实例介绍
【实例简介】
【实例截图】



【核心代码】
<!DOCTYPE html>
<!-- saved from url=(0037)http://big.1905.com/007/game/main.php -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="HandheldFriendly" content="True">
<meta name="MobileOptimized" content="320">
<meta name="format-detection" content="telephone=no">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="cleartype" content="on">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
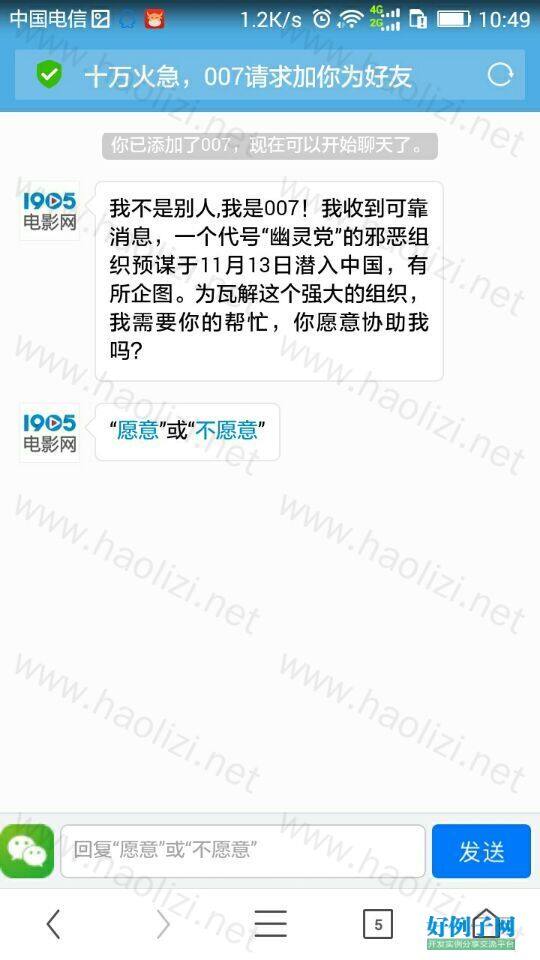
<title>十万火急,007请求加你为好友</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="index_files/main.css" rel="stylesheet">
</head>
<body>
<div class="div load" style="width: 480px; height: 848px; display: none;">
<div class="s s1"><img src="index_files/0.jpg" class="w100">
<div id="loadnum">100%</div>
</div>
<img src="index_files/1.png" class="logo">
</div>
<div class="div main" style="width: 480px; height: 848px;">
<!--解锁页-->
<div class="div m1 imgbg" data-src="index_files/1.jpg" style="width: 480px; height: 848px; background-image: url('http://big.1905.com/007/game/images/1/1.jpg');">
<div class="div bb" style="width: 480px; height: 848px;">
<div class="s1">16:22</div>
<div class="s2">11月11日 星期三</div>
<div class="s3">
<ul>
<li><img data-src="index_files/3.png" src="index_files/3.png"></li>
<li>微信 <span>现在</span>
<br>
你收到一条来自007的好友请求
<br>
<span>滑动来查看</span></li>
</ul>
</div>
<div class="s s4"><img data-src="index_files/2.png" class="w100" src="index_files/2.png"></div>
<div class="s s5 imgbg" data-src="index_files/hh.png" style="background-image: url('index_files/hh.png');"></div>
</div>
</div>
<!--添加发送消息页-->
<div class="div m2" style="width: 480px; height: 848px;">
<div class="s1 ss">
<ul>
<li class="head"><img data-src="index_files/1.png" class="w100" src="index_files/1(1).png"></li>
<li class="info">
<span class="name">詹姆斯·邦德</span><img data-src="index_files/2.png" class="sren" src="index_files/2(1).png"><span class="nickname">昵称:007</span>
</li>
</ul>
</div>
<div class="s2 ss">
<div class="jian">
设置备注和标签
</div>
</div>
<div class="s2 ss">
<ul>
<li class="info1">地区</li>
<li class="info2">英国 苏格兰</li>
</ul>
<div class="infoline"></div>
<ul class="jian">
<table>
<colgroup>
<col width="22%">
<col width="78%">
</colgroup>
<tbody>
<tr>
<td>个人相册</td>
<td class="infoimg">
<img data-src="index_files/4.jpg" src="index_files/4.jpg">
<img data-src="index_files/5.jpg" src="index_files/5.jpg">
<img data-src="index_files/6.jpg" src="index_files/6.jpg">
</td>
</tr>
</tbody>
</table>
</ul>
<div class="infoline"></div>
<ul class="jian">
<li class="info1">更多</li>
<li class="info2"></li>
</ul>
</div>
<a class="btn" id="send">发消息</a> <a class="btn">视频聊天</a>
</div>
<!--聊天页-->
<div class="div m3" style="width: 480px; height: 848px;">
<div class="wrapper wrapper1" style="height: 797px;">
<div class="scroller scroller1" style="transition-timing-function: cubic-bezier(0.1, 0.57, 0.1, 1); -webkit-transition-timing-function: cubic-bezier(0.1, 0.57, 0.1, 1); transition-duration: 0ms; -webkit-transition-duration: 0ms; transform: translate(0px, 0px) translateZ(0px);">
<div class="ls ls-left"></div>
<div class="ls center">
<div class="ls1">你已添加了007,现在可以开始聊天了。</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
