实例介绍
【实例简介】
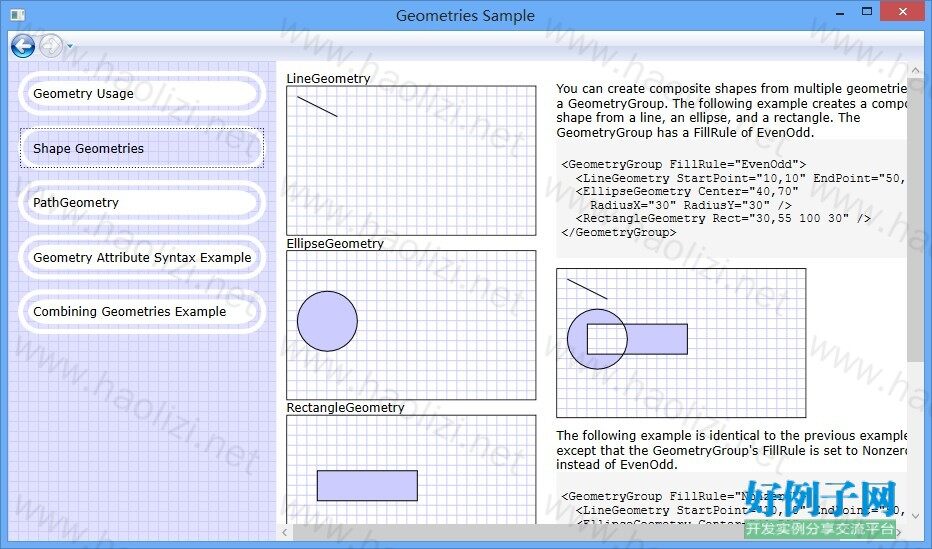
左侧导航移动上去有滑动效果(不错),右侧弹出效果更炫,下载即可使用
【实例截图】

【核心代码】
<!--
// Copyright © Microsoft Corporation. All Rights Reserved.
// This code released under the terms of the
// Microsoft Public License (MS-PL, http://opensource.org/licenses/ms-pl.html.)
-->
<Page x:Class="GeometrySample.SampleViewer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="Geometries Sample"
Loaded="pageLoaded">
<Page.Resources>
<Storyboard x:Key="ZoomInStoryboard"
Completed="zoomInStoryboardCompleted">
<DoubleAnimation Storyboard.TargetName="MyHorizontalAxisAngleRotation3D"
Storyboard.TargetProperty="Angle"
From="360" To="0" Duration="0:0:1" AutoReverse="False" FillBehavior="Stop"
BeginTime="0:0:0" DecelerationRatio="1"
/>
<DoubleAnimation Storyboard.TargetName="MyScaleTransform3D"
Storyboard.TargetProperty="ScaleX"
From="0" To="1" Duration="0:0:2" AutoReverse="False" DecelerationRatio="1"
/>
<DoubleAnimation Storyboard.TargetName="MyScaleTransform3D"
Storyboard.TargetProperty="ScaleY"
From="0" To="1" Duration="0:0:2" AutoReverse="False" DecelerationRatio="1"
/>
<DoubleAnimation Storyboard.TargetName="MyScaleTransform3D"
Storyboard.TargetProperty="ScaleZ"
From="0" To="1" Duration="0:0:2" AutoReverse="False" DecelerationRatio="1"
/>
</Storyboard>
</Page.Resources>
<Page.Triggers>
<EventTrigger RoutedEvent="RadioButton.Checked">
<BeginStoryboard>
<Storyboard Completed="zoomOutStoryboardCompleted">
<DoubleAnimation Storyboard.TargetName="MyHorizontalAxisAngleRotation3D"
Storyboard.TargetProperty="Angle"
From="0" To="360" Duration="0:0:1" AutoReverse="False" FillBehavior="Stop"
BeginTime="0:0:1" AccelerationRatio="1"
/>
<DoubleAnimation Storyboard.TargetName="MyScaleTransform3D"
Storyboard.TargetProperty="ScaleX"
From="1" To="0" Duration="0:0:2" AutoReverse="False" AccelerationRatio="1"
/>
<DoubleAnimation Storyboard.TargetName="MyScaleTransform3D"
Storyboard.TargetProperty="ScaleY"
From="1" To="0" Duration="0:0:2" AutoReverse="False" AccelerationRatio="1"
/>
<DoubleAnimation Storyboard.TargetName="MyScaleTransform3D"
Storyboard.TargetProperty="ScaleZ"
From="1" To="0.1" Duration="0:0:2" AutoReverse="False" AccelerationRatio="1"
/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Page.Triggers>
<DockPanel>
<Border DockPanel.Dock="Left" Background="{StaticResource MyBlueGridBrushResource}">
<StackPanel VerticalAlignment="Stretch" Margin="10">
<RadioButton x:Name="Example1RadioButton" Checked="sampleSelected" Margin="0,0,0,10">Geometry Usage</RadioButton>
<RadioButton Checked="sampleSelected" Margin="0,0,0,10">Shape Geometries</RadioButton>
