实例介绍
【实例简介】
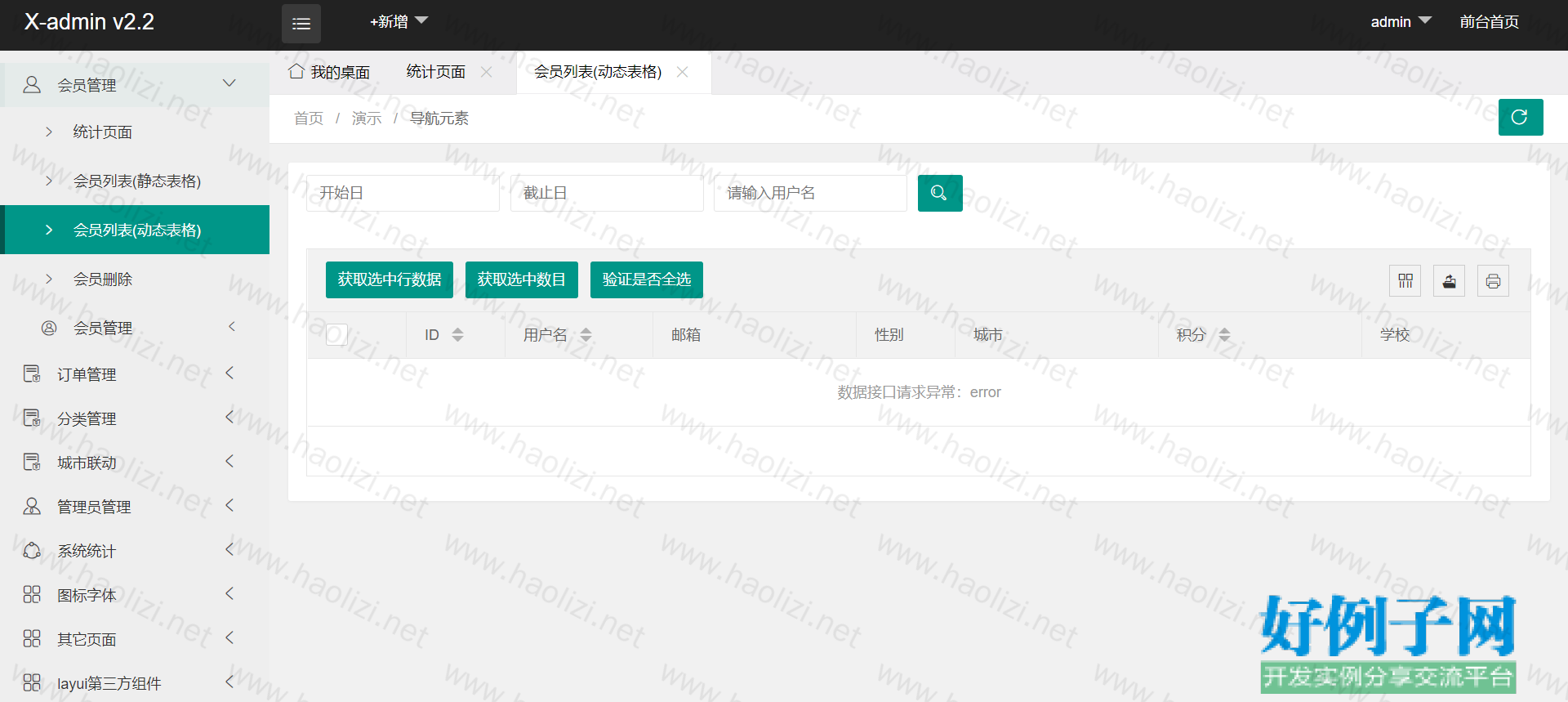
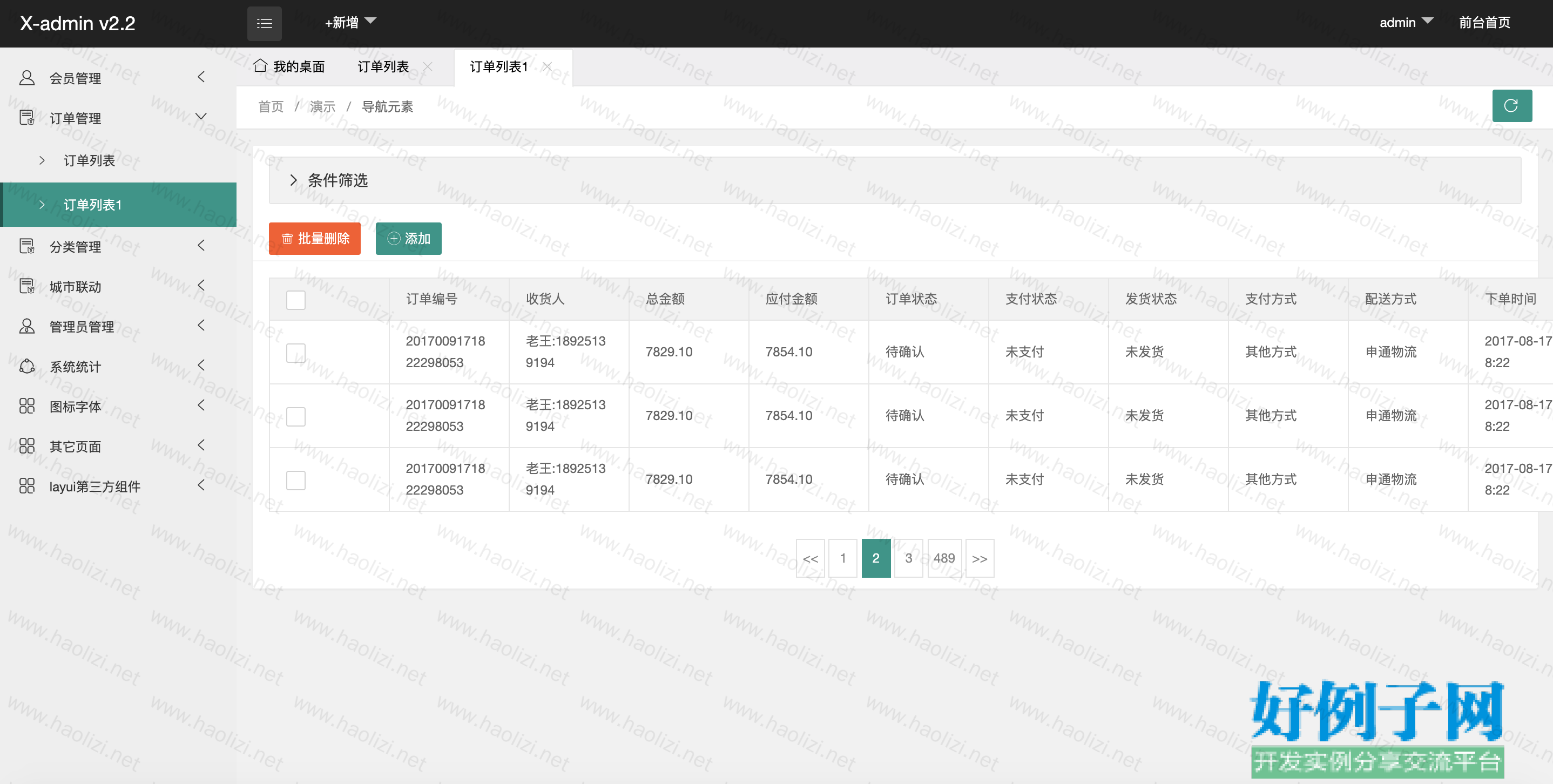
【实例截图】



【核心代码】
商务风
├── README.md
├── admin-add.html
├── admin-cate.html
├── admin-edit.html
├── admin-list.html
├── admin-role.html
├── admin-rule.html
├── cate.html
├── city.html
├── css
│ ├── font.css
│ ├── login.css
│ ├── theme1.css
│ ├── theme2.css
│ ├── theme3.css
│ ├── theme4.css
│ ├── theme5.css
│ └── xadmin.css
├── demo.html
├── echarts1.html
├── echarts2.html
├── echarts3.html
├── echarts4.html
├── echarts5.html
├── echarts6.html
├── echarts7.html
├── echarts8.html
├── error.html
├── fonts
│ ├── iconfont.eot
│ ├── iconfont.svg
│ ├── iconfont.ttf
│ └── iconfont.woff
├── images
│ ├── aiwrap.png
│ └── bg.png
├── index.html
├── js
│ ├── jquery.min.js
│ ├── xadmin.js
│ └── xcity.js
├── lib
│ └── layui
│ ├── css
│ │ ├── layui.css
│ │ ├── layui.mobile.css
│ │ └── modules
│ │ ├── code.css
│ │ ├── laydate
│ │ │ └── default
│ │ │ └── laydate.css
│ │ └── layer
│ │ └── default
│ │ ├── icon-ext.png
│ │ ├── icon.png
