实例介绍
【实例简介】
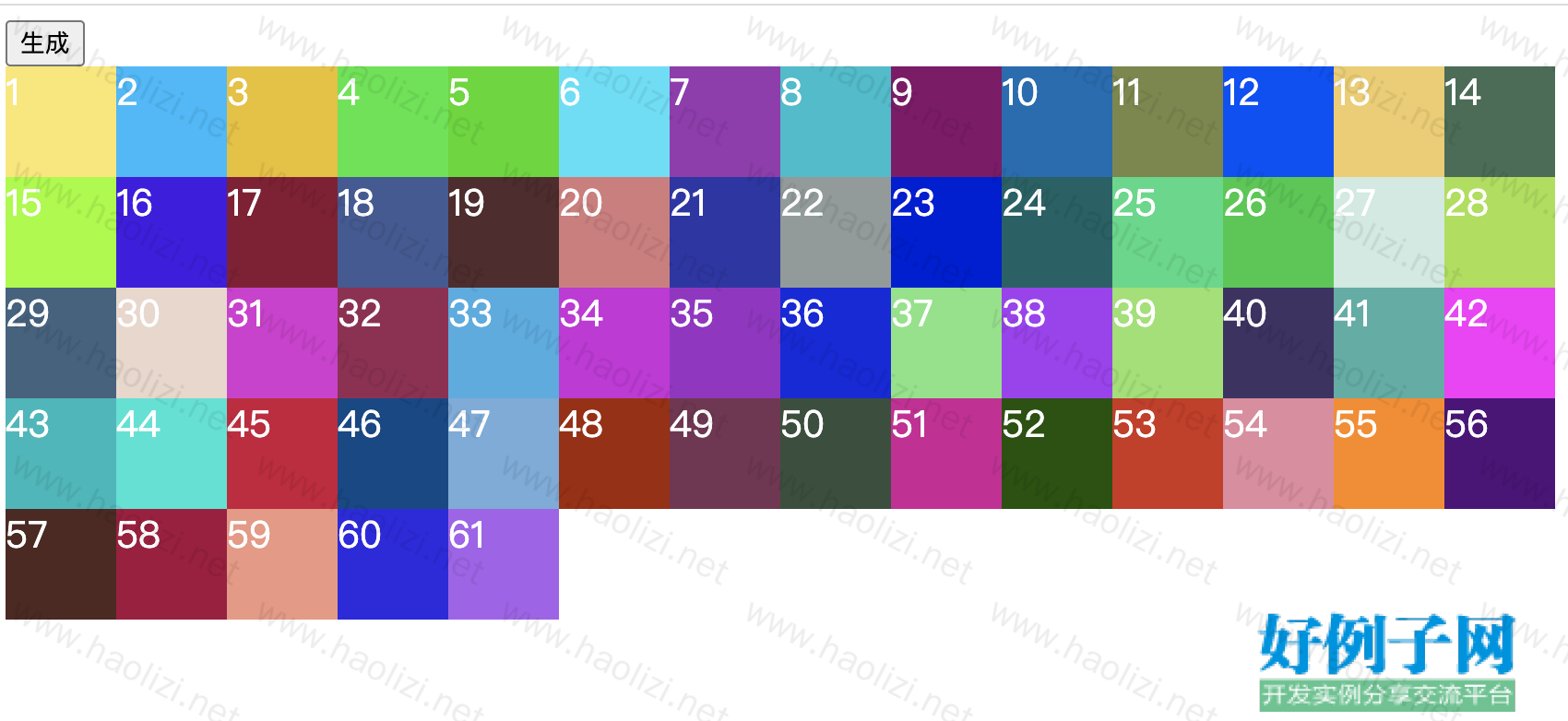
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机颜色</title>
<style>
.box {
width: 60px;
height: 60px;
background: red;
display: inline-block;
color: #fff;
font-size: 20px;
}
</style>
</head>
<body>
<button id="btn">生成</button>
<div class="showbox" id="showbox"></div>
<!--
1、生成一个盒子(7、将随机颜色值(第6步)放入要生成的元素中)
2、渲染至showbox(修改showbox的内容为所生成的盒子)(清除原有内容,再修改元素的内容)
3、随机数量(调用getRand函数产生随机数量)
4、循环执行以下 (1,2)操作randNum次
5、先清空showbox原有的内容
6、颜色要随机(先得有随机的颜色值,)[rgb(and,rand,rand)]rand是0~255之间的随机数
-->
<script>
var btn = document.getElementById('btn');
var showbox = document.getElementById('showbox');
btn.onclick = function () {
showbox.innerHTML = '';
// 随机数量
var randNum = getRand(1, 100);
// 循环
for (var i = 0; i < randNum; i ) {
// 生成盒子
var colorRand = 'rgb(' getRand(0, 255) ',' getRand(0, 255) ',' getRand(0, 255) ')';
// console.log(colorRand)
var box = '<div class="box" style="background:' colorRand '">' (i 1) '</div>';
//渲染到showbox
showbox.innerHTML = box;
}
}
function getRand(min, max) {
return Math.round(Math.random() * (max - min) min);
}
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论