实例介绍
【实例简介】
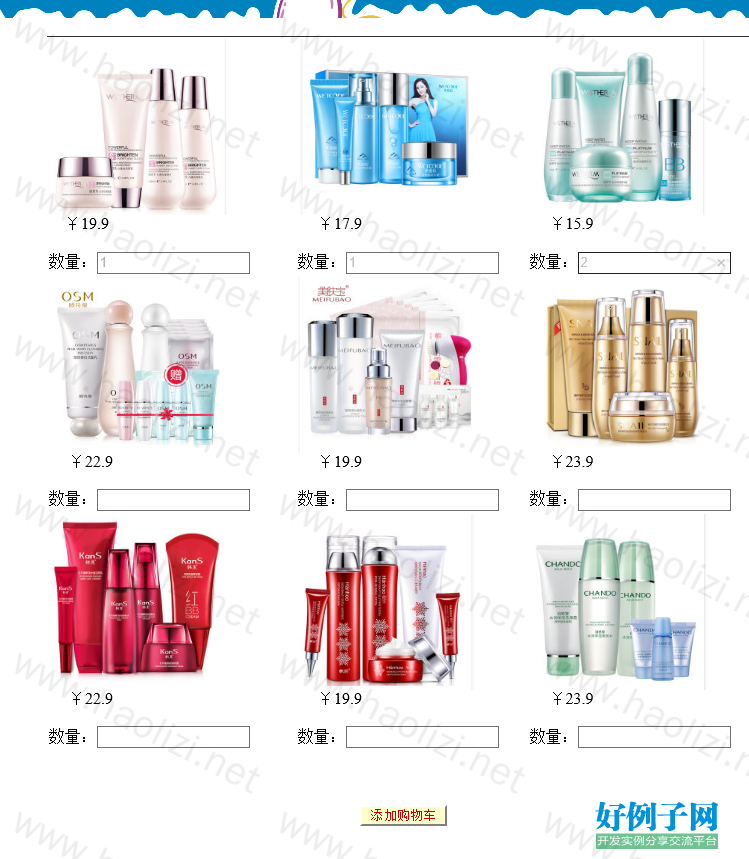
【实例截图】



【核心代码】
后端代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
double[] s = new double[] { 19.9, 17.9, 15.9, 22.9, 19.9, 23.9, 22.9, 19.9, 23.9 };
string[] ss = new string[] { "欧诗漫", "水密码", "韩束", "自然堂", "百雀羚", "欧莱雅" ,"施华蔻","阿道夫","沙宣"};
Dictionary<int, int> myDictionary;
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("<p align=center><font >亲爱的" (String)Session["username"] "要买的东西:</p><br/>");
myDictionary = (Dictionary<int, int>)Session.Contents["product"];
try
{
int num = myDictionary.Count;
if (num > 0)
{
Response.Write("<table align=center border=0.5 cellspacing=2 cellpadding=2>");
Response.Write("<tr>");
Response.Write("<td align=center>商品名称</td>");
Response.Write("<td align=center>商品价格</td>");
Response.Write("<td align=center>商品数量</td>");
Response.Write("<td align=center>购买时间</td>");
Response.Write("</tr>");
foreach (var key in myDictionary.Keys)
{
Response.Write("<tr>");
if (myDictionary.ContainsKey(key))
{
Response.Write("<td align=center>" ss[(key - 1)%6] "</td>");
Response.Write("<td align=center>" "¥" s[(key - 1)%6] "</td>");
Response.Write("<td align=center>" myDictionary[key] "</td>");
Response.Write("<td align=center>" System.DateTime.Now.ToString() "</td>");
Response.Write("</tr>");
}
}
Response.Write("</table>");
}
else
{
Response.Write("你还未选购商品");
}
}
catch (Exception)
{
Response.Write("<center>你还未选购商品</center>");
}
}
protected void Button2_Click(object sender, EventArgs e)
{
Response.Redirect("index.aspx");
}
protected void Button3_Click(object sender, EventArgs e)
{
double sum = 0;
foreach (var key in myDictionary.Keys)
{
if (myDictionary.ContainsKey(key))
{
sum = s[(key - 1)%9] * myDictionary[key];
}
}
Response.Write("<script language=JavaScript>alert('你此次共消费" sum "元!欢迎下次光临')</script>");
}
}
<script language="javascript"type="text/javascript">
function ontip() {
alert("请在购买前确认是否登录");
}
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
.style1
{
font-size: larger;
}
.新建样式1
{
background-image: none;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: inherit center;
bottom: 0px;
top: 30px;
}
.style2
{
width: 246px;
}
</style>
</head>
<form id="form1" runat="server">
<div dir="header" style="background-position: left center; height: 112px; font-size: 28px; background-image: url('image/title.png'); background-repeat: repeat; background-attachment: fixed;"
id="tit" align="center"
class="tit">
<p style="text-align: right; white-space: normal; height: 13px;">
</p>
<h1 id="tit" class="style1" align="center" dir="ltr"
style="color:Blue; font-size: 48px; height: 58px;">京东欢迎您</h1></p>
</div>
<div dir="footer" style="height: 34px">