│ │ ├── layer.css
│ │ ├── loading-0.gif
│ │ ├── loading-1.gif
│ │ └── loading-2.gif
│ ├── font
│ │ ├── iconfont.eot
│ │ ├── iconfont.svg
│ │ ├── iconfont.ttf
│ │ └── iconfont.woff
│ ├── images
│ │ └── face
│ │ ├── 0.gif
│ │ ├── 1.gif
│ │ ├── 10.gif
│ │ ├── 11.gif
│ │ ├── 12.gif
│ │ ├── 13.gif
│ │ ├── 14.gif
│ │ ├── 15.gif
│ │ ├── 16.gif
│ │ ├── 17.gif
│ │ ├── 18.gif
│ │ ├── 19.gif
│ │ ├── 2.gif
│ │ ├── 20.gif
│ │ ├── 21.gif
│ │ ├── 22.gif
│ │ ├── 23.gif
│ │ ├── 24.gif
│ │ ├── 25.gif
│ │ ├── 26.gif
│ │ ├── 27.gif
│ │ ├── 28.gif
│ │ ├── 29.gif
│ │ ├── 3.gif
│ │ ├── 30.gif
│ │ ├── 31.gif
│ │ ├── 32.gif
│ │ ├── 33.gif
│ │ ├── 34.gif
│ │ ├── 35.gif
│ │ ├── 36.gif
│ │ ├── 37.gif
│ │ ├── 38.gif
│ │ ├── 39.gif
│ │ ├── 4.gif
│ │ ├── 40.gif
│ │ ├── 41.gif
│ │ ├── 42.gif
│ │ ├── 43.gif
│ │ ├── 44.gif
│ │ ├── 45.gif
│ │ ├── 46.gif
│ │ ├── 47.gif
│ │ ├── 48.gif
│ │ ├── 49.gif
│ │ ├── 5.gif
│ │ ├── 50.gif
│ │ ├── 51.gif
│ │ ├── 52.gif
│ │ ├── 53.gif
│ │ ├── 54.gif
│ │ ├── 55.gif
│ │ ├── 56.gif
│ │ ├── 57.gif
│ │ ├── 58.gif
