framesQueue.push(tmpFrames)}break}}framesQueue.push(100);framesQueueLen=framesQueue.length;for(var i=0;i<framesQueueLen;i ){var actionNum=actionStop?actionNum=Math.round((i 1)/2):actionNum=i 1;if("anim_type_3"==animType&&actionNum>n){actionNum=2*n-actionNum}actionQueue.push(actionNum)}var framesCodeIntact="";for(var i=0;i<framesQueueLen;i ){framesCodeIntact ="\n " framesQueue[i] "%{ /* 动作" actionQueue[i] " */ }"}var framesCode="";var tmpActionQueue=actionQueue;for(var i=0;i<tmpActionQueue.length;){if(null!=tmpActionQueue[i]){framesCode ="\n " framesQueue[i] "%";for(var j=i 1;j<tmpActionQueue.length;j ){if(tmpActionQueue[i]==tmpActionQueue[j]){framesCode =", " framesQueue[j] "%";tmpActionQueue[j]=null}}framesCode ="{ /* 动作" actionQueue[i] " */ }"}actionStop?i =2:i }domCssCode.innerHTML=codeTmp.replace("$framesCode$",framesCode);domCssCodeIntact.innerHTML=codeTmp.replace("$framesCode$",framesCodeIntact);domATAmount.innerHTML=n;domASFrames.innerHTML=x?x:"";domATFrames.innerHTML=y?y:"";actionStop?domASFrames.parentNode.removeClass("hide"):domASFrames.parentNode.addClass("hide");domCode.removeClass("hide")};</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论