实例介绍
【实例简介】
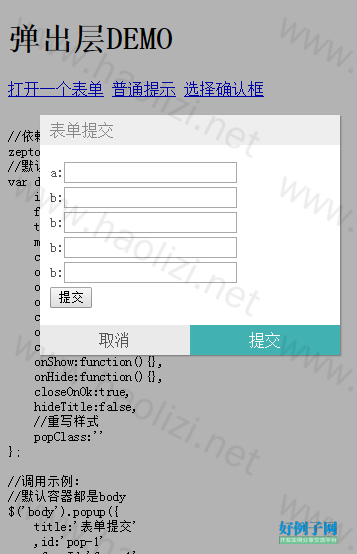
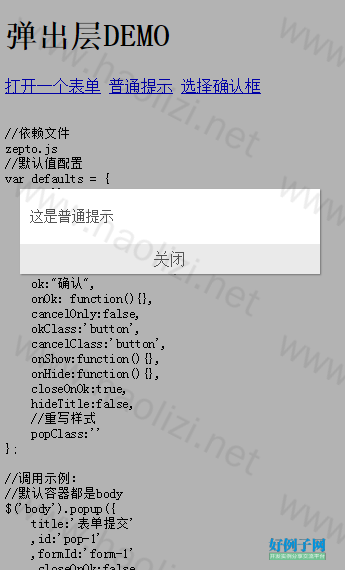
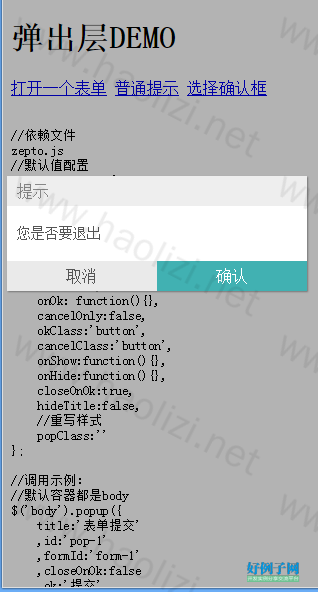
【实例截图】



【核心代码】
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="zepto.js"></script>
<script src="car-popup.js"></script>
<link href="car-popup.css" rel="stylesheet" />
<body>
<h1>弹出层DEMO</h1>
<a href="#" id="btn-aaa">打开一个表单</a>
<a href="#" id="btn-bbb">普通提示</a>
<a href="#" id="btn-ccc">选择确认框</a>
<br><br>
<div style="display: none;">
用于演示用的表单,实际中会将容器隐藏
<form id="form-1">
a:<input type="text">
<br>
b:<input type="text">
<br>
b:<input type="text">
<br>
b:<input type="text">
<br>
b:<input type="text">
<br>
<input type="submit">
</form>
</div>
<!--调用说明-->
<pre>
//依赖文件
zepto.js
//默认值配置
var defaults = {
id:'',
formId:null,
title:"提示",
message:"",
cnacel:"取消",
onCancel: function(){},
ok:"确认",
onOk: function(){},
cancelOnly:false,
okClass:'button',
cancelClass:'button',
onShow:function(){},
onHide:function(){},
closeOnOk:true,
hideTitle:false,
//重写样式
popClass:''
};
//调用示例:
//默认容器都是body
$('body').popup({
title:'表单提交'
,id:'pop-1'
,formId:'form-1'
,closeOnOk:false
,ok:'提交'
,onOk:function(){
$('#form-1').submit();
}
});
</pre>
</body>
</html>
<script>
$('#btn-aaa').click(function(){
$('body').popup({
title:'表单提交'
,id:'pop-1'
,formId:'form-1'
,closeOnOk:false
,ok:'提交'
,onOk:function(){
$('#form-1').submit();
}
});
return false;
});
$('#btn-bbb').click(function(){
$('body').popup('这是普通提示');
return false;
});
$('#btn-ccc').click(function(){
$('body').popup({
title:'提示'
,message:'您是否要退出'
,id:'pop-2'
,onOk:function(){
alert('OK');
}
});
return false;
});
$('#form-1').bind('submit',function(){
alert('表单form-1提交');
return false;
});
</script>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论