│ │ ├── 59.gif
│ │ ├── 6.gif
│ │ ├── 60.gif
│ │ ├── 61.gif
│ │ ├── 62.gif
│ │ ├── 63.gif
│ │ ├── 64.gif
│ │ ├── 65.gif
│ │ ├── 66.gif
│ │ ├── 67.gif
│ │ ├── 68.gif
│ │ ├── 69.gif
│ │ ├── 7.gif
│ │ ├── 70.gif
│ │ ├── 71.gif
│ │ ├── 8.gif
│ │ └── 9.gif
│ ├── lay
│ │ └── modules
│ │ ├── carousel.js
│ │ ├── code.js
│ │ ├── colorpicker.js
│ │ ├── element.js
│ │ ├── flow.js
│ │ ├── form.js
│ │ ├── jquery.js
│ │ ├── laydate.js
│ │ ├── layedit.js
│ │ ├── layer.js
│ │ ├── laypage.js
│ │ ├── laytpl.js
│ │ ├── mobile.js
│ │ ├── rate.js
│ │ ├── slider.js
│ │ ├── table.js
│ │ ├── tree.js
│ │ ├── upload.js
│ │ └── util.js
│ ├── layui.all.js
│ └── layui.js
├── log.html
├── login.html
├── member-add.html
├── member-del.html
├── member-edit.html
├── member-list.html
├── member-list1.html
├── member-password.html
├── order-add.html
├── order-list.html
├── order-list1.html
├── role-add.html
├── unicode.html
├── user.json
├── welcome.html
└── welcome1.html
17 directories, 160 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论