实例介绍
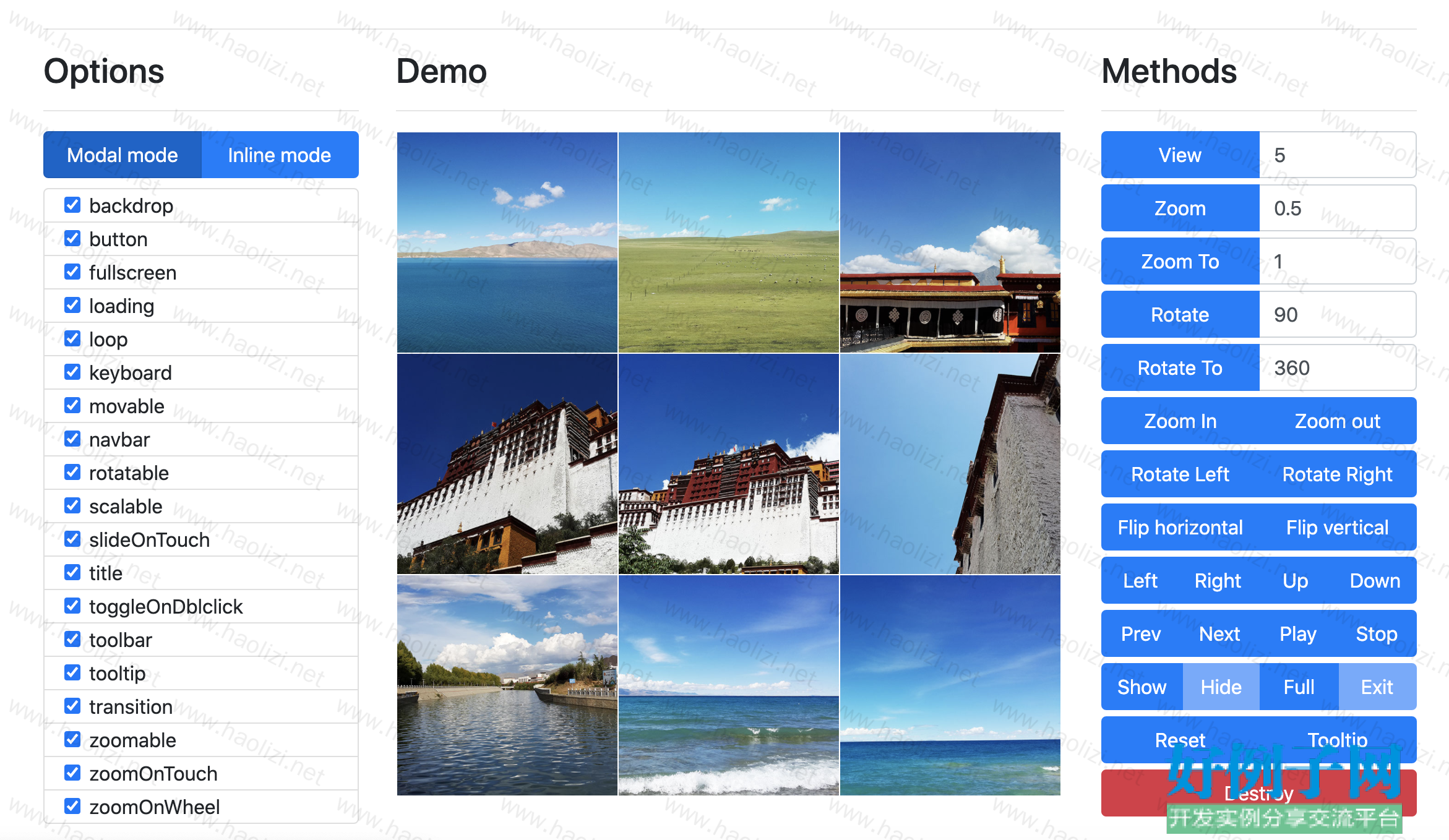
【实例截图】

【核心代码】
viewerjs-master
├── CHANGELOG.md
├── LICENSE
├── README.md
├── dist
│ ├── viewer.common.js
│ ├── viewer.css
│ ├── viewer.esm.js
│ ├── viewer.js
│ ├── viewer.min.css
│ └── viewer.min.js
├── docs
│ ├── css
│ │ ├── main.css
│ │ └── viewer.css
│ ├── examples
│ │ ├── custom-title.html
│ │ ├── custom-toolbar.html
│ │ ├── dynamic-viewer.html
│ │ └── viewer-in-modal.html
│ ├── images
│ │ ├── thumbnails
│ │ │ ├── tibet-1.jpg
│ │ │ ├── tibet-2.jpg
│ │ │ ├── tibet-3.jpg
│ │ │ ├── tibet-4.jpg
│ │ │ ├── tibet-5.jpg
│ │ │ ├── tibet-6.jpg
│ │ │ ├── tibet-7.jpg
│ │ │ ├── tibet-8.jpg
│ │ │ └── tibet-9.jpg
│ │ ├── tibet-1.jpg
│ │ ├── tibet-2.jpg
│ │ ├── tibet-3.jpg
│ │ ├── tibet-4.jpg
│ │ ├── tibet-5.jpg
│ │ ├── tibet-6.jpg
│ │ ├── tibet-7.jpg
│ │ ├── tibet-8.jpg
│ │ └── tibet-9.jpg
│ ├── index.html
│ └── js
│ ├── main.js
│ └── viewer.js
├── karma.conf.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── rollup.config.js
├── src
│ ├── css
│ │ ├── viewer.css
│ │ └── viewer.scss
│ ├── images
│ │ ├── icons.png
│ │ └── icons.psd
│ ├── index.css
│ ├── index.js
│ ├── index.scss
│ └── js
│ ├── constants.js
│ ├── defaults.js
│ ├── events.js
│ ├── handlers.js
│ ├── methods.js
│ ├── others.js
│ ├── render.js
│ ├── template.js
│ ├── utilities.js
│ └── viewer.js
├── test
│ ├── helpers.js
│ └── specs
│ ├── Viewer.spec.js
│ ├── events
│ │ ├── hidden.spec.js
│ │ ├── hide.spec.js
│ │ ├── ready.spec.js
│ │ ├── show.spec.js
│ │ ├── shown.spec.js
│ │ ├── view.spec.js
│ │ ├── viewed.spec.js
│ │ ├── zoom.spec.js
│ │ └── zoomed.spec.js
│ ├── methods
│ │ ├── destroy.spec.js
