实例介绍
【实例简介】
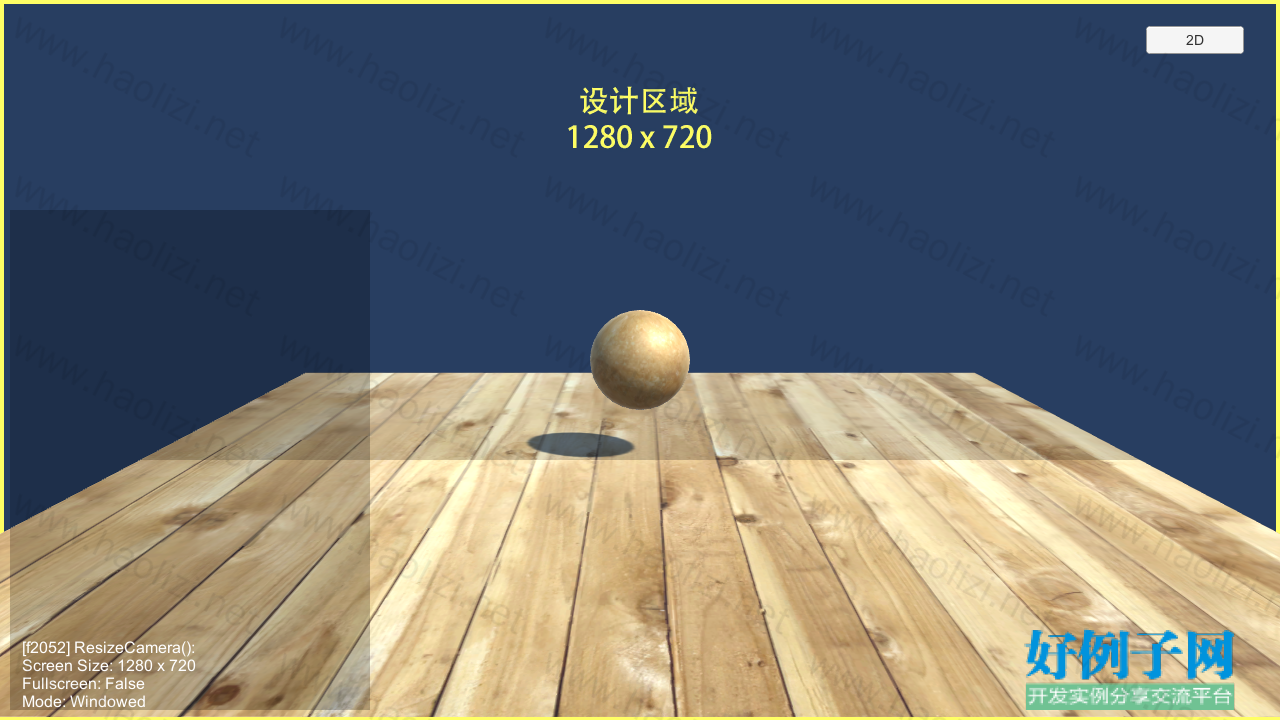
让Unity的主摄像机,根据实际的设计尺寸,缩放到最佳视角。
【实例截图】将脚本挂载到主摄像机上,并在参数面板中设置内容的设计尺寸即可。



【核心代码】
/**
* 更新摄像机尺寸
*/
private void ResizeCamera()
{
// 获取当前屏幕分辨率
_resolutionX = Screen.width;
_resolutionY = Screen.height;
// 计算当前屏幕宽高比
_aspectRatio = 1.0f * _resolutionX / _resolutionY;
// 根据屏幕尺寸设置分辨率
Screen.SetResolution(_resolutionX, _resolutionY, Screen.fullScreen);
// 设置全屏模式
if (_fullScreenMode != null)
{
Screen.fullScreenMode = (FullScreenMode) _fullScreenMode;
}
Output($"ResizeCamera():\nScreen Size: {_resolutionX} x {_resolutionY}\nFullscreen: {Screen.fullScreen}\nMode: {Screen.fullScreenMode}");
if (_mainCamera.orthographic)
{
// 正交模式
// 根据设计高度计算摄像机初始高度
_orthographicSize = 0.5f * contentHeight * 0.01f;
// 根据屏幕宽高比计算摄像机宽度
var cameraWidth = _orthographicSize * 2.0f * _aspectRatio;
// 如果摄像机宽度小于设计宽度,则以设计宽度为基准重新计算摄像机高度
if (cameraWidth < contentWidth * 0.01f)
{
_orthographicSize = 0.5f * contentWidth * 0.01f / _aspectRatio;
}
// 更新摄像机正交值
_mainCamera.orthographicSize = _orthographicSize;
}
else
{
// 透视模式(以下计算方式仅限于主摄像机看向世界圆点的情况)
// 计算设计宽高比
var designRatio = contentWidth / contentHeight;
//计算摄像机与世界圆点的距离
var cameraDistance = Vector3.Distance(_mainCamera.transform.position, new Vector3(0, 0, 0));
if (_aspectRatio >= designRatio)
{
// 如果屏幕宽高比大于设计宽高比,则以设计高度计算垂直视角度数
_fieldOfView = (float) (2 * Math.Atan(0.5f * contentHeight * 0.01f / Math.Abs(cameraDistance)) *
Mathf.Rad2Deg);
}
else
{
// 如果屏幕宽高比小于设计宽高比,则先根据内容宽度计算摄像机高度,再以摄像机高度计算垂直视角度数
var cameraHeight = contentWidth / _aspectRatio;
_fieldOfView = (float) (2 * Math.Atan(0.5f * cameraHeight * 0.01f / Math.Abs(cameraDistance)) *
Mathf.Rad2Deg);
}
// 更新摄像机垂直视角度数
_mainCamera.fieldOfView = _fieldOfView;
}
}
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论