我不是别人,我是007!我收到可靠消息,一个代号“幽灵党”的邪恶组织预谋于11月13日潜入中国,有所企图。为瓦解这个强大的组织,我需要你的帮忙,你愿意协助我吗?
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
“<span class="blue">愿意</span>”或“<span class="blue">不愿意</span>”
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
为了快速了解你的能力,给你安排合适的任务,请你认真回答我以下的提问!
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
1、中国有句名言:“知己知彼,方能百战不殆”。你知道哪一枚是真正的“幽灵党”戒指吗?
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
<img data-src="index_files/1a.jpg" class="qimg qimg1" src="index_files/1a.jpg">
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
<img data-src="index_files/1b.jpg" class="qimg qimg1" src="index_files/1b.jpg">
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
2、这次瓦解“幽灵党”任务惊险刺激,需要真枪实弹大干一场,你想负责什么任务?
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
<img data-src="index_files/2a.jpg" class="qimg" src="index_files/2a.jpg">
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
<img data-src="index_files/2b.jpg" class="qimg" src="index_files/2b.jpg">
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
3、一名特工不能因为欲望而失去了判断力,你最有信心抵挡住哪种诱惑?
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
<img data-src="index_files/3a.jpg" class="qimg" src="index_files/3a.jpg">
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
<img data-src="index_files/3b.jpg" class="qimg" src="index_files/3b.jpg">
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
4、想成为一名优秀的特工,要有临危不乱的决断能力,遇到危机时刻,有两种逃生方式让你选择,你会选哪一个?
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
<img data-src="index_files/4a.jpg" class="qimg" src="index_files/4a.jpg">
<div class="san"></div>
</div>
</div>
<div class="ls ls-left">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang" style="padding: 12px;">
<img data-src="index_files/4b.jpg" class="qimg" src="index_files/4b.jpg">
<div class="san"></div>
</div>
</div>
<div class="ls ls-left last">
<img data-src="index_files/6.jpg" class="headimg" src="index_files/6(1).jpg">
<div class="kuang over" style="padding: 12px;">
恭喜你完成所有测试问题
<div class="gx">
<img data-src="index_files/0.jpg" class="qimg2" src="index_files/0(1).jpg">
<span class="gray">点击查看结果</span>
</div>
<div class="san"></div>
</div>
</div>
</div>
</div>
<div class="shuru">
<img data-src="index_files/3.png" src="index_files/3(1).png">
<input type="text" id="shuru" style="width: 364px;">
<img data-src="index_files/4.png" class="nosend" src="index_files/4.png">
<img data-src="index_files/5.png" class="nosend" src="index_files/5.png">
<img data-src="index_files/6.png" class="send" src="index_files/6.png">
</div>
</div>
<div class="div m4 imgbg" data-src="index_files/1.jpg" style="width: 480px; height: 848px; background: url('http://big.1905.com/007/game/images/4/1.jpg') 50% 0%;">
<div class="s1"><img data-src="index_files/2.png" class="w100" src="index_files/2(2).png">
<div class="st" style="display: none;">
<img data-src="index_files/1.png" class="w100" src="index_files/1(2).png">
<img data-src="index_files/1c.png" src="index_files/1c.png">
</div>
<div class="st" style="display: none;">
<img data-src="index_files/2.png" class="w100" src="index_files/2(3).png">
<img data-src="index_files/2c.png" src="index_files/2c.png">
</div>
<div class="st" style="display: block;">
<img data-src="index_files/3.png" class="w100" src="index_files/3(2).png">