│ │ ├── exit.spec.js
│ │ ├── full.spec.js
│ │ ├── hide.spec.js
│ │ ├── move.spec.js
│ │ ├── moveTo.spec.js
│ │ ├── next.spec.js
│ │ ├── noConflict.spec.js
│ │ ├── play.spec.js
│ │ ├── prev.spec.js
│ │ ├── reset.spec.js
│ │ ├── rotate.spec.js
│ │ ├── rotateTo.spec.js
│ │ ├── scale.spec.js
│ │ ├── scaleX.spec.js
│ │ ├── scaleY.spec.js
│ │ ├── setDefaults.spec.js
│ │ ├── show.spec.js
│ │ ├── stop.spec.js
│ │ ├── toggle.spec.js
│ │ ├── tooltip.spec.js
│ │ ├── update.spec.js
│ │ ├── view.spec.js
│ │ ├── zoom.spec.js
│ │ └── zoomTo.spec.js
│ └── options
│ ├── backdrop.spec.js
│ ├── button.spec.js
│ ├── className.spec.js
│ ├── container.spec.js
│ ├── filter.spec.js
│ ├── fullscreen.spec.js
│ ├── hidden.spec.js
│ ├── hide.spec.js
│ ├── initialViewIndex.spec.js
│ ├── inline.spec.js
│ ├── interval.spec.js
│ ├── keyboard.spec.js
│ ├── loading.spec.js
│ ├── loop.spec.js
│ ├── maxZoomRatio.spec.js
│ ├── minHeight.spec.js
│ ├── minWidth.spec.js
│ ├── minZoomRatio.spec.js
│ ├── movable.spec.js
│ ├── navbar.spec.js
│ ├── ready.spec.js
│ ├── rotatable.spec.js
│ ├── scalable.spec.js
│ ├── show.spec.js
│ ├── shown.spec.js
│ ├── slideOnTouch.spec.js
│ ├── title.spec.js
│ ├── toggleOnDblclick.spec.js
│ ├── toolbar.spec.js
│ ├── tooltip.spec.js
│ ├── transition.spec.js
│ ├── url.spec.js
│ ├── view.spec.js
│ ├── viewed.spec.js
│ ├── zIndex.spec.js
│ ├── zIndexInline.spec.js
│ ├── zoom.spec.js
│ ├── zoomOnTouch.spec.js
│ ├── zoomOnWheel.spec.js
│ ├── zoomRatio.spec.js
│ ├── zoomable.spec.js
│ └── zoomed.spec.js
└── types
└── index.d.ts
17 directories, 137 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论