实例介绍
【实例简介】
jQuery DataTables 与 ASP.NET MVC 集成,Jquery Datable 插件是一款非常优秀的插件。在官网上没有提供C#实现,
这个实例来源于: http://www.codeproject.com/Articles/155422/jQuery-DataTables-and-ASP-NET-MVC-Integration-Part
这是一个系列,
如编辑,等高级功能参见:
:)感谢作者 。
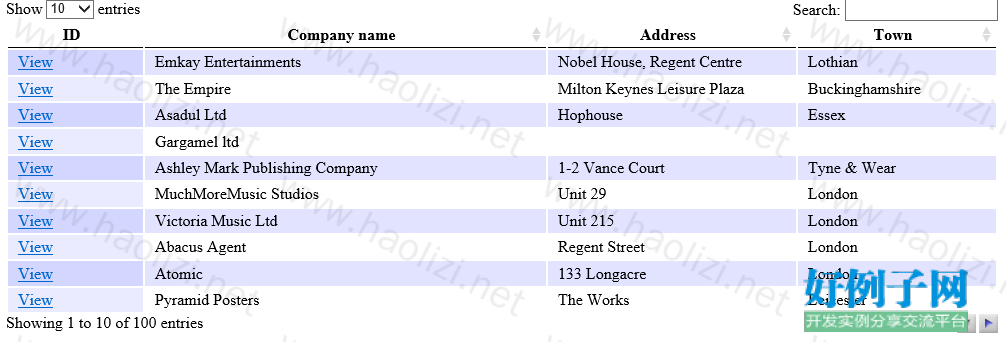
【实例截图】

【核心代码】
$(document).ready(function () {
var oTable = $('#myDataTable').dataTable({
"bServerSide": true,
"sAjaxSource": "Home/AjaxHandler",
"bProcessing": true,
"aoColumns": [
{ "sName": "ID",
"bSearchable": false,
"bSortable": false,
"fnRender": function (oObj) {
return '<a href=\"Company/Details/' oObj.aData[0] '\">View</a>';
}
},
{ "sName": "COMPANY_NAME" },
{ "sName": "ADDRESS" },
{ "sName": "TOWN" }
]
});
});
public ActionResult AjaxHandler(JQueryDataTableParamModel param)
{
var allCompanies = DataRepository.GetCompanies();
IEnumerable<Company> filteredCompanies;
//Check whether the companies should be filtered by keyword
if (!string.IsNullOrEmpty(param.sSearch))
{
//Used if particulare columns are filtered
var nameFilter = Convert.ToString(Request["sSearch_1"]);
var addressFilter = Convert.ToString(Request["sSearch_2"]);
var townFilter = Convert.ToString(Request["sSearch_3"]);
//Optionally check whether the columns are searchable at all
var isNameSearchable = Convert.ToBoolean(Request["bSearchable_1"]);
var isAddressSearchable = Convert.ToBoolean(Request["bSearchable_2"]);
var isTownSearchable = Convert.ToBoolean(Request["bSearchable_3"]);
filteredCompanies = DataRepository.GetCompanies()
.Where(c => isNameSearchable && c.Name.ToLower().Contains(param.sSearch.ToLower())
||
isAddressSearchable && c.Address.ToLower().Contains(param.sSearch.ToLower())
||
isTownSearchable && c.Town.ToLower().Contains(param.sSearch.ToLower()));
}
else
{
filteredCompanies = allCompanies;
}
var isNameSortable = Convert.ToBoolean(Request["bSortable_1"]);
var isAddressSortable = Convert.ToBoolean(Request["bSortable_2"]);
var isTownSortable = Convert.ToBoolean(Request["bSortable_3"]);
var sortColumnIndex = Convert.ToInt32(Request["iSortCol_0"]);
Func<Company, string> orderingFunction = (c => sortColumnIndex == 1 && isNameSortable ? c.Name :
sortColumnIndex == 2 && isAddressSortable ? c.Address :
sortColumnIndex == 3 && isTownSortable ? c.Town :
"");
var sortDirection = Request["sSortDir_0"]; // asc or desc
if (sortDirection == "asc")
filteredCompanies = filteredCompanies.OrderBy(orderingFunction);
else
filteredCompanies = filteredCompanies.OrderByDescending(orderingFunction);
var displayedCompanies = filteredCompanies.Skip(param.iDisplayStart).Take(param.iDisplayLength);
var result = from c in displayedCompanies select new[] { Convert.ToString(c.ID), c.Name, c.Address, c.Town };
return Json(new
{
sEcho = param.sEcho,
iTotalRecords = allCompanies.Count(),
iTotalDisplayRecords = filteredCompanies.Count(),
aaData = result
},
JsonRequestBehavior.AllowGet);
}
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论