实例介绍
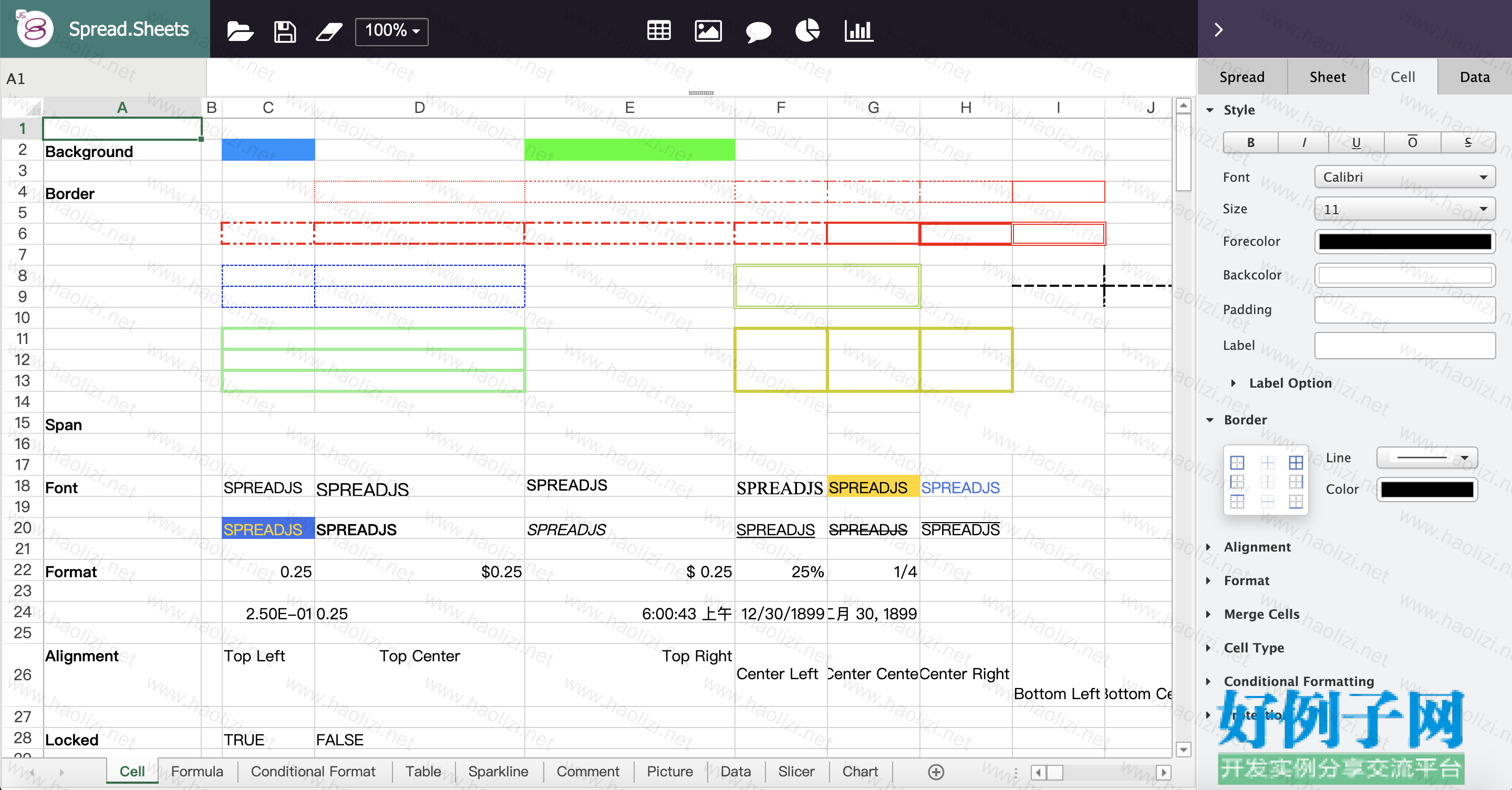
【实例截图】

【核心代码】
SpreadJS.V11/SpreadJS.V11
├── css
│ ├── bootstrap-theme.min.css
│ ├── bootstrap.min.css
│ ├── borderpicker.css
│ ├── colorpicker.css
│ ├── font-awesome
│ │ ├── css
│ │ │ └── font-awesome.min.css
│ │ └── fonts
│ │ ├── FontAwesome.otf
│ │ ├── fontawesome-webfont.eot
│ │ ├── fontawesome-webfont.svg
│ │ ├── fontawesome-webfont.ttf
│ │ ├── fontawesome-webfont.woff
│ │ └── fontawesome-webfont.woff2
│ ├── gc.spread.sheets.11.0.0.css
│ ├── gc.spread.sheets.excel2013darkGray.11.0.0.css
│ ├── gc.spread.sheets.excel2013lightGray.11.0.0.css
│ ├── gc.spread.sheets.excel2013white.11.0.0.css
│ ├── gc.spread.sheets.excel2016colorful.11.0.0.css
│ ├── gc.spread.sheets.excel2016darkGray.11.0.0.css
│ ├── images
│ │ ├── borderpicker.png
│ │ ├── chartIcon50-50.png
│ │ ├── checkbox.png
│ │ ├── formatslicer2013.png
│ │ ├── formattable.png
│ │ ├── formattable2013.png
│ │ ├── icons.png
│ │ ├── logo.png
│ │ ├── splogo.png
│ │ └── ui-icons_222222_256x240.png
│ ├── insp-conditional-formatting.css
│ ├── insp-slicer-format.css
│ ├── insp-spread.css
│ ├── insp-table-format.css
│ ├── inspector.css
│ └── sample.css
├── index.html
├── scripts
│ ├── FileSaver.min.js
│ ├── bootstrap.min.js
│ ├── gc.spread.excelio.11.0.0.min.js
│ ├── gc.spread.sheets.all.11.0.0.min.js
│ ├── gc.spread.sheets.charts.11.0.0.min.js
│ ├── gc.spread.sheets.print.11.0.0.min.js
│ ├── gc.spread.sheets.resources.zh.11.0.0.min.js
│ ├── jquery-1.11.1.min.js
│ ├── jquery-ui-1.10.3.custom.min.js
│ ├── license.js
│ ├── resources.js
│ └── sample.js
└── 说明.txt
6 directories, 47 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论