实例介绍
【实例简介】
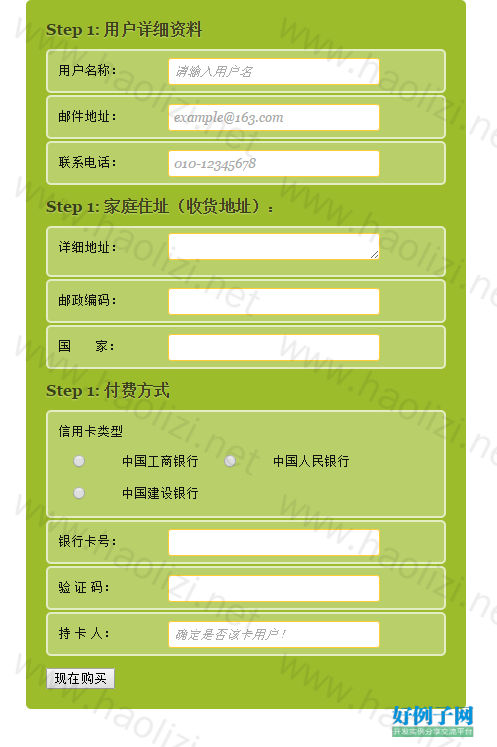
【实例截图】

【核心代码】
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>制作表单</title>
<style type="text/css">
/*分别定义HTML中和标记之的距离样式*/
html, body, h1, form, fieldset, legend, ol, li {
margin: 0;
padding: 0;
}
/*定义<body>标记样式*/
body {
background: #ffffff;
color: #111111;
font-family: Georgia, "Times New Roman", Times, serif;
padding-left: 20px;
}
/*定义付费内容的样式*/
form#payment {
background: #9cbc2c;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 20px;
width: 400px;
margin:auto;
}
form#payment fieldset {
border: none;
margin-bottom: 10px;
}
form#payment fieldset:last-of-type { margin-bottom: 0; }
form#payment legend {
color: #384313;
font-size: 16px;
font-weight: bold;
padding-bottom: 10px;
text-shadow: 0 1px 1px #c0d576;
}
form#payment > fieldset > legend:before {
content: "Step " counter(fieldsets) ": ";
counter-increment: fieldsets;
}
form#payment fieldset fieldset legend {
color: #111111;
font-size: 13px;
font-weight: normal;
padding-bottom: 0;
}
form#payment ol li {
background: #b9cf6a;
background: rgba(255, 255, 255, .3);
border-color: #e3ebc3;
border-color: rgba(255, 255, 255, .6);
border-style: solid;
border-width: 2px;
-webkit-border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#payment ol ol li {
background: none;
border: none;
float: left;
}
form#payment label {
float: left;
font-size: 13px;
width: 110px;
}
form#payment fieldset fieldset label {
background: none no-repeat left 50%;
line-height: 20px;
padding: 0 0 0 30px;
width: auto;
}
form#payment fieldset fieldset label:hover { cursor: pointer; }
form#payment input:not([type=radio]), form#payment textarea {
background: #ffffff;
border: #FC3 solid 1px;
-webkit-border-radius: 3px;
font: italic 13px Georgia, "Times New Roman", Times, serif;
outline: none;
padding: 5px;
width: 200px;
}
form#payment input:not([type=submit]):focus, form#payment textarea:focus {
background: #eaeaea;
border: #F00 solid 1px;
}
form#payment input[type=radio] {
float: left;
margin-right: 5px;
}
</style>
</head>
<body>
<form id=payment>
<fieldset>
<legend>用户详细资料</legend>
<ol>
<li>
<label for=name>用户名称:</label>
<input id=name name=name type=text placeholder="请输入用户名" required autofocus>
</li>
<li>
<label for=email>邮件地址:</label>
<input id=email name=email type=email placeholder="example@163.com" required>
</li>
<li>
<label for=phone>联系电话:</label>
<input id=phone name=phone type=tel placeholder="010-12345678" required>
</li>
</ol>
</fieldset>
<fieldset>
<legend>家庭住址(收货地址):</legend>
<ol>
<li>
<label for=address>详细地址:</label>
<textarea id=address name=address rows=1 required></textarea>
</li>
<li>
<label for=postcode>邮政编码:</label>
<input id=postcode name=postcode type=text required>
</li>
<li>
<label for=country>国 家:</label>
<input id=country name=country type=text required>
</li>
</ol>
</fieldset>
<fieldset>
<legend>付费方式</legend>
<ol>
<li>
<fieldset>
<legend>信用卡类型</legend>
<ol>
<li>
<input id=visa name=cardtype type=radio>
<label for=visa>中国工商银行</label>
</li>
<li>
<input id=amex name=cardtype type=radio>
<label for=amex>中国人民银行</label>
</li>
<li>
<input id=mastercard name=cardtype type=radio>
<label for=mastercard>中国建设银行</label>
</li>
</ol>
</fieldset>
</li>
<li>
<label for=cardnumber>银行卡号:</label>
<input id=cardnumber name=cardnumber type=number required>
</li>
<li>
<label for=secure>验 证 码:</label>
<input id=secure name=secure type=number required>
</li>
<li>
<label for=namecard>持 卡 人:</label>
<input id=namecard name=namecard type=text placeholder="确定是否该卡用户!" required>
</li>
</ol>
</fieldset>
<fieldset>
<button type=submit>现在购买</button>
</fieldset>
</form>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论