<img data-src="index_files/3c.png" class="stimg" src="index_files/3c.png">
</div>
</div>
<div class="s2"><img data-src="index_files/3.png" class="w100" id="te" src="index_files/3(3).png"></div>
</div>
</div>
<div class="div bg share" style="width: 480px; height: 848px;">
<img data-src="index_files/2.png" class="w100" src="index_files/2(4).png">
<img data-src="index_files/1.png" class="w100" src="index_files/1(3).png">
</div>
<div class="div bg share2" style="width: 480px; height: 848px;">
<div class="s s1"><img data-src="index_files/4.png" class="w100" src="index_files/4(1).png"></div>
<div class="s s2">
<img data-src="index_files/3.png" class="w100" src="index_files/3(4).png">
<img data-src="index_files/5.png" id="close" src="index_files/5(1).png">
</div>
</div>
<div class="div bg showimg" style="width: 480px; height: 848px;">
<img data-src="index_files/4b.jpg" src="index_files/4b(1).jpg" style="width: 480px; margin-top: 53.125px;">
<img data-src="index_files/5b.jpg" src="index_files/5b.jpg" style="width: 480px; margin-top: 263.875px;">
</div>
<div class="none">
<audio src="index_files/message.mp3" id="msg"></audio>
<audio src="index_files/msg.mp3" id="msg2"></audio>
<input type="hidden" id="myHead" value="index_files/7.jpg">
</div>
<!-- js -->
<script charset="utf-8" src="index_files/x.js"></script>
<!--<script src="index_files/hm.js"></script>-->
<script src="index_files/jquery-2.1.4.min.js"></script>
<script src="index_files/jquery.mobile.custom.min.js"></script>
<script src="index_files/iscroll-lite.min.js"></script>
<script src="index_files/main.js"></script>
<script src="index_files/load.js"></script>
<script src="index_files/jweixin-1.0.0.js"></script>
<script>
var shareTitle = "十万火急,007请求加你为好友", shareDesc = "007需要你的帮忙,快去协助他吧!", shareLink = "http://big.1905.com/007/game/", shareImgurl = "http://big.1905.com/007/game/images/share.jpg";
$.ajax({
type:'get',
url:'http://weixin.1905.com/Xhyxs/Public/getJssdkInfo?url=' encodeURI(window.location.href),
dataType:'jsonp',
jsonpCallback:'sharefunc',
cache:false,
success:function(data){
wx.config({
debug:false,
appId:data.appid,
timestamp:data.times,
nonceStr:data.nonceStr,
signature:data.signature,
jsApiList:['onMenuShareTimeline', 'onMenuShareAppMessage']
});
var shareOptions = {
title:shareTitle, // 分享标题
desc:shareDesc, // 分享描述
link:shareLink, // 分享链接
imgUrl:shareImgurl, // 分享图标
type:'', // 分享类型,music、video或link,不填默认为link
dataUrl:'', // 如果type是music或video,则要提供数据链接,默认为空
success:function(msg){
location.href = "http://m.dianying.baidu.com/activity/5zhounian/general?planId=v8k"
}, cancel:function(msg){
}
};
wx.ready(function(){
wx.onMenuShareTimeline(shareOptions);
wx.onMenuShareAppMessage(shareOptions);
});
},
error:function(){
//alert('数据获取失败,请稍后重试');
}
});
</script>
<input type="button" id="added_object_for_bi" style="display: none;"><input type="hidden" id="uvtext" value="1447230121937">
<script type="text/javascript">
function __sdonclick(btvalue){
var obj_for_bi = document.getElementById("added_object_for_bi");
if(obj_for_bi){
obj_for_bi.value = btvalue;
obj_for_bi.click()
}
}
</script>
<script src="index_files/h.js" type="text/javascript"></script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)