<RadioButton Checked="sampleSelected" Margin="0,0,0,10">PathGeometry</RadioButton>
<RadioButton Checked="sampleSelected" Margin="0,0,0,10">Geometry Attribute Syntax Example</RadioButton>
<RadioButton Checked="sampleSelected">Combining Geometries Example</RadioButton>
</StackPanel>
</Border>
<Grid Background="Black">
<Rectangle Fill="{StaticResource BlackBackgroundGridBrushResource}">
<Rectangle.OpacityMask>
<RadialGradientBrush>
<GradientStop Offset="0.0" Color="#FF000000" />
<GradientStop Offset="1.0" Color="#00000000" />
</RadialGradientBrush>
</Rectangle.OpacityMask>
</Rectangle>
<Border>
<Border ClipToBounds="True">
<Viewbox
Stretch="Fill"
Width="{Binding ElementName=myScrollViewer, Path=ActualWidth}"
Height="{Binding ElementName=myScrollViewer, Path=ActualHeight}">
<Viewport3D
Name="myViewport3D"
Opacity="1" IsHitTestVisible="False">
<Viewport3D.Camera>
<PerspectiveCamera
LookDirection="0,0,-2"
UpDirection="0,1,0"
Position="0,0,5"
FieldOfView="90"/>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<AmbientLight Color="#FFFFFFFF" />
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D x:Name="myPlane">
<GeometryModel3D.Geometry>
<MeshGeometry3D
x:Name="myGeometry"
TriangleIndices="0,1,2 3,4,5, 11,10,9,8,7,6"
TextureCoordinates="0,0 0,-1 -1,-1 -1,-1 -1,0 0,0 -1,-1 -1,0 0,0 0,0 0,-1 -1,-1 "
Positions="12,-9,0 12,9,0 -12,9,0 -12,9,0 -12,-9,0 12,-9,0" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<VisualBrush
RenderOptions.CacheInvalidationThresholdMinimum="0"
RenderOptions.CachingHint="Cache"
Visual="{Binding ElementName=myScrollViewer}" />
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
<ModelVisual3D.Transform>
<Transform3DGroup>
<RotateTransform3D x:Name="myHorizontalRotation"
CenterX="0" CenterY="0" CenterZ="0">
<RotateTransform3D.Rotation>
<AxisAngleRotation3D Axis="0,1,0" Angle="0"
x:Name="MyHorizontalAxisAngleRotation3D" />
</RotateTransform3D.Rotation>
</RotateTransform3D>
<ScaleTransform3D x:Name="MyScaleTransform3D"
ScaleX="1" ScaleY="1" ScaleZ="1" />
</Transform3DGroup>
</ModelVisual3D.Transform>
</ModelVisual3D>
</ModelVisual3D.Children>
</ModelVisual3D>
</ModelVisual3D.Children>
</ModelVisual3D>
</Viewport3D>
</Viewbox>
</Border>
</Border>
<Border Name="scrollViewerBorder">
<ScrollViewer Name="myScrollViewer" Background="White"
HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Frame Name="mainFrame" Background="White" ContentRendered="frameContentRendered"
NavigationUIVisibility="Hidden">
<Frame.RenderTransform>
<ScaleTransform />
</Frame.RenderTransform>
</Frame>
</ScrollViewer>
</Border>
</Grid>
</DockPanel>
</Page>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论