实例介绍
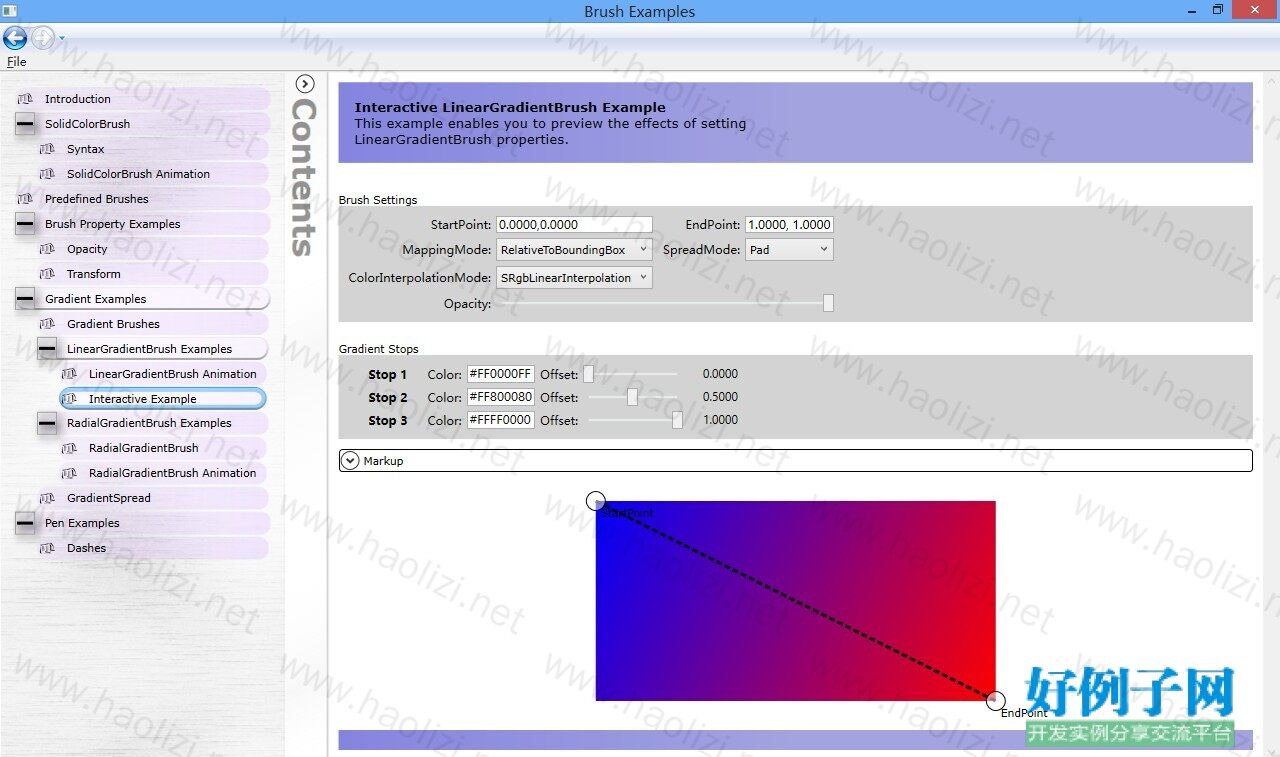
【实例截图】

【核心代码】
<!--
// Copyright © Microsoft Corporation. All Rights Reserved.
// This code released under the terms of the
// Microsoft Public License (MS-PL, http://opensource.org/licenses/ms-pl.html.)
-->
<Page x:Class="BrushesIntroduction.SampleViewer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:examples="clr-namespace:BrushesIntroduction"
WindowTitle="Brush Examples"
Background="White">
<Page.Resources>
<DoubleAnimation From="0" To="1" Duration="0:0:0.1" x:Key="MyFadeInAnimationResource" />
<HierarchicalDataTemplate x:Key="ExamplesDataTemplate"
ItemsSource="{Binding XPath=Children/Example}">
<TextBlock
Text="{Binding XPath=@Title}"
ToolTip="{Binding XPath=Description}" />
</HierarchicalDataTemplate>
</Page.Resources>
<DockPanel Name="mainPanel">
<Menu DockPanel.Dock="Top">
<MenuItem Header="_File" >
<MenuItem Command="{x:Static examples:SampleViewer.ExitCommand}">
<MenuItem.CommandBindings>
<CommandBinding
Command="{x:Static examples:SampleViewer.ExitCommand}"
Executed="executeExitCommand" />
</MenuItem.CommandBindings>
<MenuItem.InputBindings>
<KeyBinding
Command="{x:Static examples:SampleViewer.ExitCommand}"
Key="F4" Modifiers="Alt" />
</MenuItem.InputBindings>
</MenuItem>
</MenuItem>
</Menu>
<Rectangle
DockPanel.Dock="Top"
Height="1"
Fill="{DynamicResource {x:Static SystemColors.ControlDarkBrushKey}}">
</Rectangle>
<Rectangle
DockPanel.Dock="Top"
Height="1"
Fill="{DynamicResource {x:Static SystemColors.ControlLightBrushKey}}">
</Rectangle>
<Border DockPanel.Dock="Left" BorderBrush="LightGray" BorderThickness="0,0,2,0"
Background="{StaticResource GlassBrushResource}">
<Expander ExpandDirection="Left">
<Expander.Header>
<TextBlock Foreground="#99000000"
FontFamily="Verdana" FontWeight="Bold" FontSize="24pt"
Text="Contents">
<TextBlock.LayoutTransform>
<RotateTransform Angle="90" />
</TextBlock.LayoutTransform>
</TextBlock>
</Expander.Header>
<Border Background="{StaticResource MySteelBrushResource}">
<Border Background="{StaticResource MyCloudyGlassBrushResource}">
<StackPanel DockPanel.Dock="Left" Orientation="Vertical"
HorizontalAlignment="Left" Margin="10">
<!-- Lists the different brush samples. The list is
defined in the sampleResources\TOC.xml file. -->
<TreeView Name="myPageList"
KeyboardNavigation.DirectionalNavigation="Cycle"
BorderBrush="Transparent"
Background="Transparent"
ItemTemplate="{DynamicResource ExamplesDataTemplate}"
ItemContainerStyle="{StaticResource TreeViewItemHeaderStyle}"
SelectedValuePath="Example">
<TreeView.ItemsSource>
<Binding Source="{StaticResource ExampleData}" XPath="*"/>
</TreeView.ItemsSource>
<TreeView.Triggers>
<EventTrigger RoutedEvent="TreeView.SelectedItemChanged">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="myFrame"
Storyboard.TargetProperty="Opacity"
From="1" To="0" Duration="0:0:0.1"
CurrentStateInvalidated="transitionAnimationStateChanged"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</TreeView.Triggers>
</TreeView>
</StackPanel>
</Border>
</Border>
</Expander>
</Border>
<ScrollViewer VerticalAlignment="Stretch">
<Frame Name="myFrame"
NavigationUIVisibility="Hidden"
Navigated="myFrameNavigated" Source="BrushTypesExample.xaml"
VerticalAlignment="Stretch" />
</ScrollViewer>
</DockPanel>
</Page>
标签: wpf
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论