实例介绍
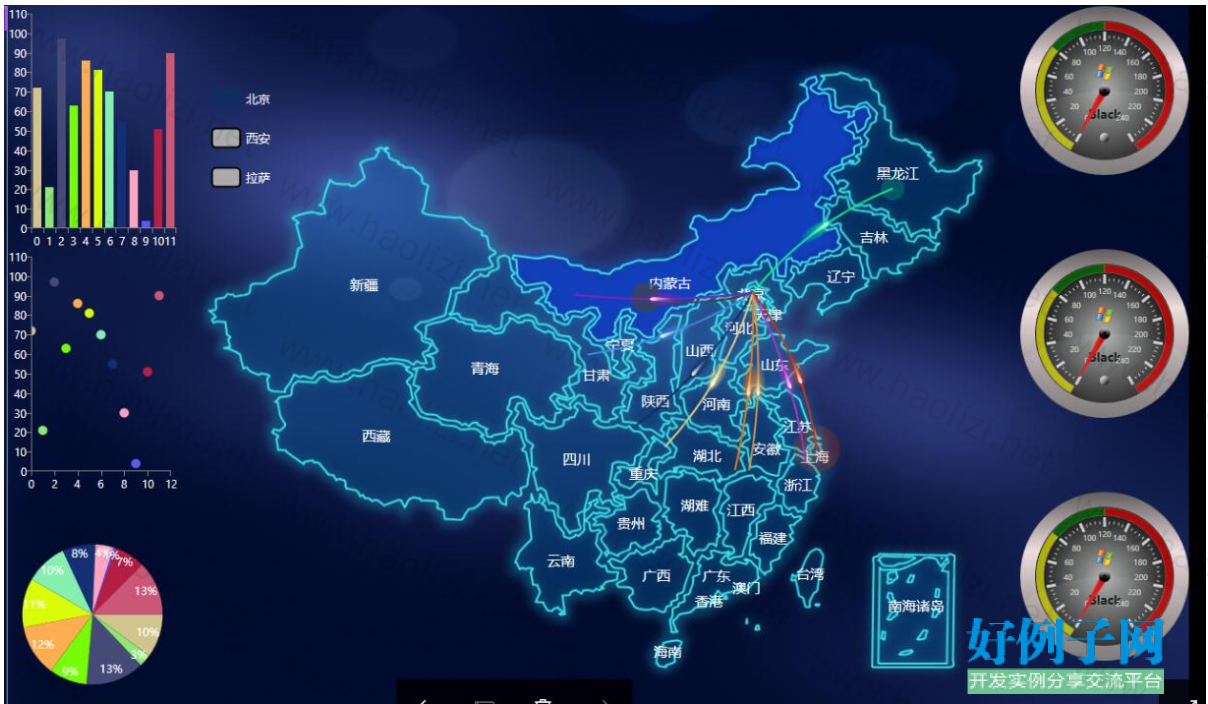
WPF 数据可视化 大屏展示 实现地图仿echarts模拟迁移效果 Telerik图表 仪表盘

using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Reflection;
using System.Windows.Media.Animation;
using MapData;
namespace WpfMap
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = GetData(12);
try
{
MapGrid.Children.Clear();
string fullName = "Map.Controls.MapChina";//命名空间.类型名
UserControl map = (UserControl)Assembly.Load("Map.Controls").CreateInstance(fullName);
map.HorizontalAlignment = System.Windows.HorizontalAlignment.Stretch;
map.VerticalAlignment = System.Windows.VerticalAlignment.Stretch;
map.Margin = new Thickness(0);
if (map is Map.Controls.MapChina)
{
(map as Map.Controls.MapChina).MapClick = new RoutedPropertyChangedEventHandler<object>(MainWindow_MapClick);
}
MapGrid.Children.Add(map);
}
catch
{
;
}
}
public static List<ChartData> GetData(int dataSize)
{
Random rnd = new Random(0);
var result = new List<ChartData>();
for (int i = 0; i < dataSize; i )
{
result.Add(new ChartData()
{
Category = i,
Value = rnd.Next(1, 100),
Color = new SolidColorBrush(
Color.FromArgb(255, (byte)rnd.Next(0, 256), (byte)rnd.Next(0, 256), (byte)rnd.Next(0, 256)))
});
}
return result;
}
private void listBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
try
{
MapGrid.Children.Clear();
ListBoxItem lbi = listBox1.SelectedItem as ListBoxItem;
string fullName = "Map.Controls." lbi.Tag.ToString();//命名空间.类型名
UserControl map = (UserControl)Assembly.Load("Map.Controls").CreateInstance(fullName);
map.HorizontalAlignment = System.Windows.HorizontalAlignment.Stretch;
map.VerticalAlignment = System.Windows.VerticalAlignment.Stretch;
map.Margin = new Thickness(0);
if (map is Map.Controls.MapChina)
{
(map as Map.Controls.MapChina).MapClick = new RoutedPropertyChangedEventHandler<object>(MainWindow_MapClick);
}
MapGrid.Children.Add(map);
}
catch
{
;
}
}
void MainWindow_MapClick(object sender, RoutedPropertyChangedEventArgs<object> e)
{
if (sender is Path)
{
}
MapGrid.Children.Clear();
UserControl map = new Map.Controls.MapHeNan();
map.HorizontalAlignment = System.Windows.HorizontalAlignment.Stretch;
map.VerticalAlignment = System.Windows.VerticalAlignment.Stretch;
map.Margin = new Thickness(0);
map.Name = "CMap";
map.Loaded = new RoutedEventHandler(map_Loaded);
MapGrid.Children.Add(map);
}
void map_Loaded(object sender, RoutedEventArgs e)
{
//Storyboard storyboard = new Storyboard();
////添加X轴方向的动画
//ThicknessAnimationUsingKeyFrames doubleAnimation = new ThicknessAnimationUsingKeyFrames();
//EasingThicknessKeyFrame ef = new EasingThicknessKeyFrame();
//ef.KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromSeconds(1));
//ef.Value = new Thickness(150);
//doubleAnimation.KeyFrames.Add(ef);
//ef = new EasingThicknessKeyFrame();
//ef.KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromSeconds(2));
//ef.Value = new Thickness(0);
//doubleAnimation.KeyFrames.Add(ef);
//Storyboard.SetTarget(doubleAnimation, MapGrid);
//Storyboard.SetTargetProperty(doubleAnimation, new System.Windows.PropertyPath(MarginProperty));//new PropertyPath("(Canvas.Left)")--(FrameworkElement.Margin)
//storyboard.Children.Add(doubleAnimation);
//storyboard.Begin();
}
private void Image_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
ImageBrush b = new ImageBrush();
b.ImageSource = (sender as Image).Source;
b.Stretch = Stretch.Fill;
RootGrid.Background = b;
}
}
}
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论