<div dir="content" style="height: 492px">
<table align="center" cellpadding="1" cellspacing="1" frame="above"
style="height: 418px; width: 713px">
<tr>
<td class="style2">
<img src="image/hufu1.png" style="height: 176px; width: 178px" /><br />
¥19.9<br /><br />
数量:<asp:TextBox ID="TextBox1" runat="server" ForeColor="#B1B1B1"
ontextchanged="TextBox1_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
<td>
<img src="image/hufu2.png" style="height: 176px; width: 178px" /><br />
¥17.9<br /><br />
数量:<asp:TextBox ID="TextBox2" runat="server" ForeColor="Silver"
ontextchanged="TextBox2_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
<td>
<img src="image/hufu3.png" style="height: 176px; width: 178px" /><br />
¥15.9<br /><br />
数量:<asp:TextBox ID="TextBox3" runat="server" ForeColor="Silver"
ontextchanged="TextBox3_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
<img src="image/hufu4.png" style="height: 176px; width: 178px" /><br />
¥22.9<br /><br />
数量:<asp:TextBox ID="TextBox4" runat="server" ForeColor="Silver"
ontextchanged="TextBox4_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
<td>
<img src="image/hufu5.png" style="height: 176px; width: 178px" /><br />
¥19.9<br /><br />
数量:<asp:TextBox ID="TextBox5" runat="server" ForeColor="Silver"
ontextchanged="TextBox5_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
<td>
<img src="image/hufu6.png" style="height: 176px; width: 178px" /><br />
¥23.9<br /><br />
数量:<asp:TextBox ID="TextBox6" runat="server" ForeColor="Silver"
ontextchanged="TextBox6_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
<img src="image/hufu7.png" style="height: 176px; width: 178px" /><br />
¥22.9<br /><br />
数量:<asp:TextBox ID="TextBox7" runat="server" ForeColor="Silver"
ontextchanged="TextBox7_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
<td>
<img src="image/hufu8.png" style="height: 176px; width: 178px" /><br />
¥19.9<br /><br />
数量:<asp:TextBox ID="TextBox8" runat="server" ForeColor="Silver"
ontextchanged="TextBox8_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
<td>
<img src="image/hufu9.png" style="height: 176px; width: 178px" /><br />
¥23.9<br /><br />
数量:<asp:TextBox ID="TextBox9" runat="server" ForeColor="Silver"
ontextchanged="TextBox9_TextChanged" onfocus="if (value =='请输入商品数量'){value =''}" onblur="if (value ==''){value='请输入商品数量'}"></asp:TextBox>
</td>
</tr>
</table>
<br><br><center><br><asp:Button ID="Button1" runat="server" BackColor="#FFFFCC"
BorderColor="White" ForeColor="#CC0000" onclick="LinkButton1_Click" Text="添加购物车"></asp:Button>
</center><br />
</div>
</body>
标签: 购物车
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论